要怎麼辨別使用者瀏覽者用哪種瀏覽器呢?用UserAgent是最簡單的方式喔!
是爬蟲還是手機?淺談網路訪問的識別證UserAgent
不知道大家是不是都曾有過疑問,當我們用手機開啟網站時,

這時候不得不提到一個隱身在http裡面的小小功臣-
而服務端一但接收到這樣的身份識別後,就可以做出相對應的回應,
UserAgent並不是一個一定會包含在HTTP(S) Request裡面的內容,它屬於Header,是開發者可以自己訂或是更改的(手機APP也可以),一般來說是用來表明Request發送的「來源程式」,比方說你是用哪種瀏覽器,或是是由哪支APP發出的(要自己定)。並且如果使用的是HTTPS Request的話Header是會被加密的,可以有基本的安全性(但不是很有用,中間人攻擊就是一個例子),如果只是用HTTP的話則會是明碼傳輸。

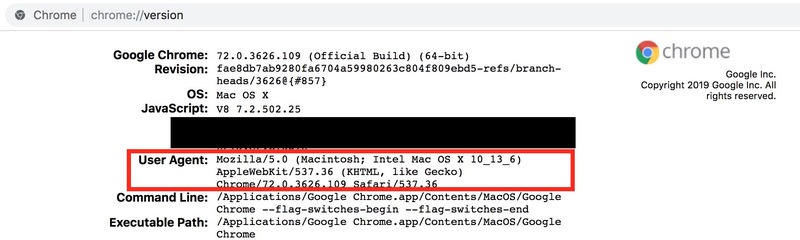
最簡單的檢查方法,就是在你的Chrome裡面,輸入chrom

但奇怪,我用的不是Chrome嗎?
這就牽扯到瀏覽器的各種戰爭啦,

但當時所有的瀏覽器也都支援Frame,
而除了我們常見的手機、PC之外,別忘了在網路世界中,
而網路爬蟲,可也有他們自己的UserAgent呢?當然有啊!舉例來說Google的就是Mozilla/5.0 (compatible; Googlebot/2.1; +http:// www.google.com / bot.
那辨別UserAgent,除了增加使用者體驗外,對服務端有什麼好處呢?

這可不勝枚舉了,例如當你的服務只想針對iOS開發時,
像小編就習慣透過Chrome的插件工具mod-header,
如果看了上面兩段應該會覺得怪怪的,既然UserAgent可以模擬切換,那又要怎麼做到防護的工作?
就結論而言資訊的不對稱性就已經製造了一些麻煩,就像你家的門鎖鎖匠總是可以解開並不表示門鎖對防盜與安全是沒有用的,穿得少總比裸奔好吧!有門檻就可以過濾掉一些奇怪的事情,商業上還是有些許的幫助。
不過如果是要用來做絕對防止的話,UserAgent其實幫不了你多少,就連開發上最常用的 curl 基本功能就可以自訂UserAgent。另外如果你沒讓你的Request加上SSL變成HTTPS的話,基本上就是在裸奔。當然就算加上HTTPS還是可以有辦法知道UserAgent,只是比起直接看光光還是多了一點複雜度。

總之不論是服務端還是使用者,UserAgent辨識的目的,
如果要警告萬惡的IE系列使用者,使用UserAgent是可以辨識的。
至於有沒有人會故意用IE但是改UserAgent假裝成其他瀏覽器呢?
第一,改UserAgent並不會讓IE變得比較強,可以執行比較現代的程式碼。
第二,如果他聰明到有能力改UserAgent,那他應該不會使用IE...
總之,如果你是為了讓使用者體驗更好的情況,就只要去考慮一般的使用者就可以了。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!
