想寫桌面程式卻無從下手?Electron 讓你橫跨Windows MacOS與Linux 無煩惱!
從前端到 Desktop Application?淺談跨平台整合方案Electron.js
在先前的文章中,我們討論過從 Web 前端轉職到後端的一大利器 - Node.js,但你可能還不知道,一旦你在前端領域中得心應手,其實就可以往桌面軟體,
雖然線上應用程式也很多人使用,但是我們生活中還是充斥著很多桌面程式,例如,微軟著名的 Visual Studio Code,開發 Web API 的好用測試工具 Postman,Git / Github 新手神器 Github Desktop ,與工作溝通神器 Slack ,老牌聊天視訊軟體 Skype。製作這些桌面程式的關鍵人物可就是鼎鼎大名的跨平台解決方案 - Electron,

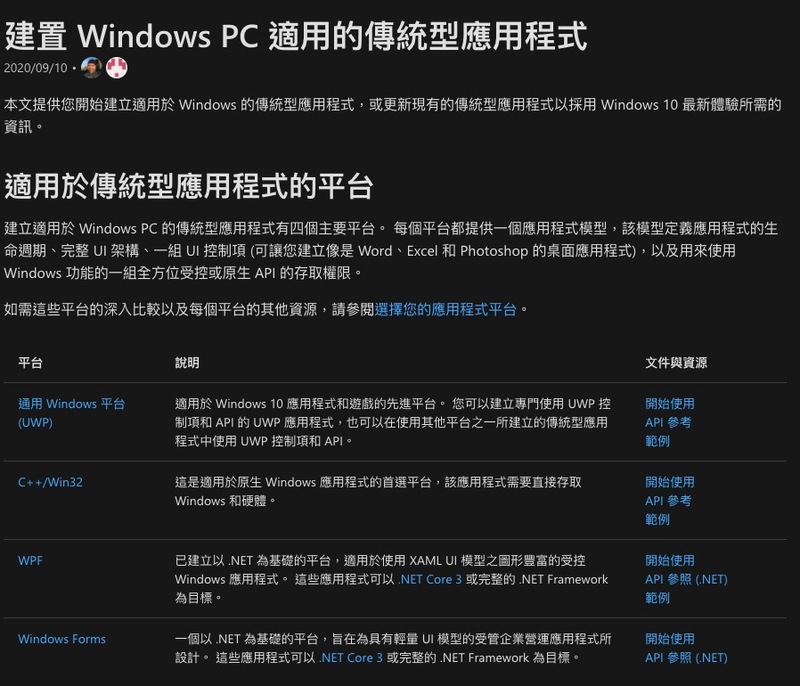
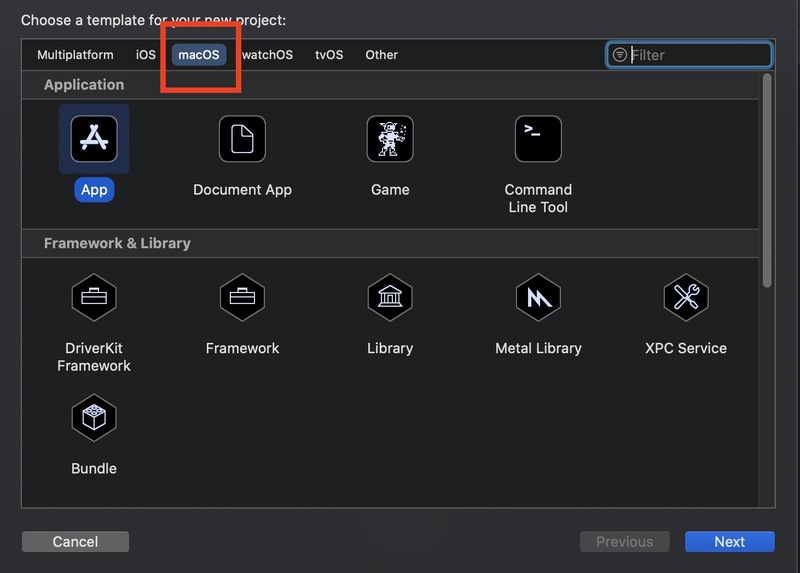
首先,桌面應用程式跨平台問題一直都是開發者的痛點,Windows 上有微軟的幾種解決方案,基本上使用 C# 語言開發,但是他無法跨平台在其他作業系統上執行,例如 MacOS 或是 Linux。而 MacOS 也同樣的,必須要使用 XCode 建立 MacOS 應用程式,使用的是 Swift 或是 Objective-C 語法,函式庫與 UI 邏輯等 iOS 有不小的差異。
這層面上,大多數的公司因為市佔率的關係選擇拋棄 MacOS 的確是不難想像的決定。真的選擇建立兩版程式的公司並不多見 (大多為通訊軟體)。


不過 Windows Only 有一個問題,早期 2000 前後因為網頁應用還沒有那麼複雜,使用者體驗沒有那麼好,所以 Windows 桌面應用程式很流行。但是現在網頁程式當道,並不是那麼多程式需要那麼的「及時」反應,所以就連 Word, Excel, Power Point, Outlook 都已經網路化了,Google Docs, Sheets, Sliders, Gmail 等網路應用程式也已經是很多年輕人棄微軟 Office 系列後的首選。這也表示,如今桌面應用在很多領域是沒有必要的選擇,直接做 Web 版就可以了,那桌面應用在什麼情況是有用的呢?
首先要先認知的是,雖然桌面應用不代表不連網路,但是不連網路只有桌面應用程式可以運行,所以有一些情況是不方便做網路設計的話,那可能桌面應用是首選。
另外一個就是畫面即時反應能力,這層面要分成兩個部分。第一個是,網站在切換頁面的時候,需要額外送出網路連線取得新頁面的資料,才有辦法繪製畫面。但是桌面應用不用,大多數的頁面資源都已經放在 APP 裡面,在安裝的時候就下載好了。另外一個就是跟作業系統核心的距離,如果中間隔太多層,那反應自然感覺就會慢。
在大部分的桌機上,網頁應用的速度其實已經非常好了,但是如果是效能比較差的裝置型的電腦,那就不太一定。再來,裝置型的電腦有很大部分是 Linux 作為作業系統,因為微軟授權費的問題。這時候微軟的解決方案就不能使用了。所以如果一樣的開發環境可以在多個作業系統上運行是再好不過了。
所以你可以想成本來分開寫是兩組程式碼,現在變成 1組程式碼 + 兩部分額外優化的程式碼。至於哪邊比較花時間其實不一定。但是跨平台方案的絕對好處是不需要學習多種程式語言,比方說原本你要學 C# 和 Swift 才能分別開發,但是用 NodeJS 只需要會 JavaScript 即可,如果是小組開發上,人力規劃也比較單純,可以互相支援。
但是原生的開發方式基本上就是親兒子,開發上的坑總是最少的,所以最適合的開發方式還是要看個案評估才會比較準確。

(Github 被微軟收購後,Atom 好像就沒什麼消息了,資源似乎都在 Visual Studio Code 上面)
許多人可能不熟悉 Chromium,人如其名,
都用同樣的核心有好處,代表 JavaScript 與 CSS 的一致性。但是也會變成 Google 說什麼就是什麼,多少還是有壟斷市場的問題。此外,如果 Chromium 本身效能不好的話,就會一起拖累整個市場。Chrome 幾乎已經成為大家一般電腦使用中最吃資源的程式了。
一個標準的 Electron 應用程式,最少會包含三種檔案:
從上看就可以看得出來,Electron 製作出來的應用程式就是一個 Node.js 的應用程式,當然還要包含了其他 Electron 的函式庫才有辦法運行。而 Electron 本身就是一個 Node.js 應用程式,
此外,因為 Electron 自備 Chromium,所以不需要像網路應用程式一樣去考慮 Client 端用的是哪一個瀏覽器,甚至是哪一版的瀏覽器。所以不用怕碰到CSS JavaScript 不相容的問題。
但好用歸好用,其實也是有一些小缺點,

此外,在 Desktop 跨平台整合方案中還有一個明星 QT。單就效能來講的話,基於 C++ 的 QT 在本質上會比 Electron.js 要來得優秀不少,畢竟中間沒有隔一層。但是 QT 也是有相對應的缺點,一是超級貴的收費模式,不然就要強迫 LGPL 中獎。Electron.js 則是免費商用的(BSD 授權)。
再來,會 JavaScript 的人,通常對 CSS 也是有一定程度的認識,Electron.js 的畫面一樣是用 CSS 控制,當然使用前端框架例如 React、Vue.js 、Bootstrap 絕對是沒問題的。如果使用 QT 的話,那就要重新學習他的畫面控制邏輯。也是要花不少時間學習。
另外一個議題是,其實 Node.js 是可以跟 C++ 共同使用的(官網:C++ Addons)。畢竟 Node.js 基於 V8 JavaScript engine,而且 V8 JavaScript engine 也是由 C++ 寫的,所以在設計的一開始就包含了與 C++ 互動的路徑。一般來說只要效能有問題,解決方案通常就是讓 C / C++ 來解決 (C++ 相容 C語言),就跟 Python / Ruby 是一樣的。所以 Electron.js 如果有效率的問題的話,一樣是可以利用 C++ 來救援。

總之,有興趣往桌面應用程式開發的你,
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

