[WordPress][架站] 07. WordPress外掛 - Contact Form 7 (聯絡表單)
本文要介紹的是WordPress官網上最受歡的免費外掛功能之一-Contact Form 7( 聯絡表單)
此文章也有影片介紹,可以搭配影片一起學習!
Contact Form 7 (聯絡表單)是讓每個造訪網站的訪客都能透過該功能來與網站管理者取得聯繫,安裝及設定步驟簡單,但卻也是一項重要的功能。
Contact Form 7 的功能就是在頁面上建立一個表單<form>。
當網站使用者依照設定填入提交後,WordPress會依照你的Email設定把表單填寫內容寄到指定的信箱。
一般就是寄到管理員的信箱。
也就是說使用者不需要開啟他的電子郵件寄信給你,可以直接在你的網站上寄信給你。
但Contact Form 7在設定時唯一不怎麼親民的地方就是可能需要懂一些基本的html語法,以下是有關Contact Form 7 (聯絡表單)的安裝與設定介紹:
Step 1. 搜尋與安裝
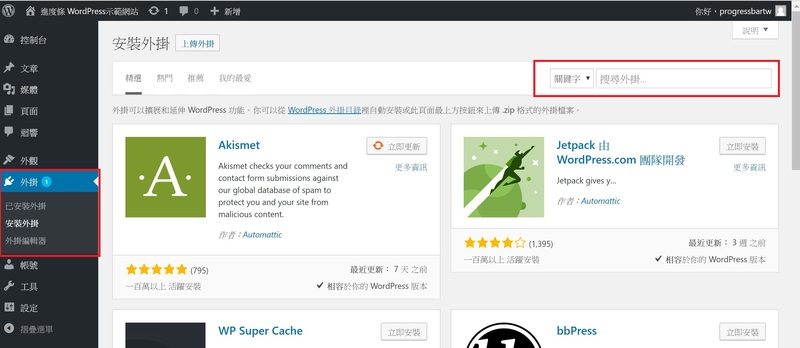
登入WordPress網站後,在控制台左側功能列中點選「外掛」底下的「安裝外掛」。
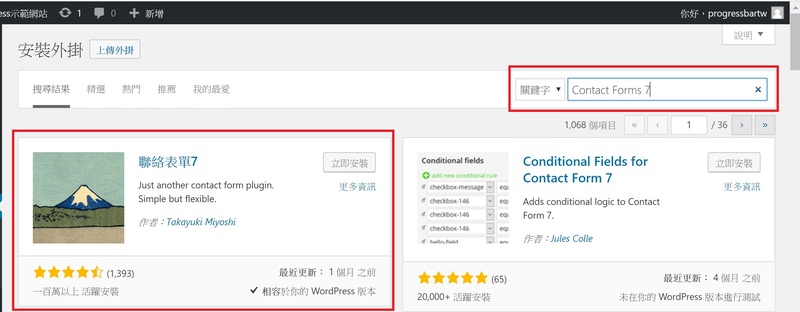
接著在安裝外掛頁面中的子導覽類別鍵結列中的關鍵字右邊的搜尋框輸入外掛程式名稱『Contact Form 7』。

搜尋到「聯絡表單7」,然後按「立即安裝」。

Step 2. 啟用
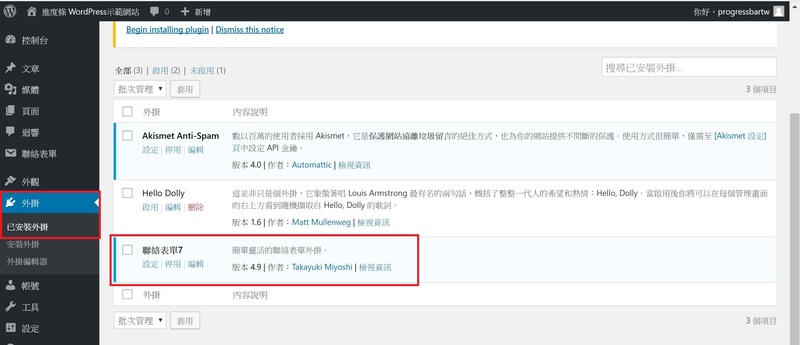
安裝完成後,接著按「啟用」。

已啟用的「聯絡表單7」會出現在控制台左側功能列中的「外掛」底下的「已安裝外掛」項目列表中。

Step 3. 聯絡表單內容
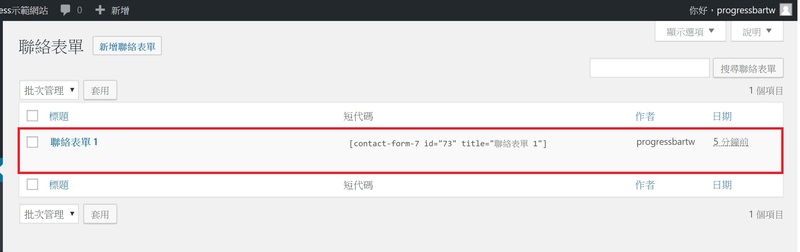
在「聯絡表單7」的項目列中按「設定」鈕,進入聯絡表單7的設定頁面。

或是可以在左邊導覽條直接點擊“聯絡表單”

這裡可以看到在啟用聯絡表單7這個外掛功能之後,WordPress已經自動幫你新增了第一個聯絡表單了,所以我們就只要點進「聯絡表單1」去做內容的設定即可。
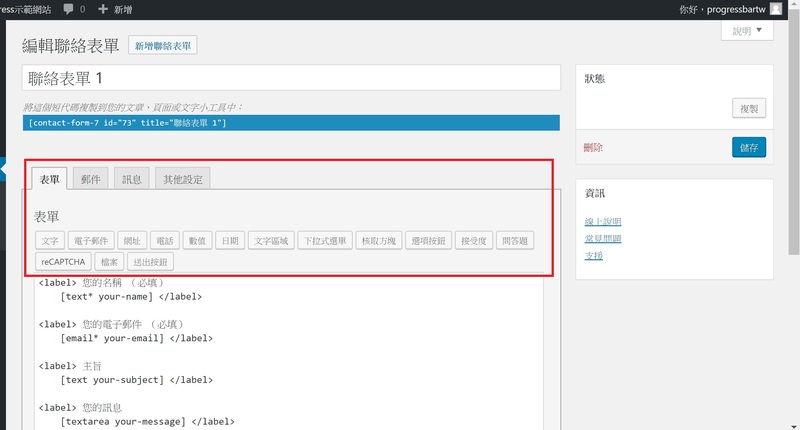
點選列表中的「聯絡表單1」,進入編輯聯絡表單頁面。

這裡可以看到一些基本表單內容的設定項目,包括表單、表單標籤群、郵件、訊息和其他設定項目。
在Contact form 7 裡面可以一直看到”短代碼“ 或是英文 “short code”,這是WordPress的一項獨特功能。
他的目的是讓你貼上一段中括號表示“[...]”的程式碼,最後會顯示出其代表的HTML。
這功能不是單為Contact form 7設計,很多plugin都有用到(例如Google map)。

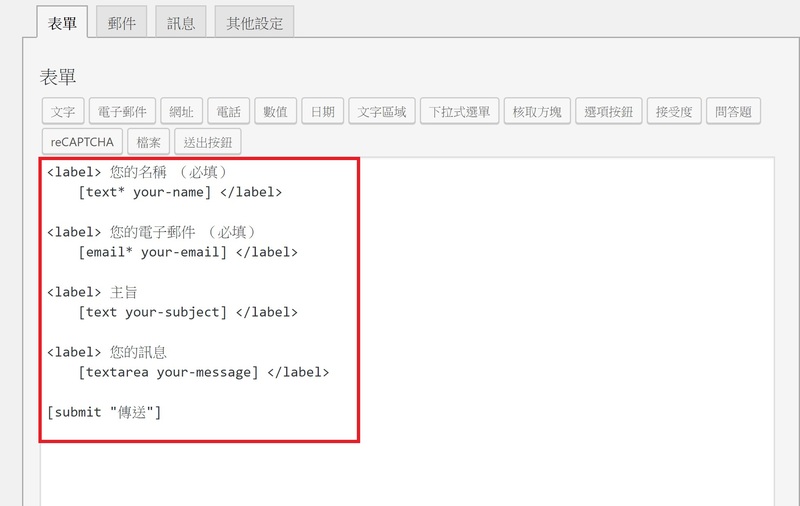
在表單設定內容底下已經有一些預設的欄位內容及基本的html語法。

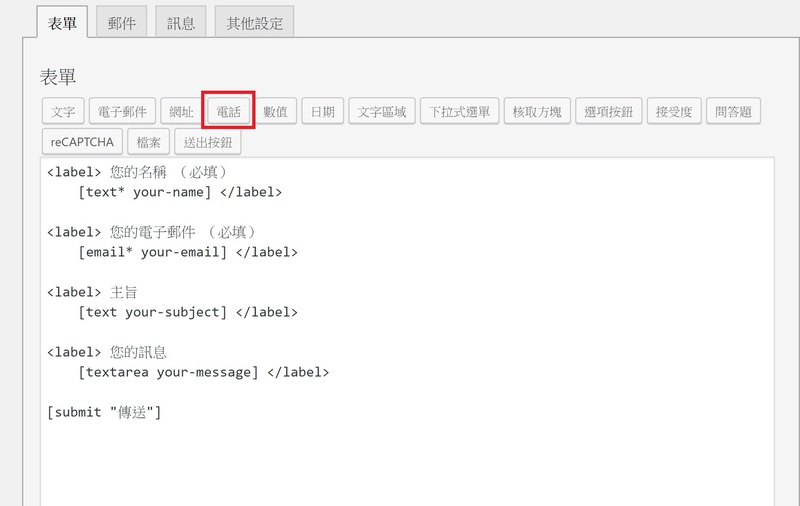
Step 4. 新增欄位
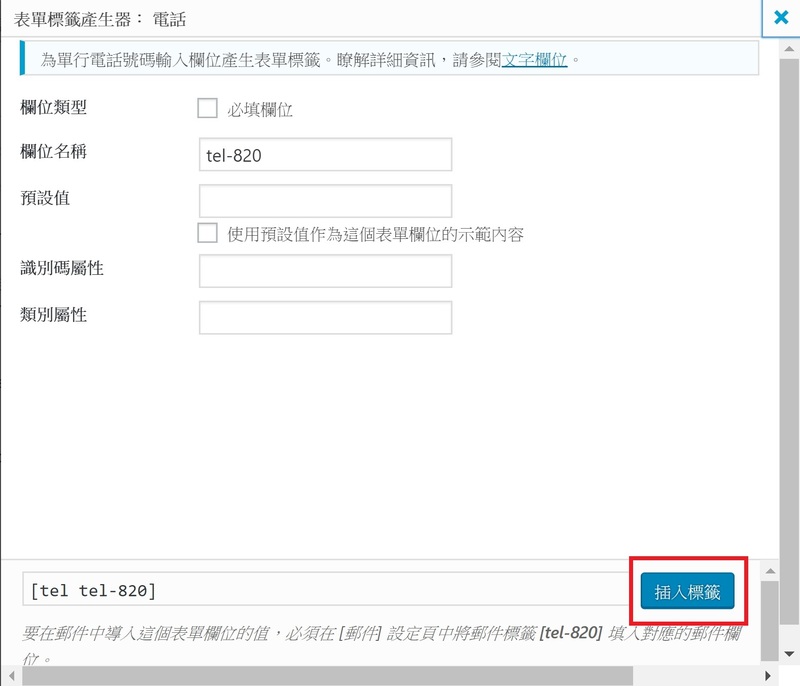
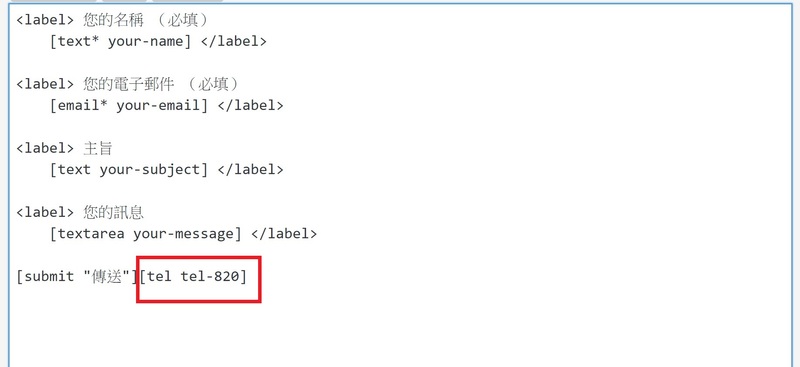
假設我要在表單內容底下再新增一個欄位為『手機』,就按「表單」下的「電話」標籤鈕,這時會跳出一個表單標籤產生器的設定視窗,如果是必填項目,就在欄位類型旁的『必填欄位』中打勾,其他不需要更改,然後按下「插入標籤」鈕,接著在表單設定內容底下的[submit "傳送"]旁邊就會出現[tel tel-820]的內容。
(你出現的不見得會是tel-820,有可能會是其他的流水號,必需要用你的數字而非820)


其中欄位類型 必填如果打勾,在送出表單的時候該欄位不能為空白。

接下來的設定步驟就會需要加入一些html的語法。
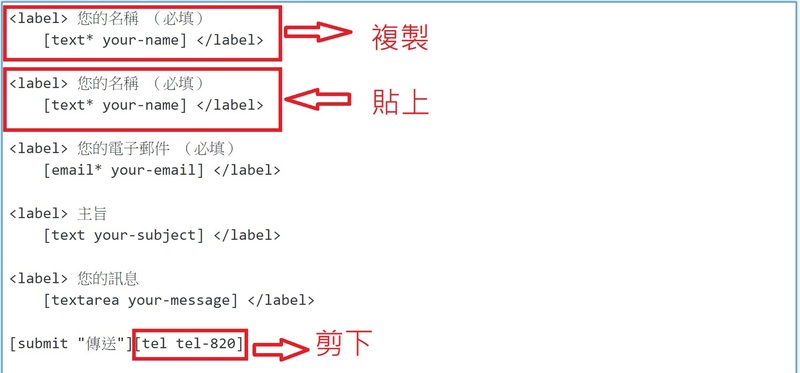
直接輸入或從表單設定內容裡複製一段html語法來修改,
複製<label> 您的名稱 (必填)
[text* your-name] </label>
貼在<label> 您的名稱 (必填)
[text* your-name] </label>
與<label> 您的電子郵件 (必填)
[email* your-email] </label>
的中間 或者 隨意一個位置

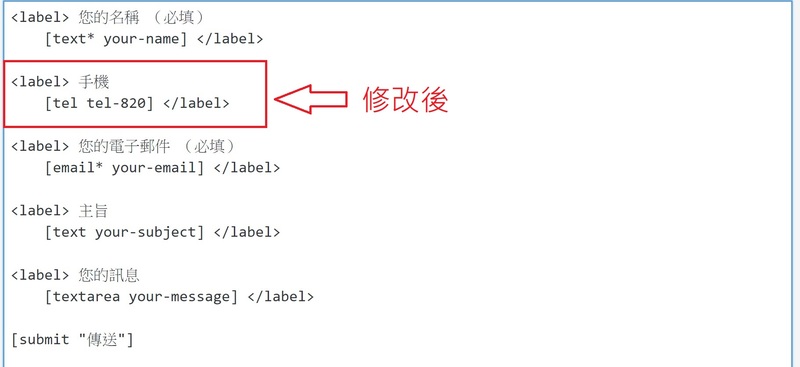
然後把[submit "傳送"]旁邊的[tel tel-820]剪下貼在[text* your-name]這個位置,把"您的名稱"改成"手機"。

Step 5. 郵件設定
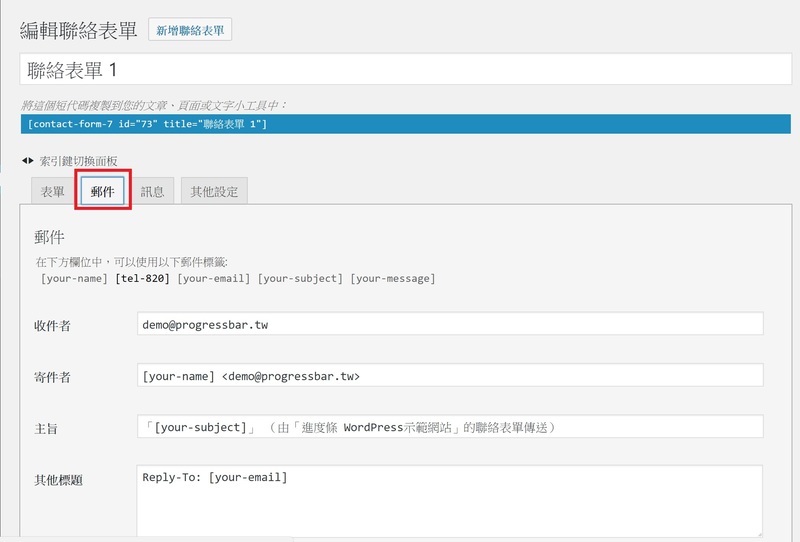
在郵件設定的部份,大致上的欄位內容都已經自動設定完成。

不過新增的 [tel tel-820] 並沒有被放進去,所以這時寄送的表單並不會包含電話號碼。
必須要自己加入
不過放進去的不會是 [tel tel-820]
而是 [tel-820]
在”表單“裡顯示輸入要用 [tel tel-820],在郵件裡顯示資料是要用 [tel-820]
當然你想要怎麼編排你的Form都是可以的
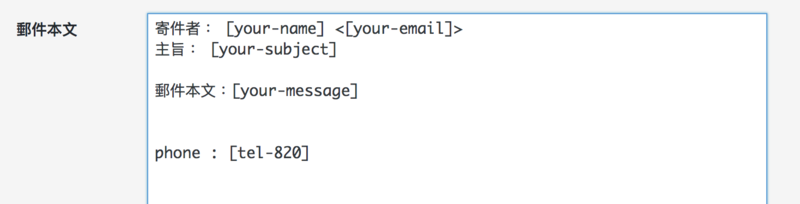
下圖是我簡單的編排

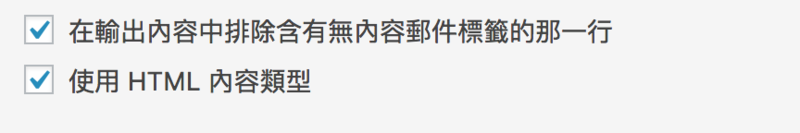
在郵件編排下方有兩個可以勾選的地方

第二個比較容易理解,所以我們先講“使用HTML內容類型”。
如果有寫過JavaScript AJAX,應該會知道每個網站要求都會附帶檔案格式。
(如果沒寫過也沒關係,總之無論是頁面、圖片、影片其實都會跟你說他是怎樣的格式。)
Email 跟網站網頁也差不多,你可以在Email裡面說你自己是純文字或是有使用HTML / CSS
第二個Checkbox打勾後就是說此Email有用HTML / CSS,可以做出比較漂亮的電子郵件。
(如果以程式角度就是格式是text/plain 與 text/html的差別)
第一個則是在某些情況下,我們的表格會有很多個項目,但都不是必填。
因此使用者會空下很多欄位,這樣表格會不好看。
如果我們要把沒有填寫的欄位自動移除的話第一個Checkbox就要打勾。
但是如果要連欄位名稱一起消失的話,必須寫在同一行
而非
[shortcode]
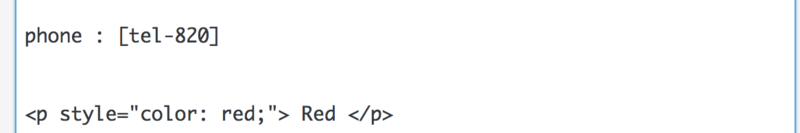
所以如果我想讓電話號碼沒寫的情況下連欄位名稱一起消失就要寫成下圖這樣
其中<p>的那段如果HTML有打開,就會顯示紅色的字。

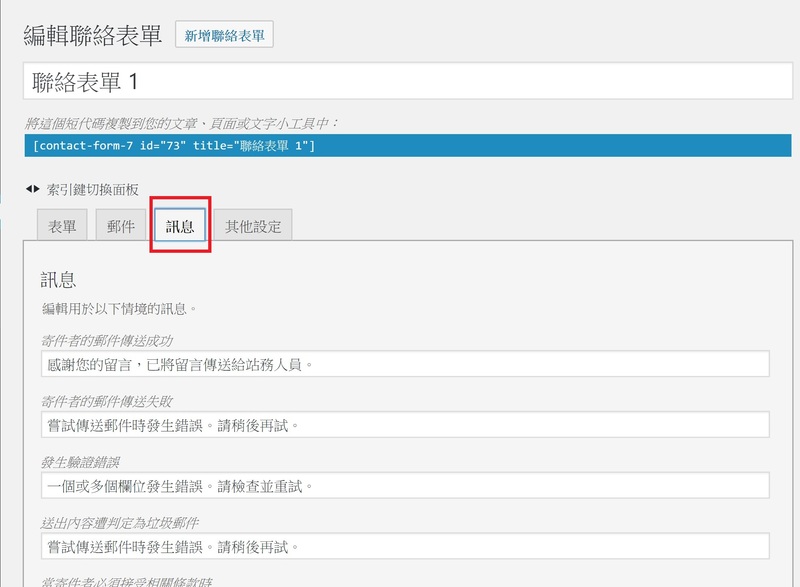
Step 6. 訊息設定
在訊息設定的部份,大致上的欄位內容都已經自動設定完成,所以不太需要做修改。
這邊訊息多數是指當發送失敗時所顯示的錯誤訊息。

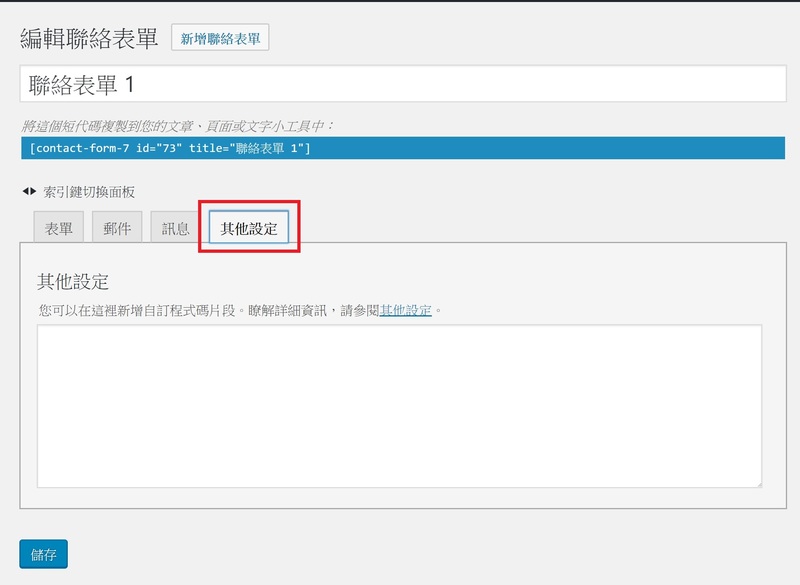
Step 7. 其他設定
在其他設定的部份,如果有其他新增自訂的需求可在此自訂程式碼。
這裡先不說明。一般用不太到。

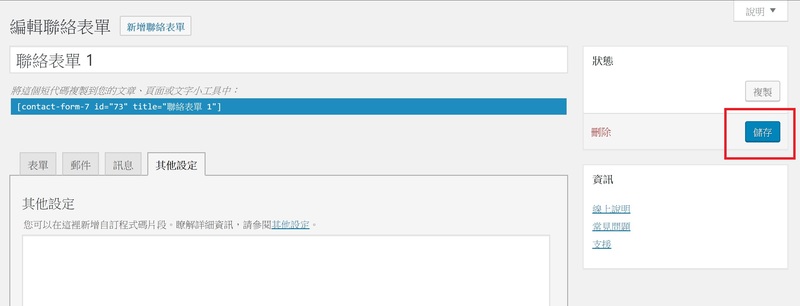
所有設定完成後,按下右側邊的「狀態」欄底下的「儲存」鈕。

Step 8. 新增『聯絡我們』的頁面
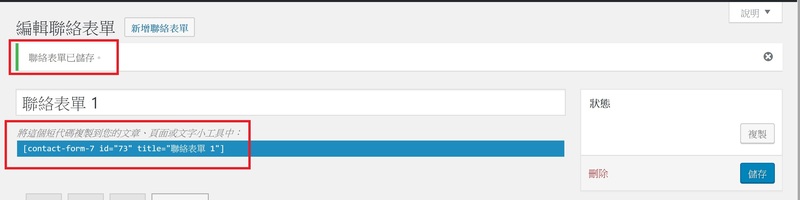
儲存後畫面會顯示「聯絡表單已儲存」。
在聯絡表單1的下方會出現提示文字如下圖 :

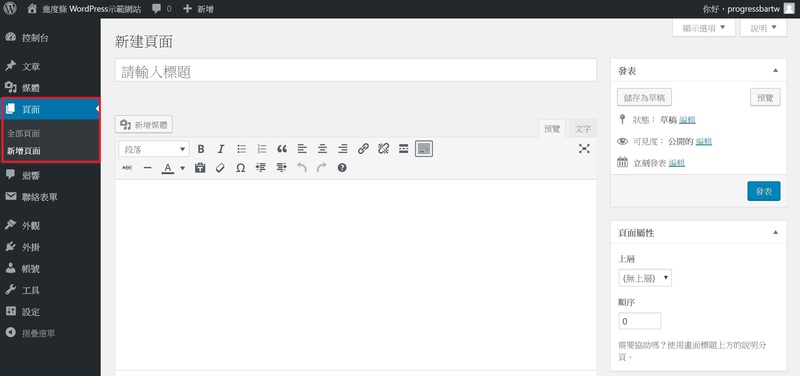
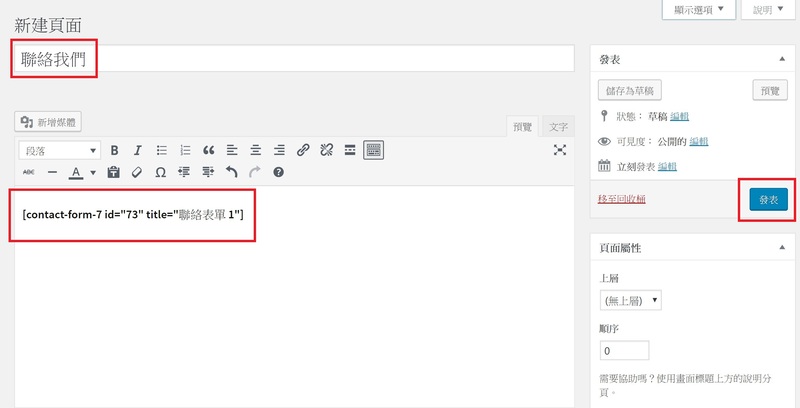
接著複製畫面中的『短代碼』,點選左側功能項目欄中的「頁面」底下的「新增頁面」,將複製的短代碼貼入新建頁面內容框裡,輸入頁面標題為『聯絡我們』,然後按「發表」。


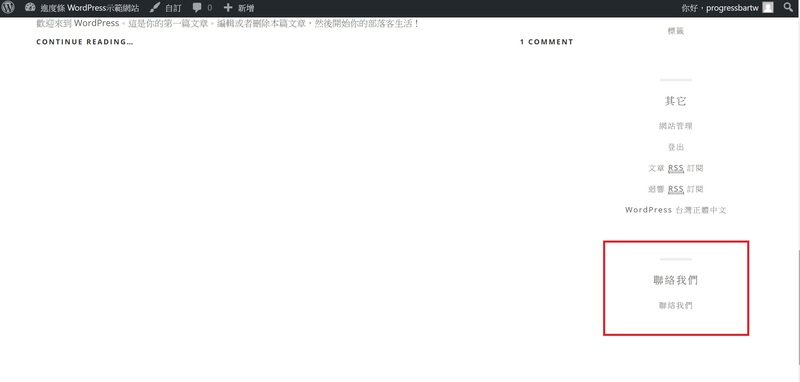
如此即在網站首頁中建立好一個「聯絡我們」的新頁面了。


Step 9. 傳送聯絡我們的訊息
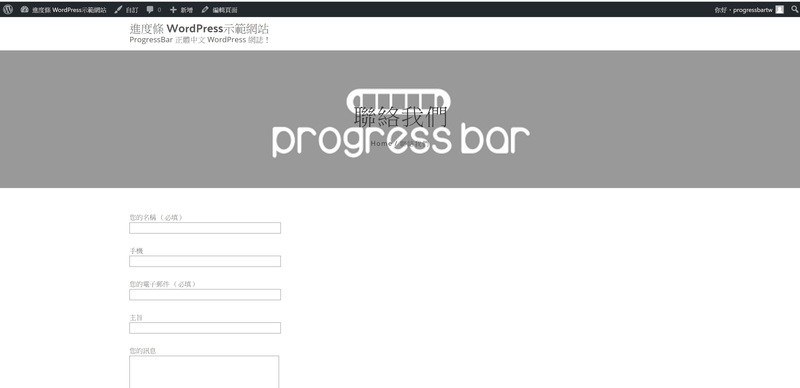
回到網站首頁,找到並點進剛剛新增的「聯絡我們」頁面,
在這裡試著發個測試信給自己看看吧!
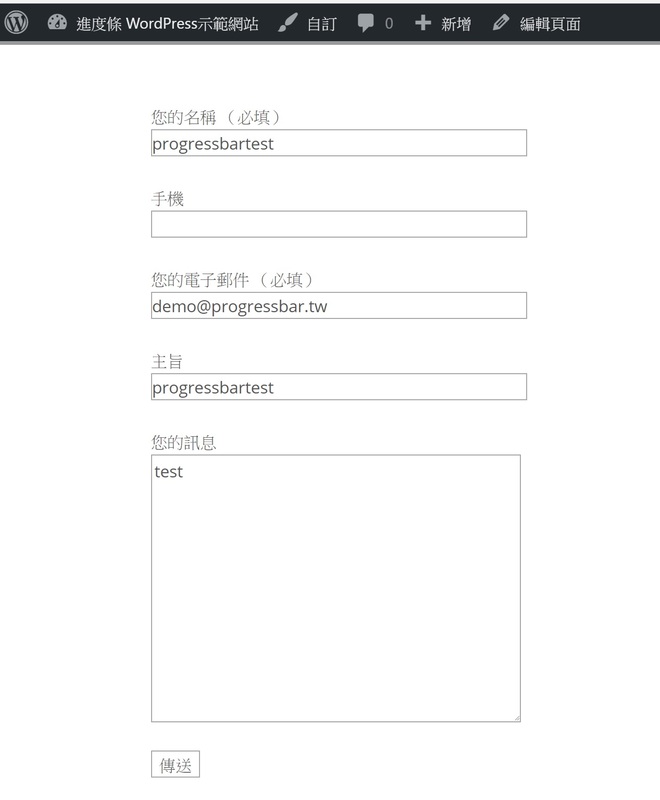
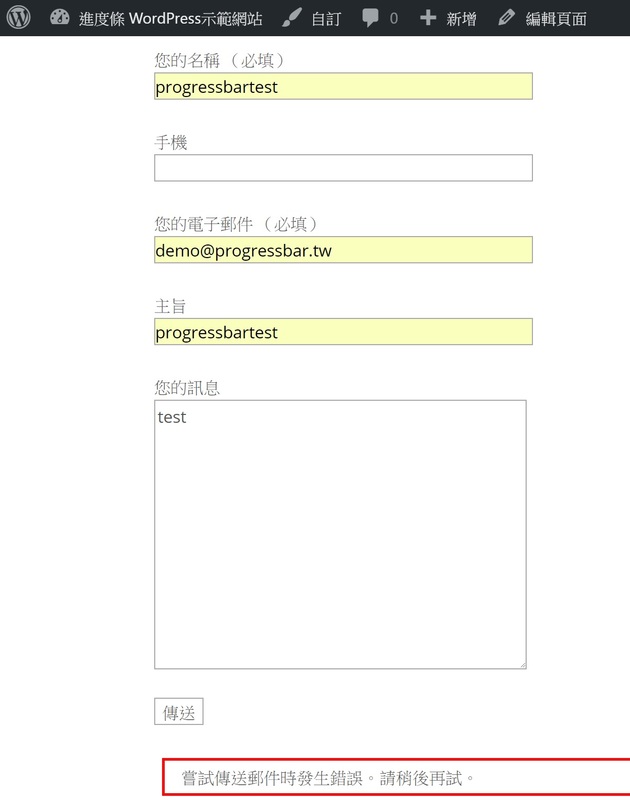
輸入必填欄位、主旨與訊息內容後,按「傳送」鈕。

這時候您可能會發現下方顯示了一段訊息『嘗試傳送郵件時發生錯誤。請稍後再試。』

一般情況下,正常設置Contact Form 7的聯絡表單,在WordPress裡都能夠正常工作,會發生無法傳送郵件的狀況,主要還是因為WordPress是透過伺服器中的mail()函數收發郵件所造的問題。
如果你是透過WebHosting服務架設網站(Bluehost, Hostgater, Go Daddy之類的),絕大部份的架站服務是支援mail()函數的,所以不太會有無法收發郵件的狀況出現。
只要”忘記密碼“的郵件送的出去,Contact Form 7 的表單就送得出去!
反之如果連“忘記密碼”郵件都送不出去,那應該就是都送不出去。
不過這裡小編是透過MAMP架站,因其內部的PHP預設不支援mail()函數,而造成無法收發郵件的狀況出現。
當然,如果你熟悉PHP與MAMP,自行更改設定也是有可能可以解決,不過一般是不會這麼做。
那麼有什麼解決的方案呢?
我們可以安裝設定SMTP的插件,將本來透過伺服器的mail()函數來發收郵件的設定改成透過WordPress後台的SMTP的設定來收發郵件。
簡單的來說就是因為內部無法寄送,所以讓別人的服務來幫我們寄送。
而且一般我們都是會用SMTP取代預設的PHP mail(),因為使用預設的很容易讓郵件進入垃圾郵件信箱,會造成行銷上的困擾。
下一篇文章我們將介紹如何透過SMTP的設定來解決Contact Form 7於WordPress裡無法收發郵件的問題。
上一篇:[WordPress][架站] 06. 動手更換你的網站佈景主題吧!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

