[C#][.Net MVC] 04. 如何更精確的設計你的URL連結,滿足各方面的設計
上一篇寫了Route比對的邏輯,這次來點更進階的應用!
上一篇寫了Route比對的邏輯,這次來點更進階的應用,讓我們幫Route比對加上一些些限制。
假設今天About的頁面,他是依據網址帶入的 ID取得對應的會員資料,回傳結果,而ID必定為數字,如果不是數字就不要進到程式碼,直接擋掉該如何做?
例如:/home/about/1
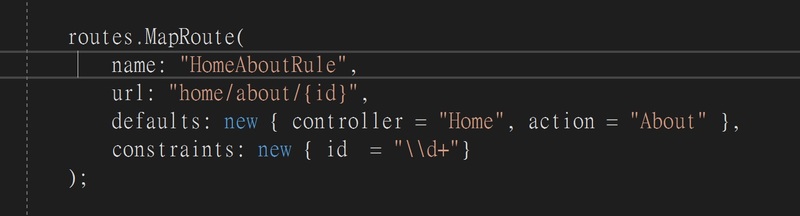
加上Constraints限制,而限制的方法用正規表示法來表達,以上述的只能為數字為例:

constraints的部分,我們把ID限制在只能出現數字,(如果對於正規表示法不熟悉的話,推薦可以翻翻這本書,就算記不起來拿來當工具書也很實用處理大數據的必備美工刀 - 全支援中文的正規表示法精解)
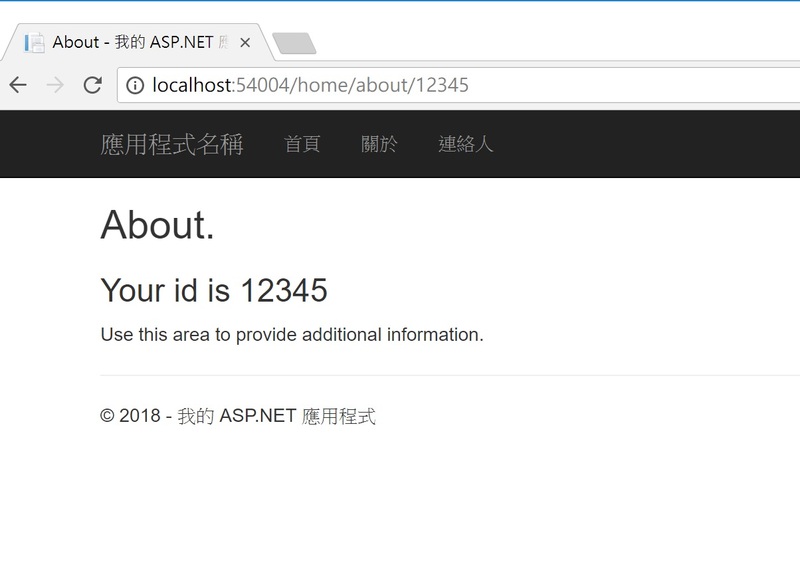
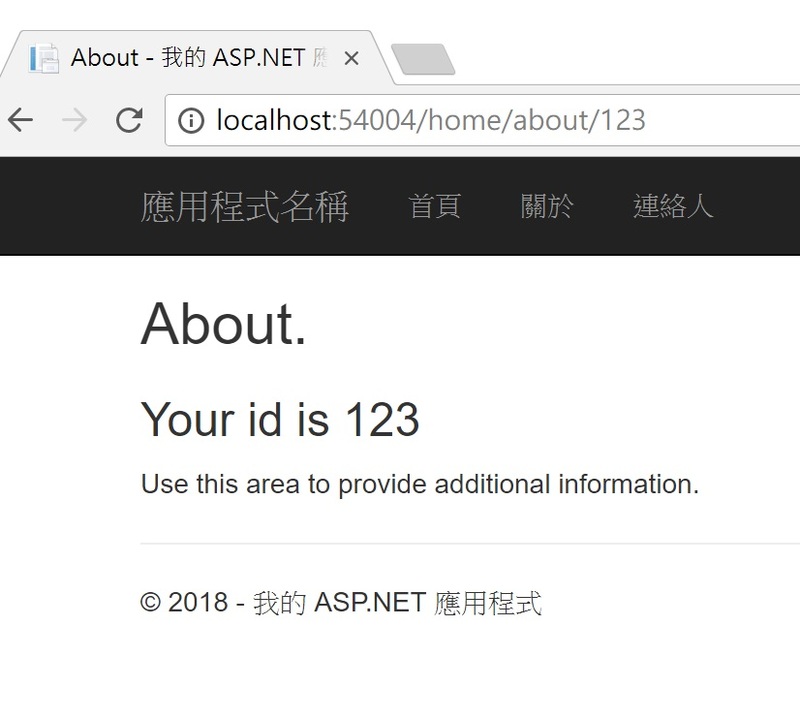
接著執行網站試試看 /home/about/123

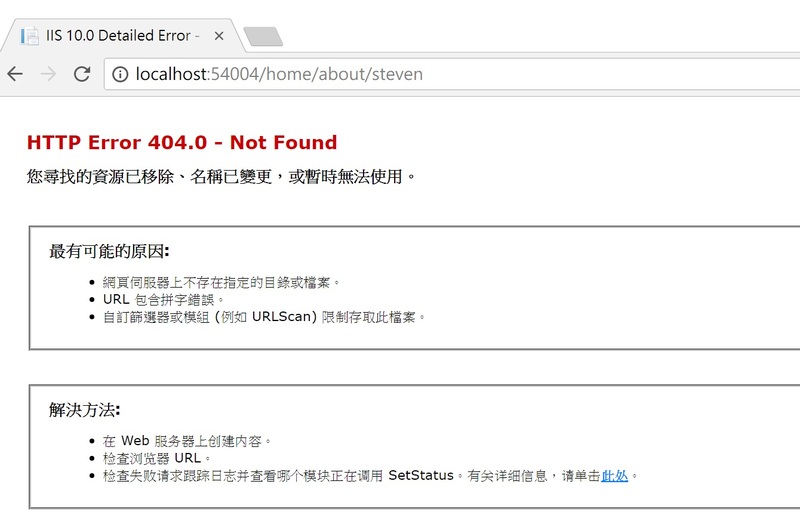
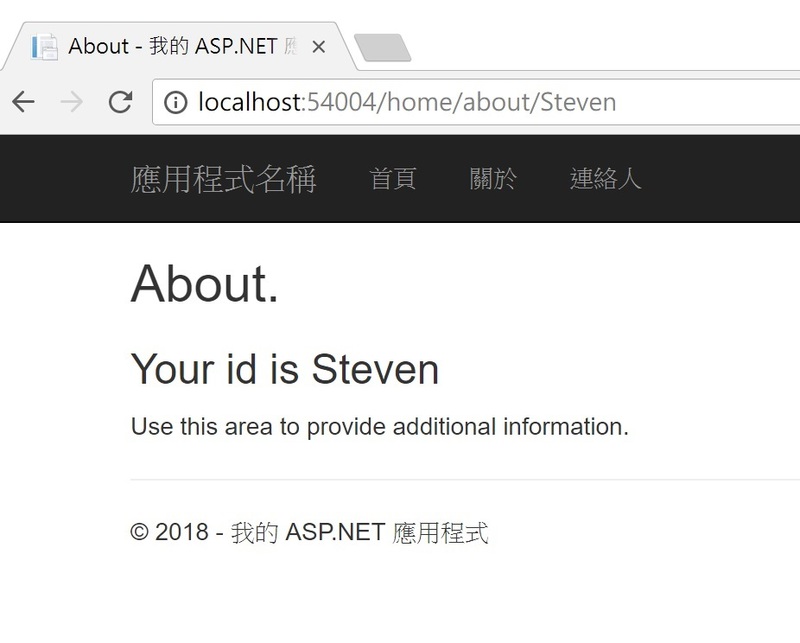
看起來沒問題,接著我們執行/home/about/Steven,這邊請記得把Default那組Route註解起來,如果還記得上篇Route比對方法的話,這組雖然會因為Steven不是數字而被About那組Route擋掉,但依然符合Default的萬用Route比對規則,而正確執行,為了測試請先註解掉Default那組。

如我們預期的,因為Steven不是數字的原因而被擋掉了,Constraints算是一個可以把Route用得更靈活的技巧,雖然需要懂的正規表示法,但我覺得這兩項學習投資很划算,正規表示法到很多地方都很萬用。
自訂更複雜的Constraints
我們再來出個更刁的要求,假設你老闆就叫Steven,而且他不希望跟別人一樣,每個人都是打ID查資料顯示太一般,他偏偏要只有輸入Steven也要能進到About頁時該怎麼辦?
當然也可以用正規表示法硬做,但可能會讓Constraint寫得很醜難維護,所以這次改用實作IRouteConstraint的方式來完成這個需求。
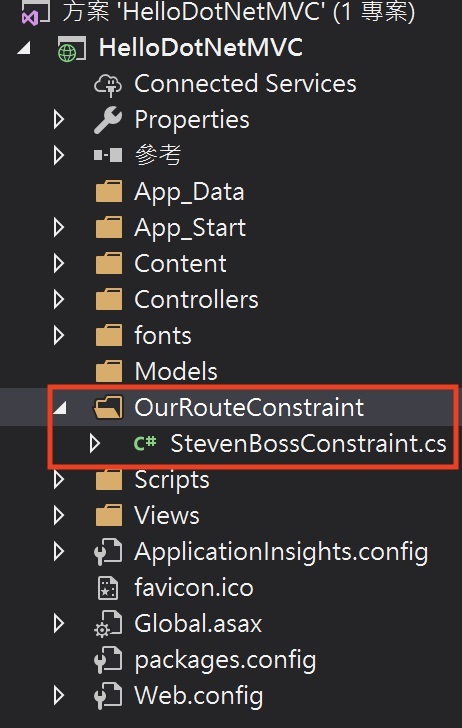
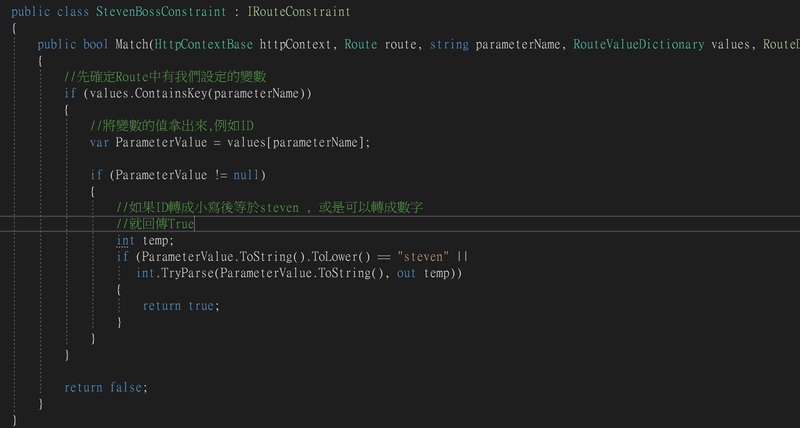
建立一個StevenBossConstraint的Class

實作以下內容

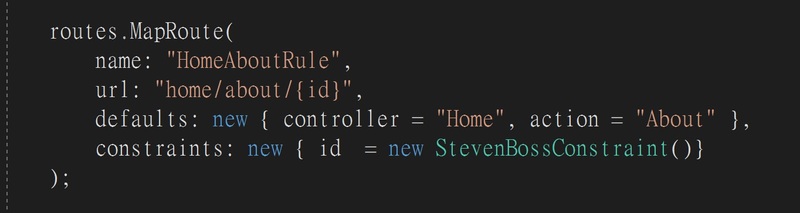
將原本設定ID的Constrainte改成我們寫的StevenBossConstraint

執行後就會發現,數字跟Steven都可以通過Route的檢查,但你打Tom或是Tim之類的其他非數字參數,都會被擋掉。



透過小工具來幫助偵錯Route設定
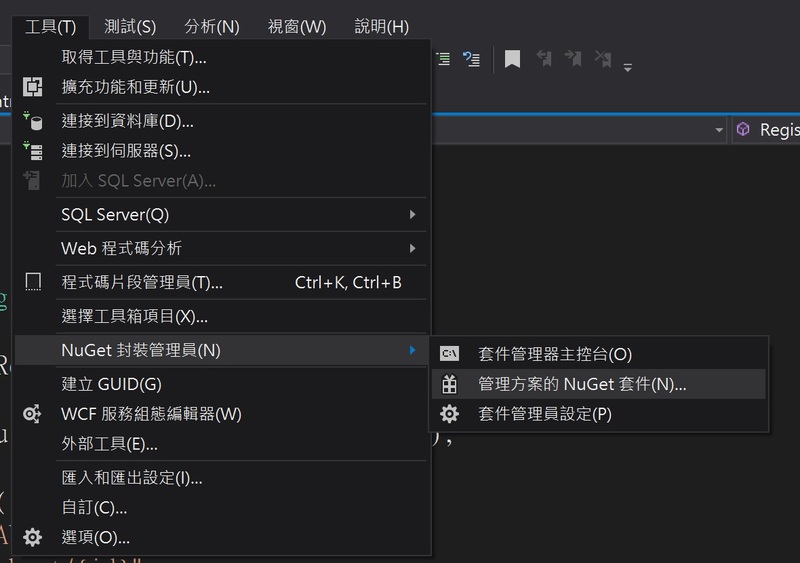
可以透過Nuget來安裝Route Debugger工具,他們告訴我們目前網頁之所以能夠顯示,是因為走了哪一條Route規則,這在初期我對這些設定還不熟悉時幫助非常的大。

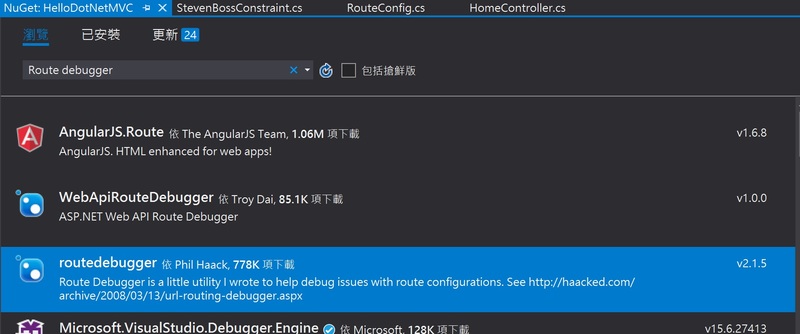
安裝這組套件

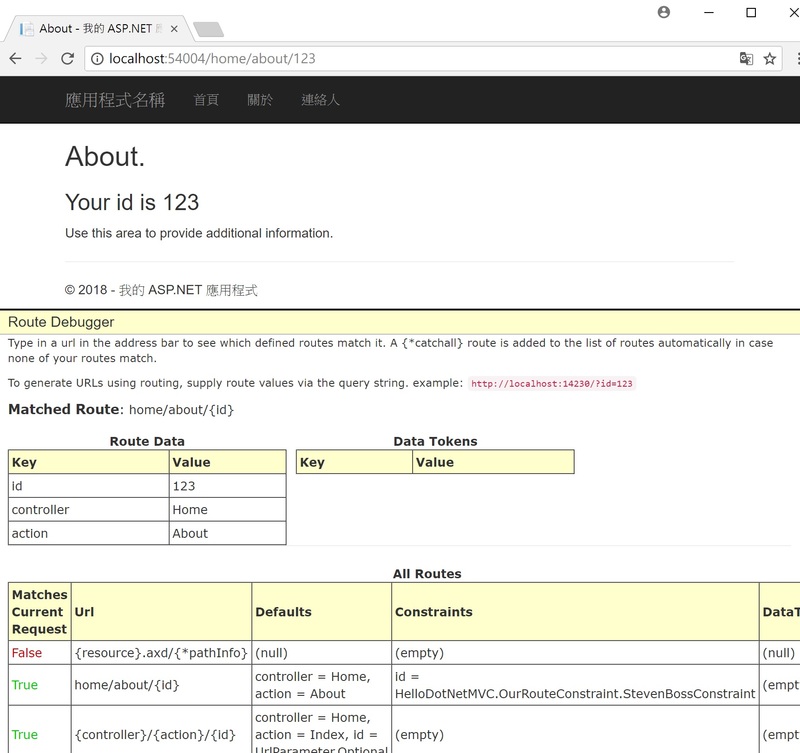
接著重新執行網站就可在看到詳細解說

相信剛開始要改Route的使用者來說,會是相當有幫助的工具喔!!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!
