你知道SEO是指「搜尋引擎優化」嗎?提升搜尋關鍵字又有哪些方法呢?
架設網站就是要讓人看見,如果沒有人在瀏覽就跟沒架是一樣的!
SEO全名為Search Engine Optimization, 中文譯作「搜尋引擎優化」,是一種幫助品牌或企業網站,

例如當你搜索關鍵字「租屋」時,
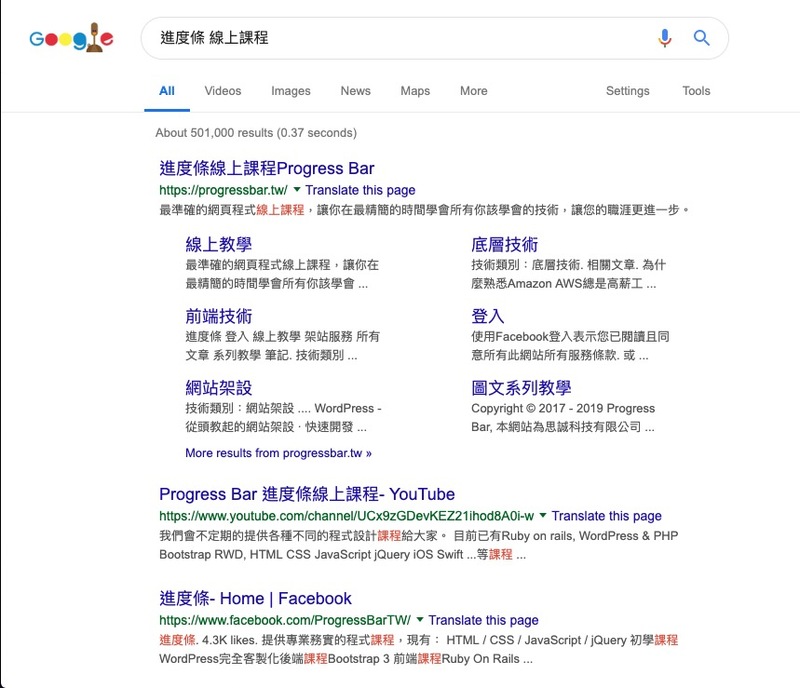
成為搜尋第一頁有什麼好處呢?基本上你不是在第一頁,你透過Google搜尋的自然點擊就微乎其微。你可以試著想想看自己在搜尋的時候按下「第二頁」的情況多嗎?多半都是第一頁找不到,就重新換搜尋關鍵字了。有時候可能會看到第二頁,但是看到第三頁以後的機率幾乎等於沒有。
很多文章會分享第一頁的第一個、第二個連結間的點擊數據差異,不過多半情況下,除非網頁受歡迎程度差異太大,不然第一頁的搜尋結果排序是會些許浮動的。能保證第一頁的第一個的情況幾乎只有花大錢下廣告(不是花小錢喔,因為廣告顯現也是競標的)。
這邊不過又還有一個議題,Google SEO的判斷會包含使用者進入後的瀏覽時間,如果你下廣告下很大,使用者常常重複進去,會造成他進去後發現看過了就離開。導致SEO變差,另外一個頁面幾乎不可能會在同一個搜尋結果裡重複出現,即使是廣告與自然搜尋。所以下廣告其實是雙面刃,必須要有完整的策略才行。不然廣告下越多,自然搜尋結果卻越後面,一停下廣告等於直接掉進谷底裡。
不過,說是這麼說,對於什麼資源都沒有的新站台或是新的服務,下廣告是最直接的方法。這部分跟網路行銷比較有關,之後會再有文章簡單介紹。
延伸閱讀:
1. 做SEO真的完全靠內容取勝?你有想過自己的文章與商品頁會互相競爭嗎?
2. 網站命名怎麼決定?網站上不了搜尋首頁?命名沒考慮以下幾點要救回沒那麼容易!
儘管查詢結果與搜索引擎的演算法則息息相關,但在「聽天命」前,
如果要確認自己的搜尋排名,可以簡單的使用Incognito 無痕模式來搜尋。現在的Google 搜尋很聰明,會使用Cookie與其他暫存資料來判斷你的喜好,所以如果不用無痕模式來搜尋結果會跟大部分人搜尋出來不一樣,會是一個針對你的喜好的結果。當然地理位置等其他因素也是有影響,但是絕對客觀的搜尋結果也不見得是好事,畢竟大多數的人不會沒事用無痕模式。所以他們獲得的也是針對他們的結果。
網站架構優化:
好的網站架構會影響到Google機器人(爬蟲)Googlebot,爬取你的網站時影響到的實質排名結果,

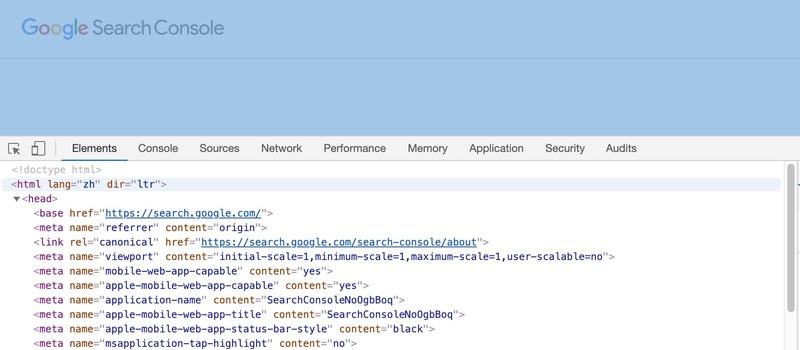
Meta tag及內容優化
Meta tags是在程式碼中像搜索引擎簡述一個網站頁面的內容,
如果對Meta設定感到苦手的話,最簡單的方式就是去找個大網站看他的Meta結構複製下來做修改。

內容行銷
Googlebot會看你的標題以及你的頁面內容,如果你的頁面大多數時候都提到類似的東西時,他會幫你的頁面加入標籤,也就是所謂的關鍵字,用來幫他自己了解與分類網站,以此評分最為搜尋權重依據,如果類似的關鍵字該網站都很高分,我們就可以稱他為該主題的權威網站。但是這也要小心,因為以前到現在太多人做假的內容了,所以Google如果發現的你在亂搞做假內容,很有可能降低權重。如果一不小心把自己的網站搞成垃圾網站等級那就得不償失了。(當然一般的自創文章是不會有問題的。)
連結優化
透過插入超連結的方式,與外界網站或是權威網站建立連結,
關鍵字優化
當然不免俗的,最重要還是代表你網站的關鍵字,
但長尾關鍵字可不只是把關鍵字加長或是多放入衍生字(
不過長尾關鍵字隨便亂設其實不見得有意義,因為有些字詞不見得是目標群眾常用的字詞。例如該選用「影片」或是「視頻」、用中文「Youtuber」還是英文「頻道主」,這些都需要考慮。
當然我們可以簡單的使用Google Trend來做分析,算是一個簡單有效的方式。

如果對網站分析有興趣,可以使用SimilarWeb這個免費/付費服務。免費版即可了解你的網站組成。當然Google Analytics也已經幾乎是必備的選項了。另外常見的還有Amazon所提供的Alexa服務。


現在相當流行前端框架去實現UI / UX 的優化,製作出單頁面應用程式Single Page Application(SPA),這邊所謂的前端框架指的是React JS, Vue JS, Angular 系列,UI指的是User interface 使用者(圖形化)介面,UX指的是user experience。
SPA的實現除了靠前端框架外,也關係著AJAX這門技術。透過頁面開啟後動態資料讀取去獲得不同的資料內容,再依此展現頁面。但是這樣會導致一個問題,就是頁面會先顯示「開啟」之後才去讀取內容。因此爬蟲很大的機會會誤會你的頁面是空白的,因為在頁面靠AJAX讀取內容渲染頁面之前,他就認為頁面已經完成了,就離開了,畢竟他也是很忙的,不會在你的頁面花上太多時間。
為了要解決這樣的問題,一般的解決方案就是SSR,Server Side Render,伺服器端渲染。也就是不靠AJAX來做二次讀取,而是再送出頁面之前先內部的渲染一次。有點像傳統的動態頁面概念,好處是不需要額外的變更程式即可保留SPA。如果很難理解的話,可以想成這是一個方式讓頁面在一開始的時候就包含了要給爬蟲的資訊。
Google 在這篇聲明中提到說,現在的Google Bot已經是可以執行JavaScript了,是使用Chrome的核心Chromium來製作的,但是難保你的JavaScript Request執行時間不會超出他的等待時間,而且也有提到是會有些限制,所以還是在一開始就把資訊渲染好會是比較安全的方式。
如小編介紹的常見方法外,其實坊間還有許多SEO的操作方式,
最後再推一下我們的服務:
想要系統化的瞭解更多的經營網站的相關知識嗎?
歡迎參加我們的網站經營相關課程喔!(此課程基本上不寫程式,觀念與點擊滑鼠修改網站為主)
完整線上課程:網路關鍵字佔領技術,微創業與數位行銷正規作戰方式
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!
