還在為自架網站連線太慢煩惱嗎?何不試試HTTP2?
除了流星花園出2,你應該也要聽過HTTP/2
如果常使用瀏覽器的各位,在網址輸入列上看到的"HTTP"

HTTP的全名為超文本傳輸協定(英文:HyperText Transfer Protocol,縮寫:HTTP)是一種用於分佈式、
設計HTTP最初的目的是為了提供一種發布和接收HTML頁面的
僅管中間還會有像是閘道和代理伺服器等等的中間層角色,
在最早的HTTP/0.9 及 HTTP/1.0裡,僅具備最基本的GET功能,

而到了熟悉的HTTP/1.1協定之後,
(向指定的資源發出「顯示」請求)、HEAD(
當然除了上述的請求方式修正外,更多了一些區別如下:
1. 缓存處理:HTTP/1.
2. 帶寬優化及網路連接的使用提升:HTTP/1.0中,
3. 錯誤訊息管理:在HTTP/1.1中新增了24錯誤代碼,
4. Host 處理:可在一台Server上存在多個虛擬主機,
5. 持久連接PersistentConnection:HTTP/ 1.1支持持久連接和 HTTP管線化(pipelining),

但在HTTP/1.1(或之後)的版本中,
於是2012年google提出提出了SPDY(發音如英語:
SPDY也就是HTTP/2的前身,而HTTP/

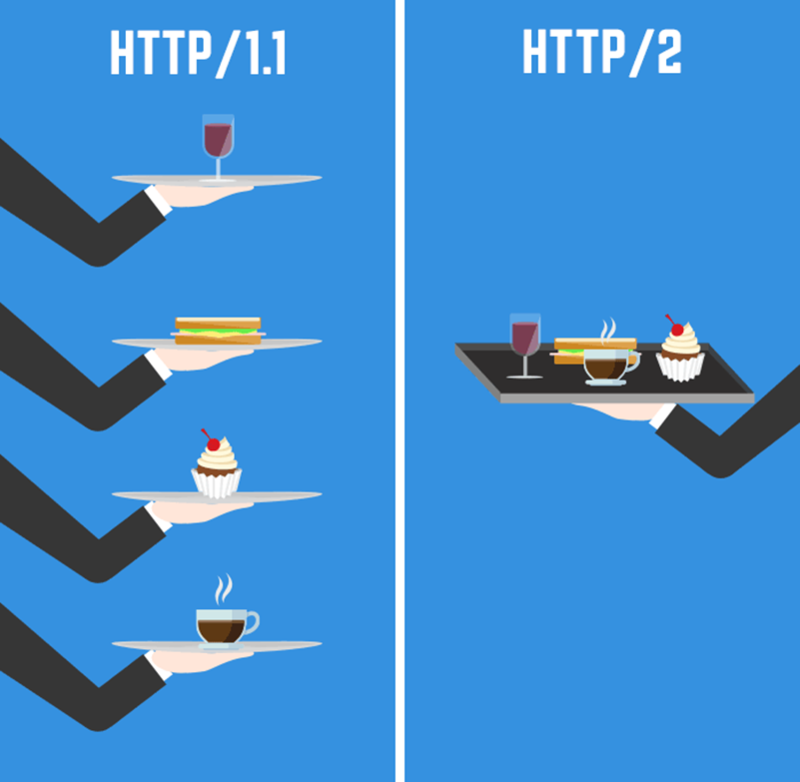
1. 過去HTTP/ 1.1,瀏覽器為了加速下載時間,可同時允許六個網路連線(
2.連線多工(Multiplexing):承上,
3.優先權設計(Prioritization):
4.Header 壓縮: HTTP/2 用了 HPACK 壓縮技術,大大減少每次都要重複傳輸一樣的 Headers。
5.Binary 二進位的封包結構設計,
這麼強大的2.0又可以向下兼容,想必是讓人心動不如趕快行動,

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!
