[WordPress.com] Jetpack外掛功能應用~一鍵嵌入社群icon及連結設定介紹
本文要介紹WordPress.com提供的外掛功能之一,社群icon及連結設定介紹
本文要介紹WordPress.com提供的Jetpack外掛功能之一,社群icon及連結設定介紹。
(這邊所說的Jetpack不是電影" 明日世界 "中男主角喬治庫隆尼的小時候發明的、而且還用來在小美女機器人面前耍帥卻又不停掉漆的噴射背包哦!!)。
這邊所說的Jetpack是由WordPress.com團隊開發的超強大外掛功能服務。
目前使用者在WordPress的全中文站台zh-tw.wordpress.com上註冊並啟用帳號的同時,Jetpack就會與使用者帳號做連結,完全不須要額外做其它的連結設定,而完成連結的使用者帳號在登入平台後就可使用WordPress.com多項免費基本外掛功能服務囉!
(WordPress真是給了許多使用者一個佛心滿滿的大平台呀~~![]() )
)
使用者要如何知道平台有哪些外掛功能項目呢?
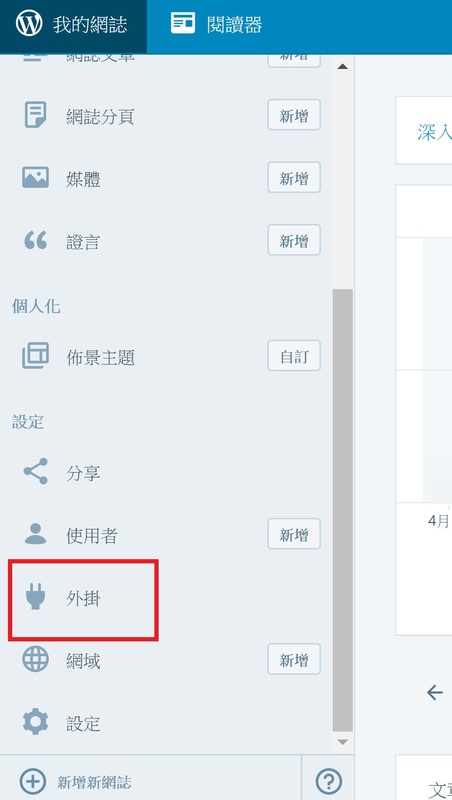
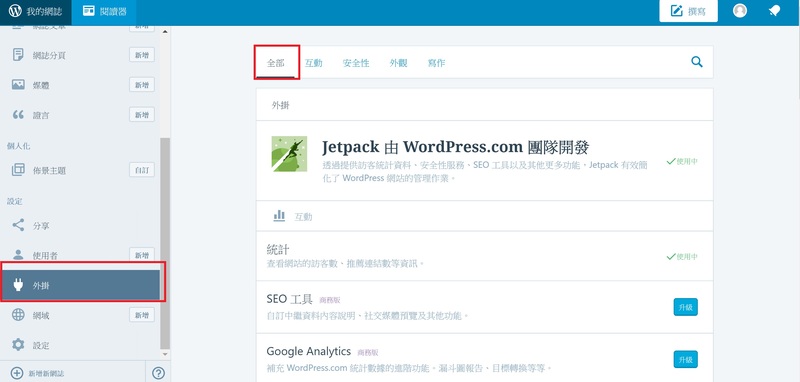
首先,先登入WordPress.com,進入後台的使用者功能設定畫面中點選『外掛』後就可以看到WordPress.com的全部外掛功能項目了。


至於其他一些較進階的設定功能則必須透過付費將平台升級的方式才能夠使用,例如 :
商務版的SEO工具及Google Analytics、進階版自訂設計工具及影片上傳功能等。
以下,我們就來示範一下WordPress.com提供的外掛功能之一,社群icon及連結設定介紹。
(本示範文是免費版外掛的設定方式)
【Wordpress.com外掛功能應用之
一鍵嵌入社群icon及連結設定教學】
Step1
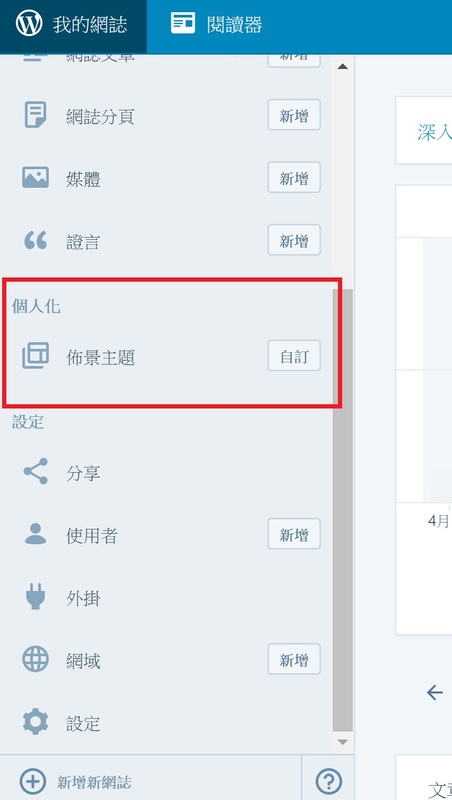
首先,先登入Wordpress.com全中文站台zh-tw.wordpress.com,進入使用者功能設定畫面中,在左側邊功能設定項目中找到個人化底下的佈景主題,按右邊的『自訂』鈕,載入自訂工具。


Step2
完成自訂工具載入後,進入自訂功能設定預覽畫面,點選左側邊自訂功能項目清單中的『選單』,進入自訂選單的設定預覽畫面。

Step3
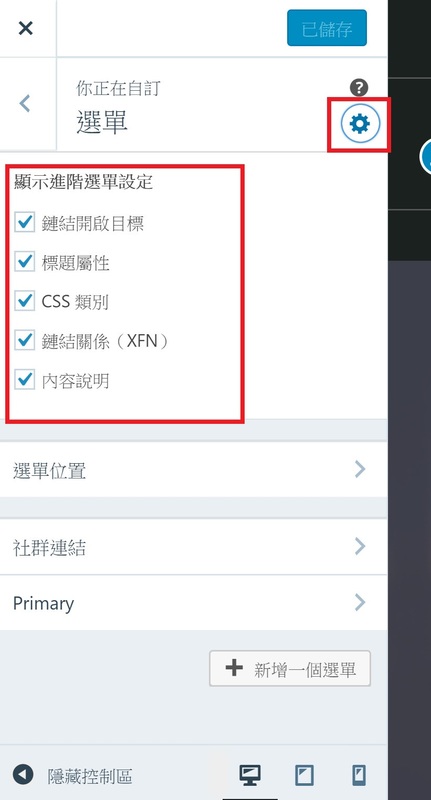
在自訂選單的設定預覽畫面,左側邊自訂選單工具設定欄上,點擊【選單】右邊的設定鈕即顯示進階選單設定項目,預設是全部勾選,使用者也可自訂勾選想要的選單項目。

Step4
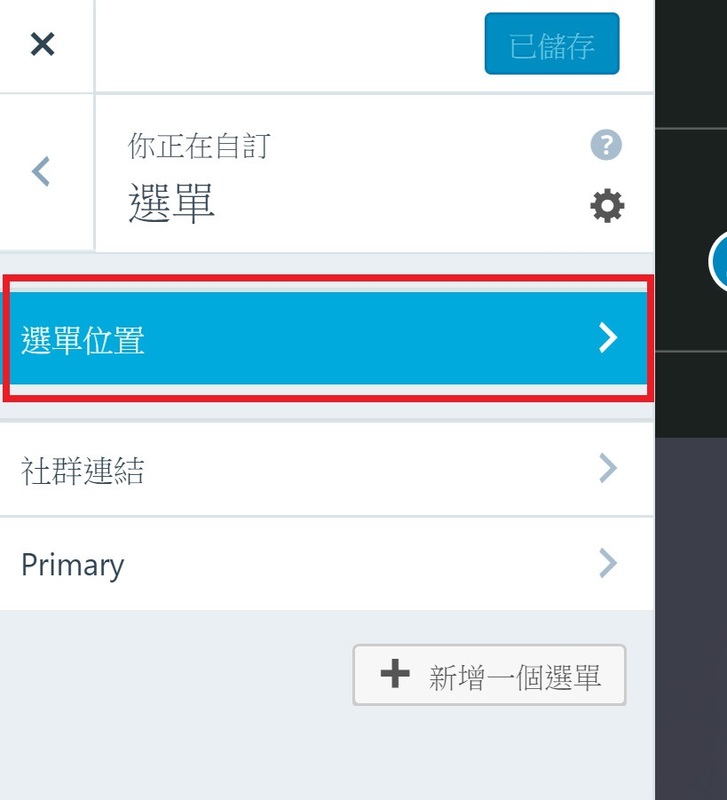
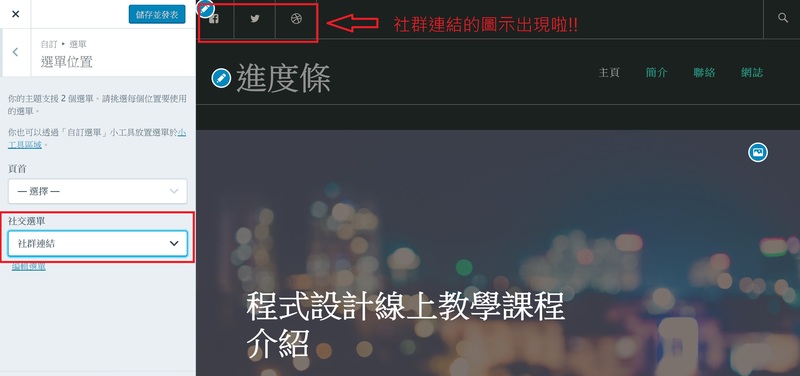
在自訂選單的設定預覽畫面,左側邊自訂選單工具設定欄內,點選『選單位置』,進入選單位置設定畫面。

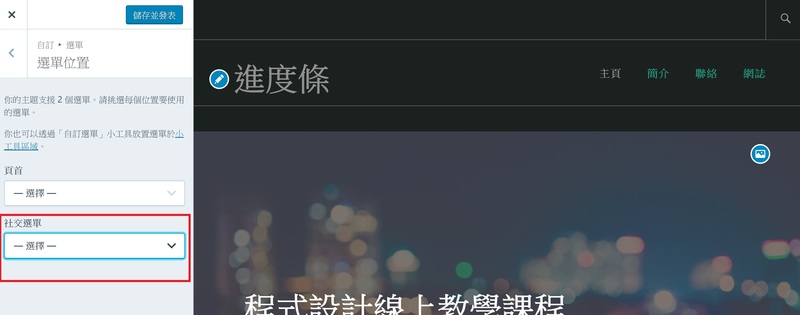
本次示範文要在部落格每個頁籤的左上角新增進度條粉絲團的社群連結。
在選單位置設定畫面下的『社交選單』清單中選擇『社群連結』,此時右邊的部落格預覽畫面左上角就會出現一排預設的社群連結圖示,這裡就是所謂的一鍵嵌入社群icon的設定方式。


Step5
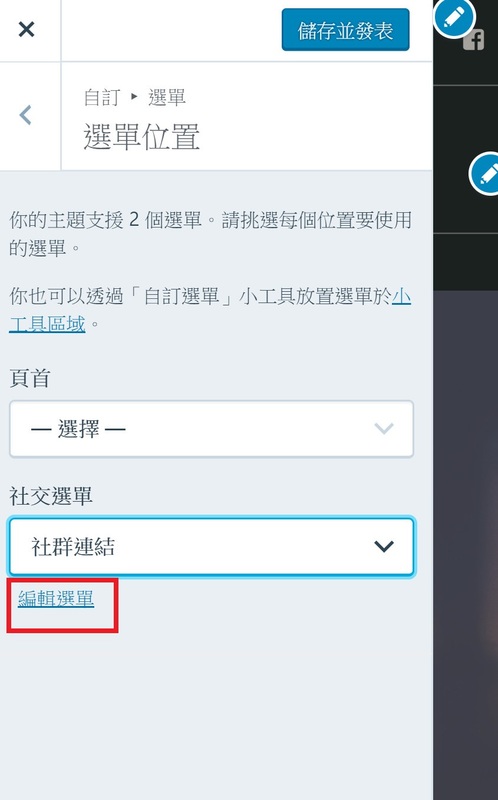
設定好選單的顯示位置後,點擊社交選單下的『編輯選單』,進入社群連結的選單編輯畫面。
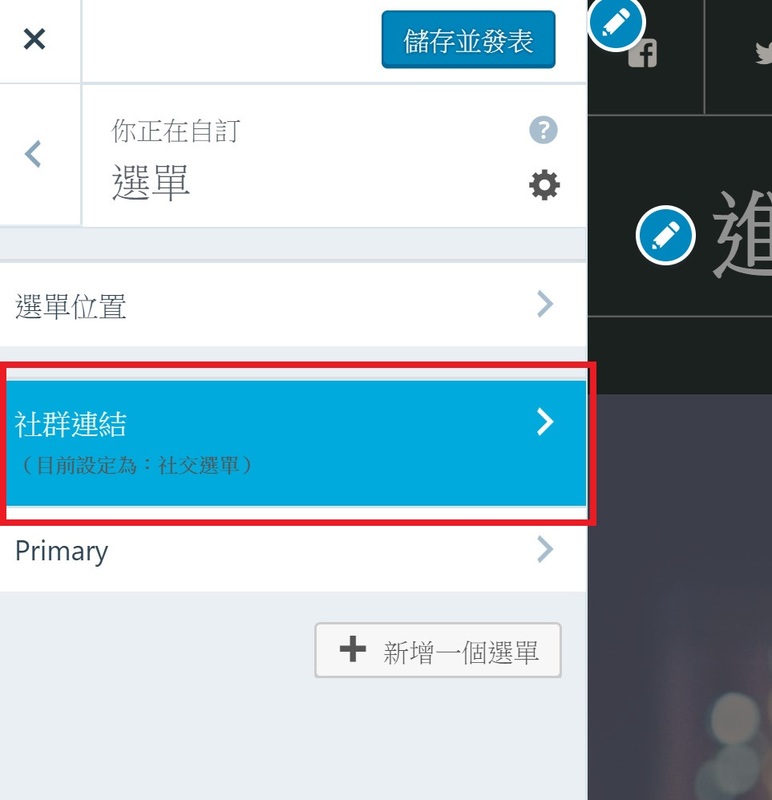
你也可以回到上一層的自訂選單功能設定畫面中點選『社群連結』,進入社群連結的選單編輯畫面。



Step6
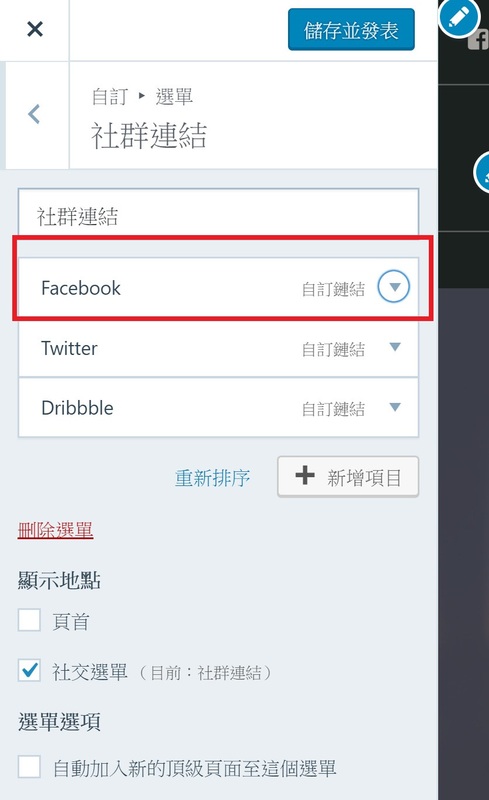
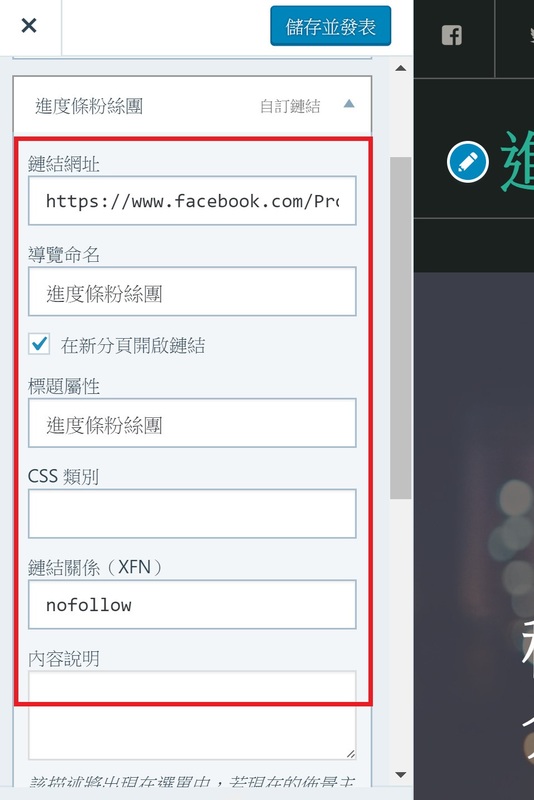
在社群連結的選單編輯工具欄中,點選『Facebook 自訂鍵結』,展開Facebook自訂鍵結的設定項目。

鍵結網址是填寫Facebook的鍵結網址。(本示範文填寫的是進度條粉絲團的鍵結網址)
導覽命名填寫的是網頁名稱。(本示範文填寫的是進度條粉絲團的網頁名稱名稱)
勾選【在新分頁開啟鍵結】以另開啟新分頁的方式鍵結到粉絲團。
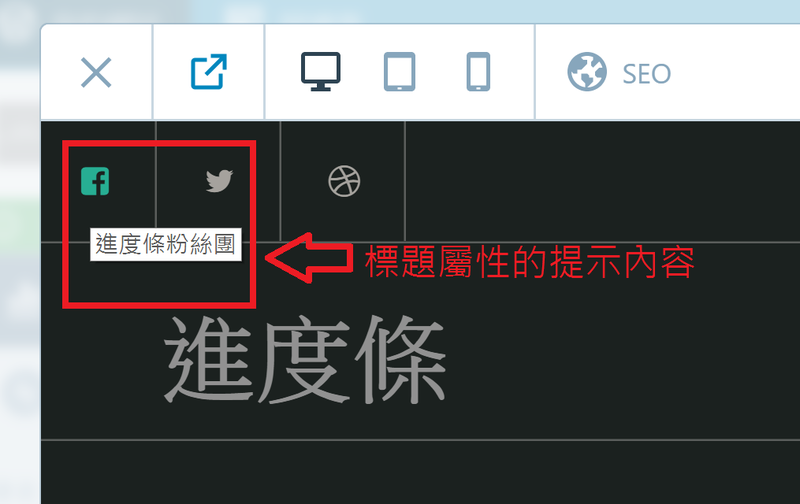
標題屬性則是設定當滑鼠移至粉絲團圖示上方時會顯示提示內容。
css類別用來設定選單的顏色變化。(該項目須將平台升級後開啟主題編輯器於style.css樣式表裡作語法設定,這邊可不填)
鏈結關係(XFN)設定nofollow是用來告知搜尋引擎這個網站與這個鏈結沒有關係。(nofollow是HTML裡連結的一項屬性)
內容說明,針對選單項目作簡單的描述。(這邊可不填)


Step7
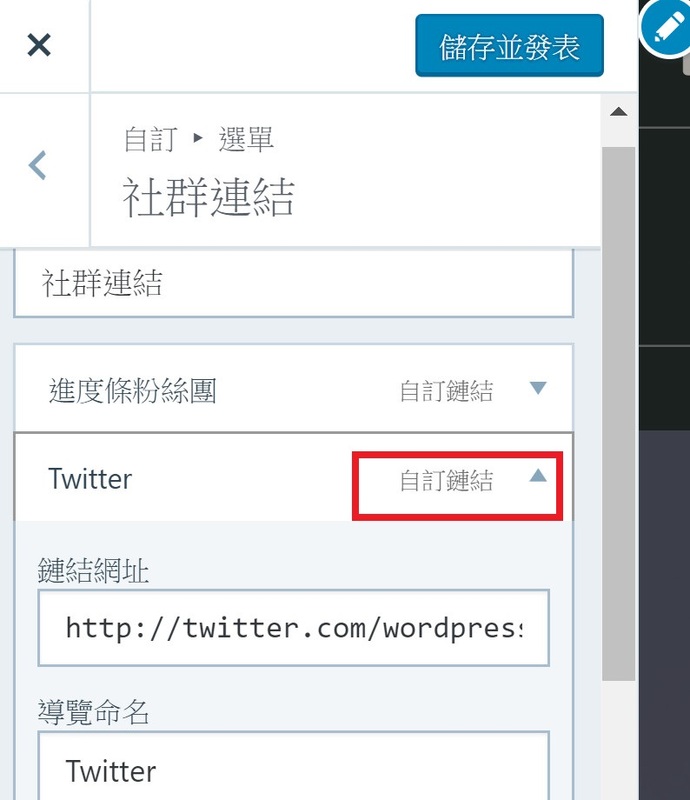
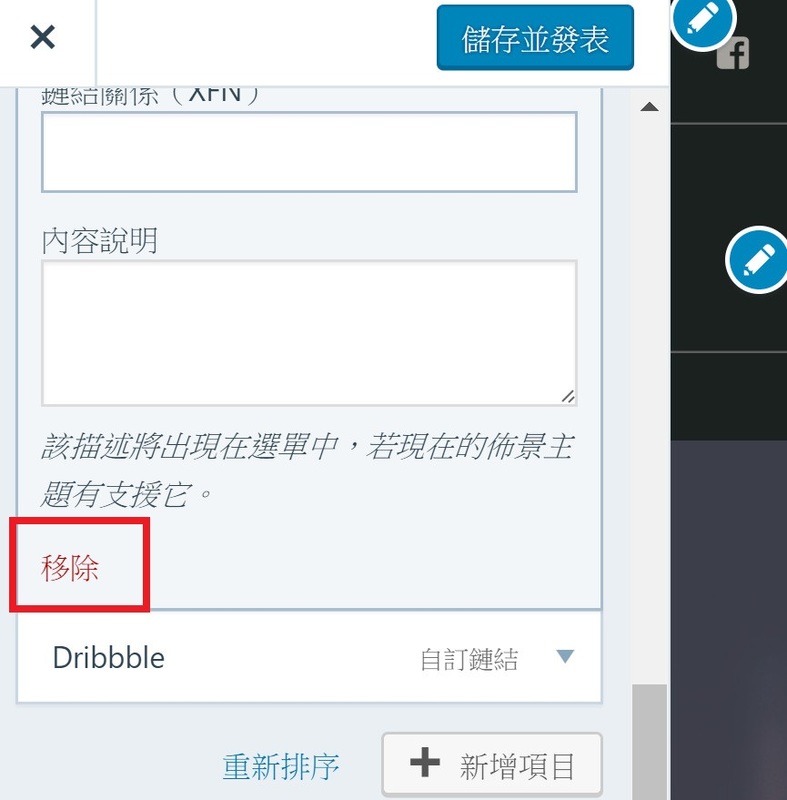
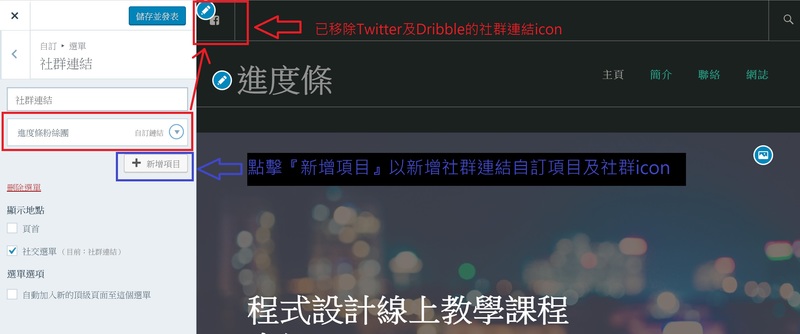
如欲移除不需要的社群連結圖示,可點擊該社群連結項目右邊的『自訂鍵結』,展開自訂鍵結設定的設定項目清單,在清單最下方按『移除』,即移除該項社群連結。
如欲將已移除的社群連結加回來或新增其它的社群連結,可點擊『新增項目』來新增想要的社群連結項目及圖示。



Step8
完成社群連結的設定後,在儲存並發表之前可於工具欄下方點選三種預覽模式來確認設定完成後的部落格狀態。
完成設定及預覽後,點擊工具欄上方的『儲存並發表』以更新部落格狀態。

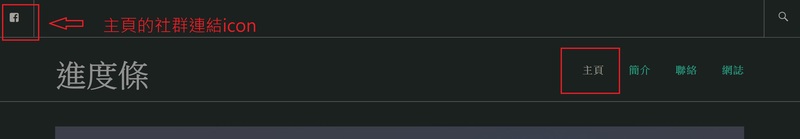
以下是本示範文完成在wordpress部落格一鍵嵌入社群icon及連結設定於各頁籤更新後的顯示狀態。




上一篇:
[Wordpress.com] 免費版佈景主題更換,來裝潢一下你的部落格吧!!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

