[HTML][新手] 02. 什麼是HTML與如何建立它
本文將示範如何建立第一個HTML檔
此文章也有影片介紹,可以搭配影片一起學習!
在我們開始建立自己的網站之前,我們需要先了解什麼是HTML,以及如何去建立它。
如果要在簡短的文字內敘述了解什麼是HTML,我建議把它想成是一個檔案,例如Word檔,只是他的檔案"內容格式"與Word檔不一樣,副檔名也與Word檔不一樣。Word檔的副檔名是.doc或是.docx,HTML則大多是.html。
正如同你開啟Word檔需要Microsoft Word這隻程式。如果你要開啟HTML檔,無論你是使用手機、平板或是電腦。你都會需要網頁瀏覽器(Web browser)才能解析HTML的檔案"內容格式"。這件事基本上你也不用想得太複雜,反正這個格式是一群大公司在商業競爭下的產物,最後就變成了"規定"。你一般也不會去質疑微軟的Word格式,畢竟是他們公司的產品。
不過現在,最後競爭的結果,就是大家協商好去支持網際網路之父柏內茲·李在麻省理工學院所成立的中立組織(叫做W3C - 全球資訊網協會)去規定HTML的內容格式,以工程師來說,我們將”內容格式“稱之為語法。
網頁瀏覽器這種程式各大公司都有做。比較常見的主流網頁瀏覽器就是Google的Chrome,Apple的Safari, 微軟的 IE 以及取代IE的新瀏覽器Edge或是Mozilla 旗下Firefox (Mozilla 一般大眾比較陌生點,它是由瀏覽器大戰的失敗者Netscape網景公司所分出來的)。要被稱作網頁瀏覽器需要幾個特點,基本上你必須要能正確的依照W3C的規範,正確的將HTML語法轉變成一般我們看到的網站。除此之外,還有其他兩個必要的要素:CSS與JavaScript。其中HTML管網站內容 ,CSS管樣式排版,JavaScript則是動態效果與互動。我們這篇文章只講HTML的部分。
這邊要特別提到的是,W3C雖然有規範,但並沒有法律效應。所以你當然也可以隨便做一個程式然後號稱它是網頁瀏覽器,只是別人可能不會承認。雖然上面這個例子有點極端,不過可以類推說如果大公司做出一個支援度不完全的網頁瀏覽器,它一樣可以自稱自己是優秀的網頁瀏覽器。而且這些公司如果想的話,也可以自訂規格。再加上W3C的語法規格其實也是因為歷史因素而有很多版本。因此導致於網路上的資訊有時候並不符合目前的情況(比較舊已經不支援,或是只有特定公司的網頁瀏覽器才支援)。目前最多支援的HTML版本為HTML5,不過也有少數規範主流網頁瀏覽器不支援,所以在撰寫的時候會需要稍微注意一下。
前情提要說完了以後,就開始建立一個簡單的HTML頁面吧!
在開始建立HTML檔之前,請先下載並準備好一個程式編輯器,本文所示範的程式編輯器是Brackets。所以在開始之前請先安裝它,相關介紹請看這篇文章。
Brackets基本功能介紹 :
安裝完Brackets以後,他會有個預設的資料夾叫做Getting Started。Brackets左側管理是以資料夾為單位來做樹狀的檔案顯示。你可以把根目錄從預設的Getting Started換成你的專案資料夾。不過我們這裡先稍微使用它預設的檔案來做一些示範。

打開Brackets,點擊左側的index.html,可看到完整的HTML檔。這個index.html是他的歡迎頁面,HTML檔案可以放在本機端(Localhost) 或是遠端主機(Server)上。網頁瀏覽器其實並不在意你的HTML檔案的所在位置,所以你可以讓他顯示本機端的檔案。這就跟你在公司工作的時候,有時候Word檔放在公司的Server上,你還是可以直接點擊兩下就開啟一樣。Word這隻程式可以開啟自己電腦上面的Word檔,也可以開啟公司Server上的Word檔。網頁瀏覽器同樣除了可以開啟遠端Server上的HTML檔,也可以開啟自己電腦上的HTML檔。

在Brackets右側的閃電符號是Live Preview(即時預覽)功能,打開時呈現橘色狀態,未打開時呈現灰色狀態。Live Preview是Brackets的一項內建功能,只要在HTML檔內新增任一串文字,儲存後不需要重開,即可透過瀏覽器預覽新增文字後的網頁頁面。讓我們先在這個index.html上面隨便加點字看看結果。


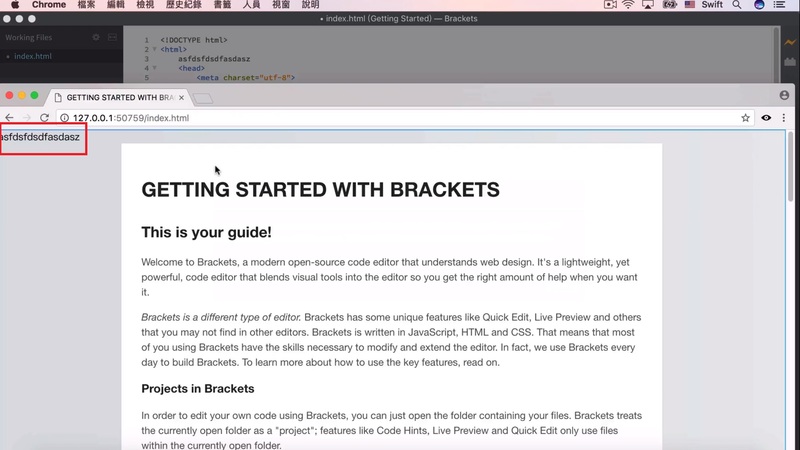
所以上圖就可以發現,我們新增的字成功被加上去了。
接下來是透過Brackets來建立我們自己的第一個HTML檔 :
STEP 1 新增資料夾
在任意你喜歡的檔案位置裡新增一個英文資料夾,是之後要用來放HTML檔的。這個位置要記好,之後會用到。新增資料夾可以使用Brackets新增,或是我們單純使用檔案管理員或是Mac的Finder新增,總之能新增就好,並不用在意手段。
資料夾名稱建議全英文,並且不要有空白,如果有需要空白可以使用底線來取代。如果需要比較正式一點,可以以Pascal命名法來命名。這是因為空白會有跳脫字元的問題,不過現在先不細講。原因大改可以理解為因為空白在程式語言的語法裡面可以代表很多用途,如果要指定空白為“空白字元”,需要特殊的寫法。為了怕製造出寫程式上的捆擾,所以最好不要在命名的時候使用空白。

STEP 2 建立HTML檔案
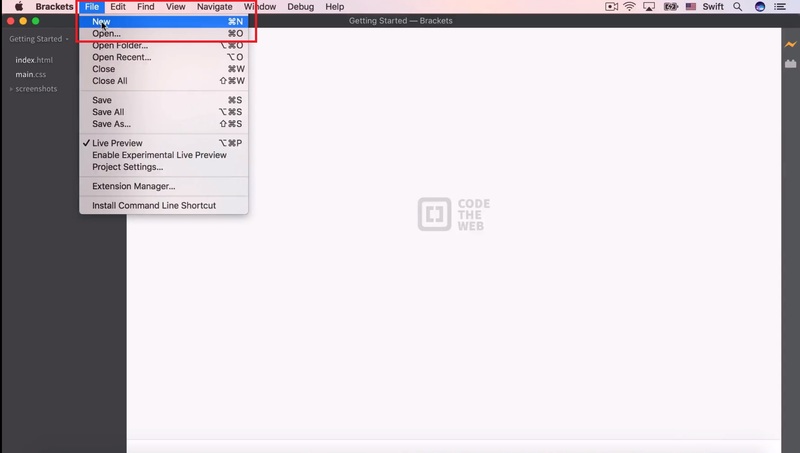
打開Brackets,按新增檔案。

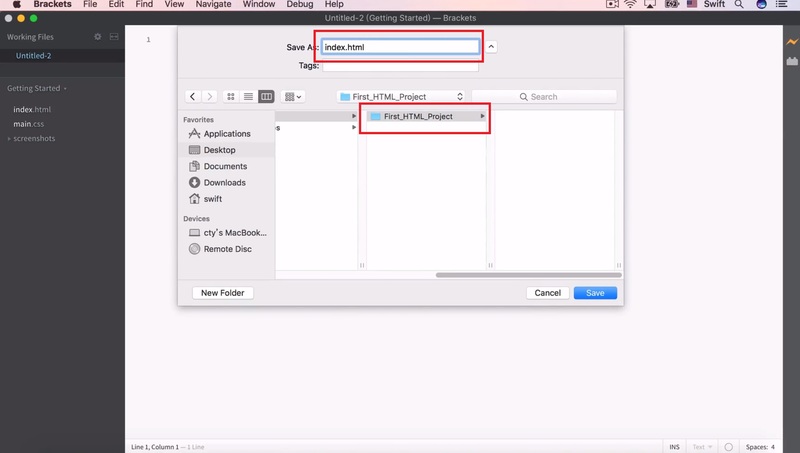
將新增的檔案儲存到剛剛新增的資料夾,並將檔案命名為index.html。

STEP 3 寫入HTML5程式碼
剛建立好的HTML檔利用Live preview功能將其網頁頁面打開時,內容是空白的,因為我們尚未寫入任何HTML程式碼。這邊要確認一下檔案是否打開正確。很容易會有其他檔案也叫做index.html。


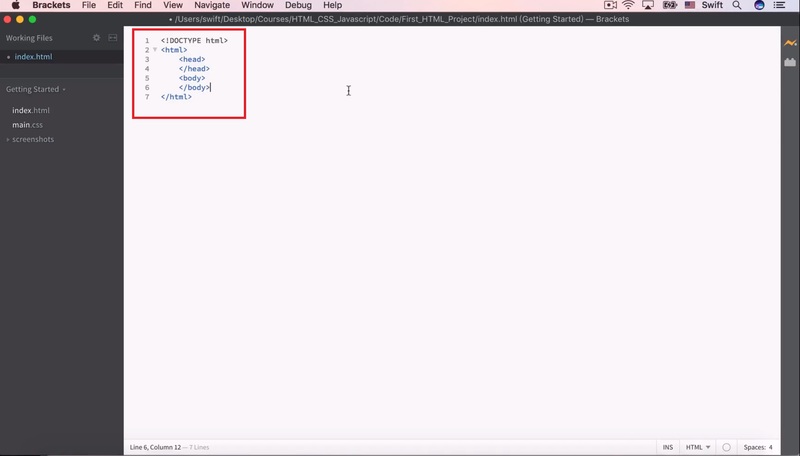
這邊我們將填入基本的HTML5程式架構內容。
HTML程式碼是由角括號組成的標籤式程式語言,欲查尋HTML程式碼請參閱w3c網站。

在<html>與</html>的範圍裡放的是html所有設定檔及檔案內容。
在<head>與</head>的範圍裡放的是設定檔。
在<body>與</body>的範圍裡放的是html檔要呈現的內容。
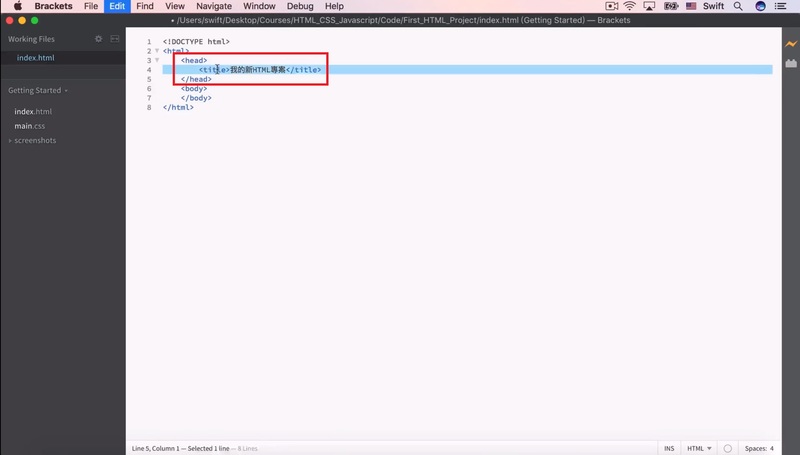
如果我們要在<head>的範圍裡建立一個title,叫"我的新HTML專案"就在<head>與</head>的範圍打上<title>我的新HTML專案</title>。

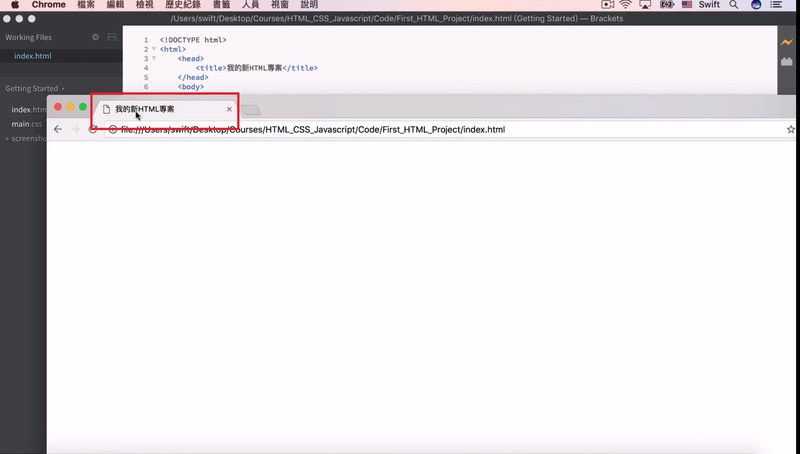
然後打開Live Preview瀏覽頁面,在頁籤的部份就會呈現"我的新HTML專案"

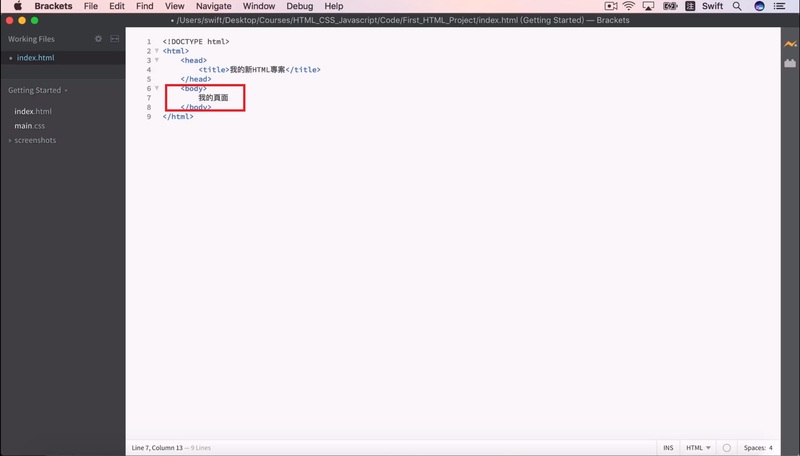
如果我要在網頁裡面呈現一些內容,就在<body>與</body>的範圍打上直接打上任一串文字。

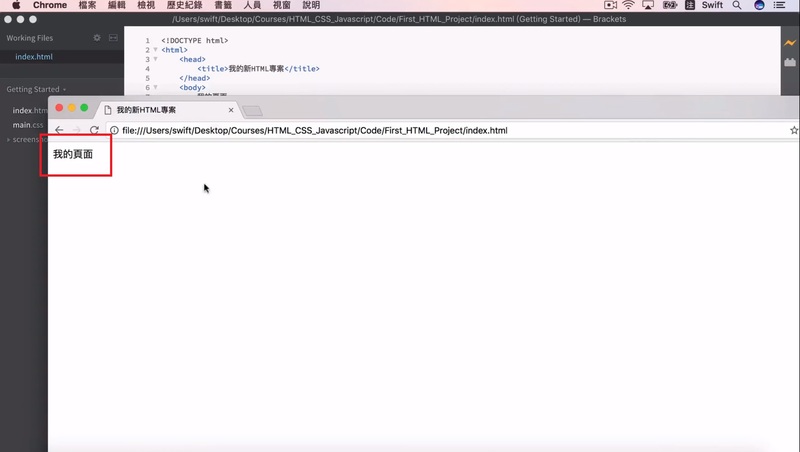
然後再打開Live Preview瀏覽頁面,在網頁內容的部份就會顯示剛打在<body>與</body>的範圍的文字。

所以我們就可以正確的顯示了!!
以上就是今天的建立第一個HTML檔的示範內容。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

