[C#][.Net MVC] 02. 什麼是MVC架構
iOS 手機開發,Ruby on Rails的網頁開發都依循的根本,這次來講微軟的!
如果你本來跟我一樣是寫Dot Net Web的工程師,那你應該是從Web Form開始的,第一次接觸MVC時,應該心中都會浮現「什麼是MVC ?」
其實Wiki(網址)已經解釋得很清楚了,就不重複贅述這些定義,有興趣可以自己看看,而我比較想提的是這跟原本開發Web Form,或是說你是寫別語言但沒使用MVC這個架構時的差別。
還記得以前我在接手前輩專案時,因為每個人開發習慣不盡相同,對於各種用途的類別可能都有一套自己的歸類方式,所以剛開始接手時總是需要花大把的時間來熟悉前輩所定義的架構, 如果專案一多,常常切換專案時都會有一種混亂感。
上面提的還是好一點的,如果遇到是初心工程師,可能會有那種一個Function幾百行的,基本上要改個東西都要找很久之外,還很怕改錯,而這些不僅僅造成維護的成本增加之外,還讓人接手別人專案時總是滿滿恨意!!
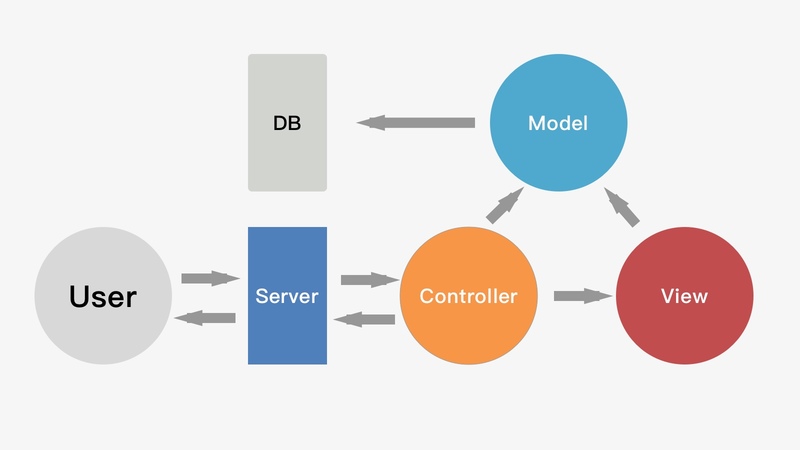
而MVC這個架構就是在解決這個問題,他將系統分成三大部分 Model 、View、 Controller, 而這三大部分分別管理著
Model : 資料的管理(例如與資料庫的溝通) , 演算法邏輯(商業邏輯) , 物件結構定義
View : 呈現給使用者看、操作的介面
Controller : 依據傳入的資料該怎麼運作、程式流程的控制、該回傳給使用者什麼資料等

優點ㄧ : 讓習慣代替配置
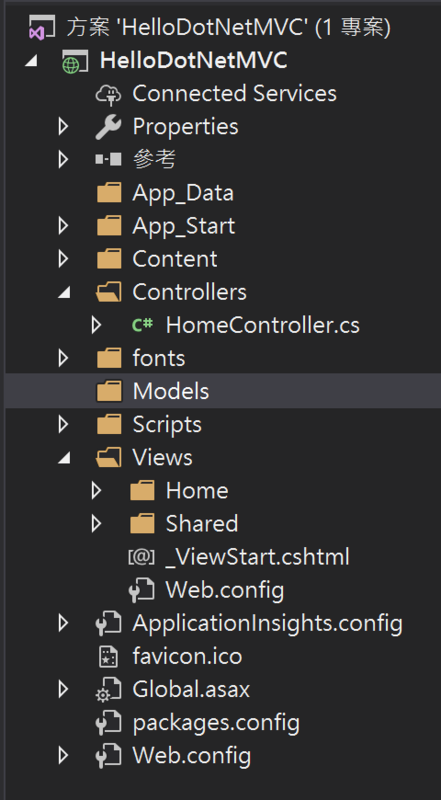
而因為大家對於MVC有相同的認識,且Dot Net MVC更把這些定義落實到專案上,在不改動底層運作的情況下,屬於Controller的Class就該放到Controllers的資料夾、屬於頁面呈現的就放到Views資料夾,且預設也有一個Models的資料夾給你放Model,有了這些規範後,讓習慣來代替配置,你接手別人的MVC專案後, 所有人的開發方式基本上都會依照這個規範去落實,降低維護的成本。

註 : Dot Net MVC預設新建專案就會有這些資料夾
優點二 : 關注點分離
如果你今天在處理使用者操作介面,那就專心的套版,將Controller傳回來的資料看要怎麼擺放,又如果在處理資料流傳入的參數驗證,那就在Controller處理完,不用去管會不會影響到View的呈現, 如果是跟資料庫的溝通,就在Model裡將它實作好,不需要擔心是否參數有空值或Null, 因為那些該是在Controller處理掉的。
相較於以前的Web Form開發方式,因為UserControl介於頁面跟Code Behind的事件之間,常常耦合度太強,一改兩邊都會動到,需要較嚴謹的開發規範才能避免耦合問題,而且我記憶最深的就是UserControl間的生命週期,那個互相攪在一起要改還真的要人命...
更想表達的是,這些是當我從開發Web Form兩年然後跳到MVC目前6年多,它所帶給我的感受與改變,
希望透過這些講述能讓你更清楚,MVC是否是你想投入資源學習的架構
優點三 : 前端更自由
在Dot Net MVC中,不再有User Control這類的元件存在,所以前端會更加的自由,無論是在JS或是CSS的運用上,再也不會有元件在Render時幫你加上一堆多餘的Tag或是Class。
這篇花比較多篇幅在解說MVC是什麼,又Dot Net MVC在開發上能帶來什麼改變跟好處, 下一篇預計就要開始講Router 與 Controller之間的關係了。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!
