[Ruby on Rails] 04. [Windows] 如何在Windows底下安裝Ruby On Rails 開發環境
你知道Windows也可以開發Ruby on rails嗎? 如果你有興趣的話請過來看看吧!
此文章也有影片介紹,可以搭配影片一起學習!
01. [Windows] 安裝Ruby on Rails 6.x [如以Rails 6 進行課程請接續章節三] (所屬課程)
02. [Windows] 因為byebug, sqlite3, rubyzip等Gem版本發bundle install錯誤請看(Error installing bundler: bundler requires Ruby version) (所屬課程)
以下正式開始文章
本文將教大家如何在Windows底下安裝Ruby On Rails,如果各位最後安裝不起來或是開發上有系統上的問題。會比較建議直接安裝在Linux虛擬主機上面,可參考Youtube連結 。
當然,使用自己的電腦多開一個虛擬機器會更吃資源,電腦會變得比較慢,這部分就要取捨。不過現在在Windows開發已經比以前穩定很多,所以依照下面的方式安裝做練習也滿推薦的。
如果你是Mac開發者的話,請從Mac版教學開始看起:
[Ruby on Rails] 02. [Mac] 如何在Mac底下安裝Ruby On Rails 開發環境
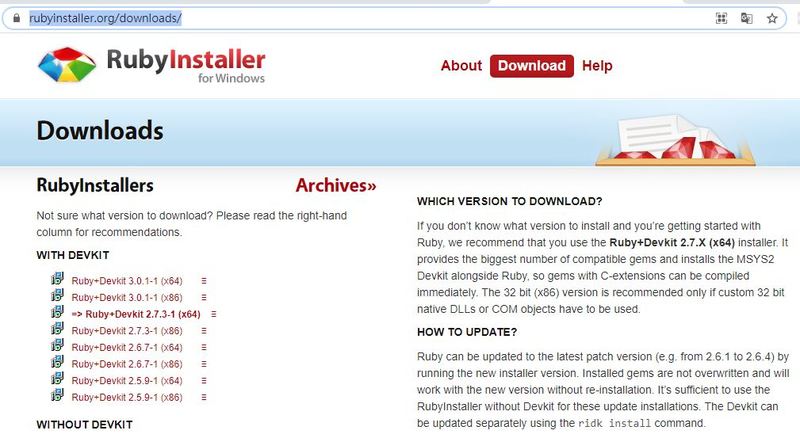
1. 於 Rubyinstaller 下載安裝, 此文撰寫的時候 ruby 3.0.1 才剛出, 所以他是建議先安裝 2.7.3-1, 選擇他推薦的即可
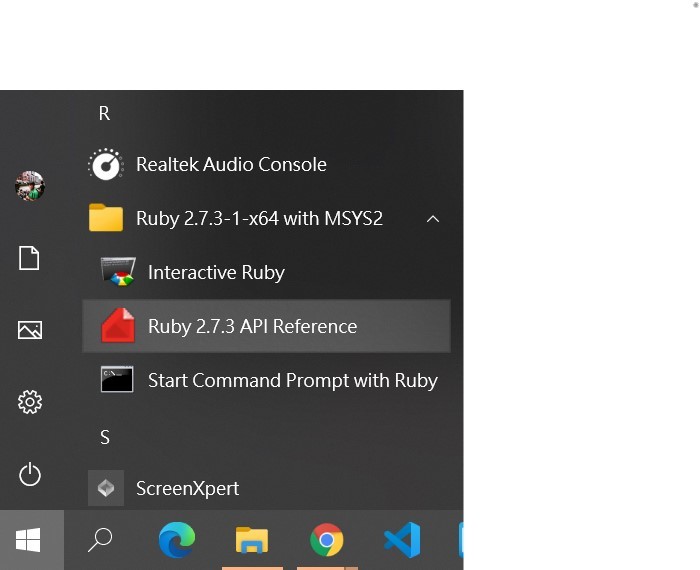
2. 安裝完在開始工具列可以找到 Start Command Prompt with Ruby, 點擊他
3. 安裝 rails, 在終端機執行
$ gem install rails
會安裝最新版 rails
也可以執行選擇特定版本, 下面是指定 rails 5 最新版(Windows 終端機要用雙引號)
$ gem install rails -v "~> 5"
4. 如果是 rails 6 的話要安裝 node.js, rails 5 則是有用到 webpacker 這個 gem 才會需要. 安裝 nodejs 就從他官網下載 windows installer 即可
詳情可看 Node.js 是什麼?NPM又是什麼?為什麼前端與後端都需要用它們呢?
5. webpacker 還相依 yarn, 必須用 node 安裝後會出現的指令 npm 去執行.
$ npm install --global yarn
6. 建立 rails 專案
rails new [你的專案名稱]
例如
rails new new_project
*注意請不要把專案命名為 test, 有可能會出問題.
7. 進到專案, 執行 rails s, 即可在瀏覽器進到 http://127.0.0.1:3000 看到顯示歡迎畫面.
下一篇: [Ruby on rails] 05. [Windows] 安裝程式編輯器與變更網站首頁
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!