購物車高流量優化遇到瓶頸?說不定 RoomQ 就是你要找的商業解決方案 - 以 WordPress 為例
網站優化不確定成效也可能來不及上線,或許 NoQ 的線上等候室是你可以考慮的一個服務
不曉得大家有架設購物車網站嗎?購物車類型的系統跟一般部落格型的網站有一個很大的差異。就是系統比較難優化。
部落格型的網站,一篇文章就是一個頁面,文章寫好後不太會有寫入的動作,了不起一天改個幾次後,就放幾個月不會動。所以只要讓頁面被訪問過一遍產生結果,把結果儲存起來。之後的的其他訪問都使用第一次儲存起來的結果回應,就可以省下大量的網站運算資源,這也就是我們架設網站常用的 Cache (快取) 技術。以 WordPress 來說,有點經驗的站長都會包含這方面的外掛。使用 Laravel 或 Ruby on Rails 之類的後端框架,也都有內建好用的 Cache 功能。
不過有一些功能是無法用靜態概念優化的,最常見的就是購物車系統。因為購物車系統有使用者與庫存概念,每個使用者看相同的頁面在不同的時候,需要看到不同的價錢與不同的商品殘餘數量。這時候簡單的 Cache 與一些常見的優化(例如 CDN)就無法解決你的問題,因為這樣的功能必需要資料庫與程式運算才能達成。

資料庫與程式的優化是後端工程師會一直面對的議題,無數的工程師加班其實就是在做這些調整,而且還不一定能解決。比方說架構一開始就設計失當,導致程式碼需要大改之類的,有規模的專案,真的優化實行起來都是數月甚至以年來計畫安排進度的,對老闆來說十分花錢費時又不確定成效。
其中有一種網頁類型更是麻煩,就是短時間的促銷活動,或是所謂的飢餓行銷、搶購活動。這種類型麻煩的點就在於只有特定的時間點才會碰到遠高於平時的流量(10倍,甚至 100倍)。有時候還是隨機發生的,例如雖然是一般的商品連結,但是剛好被網紅或是萬人等級大型社團轉貼連結。這種更摸不著頭緒,自己行銷、促銷還會有心理準備,不知名的大流量才真的防不勝防。
當然,技術上面是可以很深入的探討解決方案,但跟上面講的一樣不見得划算,或是時程上來不急。所以用第三方的商業解決方案也是一個很好的選擇。工程就是選擇,是一種取捨。所以下面就來介紹一下來自香港的 RedSo 公司 所推出的 RoomQ 服務。

RoomQ 是突發性一大流量解決方案的其中一種實現。實現的方式並不是讓你的網站變強 10 倍、100倍,而是利用類似前置限制器的概念,讓每個流量先通過 RoomQ 的頁面,之後再重新導向到真實的頁面,也就是實現「線上等候室」的概念。大流量下,通常顧客的抱怨會在網站被打掛,不知道買不買得到時發生。比方說小編有參加 iPhone 12 pro 的 Apple 台灣官網首賣,其實我們是很願意排隊與挑戰手速的,只是按下去後出現一片白的 500 Error 實在是讓人進退兩難。另外一個常見的就是最近台灣的銀行很愛玩的限量消費登陸,例如買 30,000 送 3000,先消費後,幾月幾號幾點開放登錄的那種,搶登錄卻看到網站掛掉實在是很想罵人。這時候如果用網路排隊的概念,就可以讓使用者體驗高上不少,也不用怕搶購頁面影響到其他頁面的效能。
你可能會想說排隊不是會流失客戶嗎?實際上限量球鞋即使實體店排上半天都還買不到,當紅明星演唱會門票系統常常當機,但是再爛的系統都還是賣完。這就是限量商品的特性,顧客願意一邊罵一邊買,就是這麼簡單。用 RoomQ 在訪客真的訪問到主機之前就可以限制流量並且通知他們等待,重點是不要讓主機每次重開就立刻被打掛,算是好很多的使用者體驗。

講這麼多不如還是直接示範一下使用介面與串接步驟,以下圖文說明:
先補充一下,RoomQ 串接主要有兩個大段落,完成任何一種都會有效果,但是要讓功能完整的話兩個都要做,這邊先從比較簡單的第一段落開始。
a1. 首先你必須要有一個站台,這邊的話我們使用 WordPress + WooCommerce 的組合。

a2. 選取一個你的目標頁面, 取得他的 URL

a3. 登入 RoomQ 的頁面


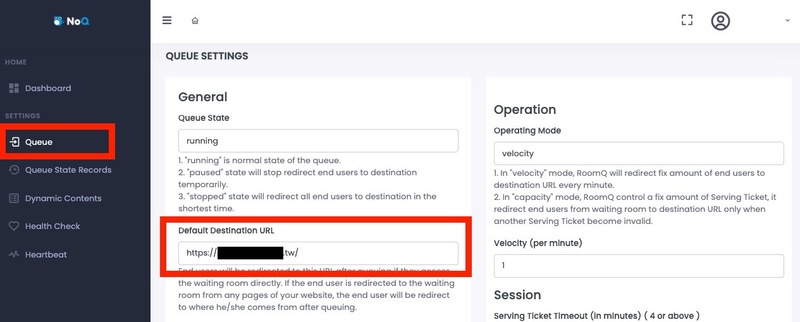
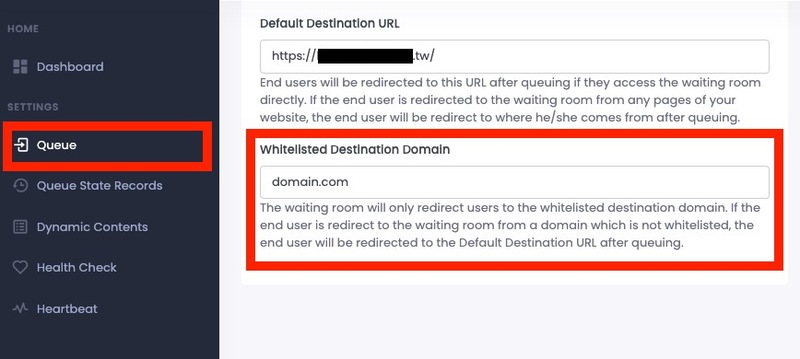
a4. 加入 Default url 成為預設連結,如果無法正常轉向就會顯示這個 URL

a5. *重點:加入 White list domain,這個 Domain 底下的任何 URL 都可以直接使用成為 RoomQ 的服務對象。 記得這個欄位不用加上 HTTP / HTTPS,結尾也不要加上任何路徑。

a6. 照著官方文件上的敘述,將註冊後獲得的 URL + ROOM ID + Encoded 目標頁面 URL 組成完整的 URL,如果你覺得太長的話可以用短網址服務再包裝一次。
https://<waiting room url>?noq_c=<ROOM_ID>&noq_r=<Encoded URL>
其中
(1). waiting room url 是他們給你的
(2). noq_c 的 Room ID 也是他們給你的
(3). noq_r 的 Encoded URL 就是目標頁面 URL,只是要先轉換特殊字元為 UTF8
你可以網路上直接搜尋 Encoded url 就會有相關服務,或是使用 JavaScript 的 encodeURIComponent 函數去幫你做轉換。
以我們的測試站台來說會是(自己用請替換掉 domain.com )
https://[xxx-demo.noq.com.hk]/?noq_c=[xxx-demo]&noq_r=[https%3A%2F%2Fdomain.com%2Fproduct%2Fhoodie-with-logo%2F]
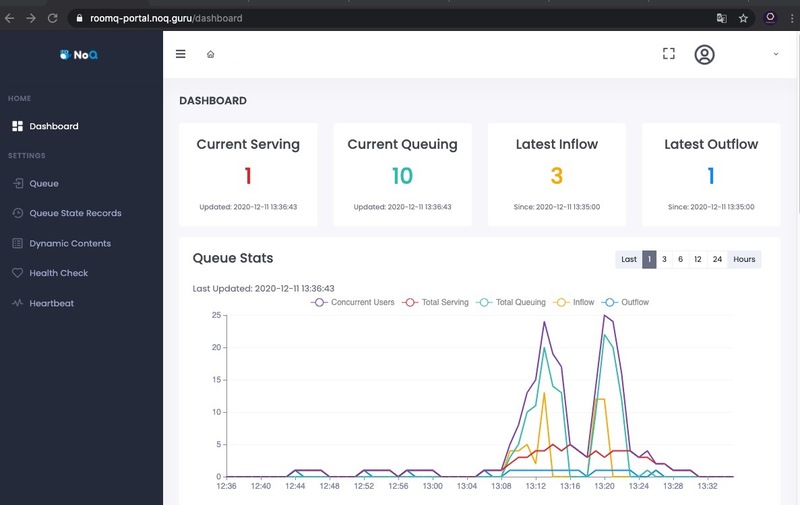
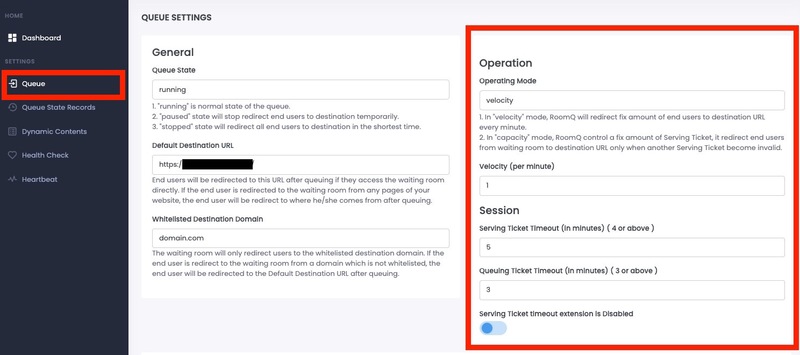
a7. RoomQ 後台有關於限制的設定,有興趣的話可以調整一下。
比方說 velocity 是每分鐘會放行固定數量的使用者到目標頁面。
capacity 是 RoomQ 確定一定數量的使用者,僅當使用者離開後,它從等候室才放行新的使用者到目標頁面。
下面還有細部數字可以調整,真的要實作的時候再看各位的主機效能去條就可以了。

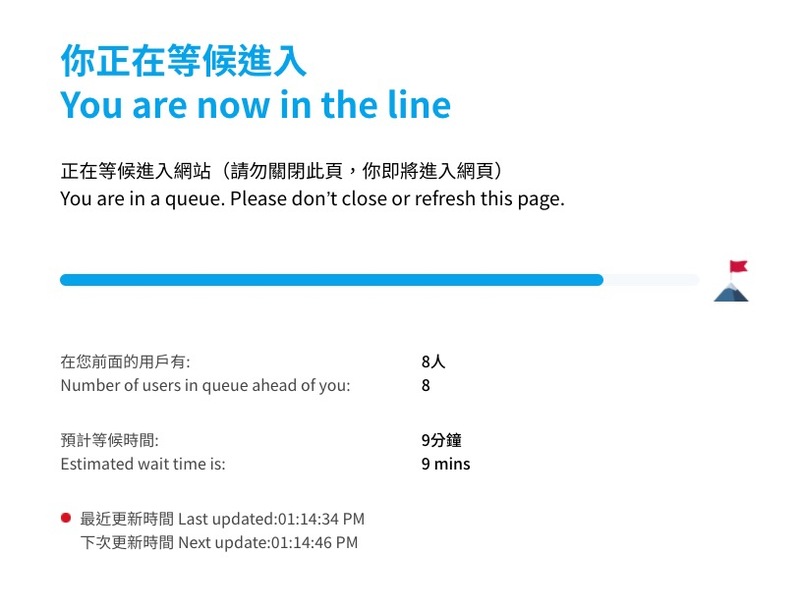
a8. 因為我要測試,所以對「新網址」加上一點壓力。這時進入網站,立刻就被擋在外面,多久能進去就要看你前面怎麼設定的,設定寬鬆一點同時流量就比較高,但主機資源也要預備的比較多。

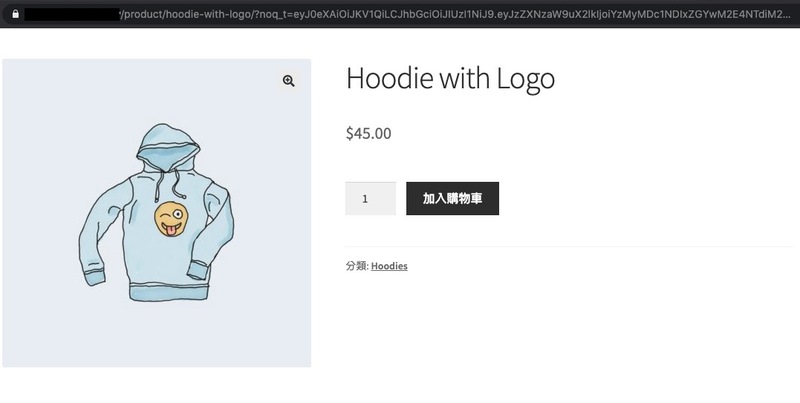
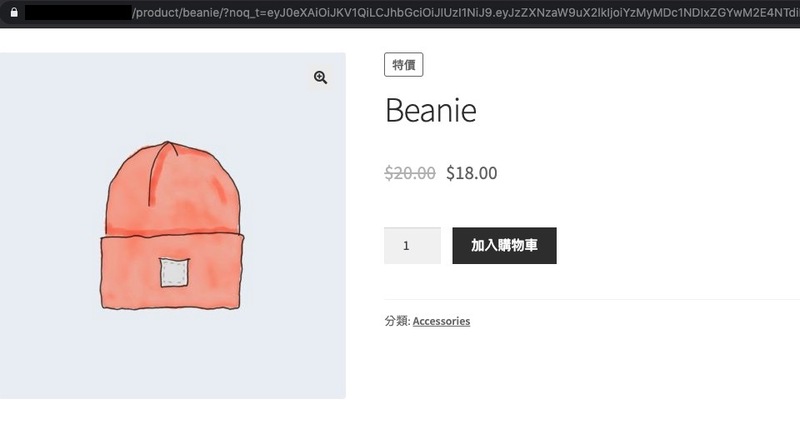
a9. 排完隊,就進來了!

a10. 同一個站台想要同時幾個連結都使用這個功能是可以的,直接照著格式製作新 url,不需要額外設定。

========== 我是分隔線 =========
接下來要示範第二個段落,這部分是需要加入 JavaScript 程式,雖然稍微麻煩一點,但也不太算太難。
先說明一下原理,第一個段落示範的應該不太難理解,因為是先到 RoomQ 的等候室頁面,放行後才進到我們的頁面,像是一個關卡一樣,先擋下來。
但是這邊會出現一個問題,如果有人不經由 RoomQ 的 url,直接進入打入正確的網址,那他還是進得來 。為了排除這個問題,必須依照接下來的步驟在頁面裡面加入 JavaScript ,就可以動態的檢查,把直接進入的訪客給趕到 RoomQ 的等候室頁面。
這個動作麻煩的地方在於,必須要在需要 RoomQ 功能的頁面加入JavaScript ,但是其他頁面不用。WordPress 預設沒有這樣的功能,需要外掛幫忙。雖然我們有很多選擇,不過試了一下 Code Embed 的搭配比較簡單。我們接下來就使用 Code Embed 來做示範。
(只要能在個別頁面加入 <script> 都可以完成,不一定要拘泥於使用 Code Embed。)

以下開始示範第二階段
b1. 首先直接外掛搜尋 Code Embed,安裝它。在「設定」底下,會出現 Code Embed 的頁面,基本上我們不用去改它,但是還是大概說明一下。

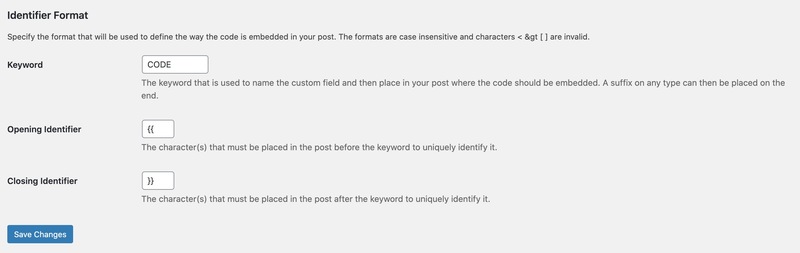
b2. 進去以後,要記錄的就是 Keyword 與 Opening / Closing Identifier。
預設會是 {{CODE}} ,如果你們看到其他的,那就照著這個概念進行接下來的步驟即可。

b3. 進入你想加入此功能的頁面,我們前面示範的是 WooCommerce 的 Product 頁面之一,目前 Product 是「傳統編輯器」,所以整個做完後會再補充一下一般頁面「區塊編輯器」該怎麼使用,差異不大。
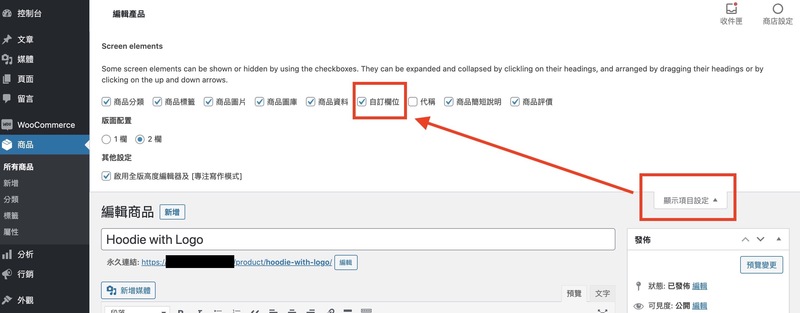
進頁面後,點擊顯示項目設定,要打開「自訂欄位」功能,所以請打勾它。

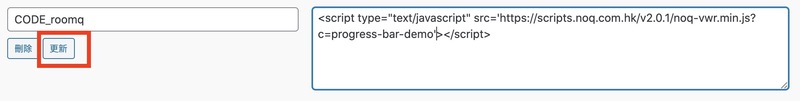
b4. 打開自訂欄位後,下方會顯示自訂欄位,加入以「CODE」為開頭的欄位,可以自己取名。例如我加入的是 CODE_roomq 。
至於值的話要照著下面的邏輯寫。
<script type="text/javascript" src='https://scripts.noq.com.hk/v2.0.1/noq-vwr.min.js?c=[xxx-demo]'></script>
其中
(1) https://scripts.noq.com.hk/v2.0.1/noq-vwr.min.js? 是他們給你的,我拿到的說明書上寫的是這個 url 。
(2). c 是 Room ID,也是他們給你的,跟段落一的 Room ID 是同一個值。
記得要按下「更新」做儲存。

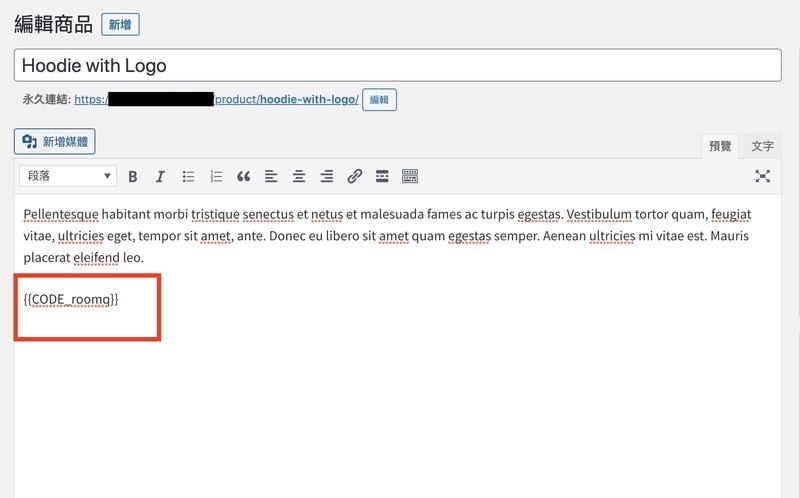
b5. 寫完以後,以我寫的欄位名稱為例,{{CODE_roomq}} 就會代表這段程式,所以我們把它放進文章最後面,他跟「WordPress 的短代碼 shortcode」差不多概念,會幫你轉換成你寫的程式。加上去大概會是這樣的感覺。都設定好記得要儲存文章。

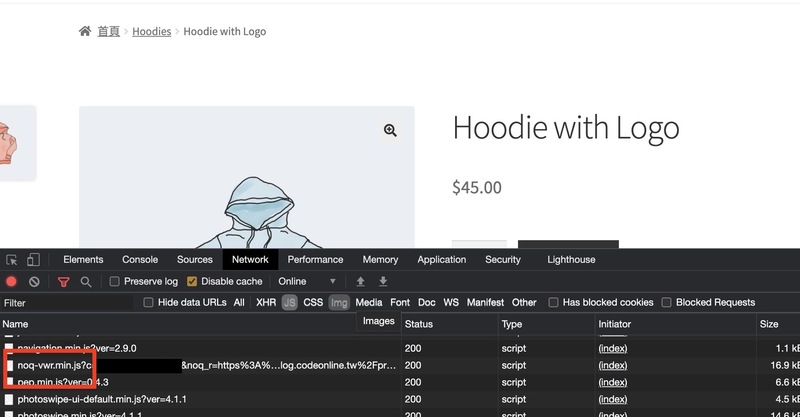
b6. 之後進到前台,你就可以看到 JavaScript 被讀進來了就成功了!

最後要補充一下,RoomQ 是一個商業解決方案,並不算是適合每一種網站,但如果你營運的網站有相關的痛點,可以考慮聯絡他們問問看喔! 更詳盡的介紹可以參考他們的 Medium 文章。
如對他們的產品有興趣,在跟他們聯絡時表明是看進度條文章過來的,
NoQ 官網:https://www.noq.hk/
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

