[HTML][新手] 11. 列表介紹ul, ol, dl
[HTML][新手] 11. 列表介紹ul, ol, dl
此文章也有影片介紹,可以搭配影片一起學習!
列表介紹ul, ol, dl
這堂課比較簡單,之前我們學到了語意標籤、文字標籤、超連結外,有時也會想以列表的方式呈現,我們先來看一下列表效果:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
</body>
<footer style="background: gray; color: white;">
//unstyled list
<ul>
<li>link 1</li>
<li> link 2</li>
<li> link 3</li>
</ul>
//ordered list
<ol>
<li> link 1</li>
<li> link 2</li>
<li> link 3</li>
</ol>
//data list
<dl>
<dt> link 1</dt>
<dd> link 1.1</dd>
<dd> link 1.2</dd>
<dt> link 2</dt>
<dd> link 2</dd>
</dl>
</footer>
</html>
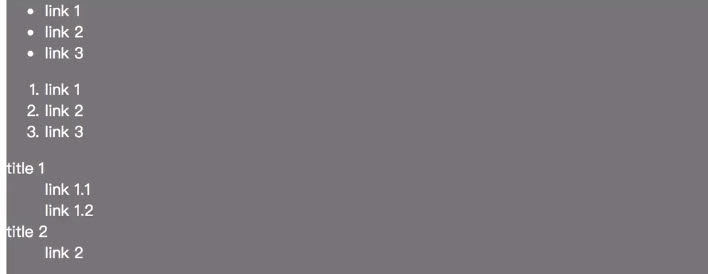
輸出結果:

列表內不只可放文字,我們也可以放超連結:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
</body>
<footer style="background: gray; color: white;">
//unstyled list
<ul>
<li><a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">聯絡我們</a>
</li>
<li> link 2</li>
<li> link 3</li>
</ul>
//ordered list
<ol>
<li><a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">聯絡我們</a>
</li>
<li> link 2</li>
<li> link 3</li>
</ol>
//data list
<dl>
<dt><a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">聯絡我們</a>
</dt>
<dd><a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">聯絡我們</a>
</dd>
<dd> link 1.2</dd>
<dt> link 2</dt>
<dd> link 2</dd>
</dl>
</footer>
</html>
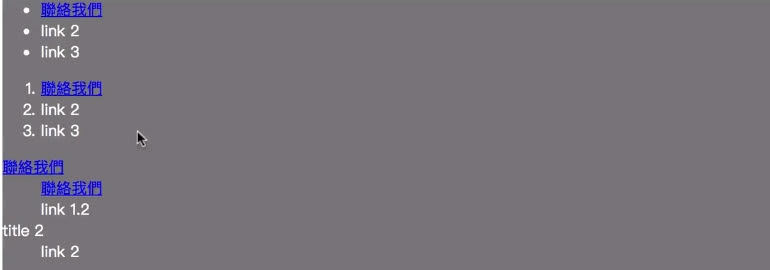
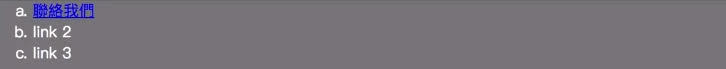
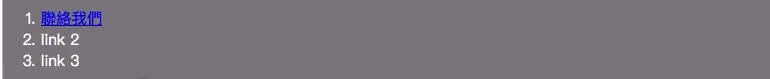
輸出結果:

這樣也是可以被接受的。
<ul>的寫法
<ul>的寫法是<ul></ul>裡面包著<li></li>,<li>有幾個就代表有幾個項目。(注意一定要寫<ul></ul> )
<li>link 1</li>
<li> link 2</li>
<li> link 3</li>
</ul>

除了實心圓以外,我們也可以改成其他樣式:
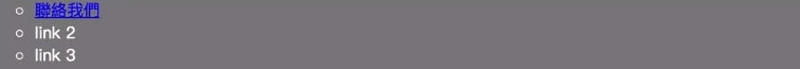
空心圓 - style="list-style-type: circle;"
<li><a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">聯絡我們</a>
</li>
<li> link 2</li>
<li> link 3</li>
</ul>

以下style樣式同上寫在<ul>標籤裡~
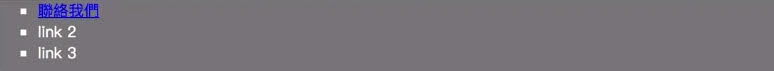
方形 - style="list-style-type: square;"

羅馬數字 - style="list-style-type: upper-roman;

小寫英文字 - style="list-style-type: lower-alpha;"

除此之外,在W3C上也有很多ul樣式供參考使用:
https://www.w3schools.com/cssref/playit.asp?filename=playcss_ol_list-style-type&preval=decimal
<ol>的寫法
<ol>的寫法是<ol></ol>裡面包著<li></li>,<li>有幾個就代表有幾個項目。(注意一定要寫<ol></ol>)
<li><a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">聯絡我們</a>
</li>
<li> link 2</li>
<li> link 3</li>
</ol>

也可以改成其他樣式寫在<ol>標籤裡:
大寫英文字 - type="A"
<li><a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">聯絡我們</a>
</li>
<li> link 2</li>
<li> link 3</li>
</ol>

羅馬數字 – type="i"

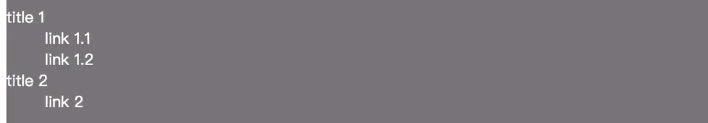
<dl>的寫法
<dl>的寫法是<dl></dl>裡面包著<dt></dt>,<dt></dt>裡面包著<dd></dd>,<dt>代表項目,<dd>代表描述。 (注意一定要寫<dl></dl> )

<dt> title 1</dt>
<dd> link 1.1 </dd>
<dd> link 1.2</dd>
<dt> link 2</dt>
<dd> link 2</dd>
</dl>
以上為簡單的列表介紹,實務上<ul>使用的次數較頻繁,<ol>和<dl>較少一些。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

