[Git][教學] 03. Git 指令讓人覺得困惑,讓Github Desktop程式帶你開始吧!
雖然Git用下指令才能發揮威力,但降低門檻從圖形化介面入門也沒不好。
此文章也有影片介紹,可以搭配影片一起學習!
01. [Windows] 安裝Github Desktop (所屬課程)
02. .git介紹與建立Repo (所屬課程)
03. 提交第一個commit與介紹Readme (所屬課程)
【影片與文章略微不同,但是觀念是一樣的】
雖然還有很多老牌的公司在內部專案是使用Svn來版本管理,但以Git的流通性,對於現在的開發者來說Git幾乎是必修的項目。
雖然前面我們有一些舊文在講解如何於Windows上安裝Git。但對於完全的新手來說,使用圖形化介面還是相對的容易上手”很多“。當然如果對用Command line的方式比較有興趣,也還是可以參考一下我們的舊文:
Git 版本管理 01 - Git 介紹與在Windows系統下安裝
Git 版本管理 02 - 開始使用 GitHub, 註冊與建立repo。
其中因為本文使用的圖形化介面工具是由Github提供的,
所以對於Github介紹與註冊有興趣的可以去看第二篇文章

Github為了推廣其服務,所以一直有在更新他的桌面版程式。這個程式同時包含Windows版與Mac OS版。Linux版不確定有沒有,好像是沒有。
不過當你使用的是Linux為基底建立出來的作業系統,應該就代表你對Command Line有一定等級的熟悉度,所以沒有應該也是正常的。
小編個人從4~5年前就有開始使用git,當然前期也是覺得很不上手,尤其當時還是以Svn的邏輯在思考。那時為了方便,所以有試著使用當時的版本的Github Desktop。並不算好用,但也還是解了當務之急。
特別提出來這件事是因為當時的介面跟現在的長得很不一樣。所以目前各位看的這篇文章的時效性有多長很難估算,只要Github改版裡面截的圖就有機會變成沒意義了。因此我們在做每一步的時候會講其對應的Git 指令,讓大家就算改版也還是能對應的起來,甚至就此轉成使用Command Line。
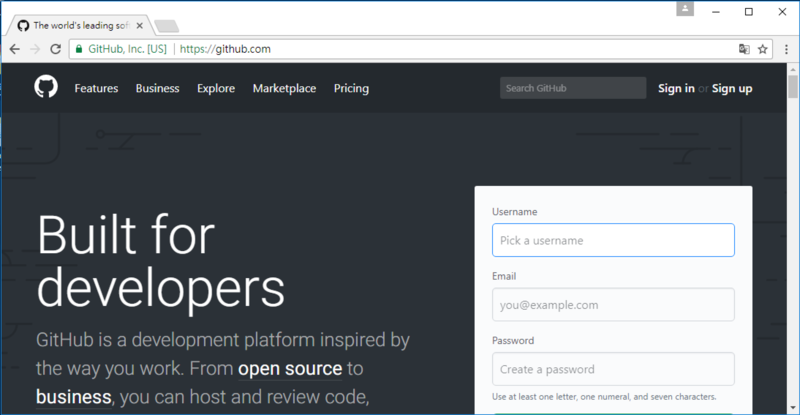
首先我們要先去Github的官網
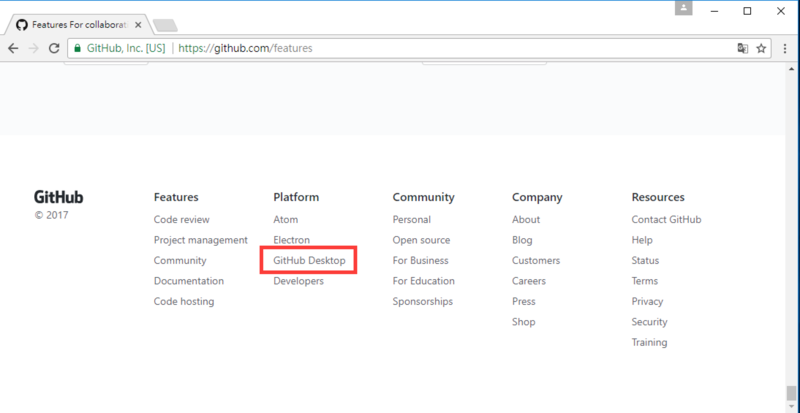
到最下面的footer,可以找到Github Desktop連結,點擊就可以了。
或是找不到直接點擊這裡:https://desktop.github.com/

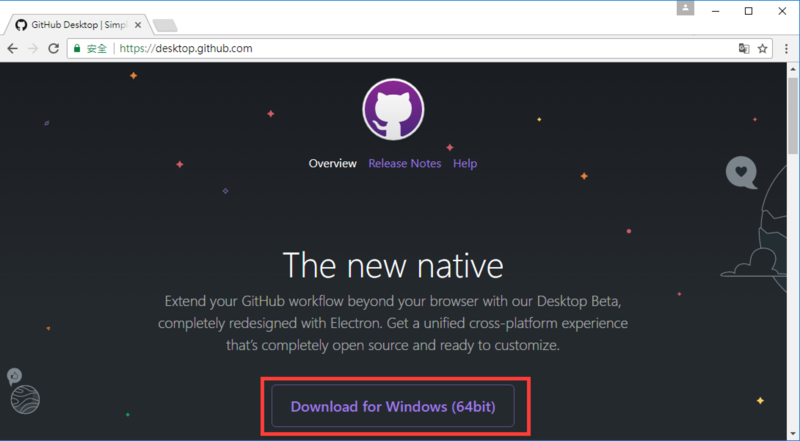
下載頁面會直接偵測你的系統,
本文以Windows版本來示範,所以看到的是Windows版本下載

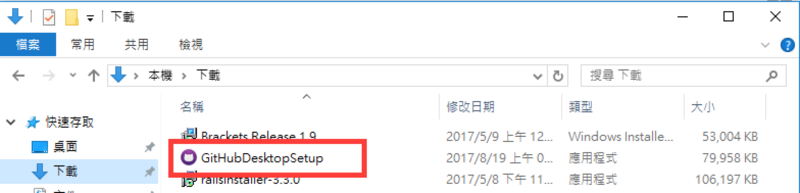
下載完就安裝,

安裝過程滿單純的,因為它是使用Github 自己的框架技術 Electron 做開發,主要是在程式裡面擺入WebView,然後再與nodeJS做連結。是現在主流跨系統開發方式之一。
所以Electron並沒有跳出原生功能,基本上就是做了一些原生與NodeJS的連結,
讓程式碼可以由NodeJS的方式撰寫、外觀則是由HTML/CSS /JavaScript 來規劃,
已到達跨系統開發的目的。
但除去專案內部的NodeJS邏輯與頁面外觀,
要成為執行檔最終還是必須透過原生元件來執行,
所以並不是真的用同一個執行檔就可以跨平台執行,
而是同一個原始碼可以“編譯”出不同平台的執行安裝檔。
因此Windows與Mac還是必須下載不同的安裝檔(Windows是.exe, Mac是.dmg)。
安裝完就執行。
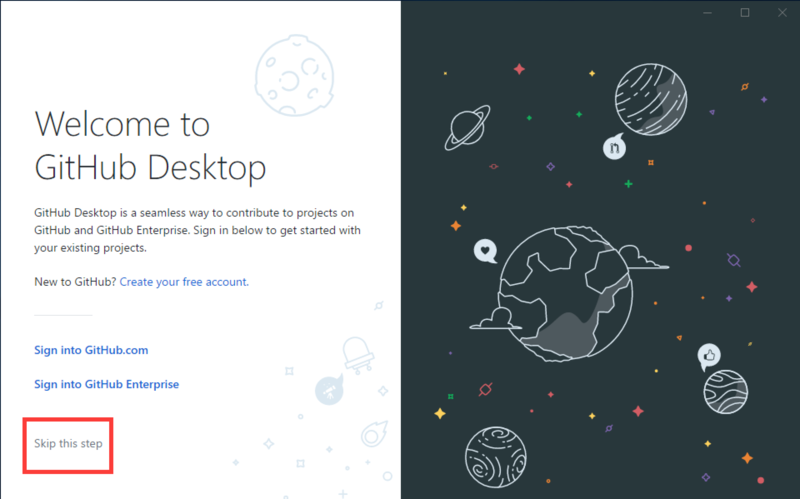
開啟後有幾個選項
Create your free account => 建立Github免費帳戶
Sign into Github.com => 登入Github.com
Sign into Github Enterprise => 登入Github企業帳戶
Skip this step => 跳過這步(不登入)
一般來說使用Github Desktop而不使用Github的功能是有點奇怪,但為了避免大家把Git 與 Github所提供的服務搞混,所以這邊我就選擇Skip this step (跳過登入)

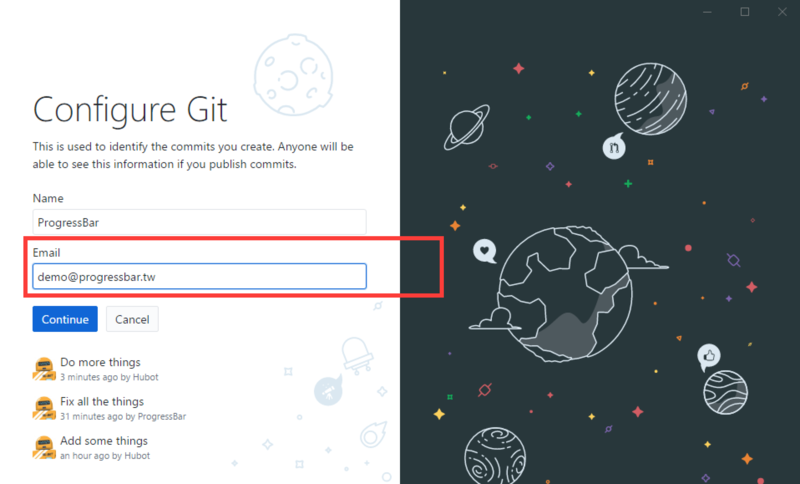
下一頁會進入到Configure Git
Git 在做版本控管的時候,會需要紀錄是誰Commmit(提交)這一個版本的程式碼。所以在提交前需要提供Name(名稱)與 Email。這邊寫入的名稱與 Email會是全域(global)的,所以你以後提交新版本都會顯示這個名稱與Email。
當然這兩個值是可以隨時改的,不過改過以後前面的版本不會一起被更改。
其中Email被Github做為帳號辨識用。所以如果你想要你的提交在Github上顯示你的大頭貼,記得要用與Github註冊帳戶同樣的Email名稱喔!!我這邊先故意設與Github帳號不一樣的,各位就按照自己的喜好設定就可以了。

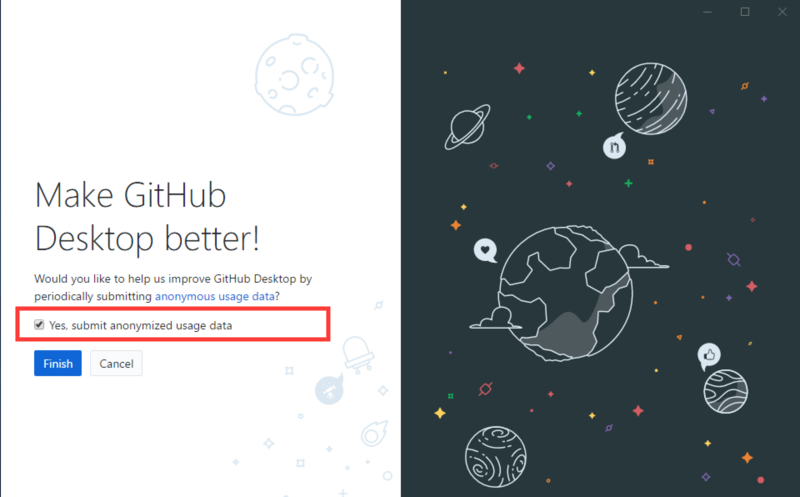
再來是要不要被Github偷偷紀錄使用數據,一般而言我都不會勾,但這種事情本來就算是企業良心,很多程式都沒講也在收集,某些國家是有依此定一些法律,但台灣這方面比較模糊一些。勾不勾不影響後面使用。
之後按Finish完成

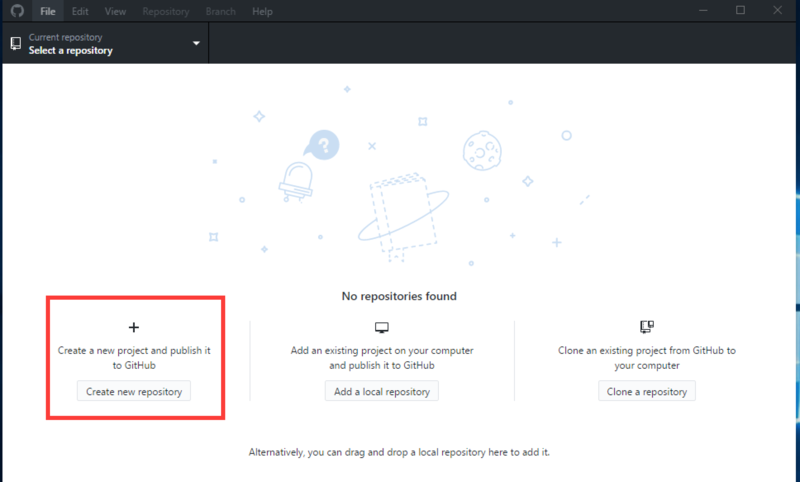
進到頁面,因為目前我都沒有登入,所以之後所做的事情大多都跟Github無關。
很多單純只是Git功能的使用,有關聯的會提醒大家。初學者很容易搞混那些是Git,哪些是Github。
我們先新增一個Repository(倉庫),可簡稱為Repo,

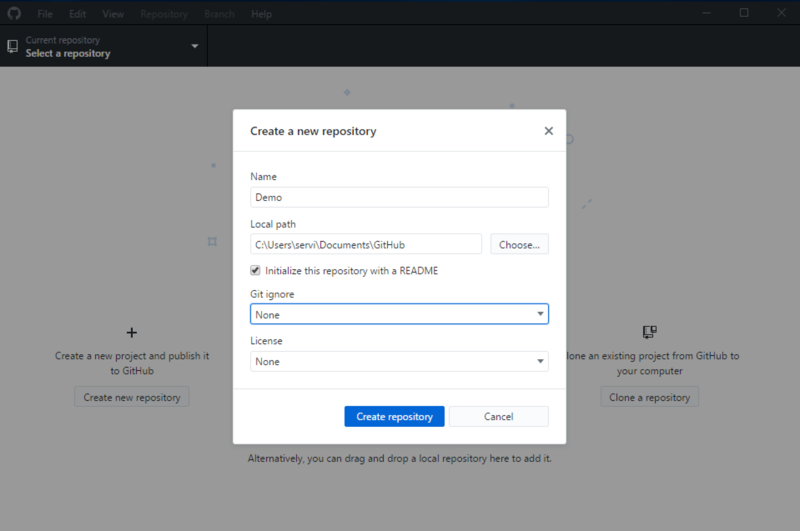
按下去以後會出現下圖,
1. Name
就是你要版本控管的資料夾名稱。這不見得是專案名稱喔!
這名稱之後改了也不影響Git的使用,不過一般就填專案名稱就可以。
2. Local Path
資料夾放的路徑,預設是在”我的資料夾“底下的Github資料夾,這個資料夾在安裝的時候會建立出來。
3. 勾選 Initialize this repository with README (Github功能)
他會生出一個README.md,這個檔案Git用不到。
不過如果你上傳到Github,他會依照這個檔案的內容顯示說明。通常你在Github上面下載別人的程式所依照的說明就是寫在這個檔案裡面,每一層資料夾都可以放不同的README.md來說明。
不過這很麻煩,所以大多數開發者都只寫最外層的README.md,因此這個選項勾選的話他也只會幫你生出最外層的README.md
4. Git ignore
有時候我們很懶惰,喜歡一次提交所有的變更,這時不應該被版本紀錄的檔案都被紀錄進去了。(例如:資料庫的帳號密碼,網路空間的帳號密碼,對專案沒意義的系統暫存檔如MacOS 的 .DS_store)
只要你把該檔案類型或檔案路徑寫在.gitignore這個檔案裡面,除非你強迫他,不然就一定不會被提交。
這部分是Git的功能。
在Github上,因為很多程式語言或框架都有自定的規矩,所以例如C語言在編譯的時候會產生出中間檔.o,Ruby On Rails會把加密用的字串放在secrets.yml裡。
只要用相同的框架或程式語言,需要被排除的中間檔其實都差不多,因此Github很貼心幫你寫好了。你可以依照你的專案規格選擇他幫你寫好的Git ignore,或是選一種相近的來改。
這裡因為本篇文章沒有要詳細探討,所以我就選None了。
5. License(證書)
如果你的程式有想要公開的話,可以選擇公開類型證書,有些規定只可私人使用,有些規定可以商業使用,有些則是限制相當的少。可以參考choosealicense.com。
如果沒有這需求就跟我一樣選擇None就可以了。這既不算Git也不完全算Github的功能。
這邊Github很貼心的幫你做了一個能自動產生證書的功能,但證書的效益不是它決定的 (這是真實的證書,會有法律上的效益)。
我們的License相關文章(當然是中文):
a) 常用開源授權介紹
結束後就按Create Repository

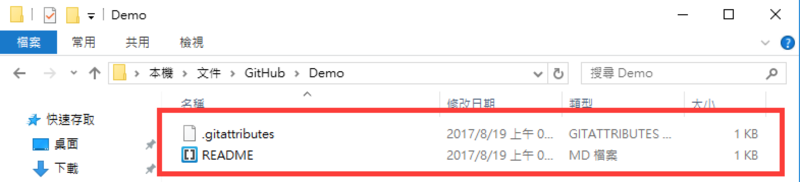
所以你就可以看到資料夾建立出來了(我的專案名稱為Demo)

裡面包含了README與.gitattributes
.gitattributes 是Git的功能檔,如果去看Git的官網上的文件,還滿恐怖的。
所以我們就先不討論它,主要是做一些進階的設定。

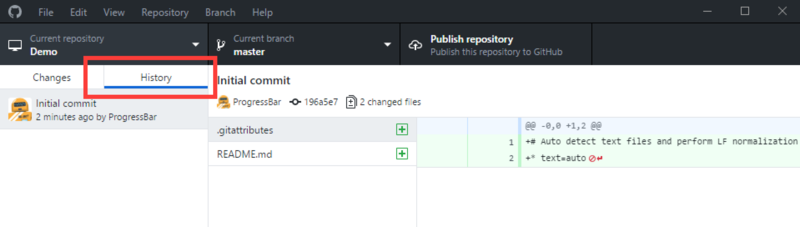
接著回到Github Desktop,
你會看到Current repository變成了你的專案名稱。
然後多出了Current branch,顯示master
Publish Repository則是還沒選(因為沒有跟Github連接)
你可以選取紅色框中的tab - History(歷史紀錄)
看我們目前的版本控制。
會多出第一項initial commit
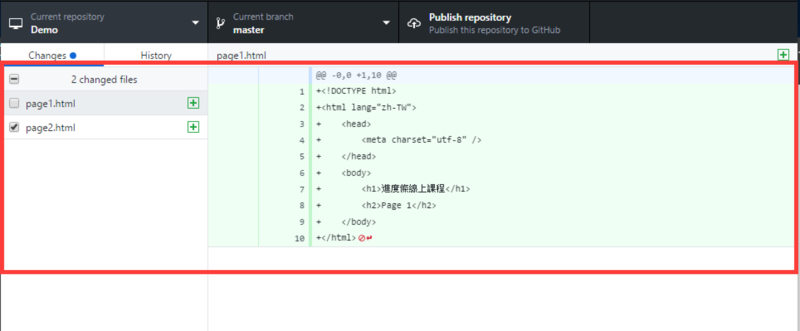
裡面的內容在右邊,新增(變更)了兩個檔案(2 changed files)
然後擺了一張機器人圖與ProgressBar - 也就是我前面設定的名稱

接下來我們就來嘗試著加入自己的版本紀錄
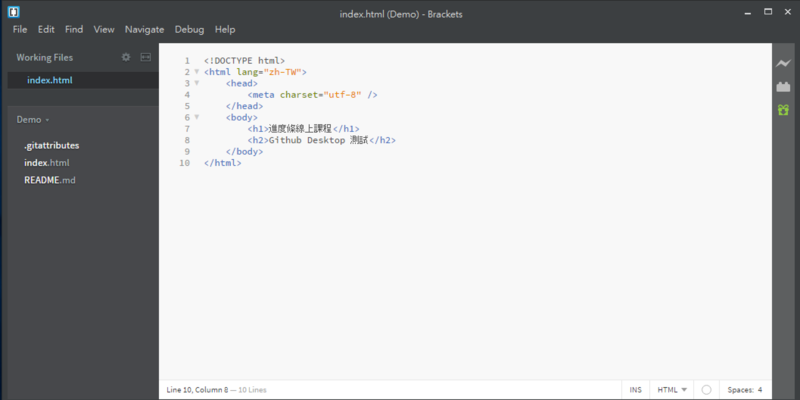
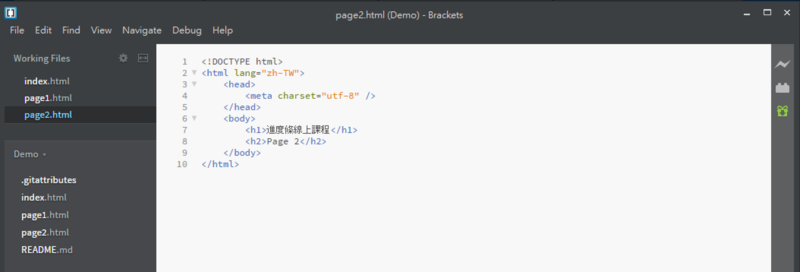
我們打開編輯器加入index.html
下圖是brackets這個程式編輯器,並不是Github Desktop的頁面,
你可以用任何的程式編輯器達到這個功能。

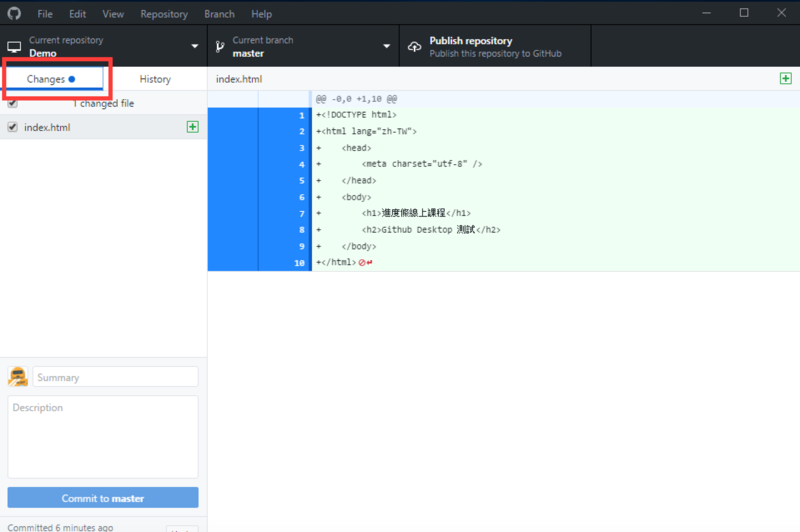
然後回到Github Desktop
選擇History旁邊的Changes
就可以看到我們加入的index.html
他的左邊有一個勾記得要打勾
等於 $ git add index.html 這個指令
如果你沒看到的話,就檢查檔案有沒儲存在對的資料夾裡(以我來說就是Demo)。

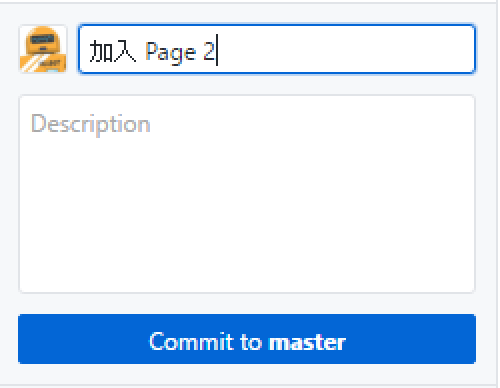
接下來我們就要提交變更。
這邊可以看到左下角有Commit to master,
還有Summary 與 Description欄位,
其中Summary就填主要的變更說明,
Description則是填詳細內容。
建議Summary一定要填。
在Git 裡面其實沒有分<Summary> 與 <Description>
對應的Git指令是 $git commit -m "<Summary><換行符號><Description>"
所以除了第一行以外的全部敘述會變成Description
填完就按下commit to master按鈕。

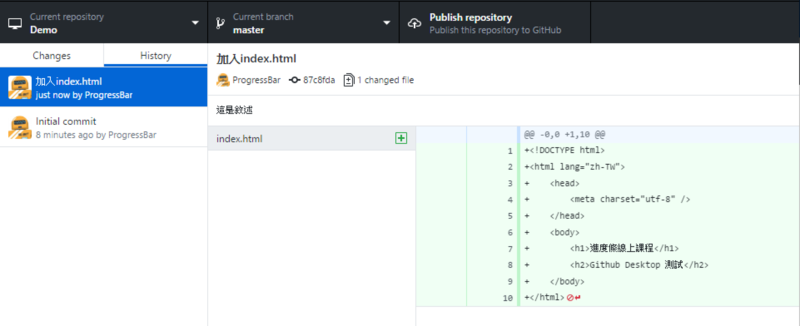
這時我們就可以看到History裡面多了一條新的紀錄。

同樣的我們可以再加入幾個檔案
page1.html 與 page2.html

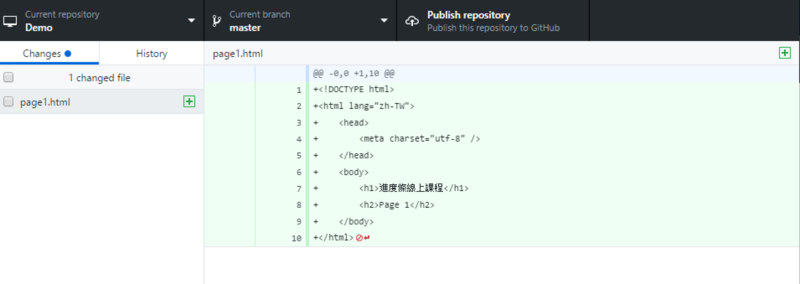
接著在打勾的地方故意不打勾page1.html

提交前至少要寫Summary

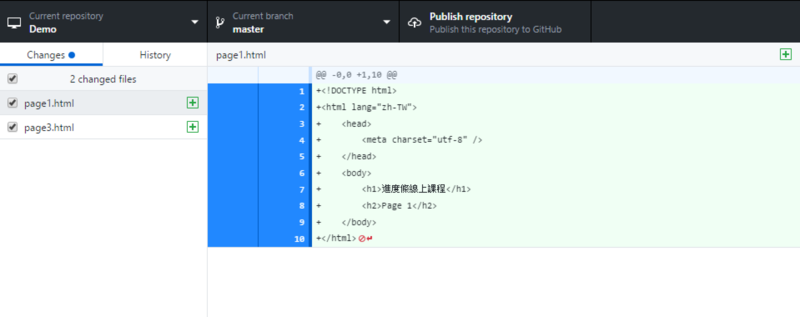
所以就可以看到page1.html被留下來了

這時我們如果新增page3.html,然後一起提交。
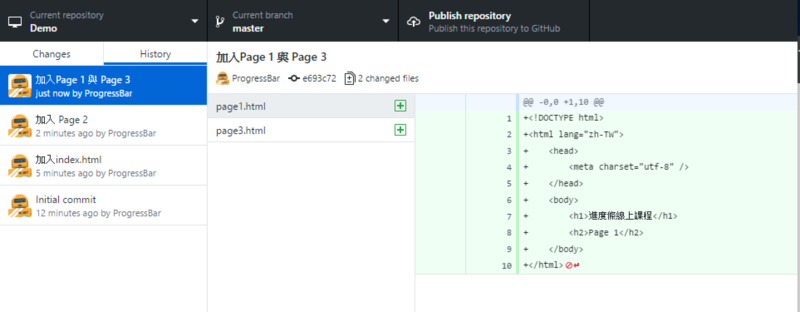
你就可以看到兩個檔案,都進入紀錄裡,


這邊只是要說明檔案產生的順序與版本管理紀錄無關,可以自己選擇先後順序。
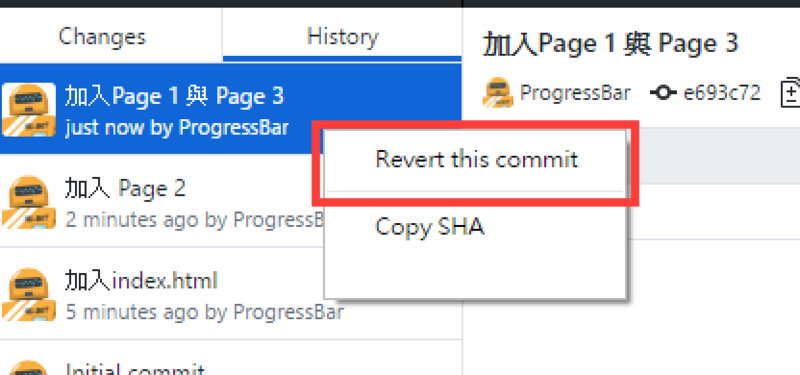
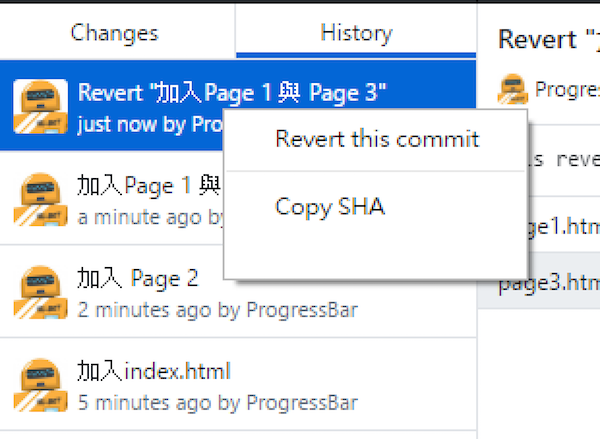
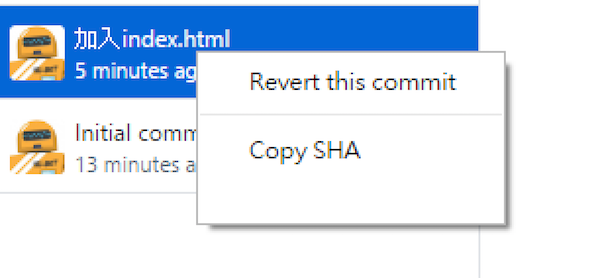
如果後悔了,我們可以直接在紀錄上按右鍵
選擇Revert this commit (還原這則提交)。

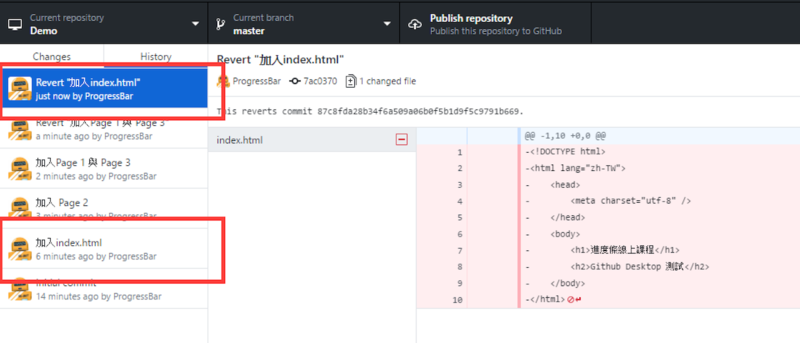
他並不會消除你之前的記錄
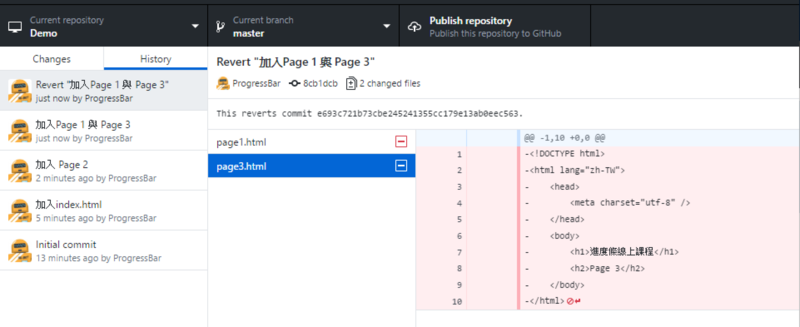
而是新增一筆紀錄,裡面內容包含的是還原變更。
(例如由 + <html> 改成 - <html>)
這是因為還原這個動作是必須被紀錄的,
在多人開發的時候,如果只有你這邊的紀錄某一個提交不見是會有問題的,
所以必須讓大家都知道你還原了某一段程式碼,讓大家一起同步還原。
在Git裡面是 $ git revert <commit SHA-1碼>
下圖Revert後的新的commit 號碼為8cb1dcb......開頭
被還原的commit 號碼為 e693c72......

所以如果想要還原還原的話(有點繞口)
也應該使用Revert這個動作

如果我們想的話,也可以從中間還原,不過從中間還原有可能會碰上還原的程式碼不見的問題。
但因為依狀況使用到的技巧會比較多,我們先不處理。
目前程式還很單純,直接還原就可以了。


因為現在篇幅已經比較長了,所以我們關於Github的遠端連結就交到下一篇文章來講。
如果各位有問題,歡迎來信討論喔!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

