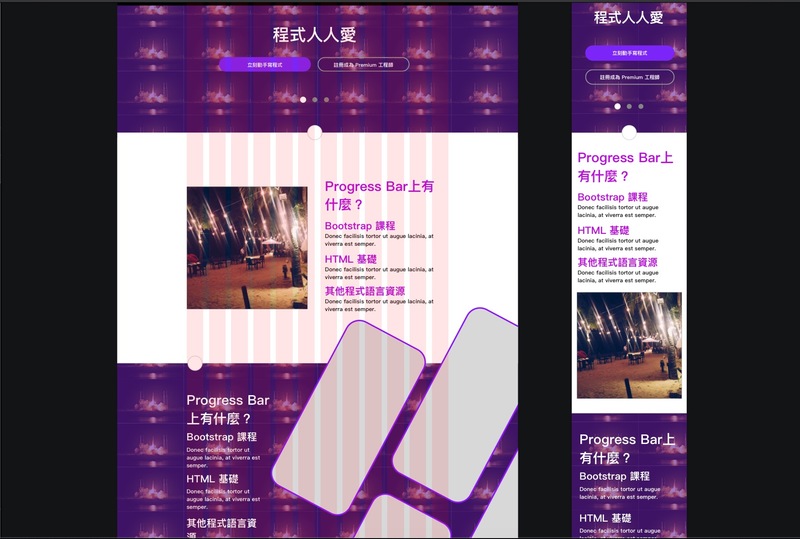
製作網站不能沒有談到的功能 - RWD響應式設計(自適應網頁)
RWD響應式設計已經是常識了,在規劃網站的時候絕對不能沒有它
過去開發網站時,為了配合桌上型電腦以及智慧型手機(含平板)螢幕尺寸與比例的不同,需要個別開發不同的網站,

通常這樣類型的設計,必須特別設計一種機制,
(有碰過別人在Line上面傳給你連結,用電腦打開比例大到很詭異嗎?那通常就是手機專門站喔!網址通常會是m.開頭,但其實沒有硬性規定。)
為了解決這種困擾,一站式設計的RWD響應式就此誕生。
RWD響應式設計全名為Responsive Web Design,也有人稱自應性設計,主要是透過CSS的技術,
CSS在正確設定的情況下可以知道頁面顯示的大小與判斷解析度,並且可以依照不同大小對特定的元件設定不一樣的大小顏色與排列順序。所以簡單來說RWD的網站其實不會發生不同大小下某個元件被移除的事,但是可以隱藏起來。
當然主要雖然是以CSS完成,但很多時候為了更優秀的使用者體驗或是特殊的行為,還是會用到JavaScript。不過同樣的行為在效能上面用CSS會比JavaScript效能好。

利用頁面大小判斷裝置的方式其實相當簡單,舉例說明,
- 電腦版裝置尺寸:1024px以上
- 平板裝置尺寸:768px ~ 1024px之間
- 手機裝置尺寸:768px以下
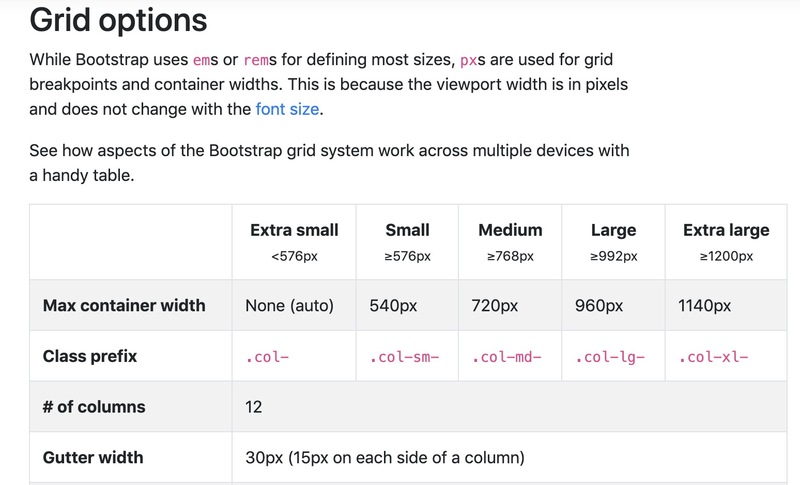
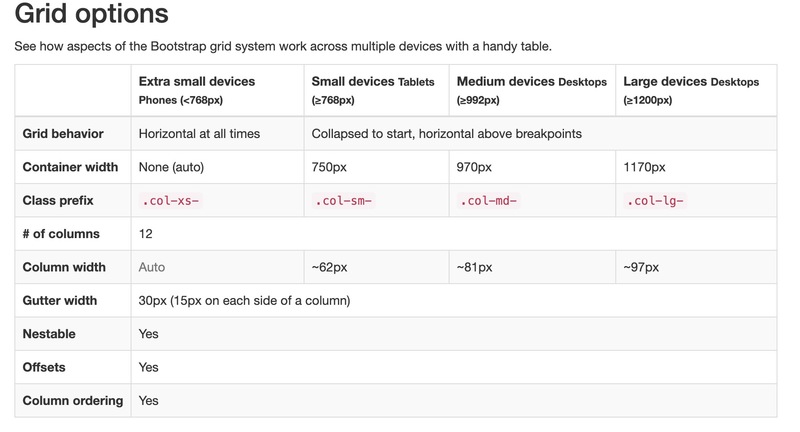
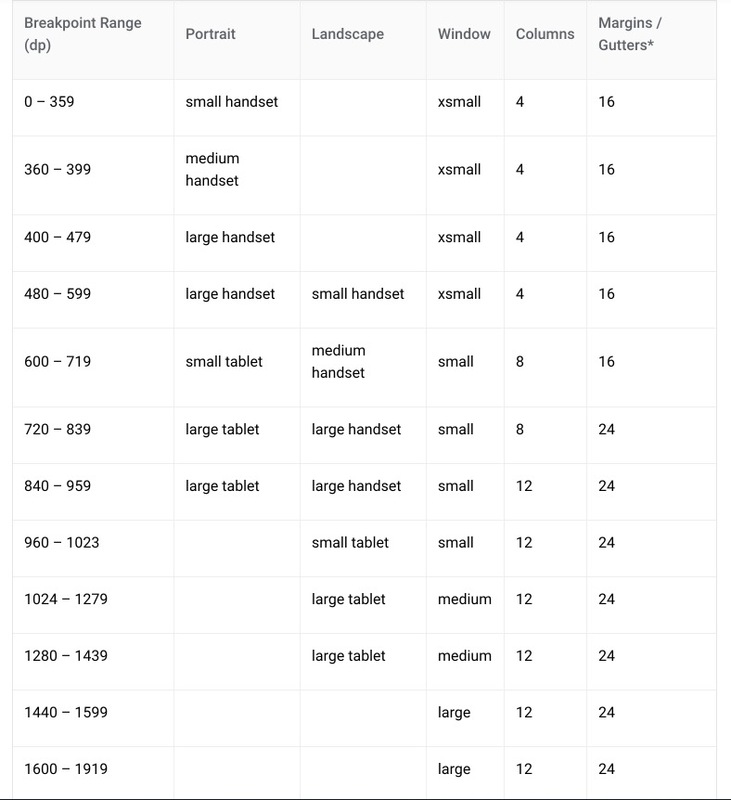
不過這是其中一種參考,如果是Bootstrap這套CSS / JavaScript 樣式套件,他在不同的版本都略有些差異。例如Bootstrap 3 / Bootstrap 4 / Google material.io

bootstrap 4

bootstrap 3

Google material.io
這邊要注意的是,通常大小指的是視窗大小,雖然手機多是滿版的,但是電腦上的視窗是可以調整的。所以利用縮放視窗,在電腦上是會看到手機版的排版。
進度條有Bootstrap 3課程喔!(部分Bootstrap 4),雖然現在新網站是Bootstrap 4比較多,但是其實大量的舊網站還是Bootstrap 3,尤其是用WordPress架設的網站,Bootstrap 3的樣式還是遠高於Bootstrape 4。
行動第一! 使用Bootstrap建立響應式RWD網站!
如果是想自己建立RWD的功能的話,可以參考我們的基礎課程,裡面有從頭開始建立的RWD頁面
HTML, CSS, JavaScript, jQuery 網頁從零開始
對的,我們認為RWD是基礎,應該在初學的階段就要會。
來看看範例實作的成果吧!
https://progressbartw.github.io/
而RWD設計最大好處,就是可以透過一個網址來支援多種裝置顯示
當然RWD也有它的極限,尤其是對於表格這樣的元件會相當不好設計。即使是Google,在很多服務(Google Cloud Platform、Google Analytics之類的服務)都還是選擇不響應式讓他直接超出顯示範圍用滾輪。像是報表圖像等,在RWD下都是不太好設計的。
另外要一提的是,RWD在設計上不見得比較輕鬆,因為有可能要針對各種不同的裝置做部分優化。有一些功能就像前面所說的問題,所以在不同的裝置上要設計完全不同的呈現方式。很多經驗不足的設計師常會設計出不適合工程開發的「好看」設計。一個好的商業網頁設計,應該是要在視覺上與工程上做到良好的協調。

所以你還在為了維運網站的高成本困擾嗎?
最後再推一下我們的服務:
如果你覺得要考慮的地方很多太麻煩,想要雇用專家來幫你
我們有邀請了一些網頁設計專家,有需要可以聯絡他們喔!
(進度條因為業務繁忙的關係,所以目前是沒有在接案架設網站。)
當然,如果你想要以最小的資源去實現你的形象官網或是購物網站。
(購物網站可以用WordPress + WooCommerce外掛實現)
是我們設計來分享給有這方面需求的同學的課程
當然課程也不算輕鬆,不過這就要看自身的取捨了(時間/金錢/知識)。
想要從頭開始你的想法,挑戰工程師思維的話。
可以參考
如果想要連系統優化都一起學習,沒問題!
下面這個課程就是來達成這個目的的:
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

