除了產品的良率之外,上線前我們還必須做好甚麼準備呢?
產品上線前的最後防線,別忘了你的安全性及壓力測試 - 用JMeter來測試網站吧!
我們在上一篇文章中解釋了自動化測試的核心理念,以及針對產品開

大家一定有使用過拓元、KK Ticket或是寬宏售票系統搶過演唱會門票吧,還記得我們兒時
在我們抱怨連線速度太慢的同時,是否有想過當初搶票時,同時執行
這時候就是壓力測試的重要了。
壓力測試究竟是什麼呢?執行的目的又是什麼
當產品架設完成並在正式發布之前,開發人員可以提供Web Server一個類似正常的模擬環境,讓使用者獲取資料、發布服
我們可以想像今天要設計捷運的班距,像大家都知道台北捷運的藍線

而在進行網上壓力測試之前, 我們需要作足準備工作,也就是所謂的劇本,就像我們要預估出"尖
-
壓力測試總時間
-
測試前端的主機數
-
requests數
-
網頁執行模式
-
連結錯誤數
-
回應時間
-
測試時間長度
想像一下如果今天在搶購商品時,你從購物車連線至結帳頁竟然要3
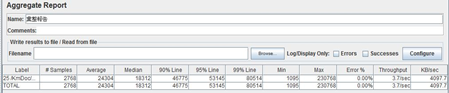
最後再套入我們的指標測試項目及指定的測試時間,來判斷我們的R
|
項目 |
測試方法 |
|
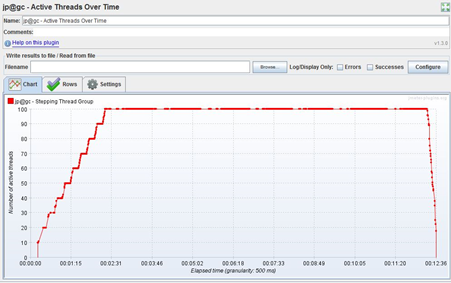
Web服務同時上線人數(外網) |
模擬同時上線500人(含)以上,包含100人、200人、30 |
|
使用者登入時間 |
本項測試的準則為模擬超過500個使用者,包含100人、200 |
|
一般頁面顯示時間 |
本項測試的準則為模擬300個使用者(另模擬100、200、3 |
|
資料庫資料查詢顯示時間 |
本項測試的準則為模擬100個使用者同時作業資料庫相關作業,及 |
所以劇本不僅可以真實的反應出模擬的真實情況,我們也可以依據這

而小編過去在執行專案的經驗上,大多都是使用JMeter做壓測
其最初被設計用於Web應用程式的測試,


Apache JMeter的特性說明如下:
-
l能夠對HTTP和FTP伺服器進行壓力和性能測試,透過JDB
C也可以對任何資料庫進行同樣的測試。 -
完全的可攜性和100% 純Java撰寫的應用程式。
-
使用Swing和輕量級元件支援。
-
使用多執行緒框架允許通過多個執行同時發出請求進行取樣和通過單
獨的執行緒群組對不同的功能同時取樣。 -
擁有可視覺化的圖型介面,並允許快速操作和更精確的計時。
-
對於測試結果可進行快取和離線分析、重覆進行測試。
-
可插入的取樣器允許無限制的測試能力。
-
各種負載統計表和可插入的計時器可供選擇。
-
資料分析和視覺化Plug-In套件提供了很好的可擴充性以及客
製化。 -
具有提供動態輸入到測試的功能,包括JavaScript。
-
支援使用Script語法的取樣器。

而除了壓力測試之外,以電子商務網站為例,當大家使用結帳系統輸
那要怎麼樣在自己的網站中避免這樣的風險發生呢,千萬不要忘記在
掃描的內容包含資料隱碼(SQL Injection)、Cross Site Scripting(XSS) 及排除OWASP最新公布之十大資安弱點項目等, 而在安全性測
|
十大Web資安漏洞列表 |
避免方式 |
|
A1. 跨網站的入侵字串(Cross Site Scripting,簡稱XSS,亦稱為跨站腳本攻擊):Web |
請將伺服器與客戶端傳遞參數的內容用htmlEncode編碼。 在asp.net 4.0 ,請使用code nugget syntax : <%: %>,此方式預設就會將內容做htmlEncode編碼。 |
|
A2. 注入缺失(Injection Flaw):Web應用程式執行來自外部包括資料庫在內的惡意指 |
避免使用字串串接的方式組合SQL陳述式或指定,請使用變數來傳 |
|
A3. 惡意檔案執行(Malicious File Execution):Web應用程式引入來自外部的惡意檔案並 |
程式設計時必須要強烈的規範可接受使用者傳入的檔案、檔案類型。 |
|
A4. 不安全的物件參考(Insecure Direct Object Reference):攻擊者利用Web應用程式本身的檔案讀取 |
善用web server的重新導向,使用者存取任何不是服務中的目錄必須要 使用indirect reference maps。 |
|
A5. 跨網站的偽造要求 (Cross-Site Request Forgery,簡稱CSRF): 已登入Web應用程式的合法 |
設計階段防止跨網域存取,如:www.google.com 內 避免”記住我”、”記住密碼”一類服務。 |
|
A6. 資訊揭露與不適當錯誤處置 (Information Leakage and Improper Error Handling):Web應用程式的執行錯誤訊息包含敏感資料 |
程式設計時必須要正確使用錯誤捕捉功能並且要提示標準並對使用者 測試人員及QA要盡量的測試程式來捕捉遺漏未處理的錯誤。 |
|
A7. 遭破壞的鑑別與連線管理(Broken Authentication and Session Management):Web應用程式中自行撰寫的身分驗證相 |
確保在應用程式身分驗證部分使用SSL。確保所有身分認證的資訊 |
|
A8. 不安全的密碼儲存器 (Insecure Cryptographic Storage):Web應用程式沒有對敏感性資料使用加密、使 |
確保重要資料都必須要編碼及加密(encode)。建議以不容易 |
|
A9. 不安全的通訊(Insecure Communication):傳送敏感性資料時並未使用HTT |
伺服器與客戶端連結的安全機制可以制定好限制,如:只能經由某些 使用SSL加密。 |
|
A10. 疏於限制URL存取(Failure to Restrict URL Access):某些網頁因為沒有權限控制,使得攻擊者可透過網 |
有管理者權限的帳號應不被允許執行任何應用程式不使用的檔案型態 要建置有效權限管理機制。 |
在小編過去執行專案的經驗中,多半會使用N-Stalker Web Application Security Scanner做安全性測試,他是N-Stalker公司研發的
校正小編沒有用過這幾套軟體,但是N-Stalker看起來是有免費的試用版,各位有興趣可以試試看。

壓力測試的目的是為了測出系統在極端高負荷的情況下,是否有超出
身為一個專業的開發者,更應該再撰寫程式的同時,將壓力測試及安
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!
