[HTML][新手] 05. 文字標籤 h1~h6, p 與 span
[HTML][新手] 05. 文字標籤 h1~h6, p 與 span
此文章也有影片介紹,可以搭配影片一起學習!
接下來正式進入了<body>的部分囉!也就是網頁正文的部分。
用brackets開啟檔案
a.一次開起一個資料夾
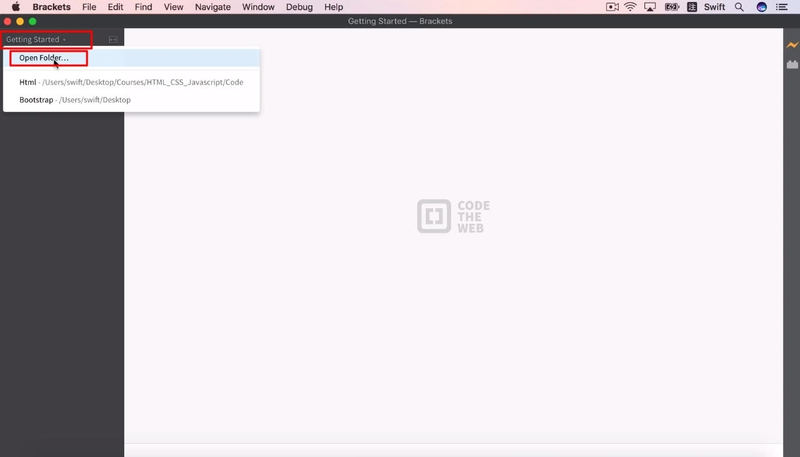
首先,我們先來熟悉一下如何用Brackets開起一個資料夾,我們可以從側邊點擊Getting Started後按Open Folder… 開啟之前建立好的資料夾。

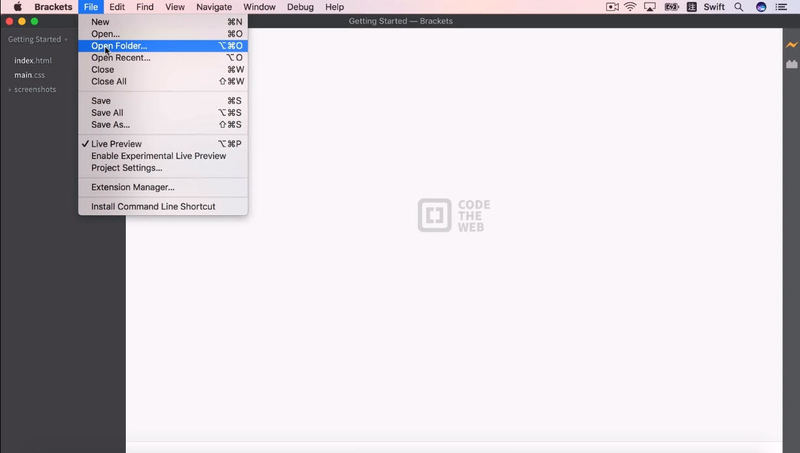
或者是按上邊的File→Open Folder開起一個資料夾,通常一個專案會有除了HTML以外,還會有CSS、JavaScript、圖片等檔案,所以一次通常開起整個專案會比較容易操作。

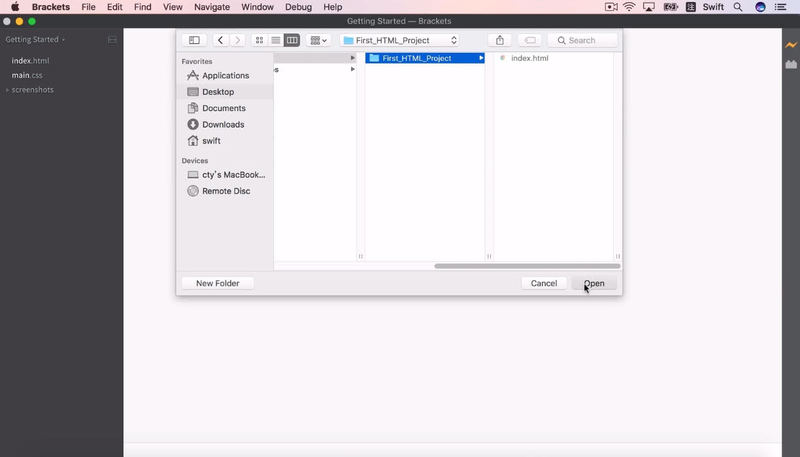
點擊我們的專案資料夾後按下Open。

b.一次開起一個檔案
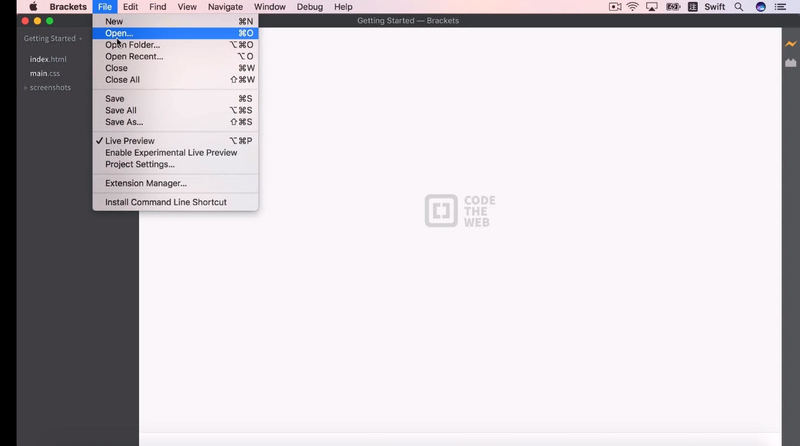
如果只有一個檔案的話,按下File→Open 點擊單一檔案,

例如資料夾的index.html,點擊後按下Open鍵,

這樣就能把之前建立好的index.html檔給開起了!

文字標籤H1~H6
接下來我們來看一下文字標籤H1~H6的用法,那甚麼是H1~H6呢?簡單來說你可以先想預設好的文字大小,H1是最大,H6是最小,通常H1代表標題,H2代表副標題,對於一些搜索引擎來說,一個頁面裡最好只用一個 H1,因為H1是最高層級的標題,而H2、H3..代表層級較低的標題。
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>Test </h1>
<h2>Test </h2>
<h3>Test </h3>
<h4>Test </h4>
<h5>Test </h5>
<h6>Test </h6>
</body>
</html>
輸出結果:

你會發現說瀏覽器會幫你預設好字體的大小。如果你今天用的是別的framework(例如bootstrap),它可能顯示的就是不同的字級。而H1~H6的字體大小是可以被修改的,因此,對於搜尋引擎來說,H1~H6的意義比起字體大小更重於層級,那你可能會想,如果這樣我是不是把每個標題都設成H1就好了呢?這樣的方式可能會讓google認為是惡意的,而有一些懲罰機制(讓你的網站排名下降或者更慘的是搜尋不到)。所以,最好的方式就是一個網頁只有一個H1,也不要太多的H2或H3以免權重被分散。
文字標籤p與span
p就是指paragraph,也就是段落的意思,span比較像是一個行內元素,那這兩個有甚麼差別呢?
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>Test </h1>
<h2>Test </h2>
<h3>Test </h3>
<h4>Test </h4>
<h5>Test </h5>
<h6>Test </h6>
<p> Test </p>
<span> Test </span>
</body>
</html>
輸出結果:

乍看之像好像沒甚麼變化,這兩個有甚麼差別呢?如果我們再分別將<p><span>多打一遍,並用Test2來顯示看看:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>Test </h1>
<h2>Test </h2>
<h3>Test </h3>
<h4>Test </h4>
<h5>Test </h5>
<h6>Test </h6>
<p> Test </p><p> Test2 </p>
<span> Test </span><span> Test2 </span>
</body>
</html>
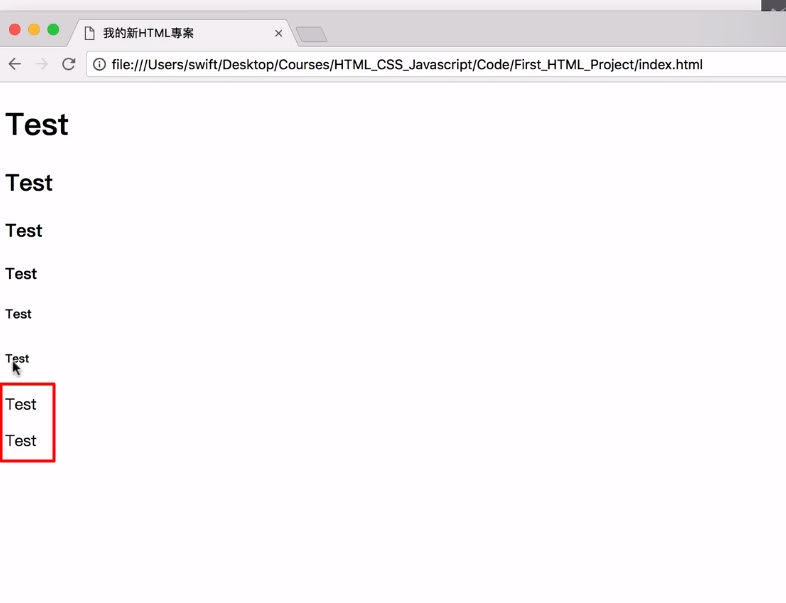
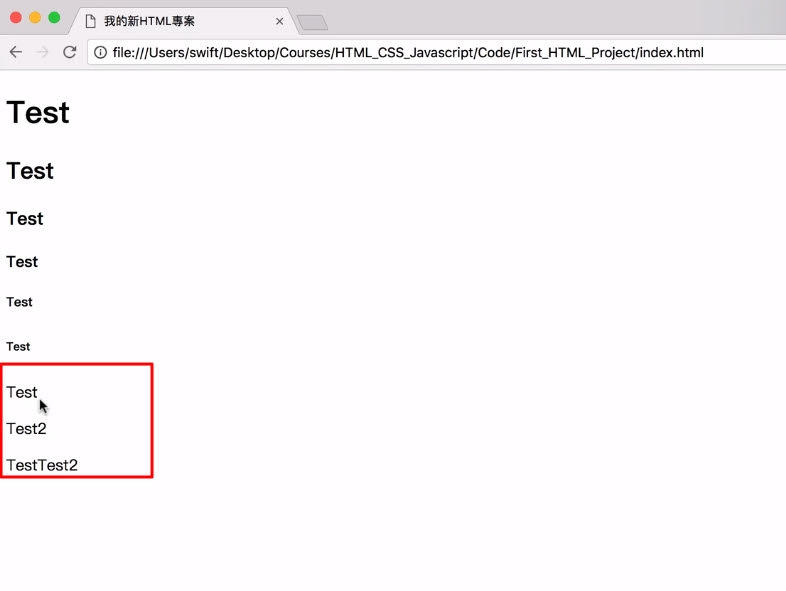
輸出結果:

你會發現<p>被隔成了兩行,但是<span>還是只有一行,因為<p>的特性是block,就是一個區塊,而<span>是一個inline(行內元素)。
利用CSS更改預設值
如果你不喜歡HTML標籤裡面的預設值,譬如剛剛H1~H6的大小字體顏色,或是<p><span>是區塊或行內元素等等,我們都可以透過CSS去改變,也就是說HTML比較像一個骨架,寫出基本的結構,而CSS比較像一個裝潢,讓你的內容在排版方面瀏覽起來更加舒適或具有特色。
增加CSS方法是在HTML第一個標籤後面按下空格,並鍵入style="欲修改的樣式",譬如我們想把H1變的超大,我們可以寫style="font-size: 100px;",font-size是CSS預設的語法,代表字體大小,一般word的正常閱讀字體約12px-16px,我們來試看看吧:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1 style="font-size: 100px;">Test </h1>
<h2>Test </h2>
<h3>Test </h3>
<h4>Test </h4>
<h5>Test </h5>
<h6>Test </h6>
<p> Test </p>
<span> Test </span>
</body>
</html>
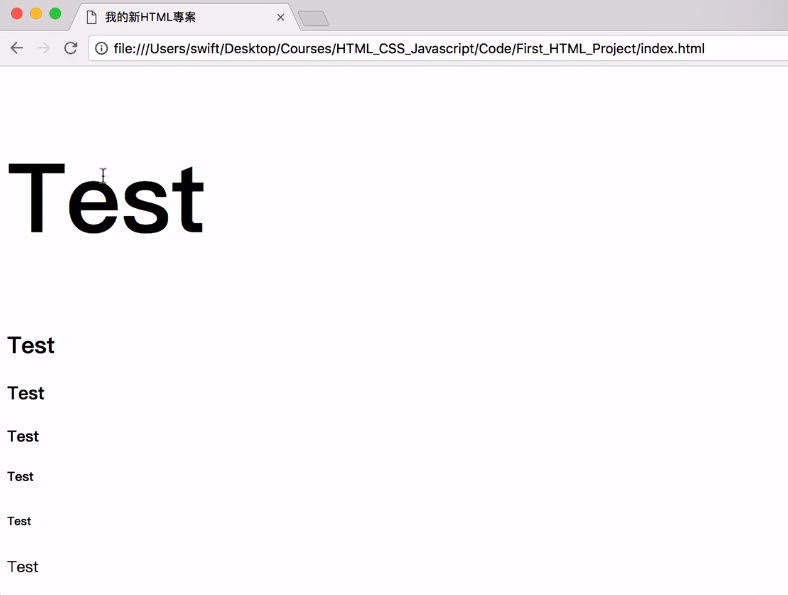
輸出結果:

H1確實被我們改的超大。那如果我強制讓H1、H2改成一樣的size呢?
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1 style="font-size: 100px;">Test </h1>
<h2 style="font-size: 100px;">Test </h2>
<h3>Test </h3>
<h4>Test </h4>
<h5>Test </h5>
<h6>Test </h6>
<p> Test </p>
<span> Test </span>
</body>
</html>
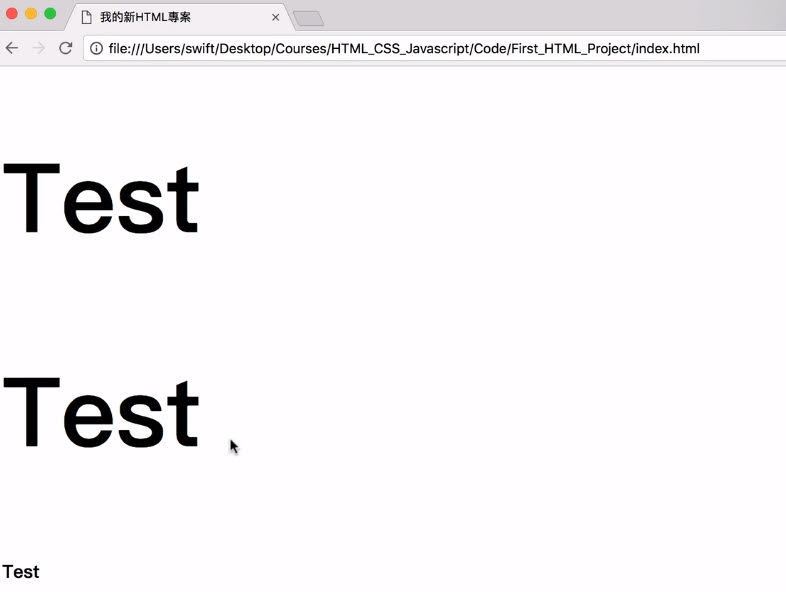
輸出結果:

答案是可以的,這時候你就會發現H1~H6預設的大小都可以被調整了。
再來是<p><span>,我們也可以用另一個CSS改它的block(區塊元素)或inline(行元素),我們可以用display這個預設語法,而<p>的預設是block,<span>的預設是inline,那我們利用語法<span style="display: block;"> span</span>將<span>改成block,為了區別方便,我們設兩個<span>以便查看效果:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1 style="font-size: 100px;">Test </h1>
<h2 style="font-size: 100px;">Test </h2>
<h3>Test </h3>
<h4>Test </h4>
<h5>Test </h5>
<h6>Test </h6>
<p> Test sdasdas</p>
<span style="display: block;"> span</span>
<span style="display: block;"> span2</span>
</body>
</html>
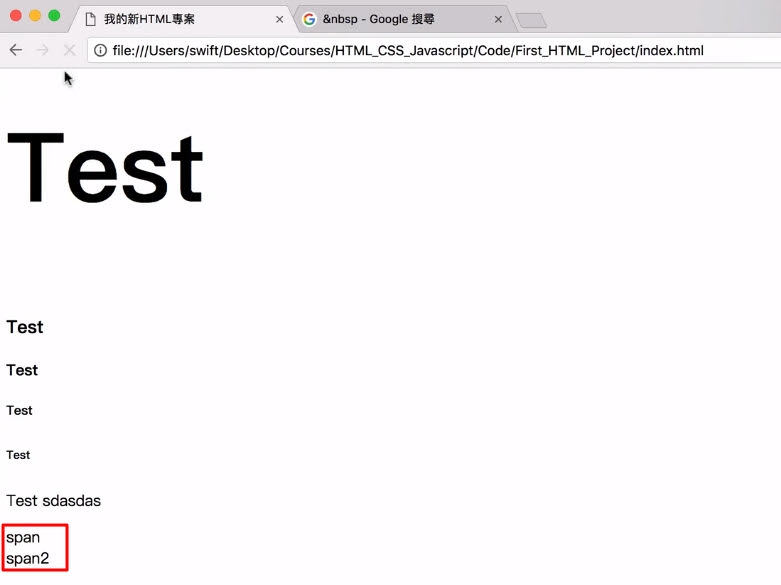
輸出結果:

<span>的預設行內元素(inline)經過CSS的調整變成了區塊(block)元素。<p>也可以利用<p style="display: inline;">p inline</p>改成inline,為了區別方便,我們同樣設兩個<p>以便查看效果:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1 style="font-size: 100px;">Test </h1>
<h2 style="font-size: 100px;">Test </h2>
<h3>Test </h3>
<h4>Test </h4>
<h5>Test </h5>
<h6>Test </h6>
<p> Test sdasdas</p>
<span style="display: block;"> span</span>
<span style="display: block;"> span2</span>
<p style="display: inline;">p inline</p>
<p style="display: inline;">p inline</p>
</body>
</html>
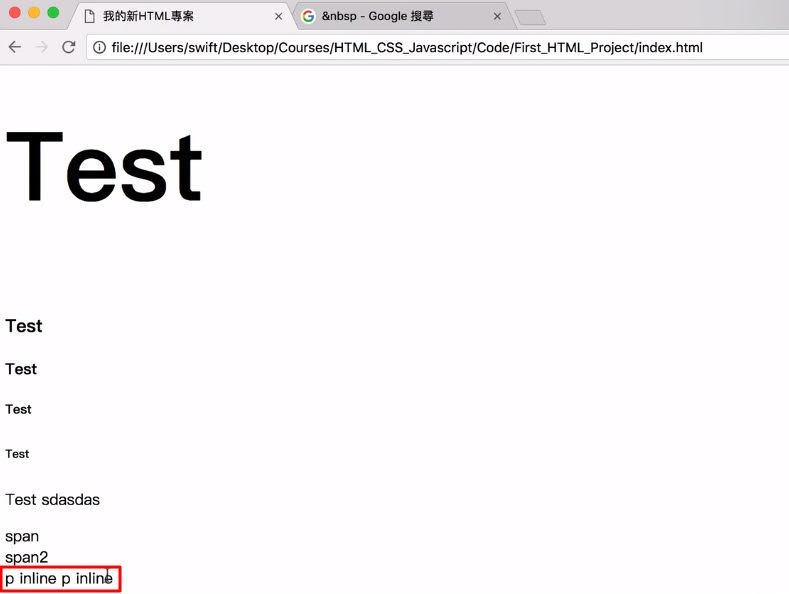
輸出結果:

<p>也可以變成inline了!從這裡我們可以知道我們可以利用CSS語法改變html的預設設定,也就是說有時候不一定看到某個標籤,就認為一定是某種屬性,這些都是可以被改變的。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

