Node.js 是什麼?NPM又是什麼?為什麼前端與後端都需要用它們呢?
後端用其他程式語言也要略懂 Node.js? 無所不在的 JavaScript 你最好要先暸解!
此文章也有影片介紹,可以搭配影片一起學習!
01. Nodejs 簡介 (所屬課程)
02. [Windows] 安裝Node.js與npm (所屬課程)
03. [MacOS] 安裝Node.js與npm (所屬課程)
以下正式開始文章
在網路應用問世 30+ 年的時光裡,
但你可以想像,Node.js 誕生的初衷,

相信前端出生的同學們,對 JavaScript 必不陌生,但 JavaScript 通常必須要透過瀏覽器才能執行,所以導致早期很多時候要利用 JavaScript 運算最快的方式就是先寫一個網頁之後再執行,看起來是相對沒有效率,不過如果只是想要看個結果尚可接受。
但是如果執行的結果要傳給其他程式使用,比方說寫成 Shell Script 形式,串接其他既有好用的程式,那可能就不知道該怎麼辦了(不是以前沒有解決方案,只是不流行)。老祖宗 C 語言不用說,2009 年還沒那麼強勢的 Python,Ruby,甚至是為了網路網頁出生的 PHP 都可以用 Script 的方式呈現,JavaScript 高手有這個痛點當然不能接受。
當 Web 2.0 網頁運用成為主流,PHP、Ruby on Rails 等網頁應用大放異彩的時間點,大量的 JavaScript 前端運用也跟著出現,例如曾經一段時間的前端霸主 jQuery 就出生在 2006 年。JavaScript 逐漸從靜態網頁閃亮亮動畫的配角,轉變成 UI / UX 主要實現工具,正式成為網頁應用嚴肅的要角時,瀏覽器對於 JavaScript 執行效率的優化也跟著逐步的提升,功能越來越完整。
(UI => User Interface 使用者介面,UX => User Experience 使用者體驗)
瀏覽器越來越強大、功能越來越多的情況下當然無法以一隻巨大程式存在著,而是分散成幾個模組組成。在 2008年9月2日 Google 釋出了一個開源瀏覽器程式 Chromium (WIKI) ,並且基於 Chromium 打造自己的免費瀏覽器程式 Chrome。其中在這藍色 Logo 的 Chromium 中就包含了我們主題的 Node.js 的核心 V8 JavaScript engine,可以想成它就是在 Chromium 中負責的模組程式。
![]()
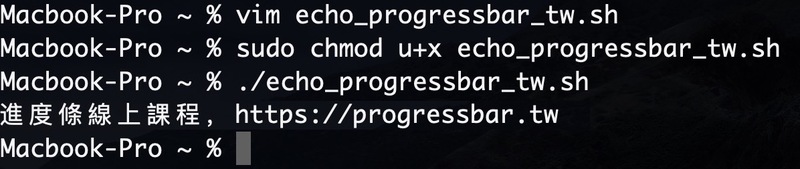
所以簡單說 Node.js 並非是一個程式語言,JavaScript 才是,而是 Node.js 是以V8 為核心,讓電腦可以以 Command line 的方式執行 JavaScript。


不要小看這 console.log 的列印文字功能,如果你「真的」熟悉網頁開發,你會知道網頁就是「文字」,即使你中間過了那麼多複雜的「專有名詞」,比方說 TCP, HTTP, CGI, Node.js ...等,其實瀏覽器做的事情就是把特定規格的文字接收下來,照著裡面的敘述轉化為圖形、排版等你現在看到的畫面。
所以只要能產生文字,基本上你用什麼方式都可以產生網頁,使用什麼程式語言甚至是工具並不重要。例如早期的 Web 網頁其實就是使用 C 語言來回應的,PHP 一開始就是其作者 Rasmus Lerdorf 用來輔助他用 C 語言做程式開發的工具。
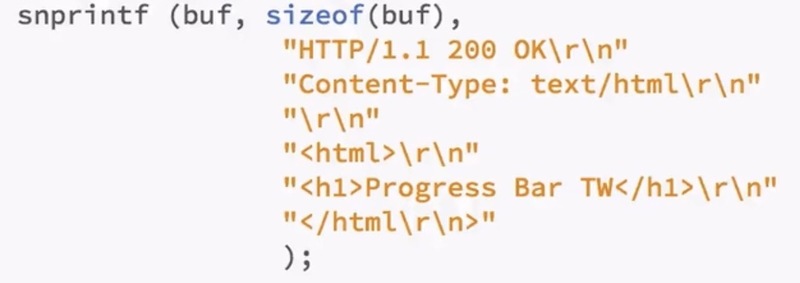
所以最簡單的網頁應用程式回應其實就是像下面這圖所表現的內容一樣(C語言):

(完整內容在:Linux雲端伺服器,用AWS暸解Apache與Nginx,章節:[補充] 利用自製 Web Service 架設簡易網站。)

雖是這麼說,印得出文字其實一點都不難,Node.js 的 JavaScript 圈老前輩們怎麼可能做不到。但很多時候一個技術火不火的起來就是看個時機點,以及它使用上的方便度與社群有沒有建立起來。V8 引擎效能是個很重要的因素,讓Node.js 的執行效率完全不輸其他的程式語言,而且當時瀏覽器的已經發展強大到一定程度了,尤其 V8 引擎本來就是為了網路而生的特性,讓它在製作 HTTP、DNS、TCP 等網路運用相當的方便。
並且 V8 引擎它是跨平台開發的,畢竟 Chrome 的目標就是在所有主流的作業系統上都獲得一樣的顯示結果。因此無論你使用的是 Windows, MacOS 或是 Linux,你都可以利用一樣的程式碼執行出一樣的結果,而且環境安裝設定上非常容易,以現在來說,官網上下載安裝檔即可,Ubuntu 也可以很簡單的用 apt install 來達成。

只要社群壯大到一定的程度,神人就會多了,這些高手通常就會開始製作大量有用的工具,並且很多人都樂於分享。套件一多了就需要管理,就如同 PHP 的 Composer, Ruby 的 Gem, Python 的 PIP。Node.js 也包含了現在網頁工程師幾乎不可能不知道的 npm (
而且要安裝 npm 一點都不難,只要安裝 Node.js,只要不是什麼奇怪的自行設計的安裝方式,npm 會跟著 node 這隻程式一起被安裝。 npm 是基於 JavaScript 開發,
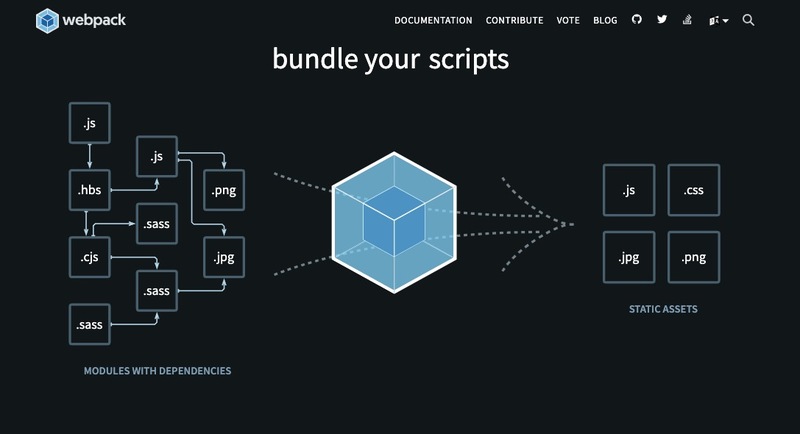
npm 現在幾乎是所有網頁開發無論是前端還是後端工程師都會碰到的套件管理程式,畢竟無論你做的是哪一段的開發,最終目的就是讓網站呈現,所以即使是後端工程師,也會碰到需要打包前端程式的情況(即使程式是你同事寫的)。以 Ruby on Rails 6 和 PHP 的 Laravel 框架為例,即使分別用的是 Ruby 和 PHP,但是前端資源(Assets)管理的部分已經全部都換成使用 Webpack 來管理,框架本身跟 Webpack 幾乎是連在一起的,而 Webpack 又是 Node.js 的知名大套件,所以即使是跑簡單的專案,沒有安裝 npm 基本上是無法執行網站的。
(對 Webpack 與進階 JavaScript 不熟?可以參考看看我們的課程喔!)

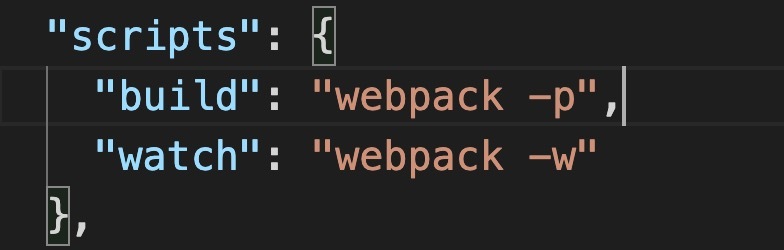
另外一種常見的方式則是專寫 package.json 後再執行安裝,此種安裝方式會把套件下載在 package.json 旁邊,先新增 node_modules 資料夾以後再通通放進去。此種方式安裝的套件無法直接使用,如果是指令行的程式要執行的話必須要在 package.json 寫 script 項目,並且透過 npm 來執行,例如常見的 webpack 前端資源打包程式,以下面的 package.json 來說的話,必須要執行 npm run watch 才能執行 webpack -w 的功能。

利用 package.json 雖然看起來麻煩,但是他本質上包含了專案的版本控管概念,再利用 package.json 安裝完以後旁邊會出現 package-lock.json 這隻程式,這隻程式的功能也是設定檔的概念。在程式專案中常常不可避免的外部套件可能會有功能優化、增加功能或是出現安全性漏洞而需要更新。但是外部套件不見得每次都寫得相當完美,達成目的的同時又完全的百分之百向下相容。所以在正式版本上線的商業軟體上,更新不見得是好事,有可能造成系統無預警的錯誤,所以必須要鎖住版本,讓每次的專案部署都盡量一致可以控制。
所以如果你安裝套件在全域的話,就有可能發生為了一個專案更新套件後,其他的專案因為該套件而無法執行。因此為了避免這樣的事情發生,package.json 個別安裝的方式是非常好用的。
另外 package.json 真正主要的功能其實是專案設定與可以一次安裝多項套件,並且解決相依性問題。現在開發的功能其實都非常複雜,雖然因為這些年來工具越來越多,開發越來越簡單,但是實際上是因為工具都幫你把細節實現了。複雜的功能不見得作者都有時間從頭開始寫起,所以套件本身也可能依賴其他的套件才能執行。這樣一來相依性就會變得很複雜,畢竟不同的套件可能相依於同樣的子套件,但是依賴的版本不同。所以讓 npm 透過 package.json 來幫你處理這件事情是相當重要的。
npm 目前累計共有數十萬的模組來讓開發人員免費下載,當然這也是 Node.js 流行的原因,畢竟這時代開源才是王道。

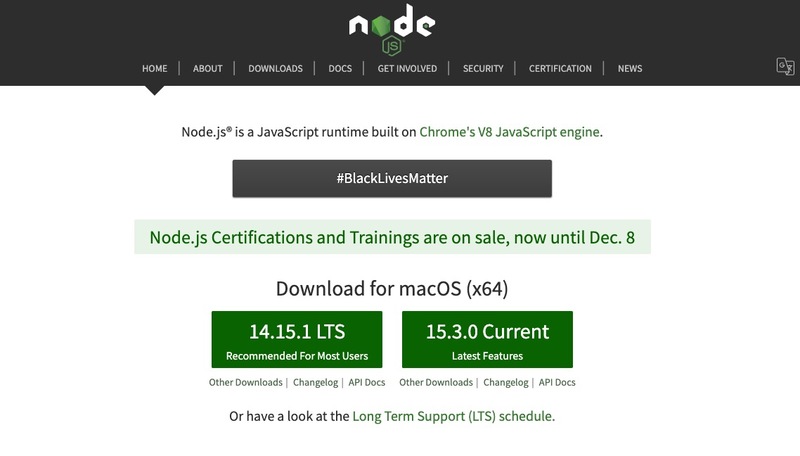
接下來還是補充一下,如果要安裝 Node.js 的話,安裝哪個版本會比較好呢?
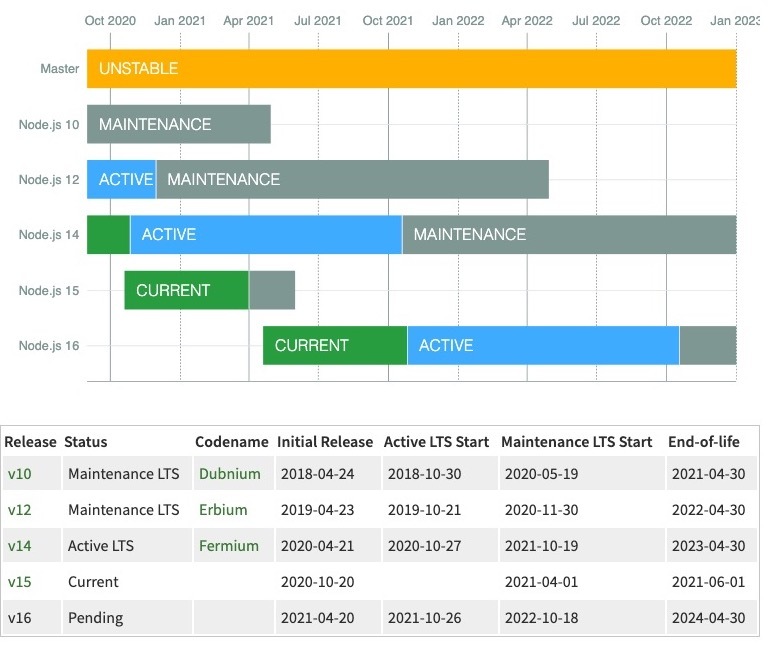
Node.js 的相關資訊都放在他的官網上面,所以要看到最即時的資訊當然還是要上他的官網去看。Node.js 跟許多程式一樣,在釋出 Release 的時候會分成一般版本和 LTS 版本, LTS 就是 Long Term Support => 長期維護版本,Current 版本則是當前最新的版本,雖然裡面可能會有新功能,但是這些功能最後不見得會留下來。一般慣例上偶數版本會是 LTS 版本,Node.js 也是遵守的這慣例。

以結論來講,除非你知道自己在做什麼,不然永遠應該使用 LTS 版本,如果同時有兩個 LTS 大版本,新專案當然就用最新的 LTS 版本,舊專案則需要考慮相依性,不建議沒測試就升級喔!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

