[遠振] 不寫程式的網站製作,無經驗用 Site builder 架站客製最上手
只需要滑鼠拖曳就可以快速排版,RWD 響應式手機網頁輕鬆完成
不曉得大家對於客製化網站是否覺得很困難呢?
畢竟即使用的是 WordPress 這樣相對容易的架站方式,一進入後台還是有很多眼花撩亂的功能。雖然不是所有功能都會用到,但對於第一次使用,只是想要一個美觀網站的使用者來說是相對複雜一些。
這時候,其實可以考慮遠振的 Site Builder 主機服務,可以把心力全部放在網頁設計規劃上面。

Site builder 基本上可以想成頁面編輯器,讓你客製化網站每個頁面的外觀。很多時候,我們架設網站其實並不想要太複雜,因為複雜的網站常常在更新修改時,需要顧前顧後,一下子版本不相容,一下子某個相依的外掛死掉導致網站掛掉。
對於官網型、宣傳型的網站,最重要的就是清楚的呈現公司、產品、活動的「內容」,這樣的網站多半是靜態的文字與圖片組成,並且每個頁面內的排版可能都不一樣。所以在製作維護上的重點,絕對是頁面編輯器的排版功能,而不是花大量的時間在開發神奇的網站功能上面。
很多人都以為,網站功能越多越好,認為「未來可能會用到」。
但就我們自己的經驗上,如果有太多沒在用的功能,只是讓維護與更新變困難,造成時間上的損失。而時間上的損失,對於老闆而言,就是金錢上的損失。
畢竟對大部分的產業而言,網站是一個放大"行銷效果"的工具,而不是產品本身。快速的針對新產品、活動、企劃製作出獨立宣傳頁面,甚至是獨立網站,才是真正的重點。
基於以上的目的,遠振的 Site Builder 主機服務是相當符合【快速架站】需求的產品。此服務同時還包含提供大量免費網站佈景主題、插件。並且只要製作時不要亂做,都會直接成為 RWD 響應式設計網頁,製作一次即可讓網站同時額外提供適合在手機上觀看的排版。
並且,要達成上面所說的目的,不需要具備網頁設計程式能力,一般人都可以輕鬆製作出包含 SEO 優化、適合社群行銷的網站。甚至更熟悉後,Site builder 同樣可以製作多國語言切換、海內外電商功能、產品與訂單管理的網站喔!

當然,說得這麼多,還不如直接示範給大家看。
1. 首先,遠振目前有提供免費試用,所以第一件事情就是先註冊遠振的會員。這個試用是連已經是遠振的顧客也可以參加的。所以你已經註冊過就跳過這段吧。首先先連上遠振官網,並且選擇上方導覽條中的「主機服務」 ->「Site Builder 網頁設計主機」

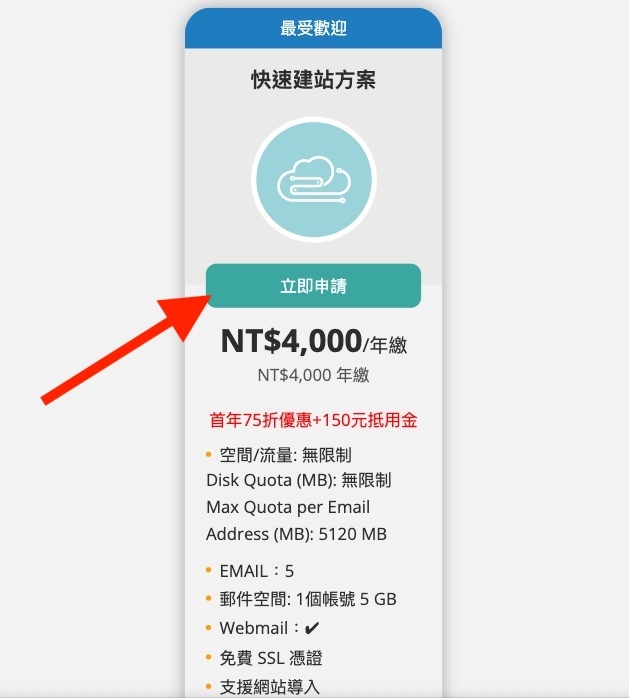
2. 遠振的試用流程上是先訂購商品(尚未付錢),在收到訂購單後,除了結帳外,下方有一個開啟試用的連結。所以不用任何的信用卡、押金等,即可試用 15天喔!因此我們這邊不用怕,直接訂購下去即可。使用優惠碼的步驟也是在點擊之後才會遇到喔。
(其實沒有需要填信用卡號,就不太可能被收費,所以盡量安心進行註冊)

3. 任何的網站都需要一個網域,遠振有提供免費的子網域給大家使用。當然,如果是已經確定要經營一個網站,直接付費購買一個網域是必要的。但因為網域註冊需要費用,且不能退費。所以只是要試用的話,用免費的子網域比較好。因為同樣名稱的子網域只能有一個,所以有其他人註冊過你就不能用,使用比較個人化或是長一點的英文字串會比較容易通過喔!
此外,跟電腦有關的命名,請不要使用中文。

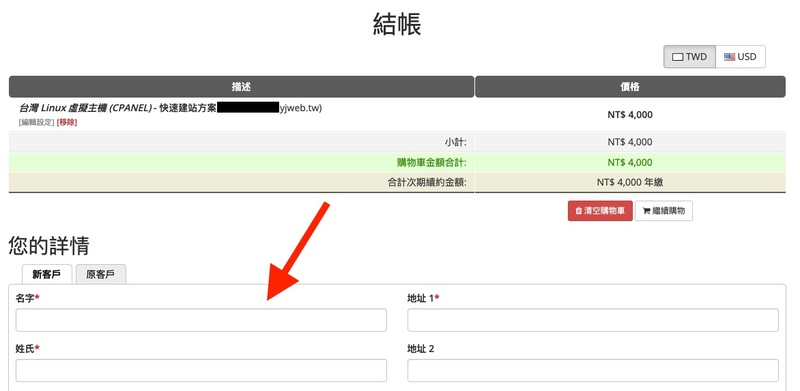
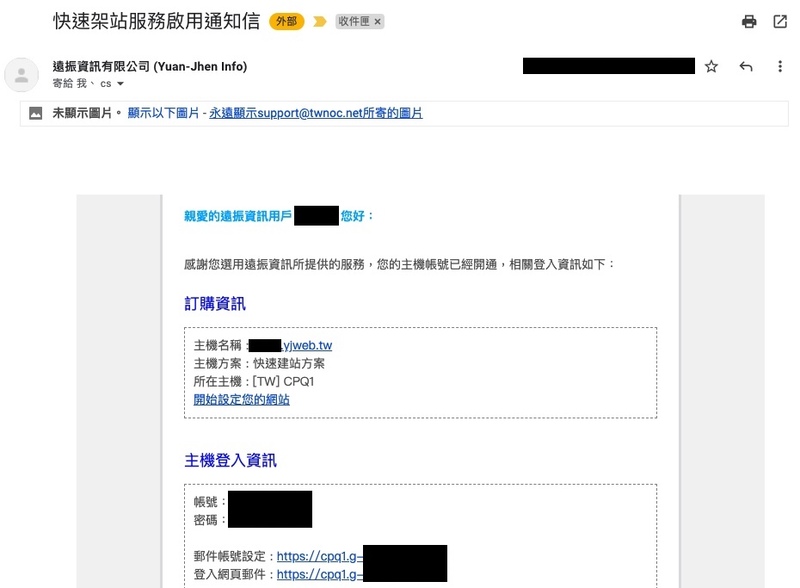
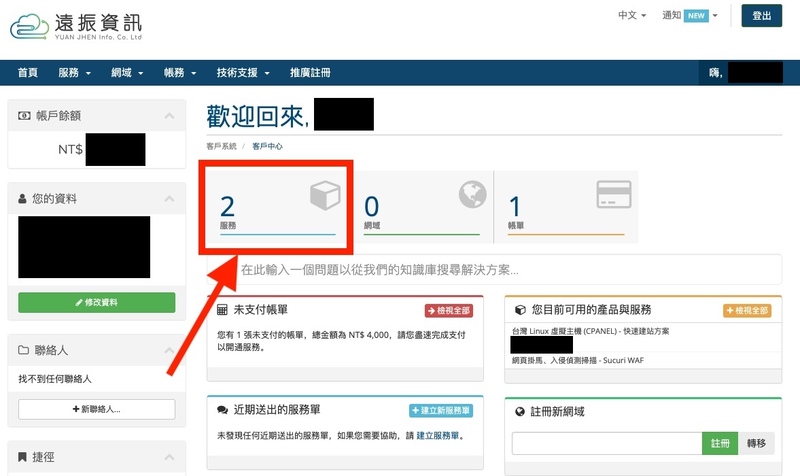
4. 中間的過程就如下,都通過後可以收到一封信,之後再進到遠振的顧客後台即可看到服務已經開通了。這時候點擊造訪網站,只會看到一個遠振的預設頁面,這就是我們現在的網站首頁。當然這跟 Site Builder 服務還沒有關係,必須要進到 cPanel 後台才能開始編輯。
(新顧客註冊的資料記得要寫)

(優惠代碼不要忘記!)
(完成後收到 Email 再驗證即可開通)

(完成簡訊開通後收到「已開通」Email)

(進到剛剛設定的網域)

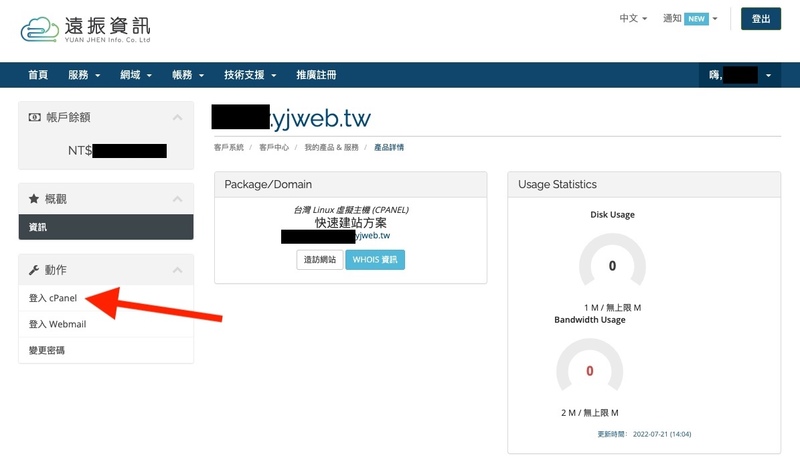
5. 無論是Site Builder 服務 或是之前介紹過的 WordPress 服務,其實都是架設在遠振管理的虛擬主機上面,所以同時擁有主機與網頁設計,滿足快速自架站的需求。管理的介面遠振同樣是使用 cPanel 這套多功能管理軟體。所以回到遠振的顧客後台點擊登入 cPanel。



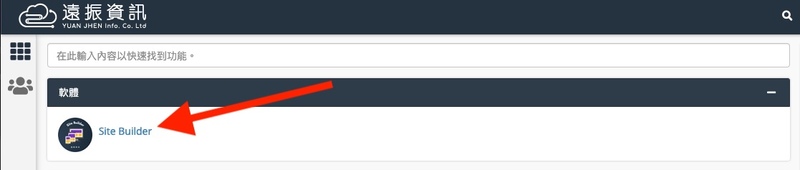
6. 可以看到「軟體」的欄位上面有 Site Builder,點擊進去後就進到 cPanel 頁面了。

========
接下來我們就開始介紹 Site Builder 要怎麼使用。
(立即申請遠振 Site Builder 網頁設計主機!!)
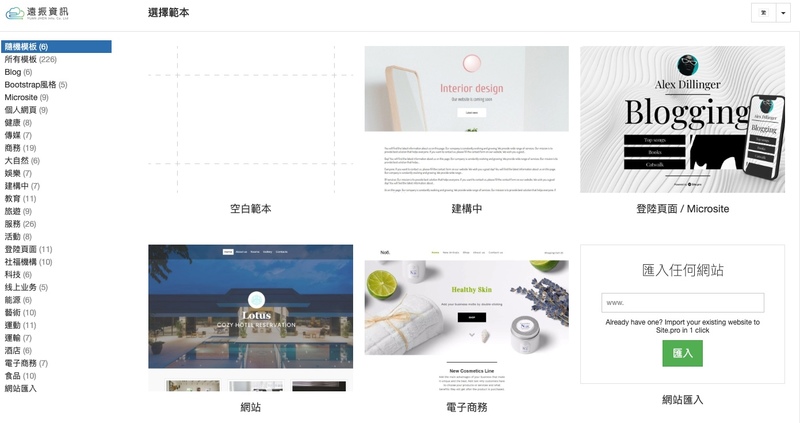
7. 進來後左邊可以看到模板分類列表,右邊則是個別模板,一開始在隨機模板分類,每次都不一樣。其中右下角的網站匯入是特別的功能,只要給他一個網站網址,他就可以幫你複製整個網頁的內容去做調整。對於搬家相當的方便。

不過,因為 Site Builder 不可能跟你複製的這個網站完全一樣的 CSS 樣式設定,所以通常大部分外觀成功的轉換成模板,還是有很多細節會需要調整的。
(可以想成 CSS 就是網站外觀的設定檔,Site Builder 有自己的,他只是用自己的邏輯去模擬對方網站。)
這邊我們示範從頭開始架設,所以就選一個合適的模板開始。
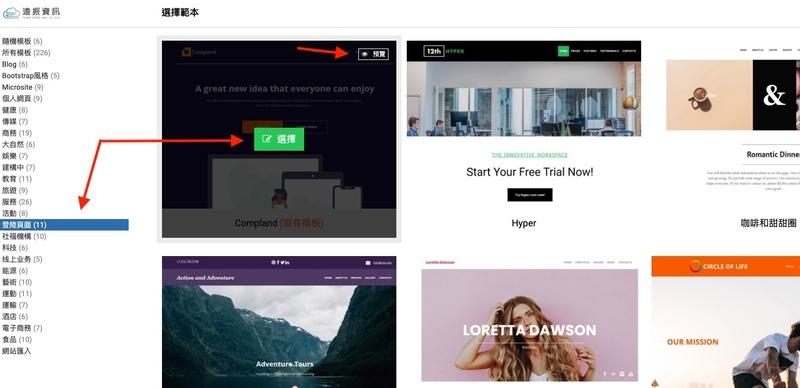
8. 我選擇「登陸頁面」分類,也就是 Landing page。這樣的頁面不見得是首頁,但通常會包含大量的資訊,讓訪客在一頁之內了解大致的內容,上方導覽條點下去不是跳頁,而是跳到該段落,是常見的「活動宣傳頁面」類型,也很適合用在社群"付費廣告"上面。
我這邊就直接選「登陸頁面」-> 「Compland」-> 選擇,如果想先看看其他的模板是否比較符合,可以先滑到模板上後按預覽先看一下喔!

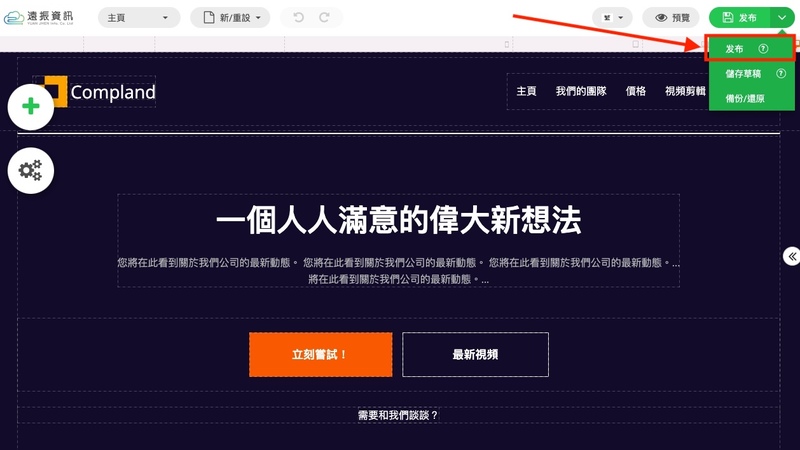
9. 首先進來後,可以看到右上方有預覽與發布。在修改之前,我們當然要先試試看是否可以發布,不然後面都白改了。

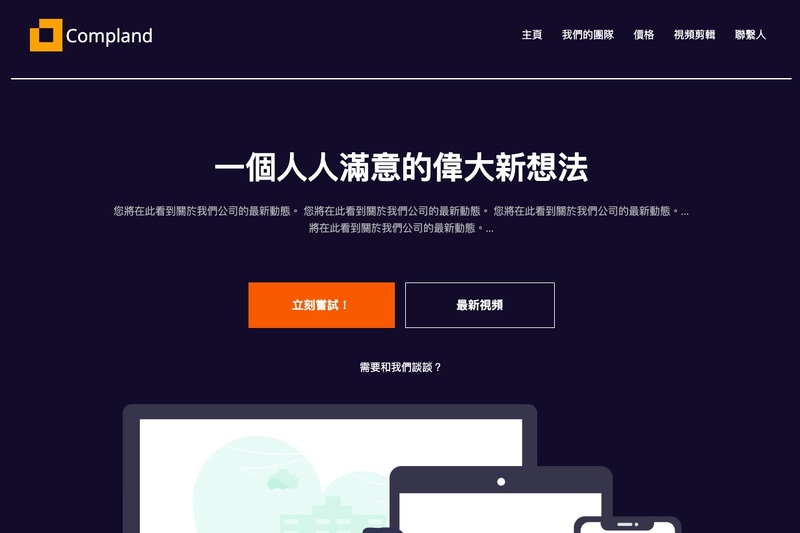
點擊發布後,進到之前看的網域首頁,就會發現網站出現了!!

10. 那我們接下來就開始嘗試編輯其他的部分。不過,一般來說,如果是沒有架站經驗的站長,不建議大改架構,一開始先改變文字和圖就好了。
這就跟你在學校低年級的時候,照著圖描上顏色,誰都可以做到,再差都還看得出是在畫什麼。到了高年級的時候,給你一張白紙,在沒有練習下,很多人都無從下手,或是再也提不起勁。
所以避免打擊信心,先從改文字,圖片開始。
左上角 Logo 和站名,直接點擊就可以改,例如我們先連點擊兩下「Compland」字串,改成「Site builder 測試站」。


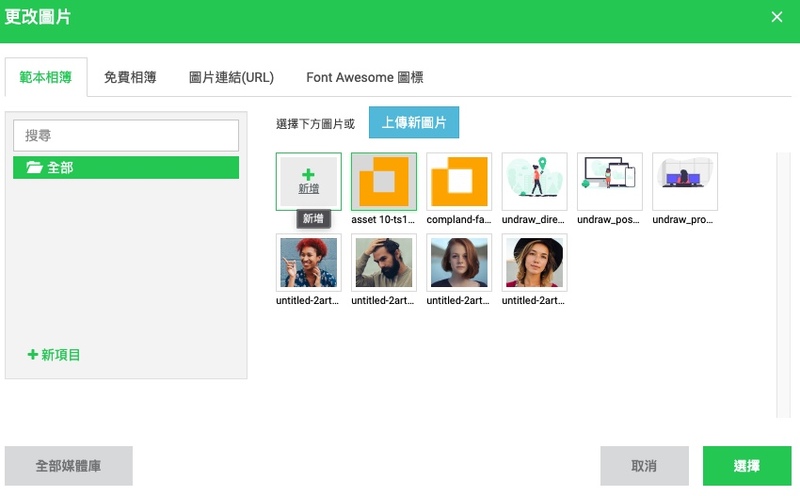
11. 點擊一下旁邊的 Logo,按下「更改圖片」,按上傳新圖片上傳 Logo 圖檔,如果沒有的話可以先 Google 搜尋一張圖下載後上傳。
注意:這邊有一個小地方要注意,上傳的圖檔可能太大,這時候雖然可以用 Site Builder 的功能拖曳更改。但版型可能會被過大的圖推擠,導致要調整很久。建議先把 Logo 先縮小至高度約 80px 左右。
如果你不知道怎麼縮小圖,可以使用圖片瀏覽器或是小畫家,大多數都有這樣的功能。



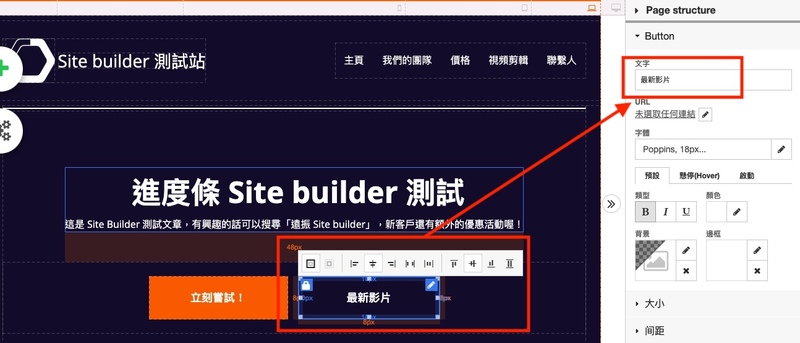
12. 可以依照相同的邏輯,去修改文字。部分的元件沒辦法直接滑鼠雙擊修改,它的編輯就會在右邊側欄。

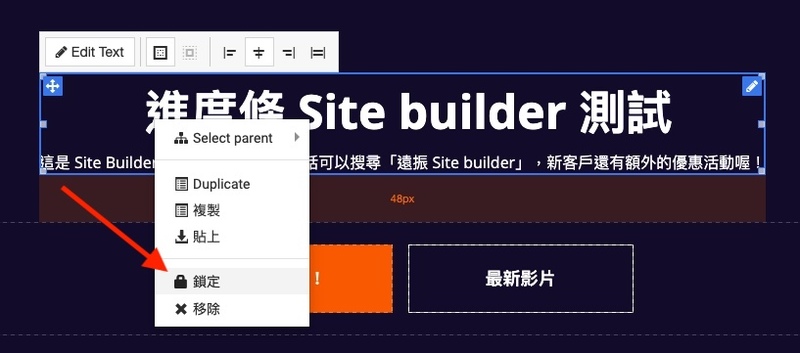
13. 另外一個比較重要的功能,就是元件一多的時候,在拖曳上可能比較麻煩,這時候可以在元件上「點右鍵」 -> 「鎖定」,這樣元件就無法被拖曳了,不會不小心修改到。這是製作時重要的小技巧。

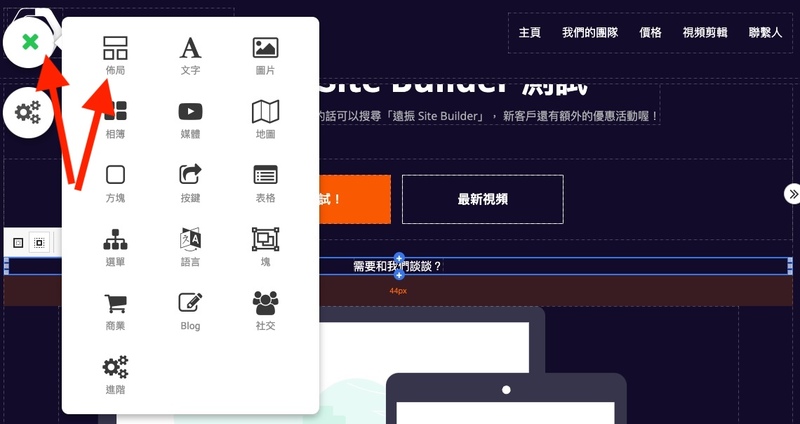
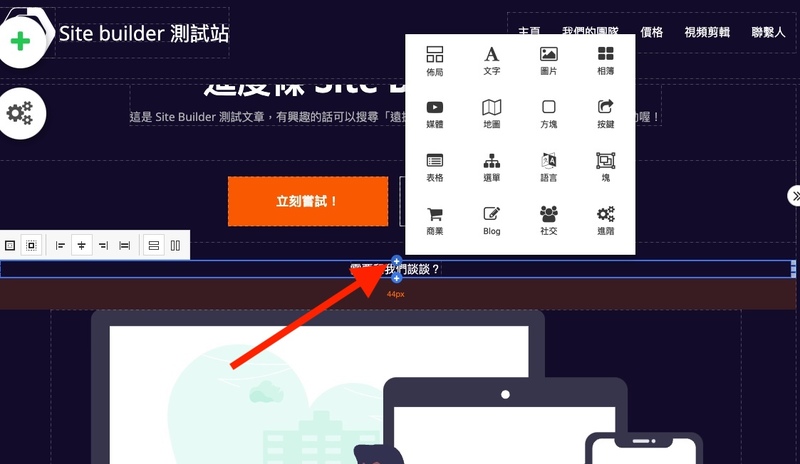
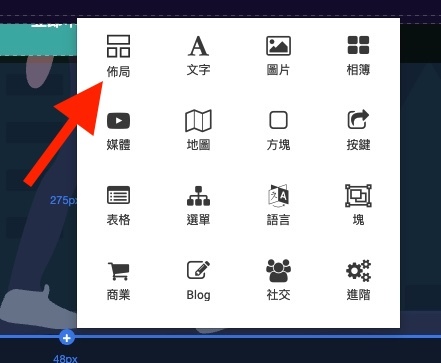
14. 當然大家對於增加元件還是很有興趣的,如果需要的話,就先點擊你想加入元件的區域,再點左上角的 「+」 號,就可以加入元件了。一般來說,先加入佈局,再在佈局中加入你想要加的內容。這樣就不用怕響應式頁面被破壞了。

此外,如果你在既有元件上發現了小型的「+」,這個跟左上角的大「+」號是一樣的用途。

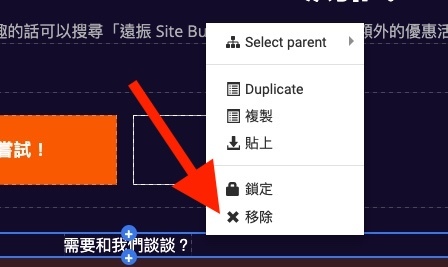
15. 如果你要移除的話,在元件上按右鍵 -> 移除

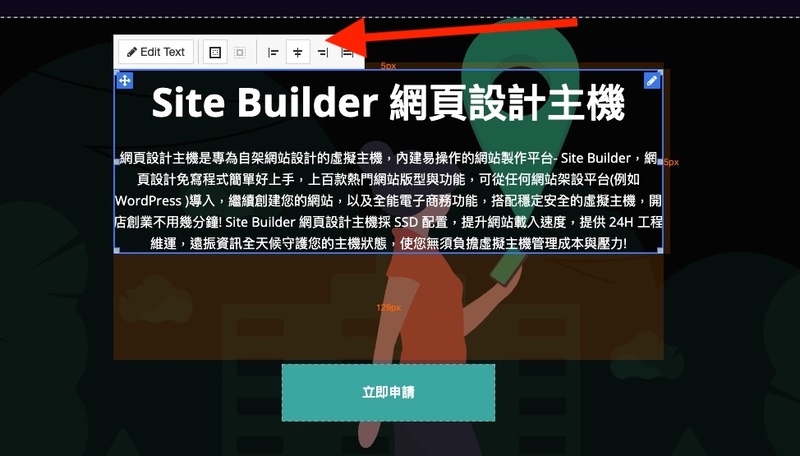
16. 接下來,因為這篇是針對新手的教學,所以多講一些架站畫面上的心得。基本上網站就是提供資訊給訪客的一個管道,所以固然美觀重要,但實際上最重要的是你提供的內容。在很漂亮的顏色、圖案之前,要先處理的是排版。這段文字是要置中嗎?圖片與文字是上下分,還是左右分呢?
例如置中的調整

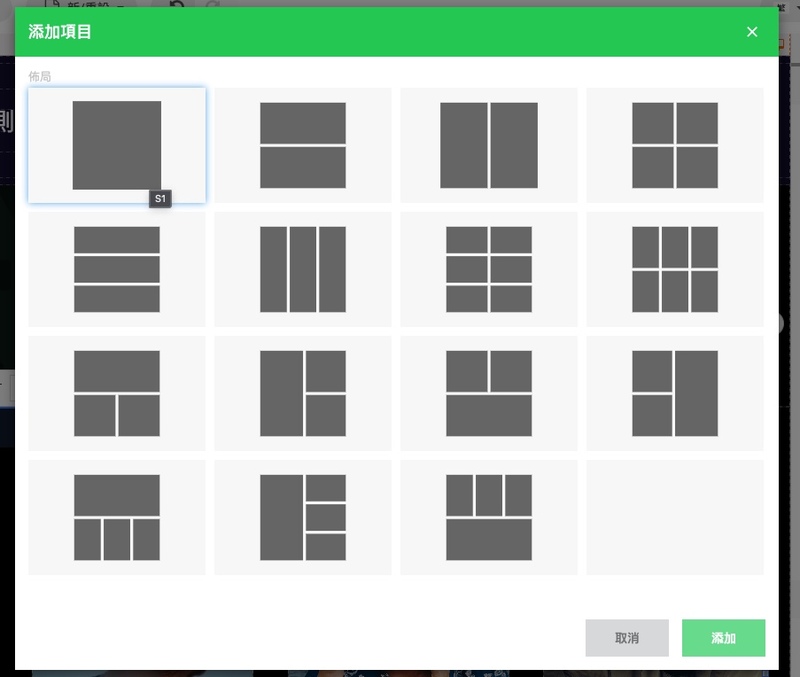
左右分,或是上下分,可以找佈局元件

選你喜歡的佈局

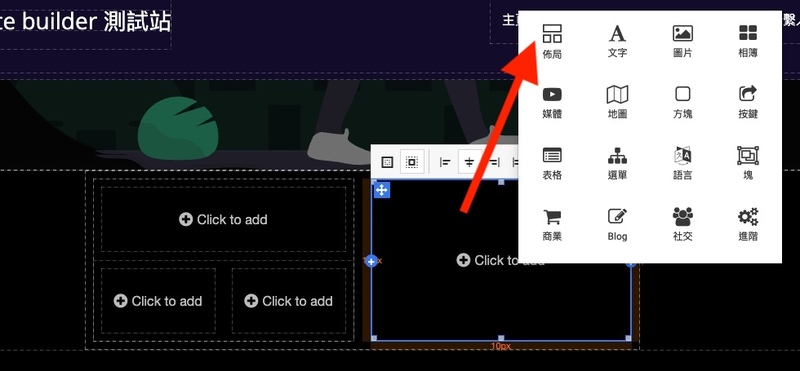
佈局裡面還可以繼續安插佈局,變得更複雜。

像下圖就是先「左右對分」,再上下區分,左邊選底下切成兩個區塊,右邊選上下對分。這樣就可以很輕鬆的排版了。

弄好後記得要儲存發布喔!
18. 網站選單的部分,如果你不想單純依靠錨點的移動方式,想新增頁面的話當然也沒問題。
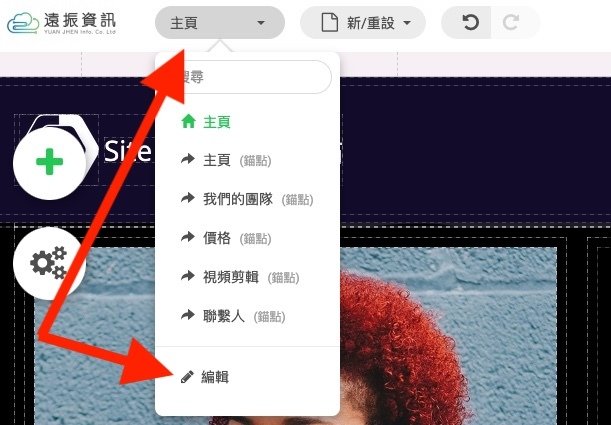
上方「主頁」-> 「編輯」

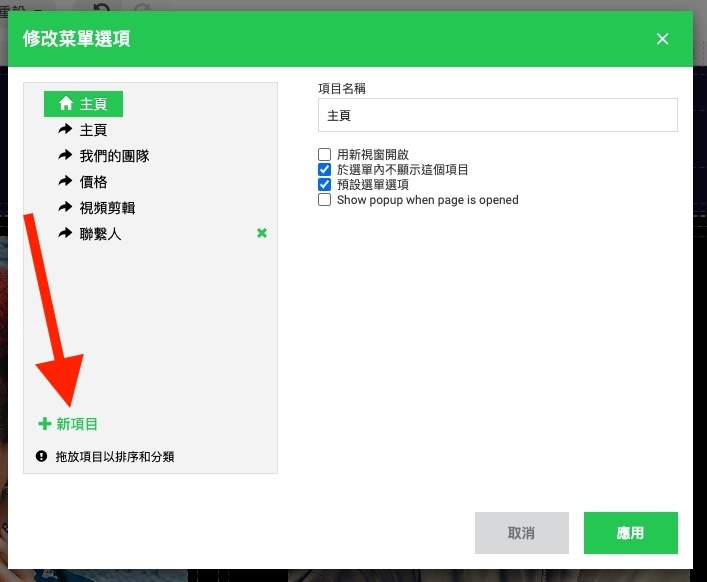
點擊左邊「新增項目」

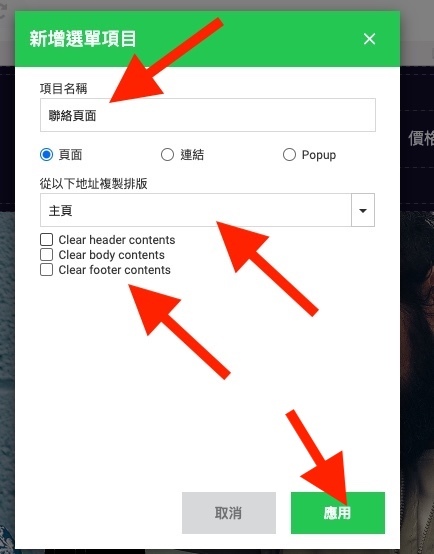
加入自訂項目名稱,該新頁面需要一個預設的框架,因為目前我操作只有主頁,所以點擊下拉的話也只有主頁,但如果你有多於一頁,就可以選別頁當預設範本。不過如果你想要的話,也可以指定要清掉 header, body, footer 其中之一。

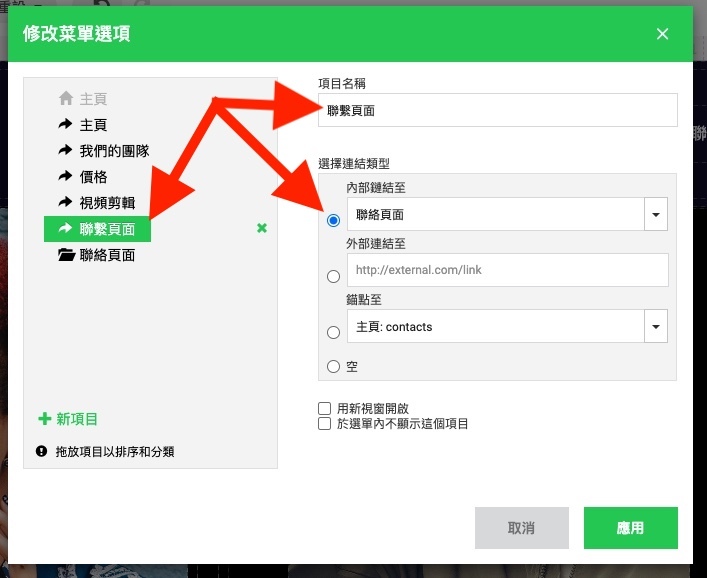
建立完以後,就可以把原本的連結連過去。我這邊項目名稱是故意改成一樣的「聯繫頁面」,但實際上可以是任何名稱,設定好後按下應用(Apply),就完成了!

19. 無論對於老手或是新手,很多時候有些畫面就是很不好做,這時候建議可以直接把畫面製成圖片,然後網站直接貼圖上去。這樣雖然做出來的響應式頁面可動性較差,但重點是表達的內容。所以真的沒辦法的話就直接貼大圖即可。
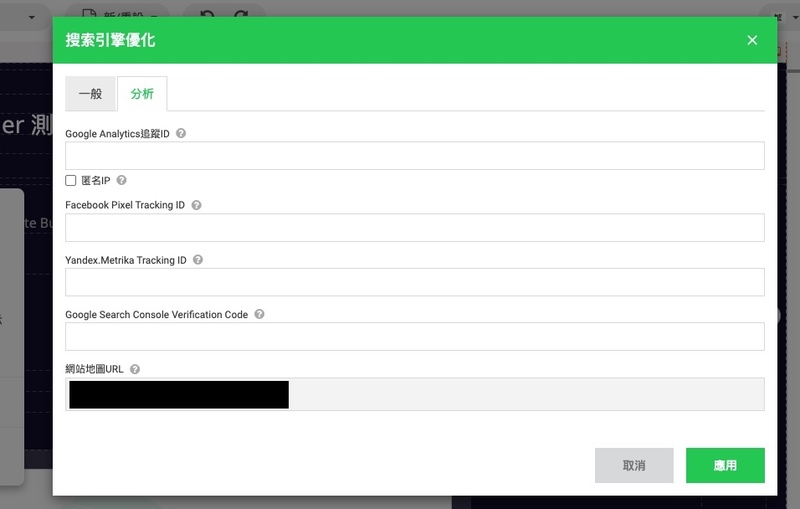
20. 最後對於「架站老手」而言,一定會想到 Meta 資訊的設定 Site Builder 能不能處理,畢竟設定 Meta 就是優化 SEO 的一環,有助於優化搜尋排名。
答案當然是可以的!!
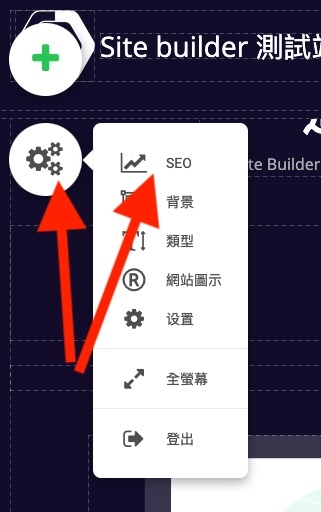
左上角 -> 選擇齒輪 -> SEO -> 分析


所以如果你有低成本又想快速自架網站的需求,可以參考使用本篇介紹的遠振 Site builder 網頁設計主機 喔!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

