【PHP】12. 取得HTML傳遞參數
【PHP】12. 取得HTML傳遞參數
此文章也有影片介紹,可以搭配影片一起學習!
01. 取得HTML傳遞參數 (所屬課程)
我們這一堂課要講的是如何取得HTML傳遞的參數,然後會用小小的練習,讓使用者可以在表單輸入內容,伺服器會藉由輸入的內容回傳相對應的訊息。
為什麼會把這一堂課放在前面講呢?因為學習PHP裡很常會遇到網址傳值、處理表單的問題,也希望同學可以嘗試做出簡單的PHP搜尋程式。
甚麼是GET &POST?
在這之前,我們先了解甚麼是GET與POST。
GET – 是HTTP方法中的一個,通常用來取得頁面,可以額外帶參數。
比方說用瀏覽器去 http://domain.com 這個網址瀏覽,對瀏覽器其實就是使用HTTP Get方法, 去URL: domain.com 拿資料。你可以額外給這個頁面一些參數,也就是使用Query,比方說http://domain.com?yourName=進度條。但是你的參數對於這個頁面有沒有影響,要看這個頁面所對應的程式有沒有處理。一般的網站你亂加些字串是都沒有特殊反應的。
POST – 是HTTP方法中的一個,通常用來傳遞資料給網站。常見搭配HTTP <form> 一起使用。不過只要是想要傳遞資料給網站都可以用它。
GET 與 POST 現在在實務上的差別主要為GET會改變URL,並且GET一般會快取結果。POST通常不會希望結果被快取住,比方說你嘗試新增兩筆資料,結果是第二筆失敗了。
但是因為快取機制,你獲得了上一次的結果,讓你以為你兩次都成功了。以前GET有字數上限,但現在瀏覽器通常沒那麼嚴格,還是會放行。而且除非你上傳檔案,不然其實不太會超過。因此新手在記憶時,就先問問自己是要取得資料還是要送資料回去伺服器。取資料用GET,送資料用POST,這樣就不太會錯了。
額外一提,現在流行RESTFUL的URL,它不是"必須",只是個建議風格而已。比較熟練以後再去了解即可。
現在回到PHP
我們可以運用到兩個很重要的函數 .$_GET[""]與.$_POST[""],在.php的頁面裡,讀取傳遞後的參數。初學的同學看了可能霧煞煞,沒關係,我們先直接看範例。
GET的用法
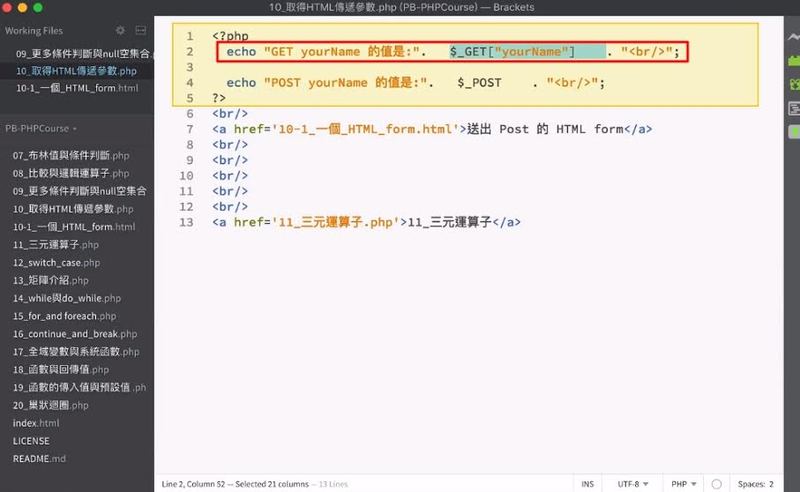
假設我們在「10_取得HTML傳遞參數.php」這個檔案裡寫下下面的語法,

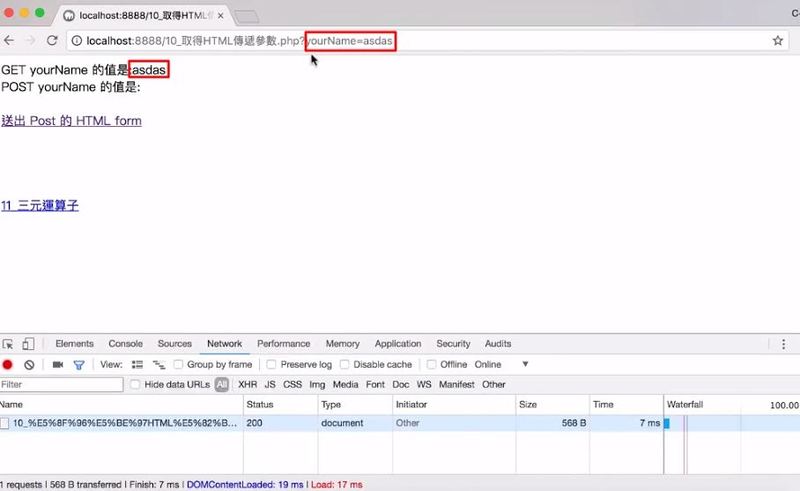
其中$_GET[“yourName”]是PHP的函數,我們可以透過這個函數,去讀取我們需要的值,當使用者在網址輸入以下URL,
http://localhost:8888/10_取得HTML傳遞參數.php?yourName=進度條
(放在瀏覽器 url bar 可以省略http://,瀏覽器會幫你補)

參數名稱:yourName
(參數名稱必須和 $_GET["yourName"] 陣列裡的值完全一致才會讀取成功。( 備註:陣列是指[],之後會教到。 )
參數值:進度條
(使用者自行輸入的值)
我們就可以在PHP頁面看到使用者利用GET方法所傳遞出來的參數值「進度條」。
POST的用法

POST是透過表單傳值,因此我們必須要有一個「表單」與「當使用者在表單按下送出表單之後所傳送到的頁面」。
其中表單是.html檔,我們可以開啟「10-1_一個HTML_form.html」範例來練習。
使用者在表單按下送出表單之後所傳送到的頁面是.php檔,我們可以開啟「10_取得HTML傳遞參數.php」範例來練習。
最好不要用中文命名,雖然在MAMP的環境下看起來沒什麼問題,但還是存在一些UTF-8編碼的疑慮。比方說<meta charset="utf-8" /> 是不是應該要放上去?如果自行練習,最好不要使用中文命名的檔案與路徑。

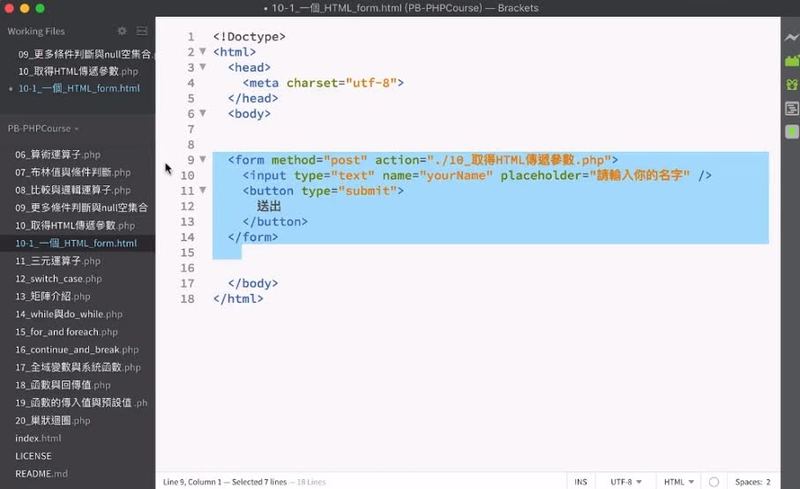
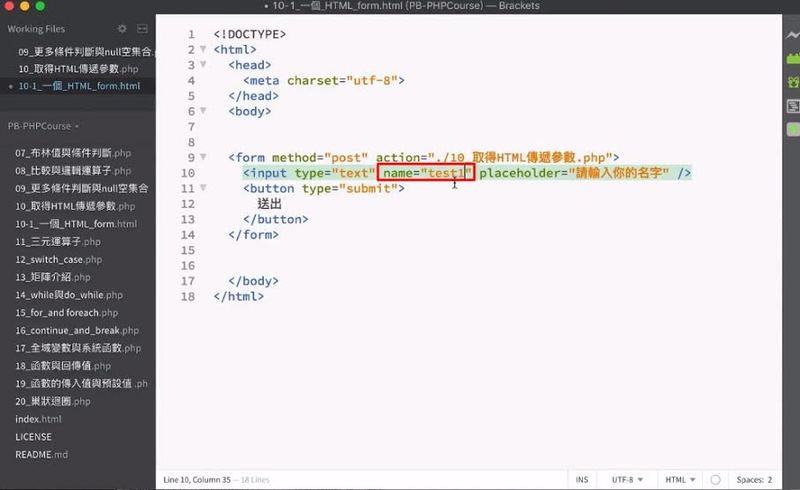
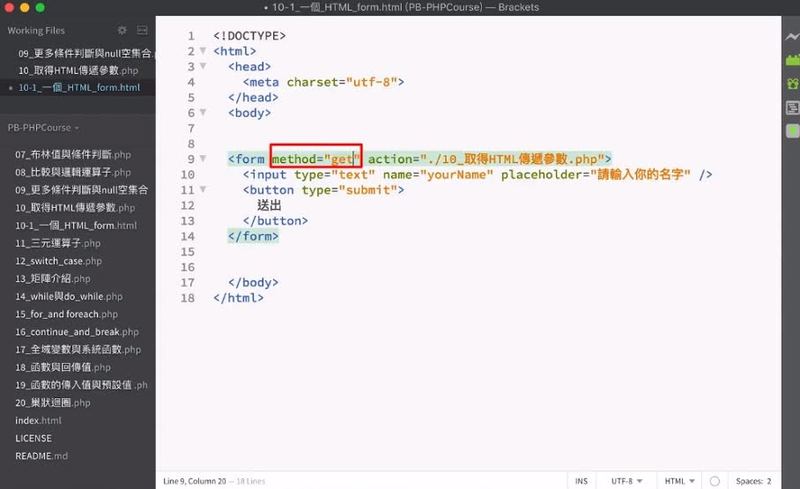
1. 首先先在「10-1_一個HTML_form.html」建立表單<form></form>,其中有幾個要注意的重點如下:
method="post" => 代表以post為傳輸方式
action="./ 10_取得HTML傳遞參數.php" => 當使用者按下送出表單之後所傳送到的頁面。
name="yourName" => 參數名稱必須和「10_取得HTML傳遞參數.php」中的$_POST ["yourName"] 陣列裡的值完全一致才會讀取成功。
placeholder = "" => 輸入欄位提示訊息
button type = "submit" => 送出按鈕
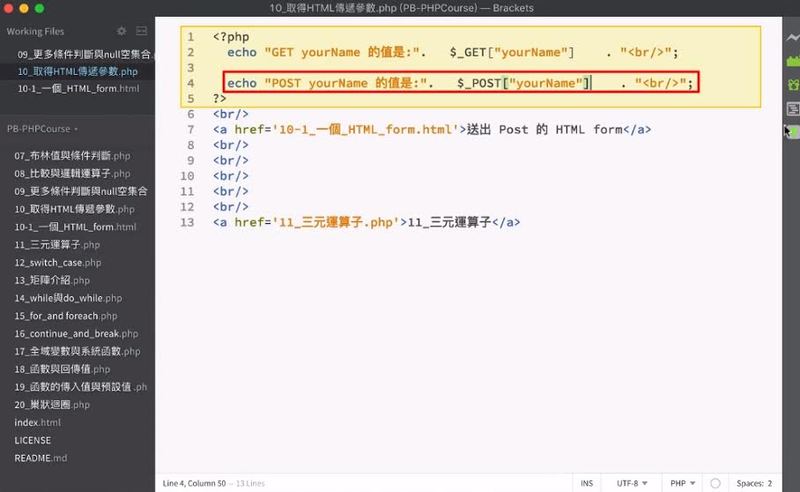
2. 接著我們在使用者按下送出表單之後所傳送到的頁面「10_取得HTML傳遞參數.php」這支程式裡,寫下$_POST["yourName"]。

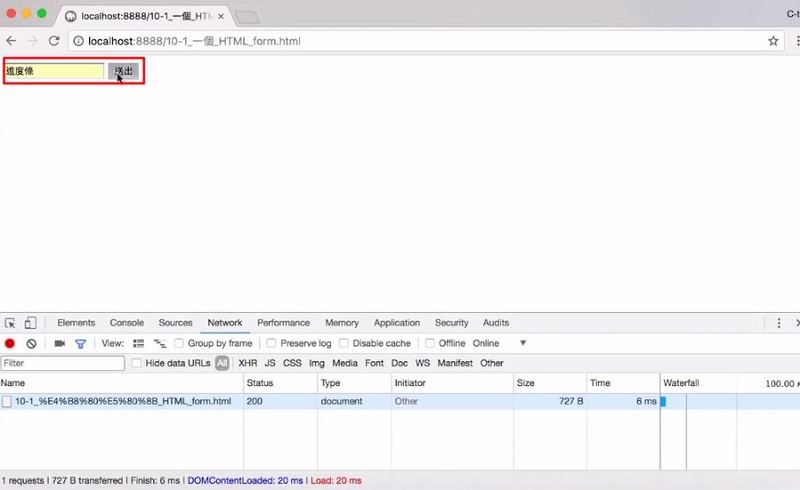
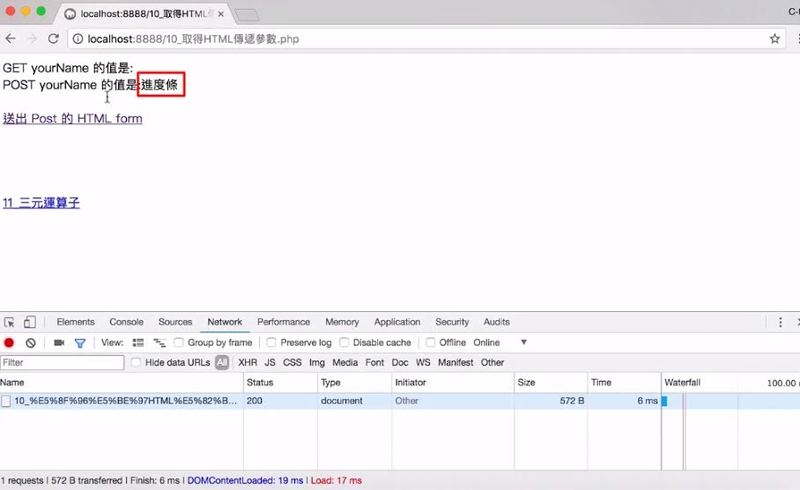
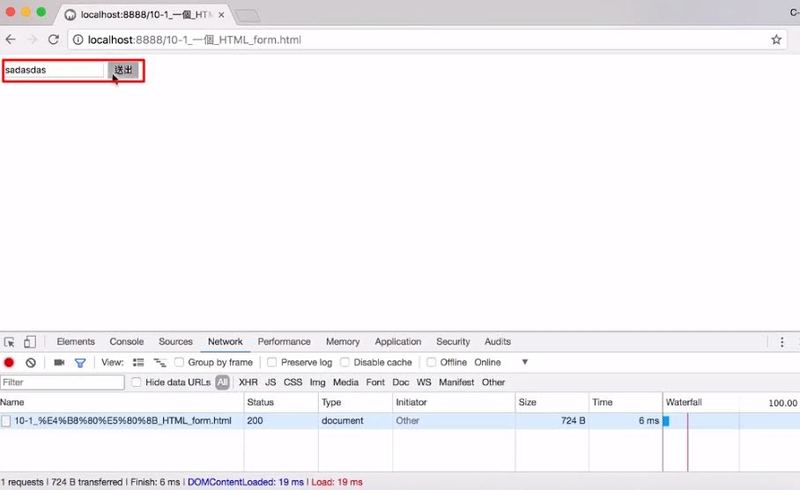
3. 用瀏覽器開啟「10-1_一個HTML_form.html」檔案,輸入進度條後,按下送出按鈕。

我們就可以發現進度條這個值被傳送到「10_取得HTML傳遞參數.php」這個頁面了!

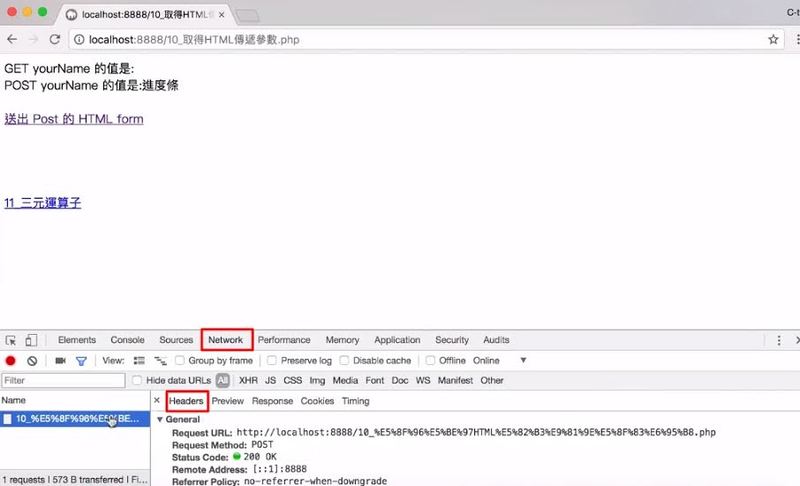
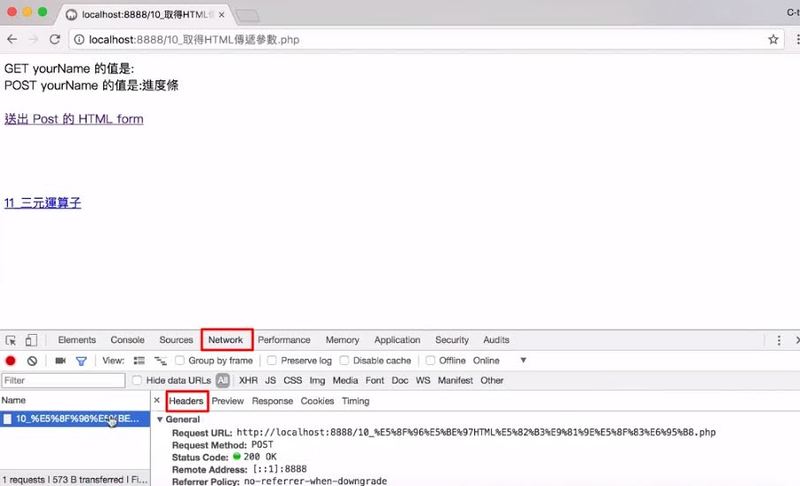
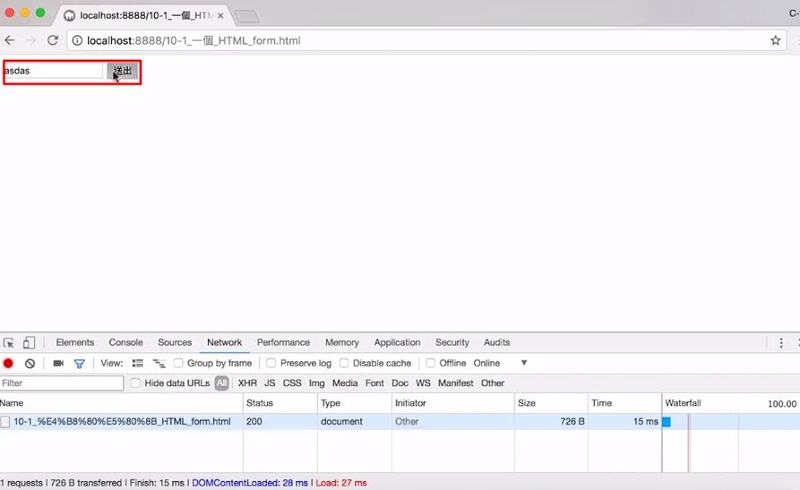
接著我們按滑鼠右鍵「檢查」,打開開發者工具,再按「Network」中的「Headers」

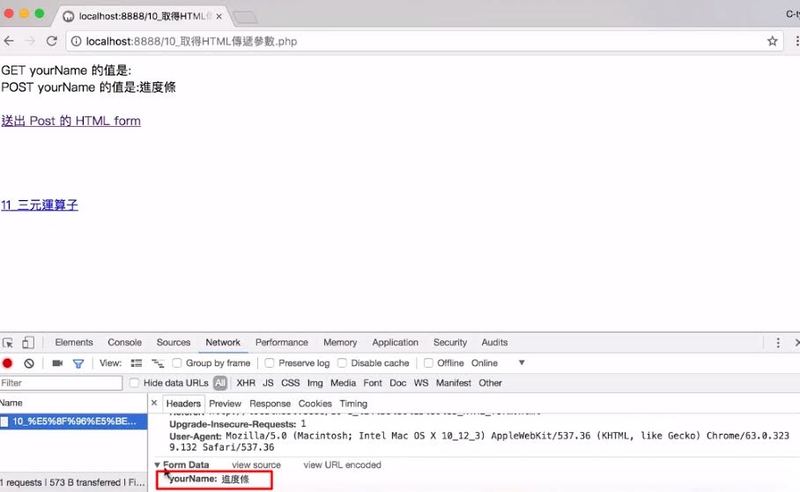
然後往下拉,你就可以看到「Form Data」裡面有個「進度條」這個值。
這就是我們剛剛送出的值。

那如果把剛剛「10-1_一個HTML_form.html」檔案中的name="yourName"改成name="test1",

隨意輸入內容後按下送出,

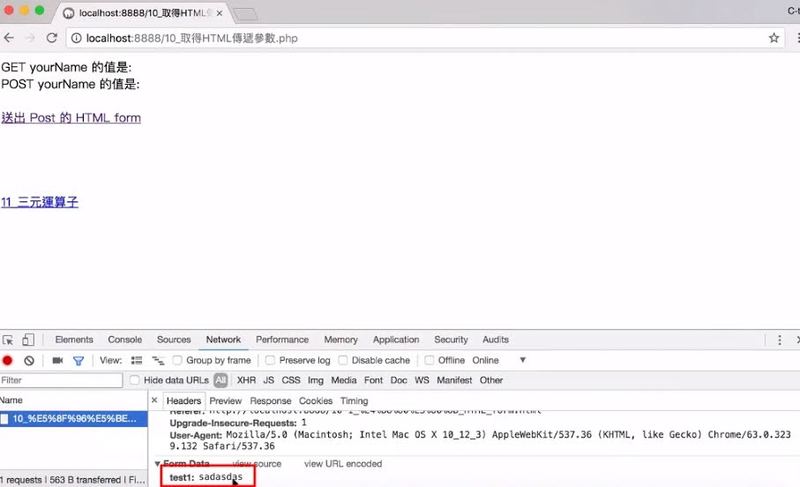
Form Data可以看到test1: sadasdas,現在傳下去的值的名稱變成test1,資料變成sadasdas (隨意亂打的值)。

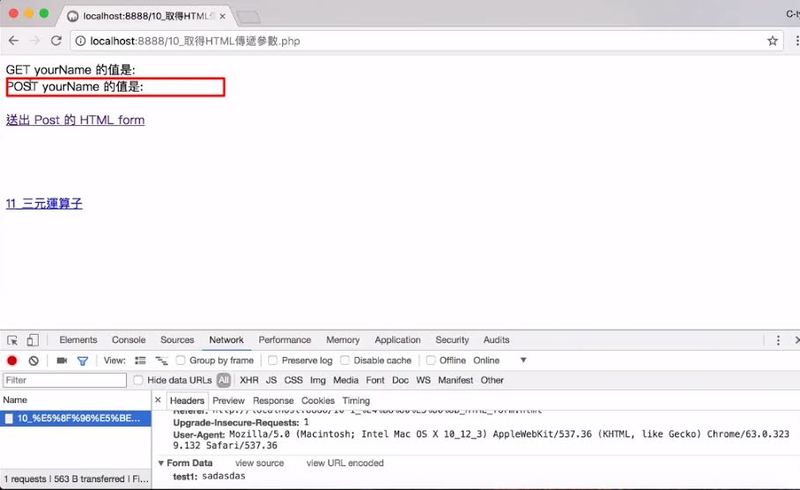
但是「10_取得HTML傳遞參數.php」這個頁面就讀不到值了

也就是說「10-1_一個HTML_form.html」中的name="值",必須和
「10_取得HTML傳遞參數.php」中$_POST ["值"] ,這兩個"值"必須完全一致才能被讀取到。
能否利用GET方式將表單送出?

答案是可以的,你只要在<form>< /form >的地方將method改成get,在瀏覽器隨意輸入文字後按送出,

它會將參數包含在網址中,然後呈現在頁面上。

[練習] 建立搜尋功能
1. 食譜搜尋
接下來我們做個小練習,利用之前學過的if else做一個食譜搜尋頁面,我們如果設定了「魯肉飯」這個食譜,當使用者搜尋「魯肉飯」按下「送出」,

會提供預設顯示的內容(if 符合條件),

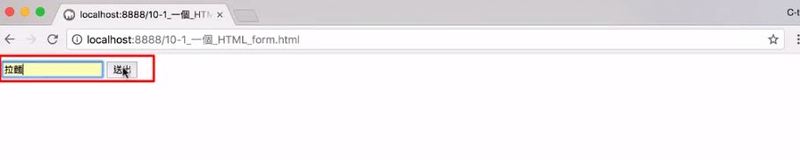
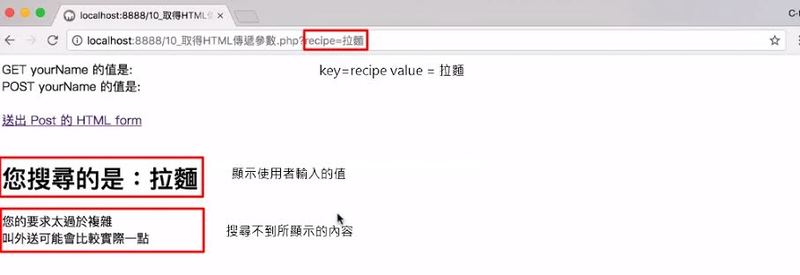
當使用者輸入的內容,是我們沒被設定的值的時候(else不符合條件),例如輸入[拉麵]後按送出,

搜尋不到時所顯示的內容。

我們可以用if else判斷完成這支搜尋程式,
寫法如下:
PHP檔
if ($_GET["recipe"] == null){
//使用者甚麼都沒輸入
echo "<h1>請到下一頁Form搜尋</h1>";
}else{
echo "<h1>您搜尋的是:" . $_GET["recipe"] . "</h1>";
if ($_GET["recipe"] == "魯肉飯"){
//使用者輸入內容是魯肉飯時
echo "標題:阿嬤的魯肉飯<br/>";
echo "步驟:<br/>";
echo "1: 找一個阿嬤<br/>";
echo "2: 請他幫你煮<br/>";
}else{
//使用者輸入內容是魯肉飯以外時
echo "您的要求太過於複雜<br/>";
echo "叫外送可能會比較實際一點<br/>";
}
}
?>
HTML檔
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>10-1_一個_HTML_form</h1>
<form method="get" action="./10_取得HTML傳遞參數.php">
<input type="text" name="recipe" placeholder="請輸入食譜名稱" />
<button type="submit">
送出
</button>
</form>
</body>
</html>
2. 語系搜尋
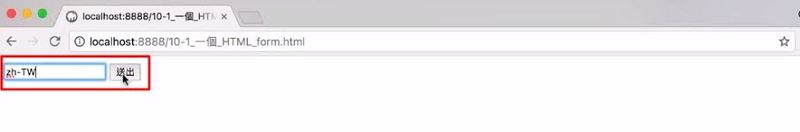
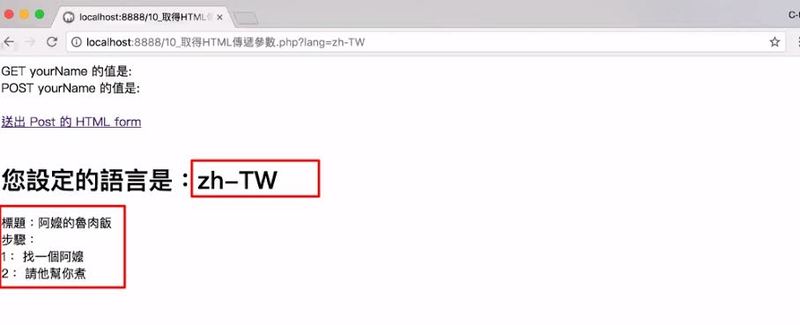
作法與上述一致,同樣利用if else做出一個語系搜尋程式,如果使用者輸入設定好的zh-TW「台灣語系」時,則顯示預設顯示的中文內容,否則則一律顯示「some english post」。
PHP檔
if ($_GET["recipe"] == lang){
echo "<h1>請設定語言"; //使用者甚麼都沒輸入
}else{
echo "<h1>您設定的語言是:" . $_GET["lang "] . "</h1>";
if ($_GET["lang "] == "zh-TW"){
// 使用者輸入內容是zh-TW時
// 台灣中文就是要顯示阿嬤的魯肉飯
// 好拉其實是懶得換
echo "標題:阿嬤的魯肉飯<br/>";
echo "步驟:<br/>";
echo "1: 找一個阿嬤<br/>";
echo "2: 請他幫你煮<br/>";
}else{
//使用者輸入內容是zh-TW以外時
echo "some english post<br/>";
}
}
?>
HTML檔
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>10-1_一個_HTML_form</h1>
<form method="get" action="./10_取得HTML傳遞參數.php">
<input type="text" name="lang" placeholder="請輸入語言" />
<button type="submit">
送出
</button>
</form>
</body>
</html>

就會顯示「zh-TW」的預設內容,

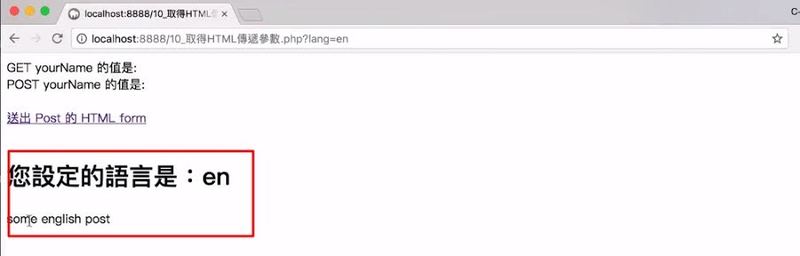
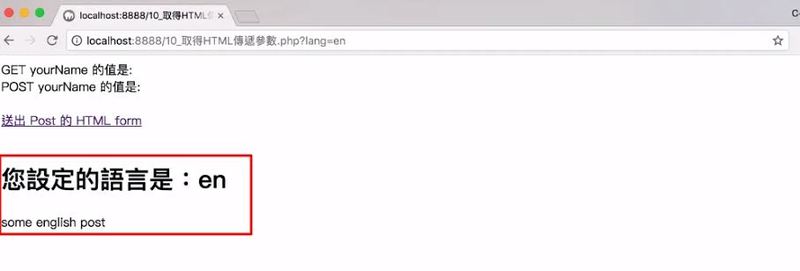
如果搜尋預設zh-TW以外的內容,例如「en」,

則會顯示不符合條件時的提示。

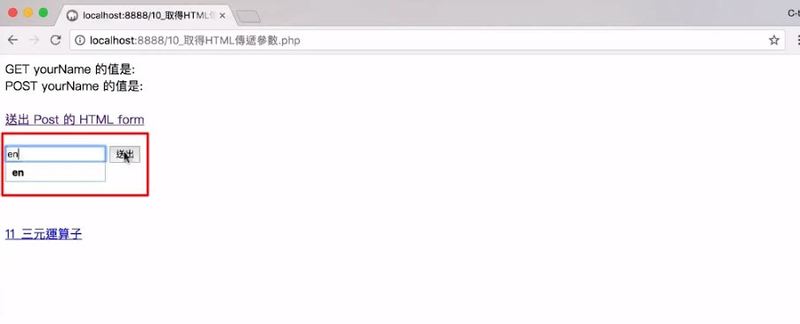
如果你不想分成兩個頁面,想要同時搜尋並將結果顯示在該頁面也是可以的,
此時可以不用寫 action="./10_取得HTML傳遞參數.php"(因為在同一頁)
寫法如下:
if ($_GET["recipe"] == null){
?>
<form method="get" >
<input type="text" name="lang" placeholder="請輸入語言" />
<button type="submit">
送出
</button>
</form>
<?php
} else {
echo "<h1>您設定的語言是:" . $_GET["lang "] . "</h1>";
if ($_GET["lang "] == "zh-TW"){
//使用者輸入內容是zh-TW時
echo "標題:阿嬤的魯肉飯<br/>";
echo "步驟:<br/>";
echo "1: 找一個阿嬤<br/>";
echo "2: 請他幫你煮<br/>";
}else{
//使用者輸入內容是zh-TW以外時
echo "some english post<br/>";
}
}
?>


這樣搜尋和結果都能顯示在同一頁面了!
像這樣寫在一起的的寫法其實非常不好閱讀,所以在MVC架構下的PHP框架多半看不到這樣子的寫法。比方說Laravel或是 Symfony,他們使用的是Blade (Laravel) 與 Twig (Symfony)這些套件去拆分外觀與邏輯,看起來會乾淨很多。
但是如果你寫的是WordPress相關的主題樣式或是外掛的話,像這種混雜在一起的寫法是非常常見的。所以主要還是看你是在哪個框架體系下作業,在意的點會不太一樣。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

