從React.js切入跨團隊開發的合作模式-以Airbnb為例
從React.js切入跨團隊開發的合作模式-以Airbnb為例
當初你一定沒想到,如今超過100個國家、四十種語言使用的AirBnb,在多年前其實只是一個三人的名不見經傳小團隊,如今工作團隊更是跨遍全球各地,在這樣龐大的組織裡,如何增進各部門間的合作效率,往往正是一大關鍵難題。
在早期的開發上,只要做語系的轉換,如果最初使用像中文或日文那種屬於表意方塊文字設計時,若是直接翻譯到了較線性的拼音文字時,時常會因字元問題造成板面留白,翻譯過長造成過度換行以及破版的問題。
而像AirBnb這種優秀的跨國際團隊是如何解決這樣的問題呢?

而其中區使這樣信念的,正是Airbnb的首席設計師 Alex Schleifer,他曾說過:
「We can’t innovate our product if we don't innovate how we build it.
"如果我們自己都無法創新了,更別提如何開發創新的產品"」
於是在這樣的信念之下,AirBnb的跨語系工作系統"Design Language System"就這樣誕生了,他不僅成功的製訂了嚴謹的開發與設計規範,更透過Google翻譯的API串接,讓每一個設計團隊可以即時的使用這套系統來做跨國語系的語言呈現。
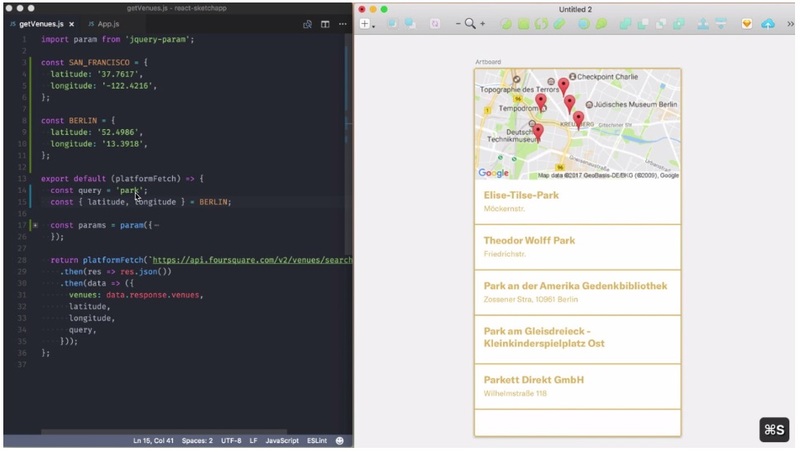
今天就為各位介紹一下在這個系統裡面的強大工具 - React.Sketch
Github網址:https://github.com/airbnb/react-sketchapp
掌握了平台就掌握了科技脈絡,現在各大廠都推出好用Open Source工具,主要還是為了提升市佔率。
就如同無論使用了多高深的技術在手機開發上,Google / Apple 下一版直接不支援一切心血就白費了。
但如果像React一樣的市佔率,一讓他不能使用可能導致許多超熱門的APP閃退,進而可能影響手機銷售。
作業系統提供商可能就會多考慮些。
但是有成功也有失敗,所以本文所提到的技術目前也只是其中一項發展中的技術,
要不要花時間投資就還請各位評估一下。
過去設計師們大多習慣以Sketch做為設計介面,再轉出成程式的方式遞交給工程師,但這中間的技術落差卻總是層出不窮,而熱衷React.js的Airbnb團隊,靈機一動把設計概念進行大翻轉,把想法動到Sketch上,決定自行研發一種新型態的設計工具 -React.Sketch,讓開發者能利用 javasript,在 Sketch 上進行介面設計,以幫助縮小設計師和規模設計系統工程師之間的差距。
而當然, React.Sketch 不是換了個工具畫圖,而是利用 React 的樣式來架構 Sketch 設計,透過程式的"語法"(如<View>等)來進行設計,這樣不僅可以快速把DLS上 各個跨國、跨團隊的設計,利用簡單的程式碼呈現出來放在畫布上。
當然這不只是解決了跨團隊的問題,厲害的還在後面呢!
「和數據無縫接軌」
一般設計師使用過 Sketch都會有經驗,通常都只能使用假資料來模擬真實情境的展現,這對設計上來說不僅是一大罩門,更無法有效反映真實上的設計樣貌 。但 React.Sketch 卻可以直接套用網路上的資源(如Google map API) 來展現出真實的模擬資料 ,使設計可以「即時」模擬數種情境,避免實際上與資料串接時,造成設計修正上的窘境。

資料來源:https://airbnb.design/painting-with-code/
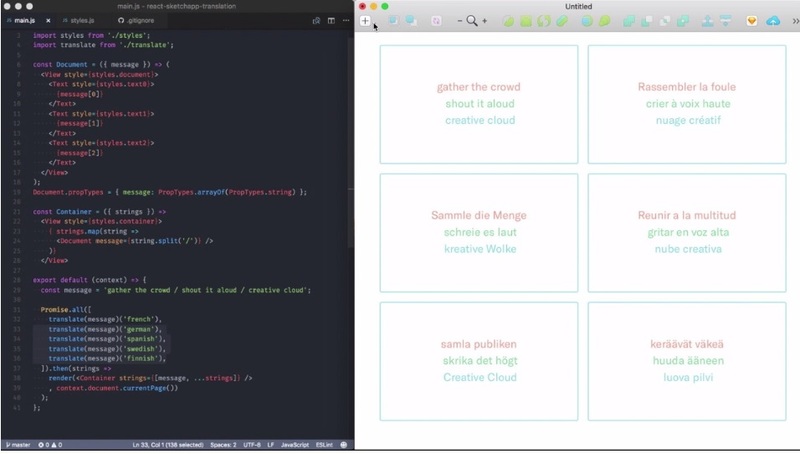
「全語系預覽,讓文字切換更簡單」
剛剛上面提到的真實資料串接,不僅僅讓設計依據資料進行更確切的呈現,
他們也把腦經動到了多語系的切換上,在設計上加如果串接了 Google Translate API ,
不僅可以即時對多國語系做切換,這對跨國際團隊合作上,
無疑更是一大助力!設計師在也不用怕使用母語做設計後,切換成其他語因造成的破版問題了!

資料來源: https://airbnb.design/painting-with-code/
「支援多種載具解析度,自動化響應式排版」
React.Sketch 透過Flexbox 來做Layout,針對不同尺寸的解析度來做自動化測試,來取代過去設計師使用Google chorme或是其他的拖拉元件,來調整不同螢幕大小的設計,把省下來時間可以多放在設計上吧,Layout就交給程式去控制吧!

資料來源: https://airbnb.design/painting-with-code/
「用程式來設計,減少跨團隊之間的資訊落差」
當然React Sketch.app只是Airbnb的DLS其中一個工具,但是概念上都是相同的,在跨國團隊裡,設計師應該要更專心致力提升設計上的思考,而React Sketch.app 的誕生不僅是減少工程師與設計者中間的資訊落差,更可以落實共享的概念-讓重複樣式的設計、模組和資源,可以廣泛的被各團隊間有效運用,讓每一個元件都可以成為最小單位,獨立發展,相互結合,創造出一個更強大的設計有機生態系統。
而每一個元件的規範都已經利用Sketch規範在程式碼內,更有效的做到了跨團隊的整合。
當然Airbnb絕對不會甘心止步於前,在未來協做的概念日漸升高之後,設計師就不再是只需要負責把畫面做的美美的單純角色,而一個理想的團隊裡,每一個人員應該都要具備多功能的知識與概念,這樣不僅可以使產品的開發上可以日漸流暢,更可以有效提升團隊的競爭力。
DLS這套系統與React Sketch.app現在也還在成長中,如果用完有意見反饋的話,歡迎與Airbnb聯繫囉,搞不好你的意見,就是引你進入這樣夢幻的工作團隊的門票呢!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!
