[HTML][新手] 04. 中文編碼表示 meta charset
[HTML][新手] 04. 中文編碼表示 meta charset
此文章也有影片介紹,可以搭配影片一起學習!
關於<meta charset="utf-8">
meta裡面主要放的是一些關於網站內容的描述或SEO相關的關鍵字等,除此之外,還有一個描述是關於編碼,它的擺放位置是在<head></head>裡,在一些程式碼編輯器(例如brackets),就算你沒有宣告編碼,

它還是會很聰明的幫你轉成正常的中文編碼。

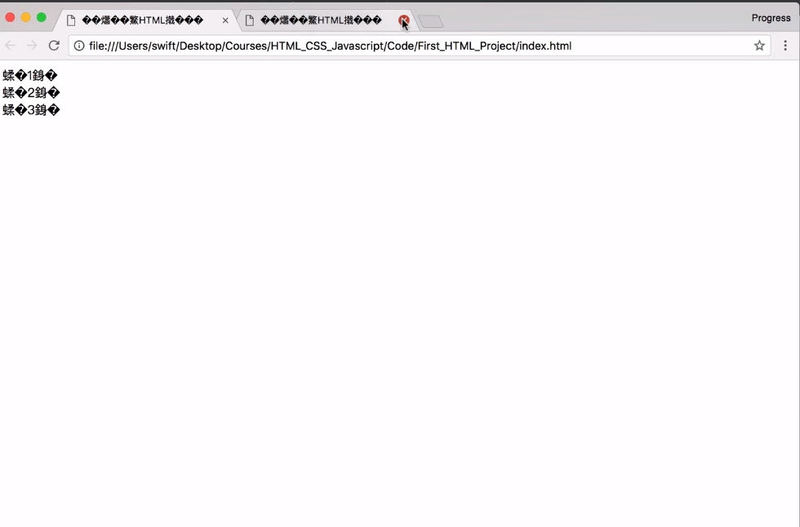
但如果你不是經由編輯器打開,而是直接打開檔案的話,

它會變成亂碼,

為甚麼呢?
原因是因為我們寫的HTML文件內容是用UTF-8做編碼的(Brackets與現在的程式編輯器都是如此設定),但是我們卻沒有告訴它要用什麼解碼,有點像影片解碼的概念,所以我們必須要告訴它,在<head></head>中間輸入<meta charset="utf-8">( 不分大小寫,寫UTF-8或utf-8都可以),
這是有歷史因素的,在早期電腦全球化之前,製作的廠商與工程師並沒有意識到除了英文以外的重要性,或是說,應該由該國家的工程師自己製作。
總之每個國家在電腦普及的過程中,都有了一大堆當地的廠商製作的文字編碼邏輯。有點像是手機充電器一樣的概念,一下子Mini USB, 一下子又Micro USB,沒事再來個USB Type C。即使到現在,Windows 10裡的命令提示字元的預設語系還是不是UTF-8,所以瀏覽器預設不是UTF-8也是剛好而已。

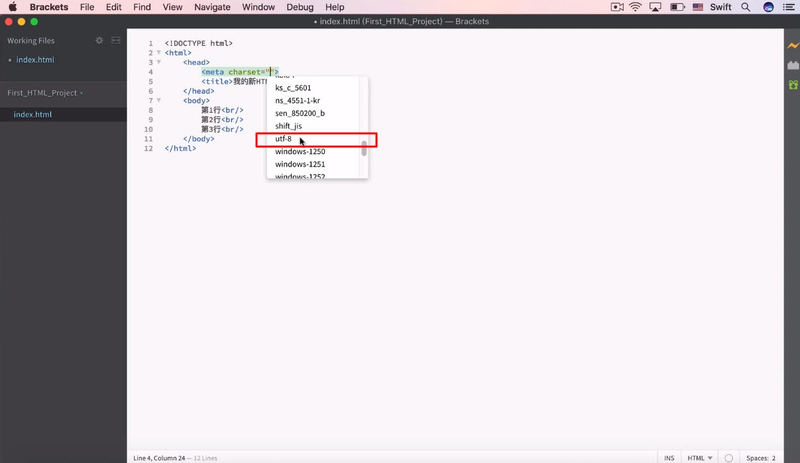
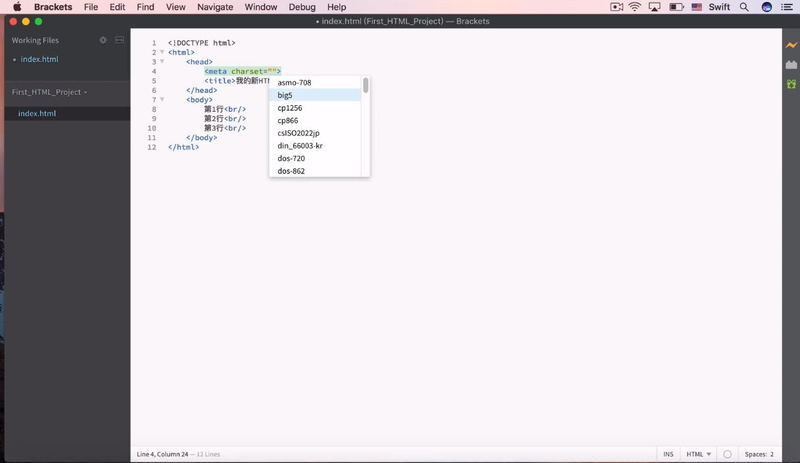
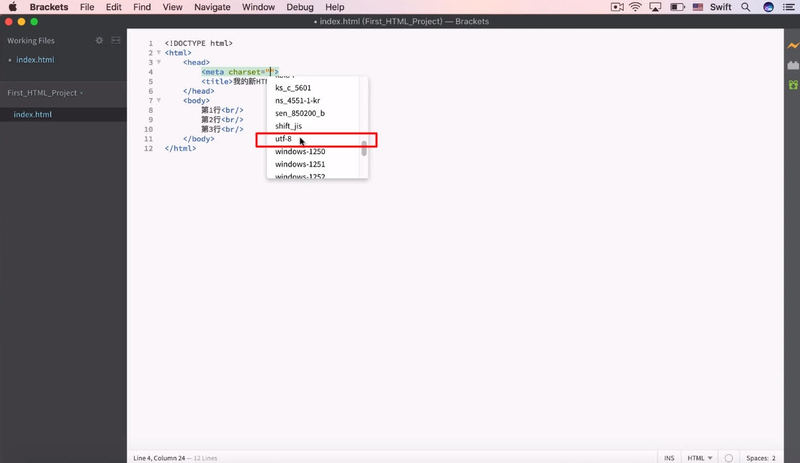
在Brackets編輯器裡面meta charset裡面會提供很多的值,utf-8和big-5都是中文常用的編碼。如果你看一些很古早的網站(大概是20年前),中文很多都是big-5編碼,現在因為都是用utf-8。所以有時候瀏覽一些中文網站變成亂碼的時候,它很可能是用big-5編碼,那如果你把編碼轉成big-5以後,應該就會正常顯示了。也就是說,如果那個網站還在用big-5的話,有可能十幾二十年都沒有再維護了,資料也可能很舊了,因為我們現在的話中文都是用utf-8編碼。

我們改成<meta charset="utf-8">後再執行一次,
utf-8可以寫成UTF-8,電腦還是認得。


就會正常顯示中文字了!

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

