[WordPress][架站] 05. 圖片設定與在文章中插入圖片
本文要介紹將圖片上傳至WrodPress媒體庫,以及將上傳後的圖片插入文章內的設定。
此文章也有影片介紹,可以搭配影片一起學習!
一篇好的網誌文章都會需要圖片來陪襯,圖片不僅能快速的抓住訪客對於文章的注意力,同時也能幫助訪客快速的聯想到文章的內容。
WordPress的邏輯是先上傳再使用,他並沒有像我們之前JavaScript文章一樣的功能先預覽在上傳,預設的邏輯是當你按上傳看到預覽的時候,圖片已經在網站裡面了。
也就是上面說的媒體(圖片)庫的概念。
Step 1.新增及上傳圖片至媒體庫
首先您必須要準備好一張圖片,可以將其上傳至WordPress的媒體庫中的圖片。
請確保您的圖片無侵犯版權的問題(當然你要侵權他也不會阻止你)。
這邊要注意的是目前在WordPress 4.8.1的版本中,預設限制上傳的最大檔案大小為2MB。
(不過如果是你自己架站上傳不上去還有很多可能的原因,例如資料夾權限問題。)
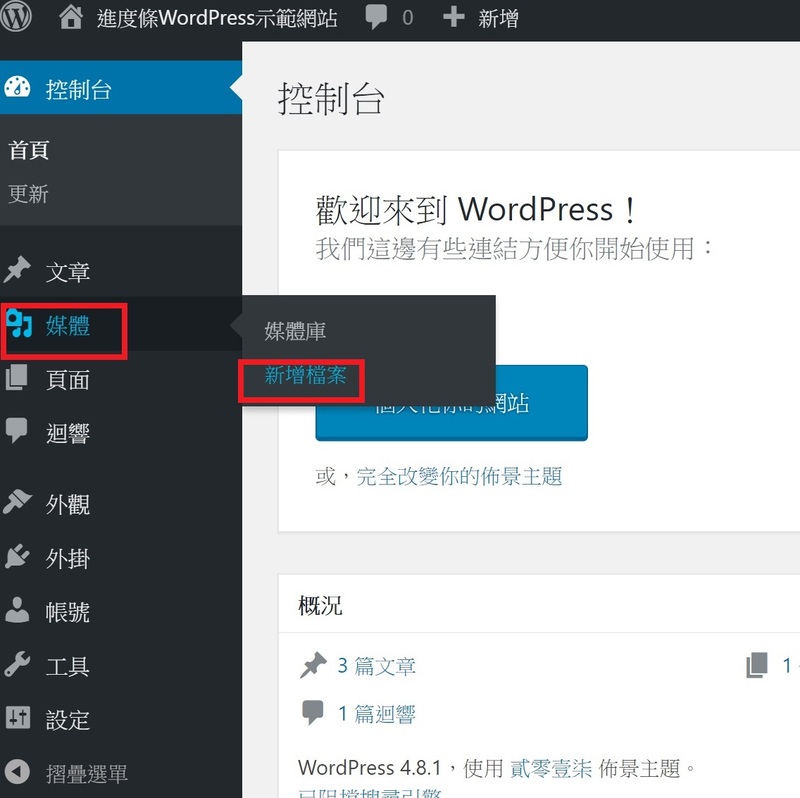
登入WordPress,進入控制台。
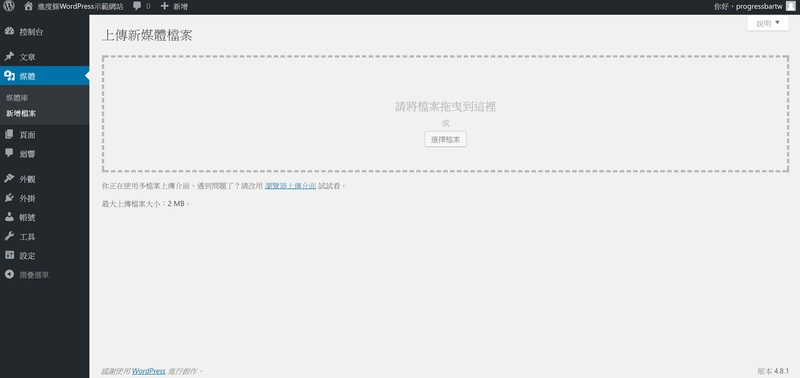
滑鼠移至左側工具欄項目中的「媒體」,這時會顯示「媒體」底下的子功能項目選項,然後點選「新增檔案」進入上傳新媒體檔案畫面。
(可以上傳圖片的位置並不是只有這一個地方,例如撰寫文章的時候也可以上傳 ,但是邏輯都一樣。)


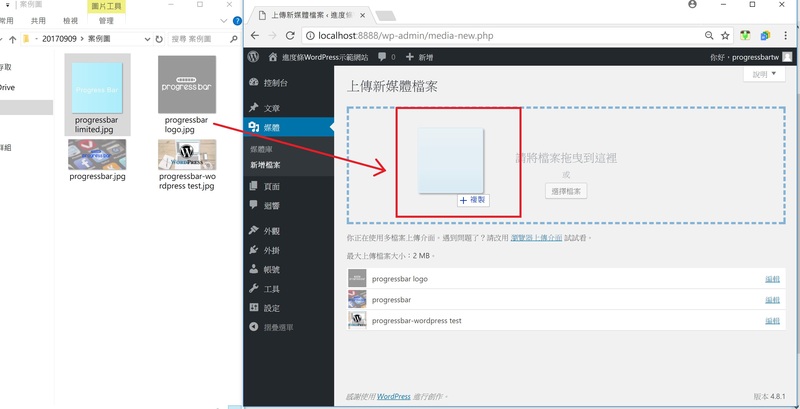
將您要上傳的圖片檔從資料夾中拖曳至上傳新媒體檔案畫面中的虛框內。

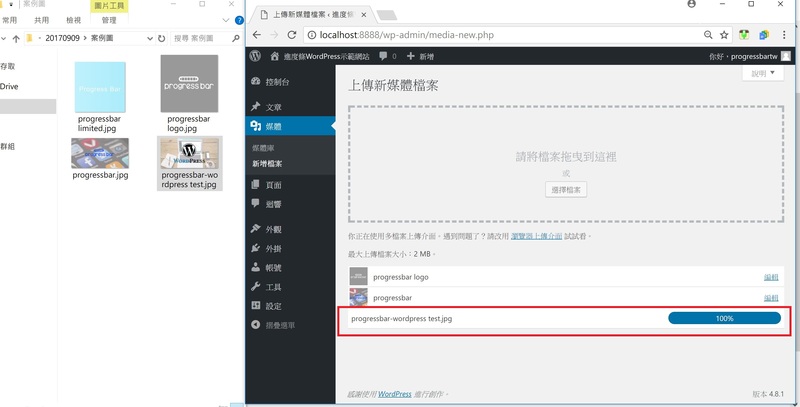
上傳中的圖片檔於虛框下方處會顯示上傳進度。

上傳完圖片後,點選左側工具欄項目中的「媒體」底下子功能項目「媒體庫」,
可以看到剛剛所有上傳的圖片。

Step 2.插入圖片至文章中
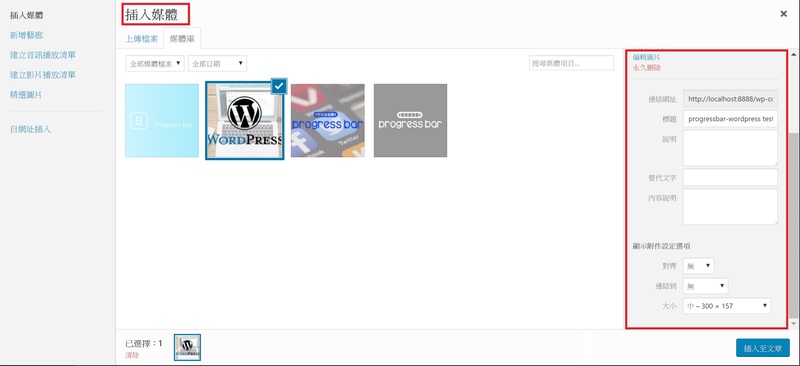
完成圖片上傳至媒體庫後,我們就可以到「文章」底下的「全部文章」中,找一篇文章,進入文章內容編輯畫面,將滑鼠游標移至欲插入圖片的文章段落,在文章內容編輯框的上方點擊「新增媒體」,進入「插入媒體」設定畫面,從媒體庫中點選欲插入文章中的圖片,然後按右下角的『插入至文章』鈕,將圖片插入指定的文章段落中。

插入媒體的時候也可以上傳圖片到媒體庫,只要把分頁從媒體庫切成上傳檔案就可以了,因為邏輯差不多,所以我們就不再多示範一次。


Step 3.設定圖片位置與尺寸大小
當您在上傳圖片時,WordPress已為您預設了三種圖片尺寸。
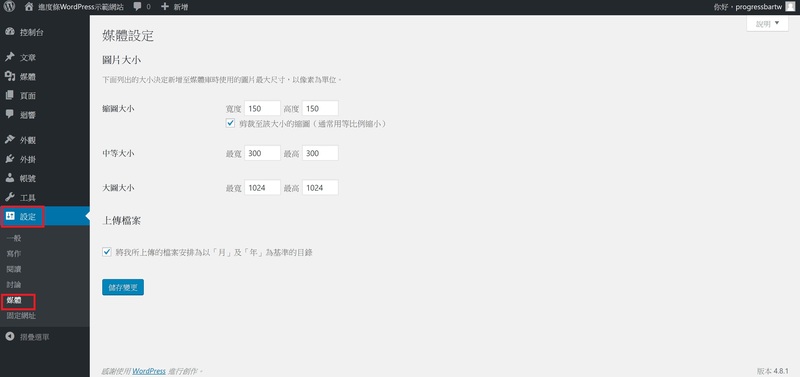
點選左側工具欄中的「設定」底下子功能項目「媒體」,進入「媒體設定」畫面,可以查看WordPress預設好的三種圖片尺寸大小,分別是『縮圖大小』、
『中等大小』、『大圖大小』,設定皆以『像素』為單位,如欲變更這個預設值,在這裡做設定變更即可。
代號分別是thumbnail / medium / large
不過如果需要的話也可以自己加入自訂的大小
可以參考官方手冊
https://developer.wordpress.org/reference/functions/add_image_size/
而自訂的程式碼建議放在自製theme的function.php 裡面
(如果對php不熟的讀者建議不要嘗試,以免破壞程式碼)

這裡要注意的是,一旦變更這些媒體設定中的圖片大小,只有未來上傳的圖片大小會受到影響,變更前已上傳至媒體庫的圖片大小仍維持舊的設定。
接著我們回到文章內容編輯畫面。
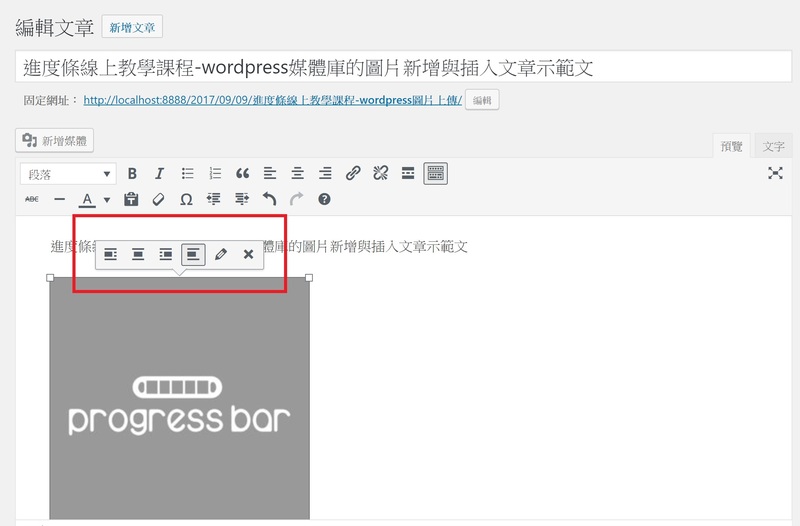
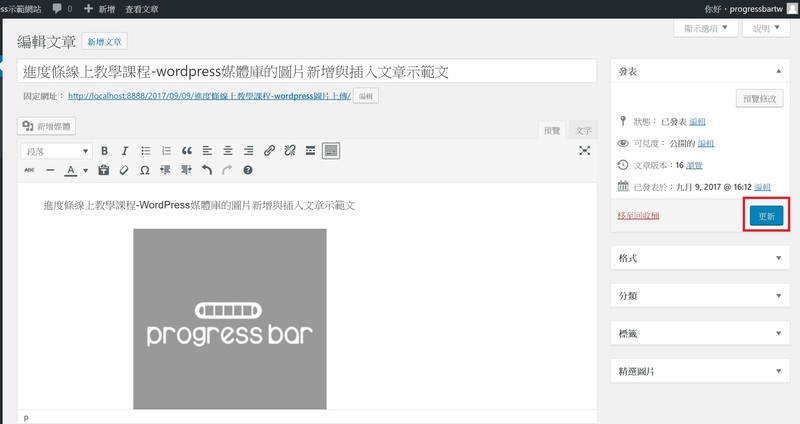
若要設定插入文章中的圖片位置與尺寸大小,在文章內容編輯框中點一下圖片,
圖片上方會顯示圖片的設定項目鈕,由左至右分別為『靠左』、『置中』、『靠右』、『沒有對齊』、『編輯』及『移除』。
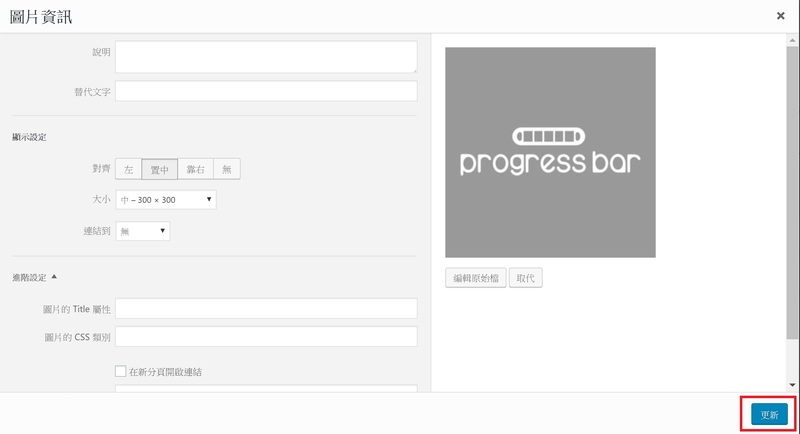
您可以直接在這個設定圖示上決定圖片的位置,或是點擊『編輯』進入「圖片資訊」畫面,進入更進階的圖片設定,包括圖片的說定、替代文字、顯示設定及進階設定等,設定好後按右下角的『更新』鈕即可完成圖片位置與尺寸大小的設定。


您也可以在操作Step 2.時,進入「新增媒體」的「插入媒體」設定畫面,於右側設定欄中直接設定圖片的位置及尺寸大小,之後再按『插入至文章』鈕,一樣可以完成圖片位置與尺寸大小的設定。

完成將圖片插入文章中及圖片的位置與尺寸大小設定後,記得在文章內容編輯畫面中的右側工具欄的「發表」內按『更新』鈕,這樣才能更新及發佈文章的最新狀態哦!

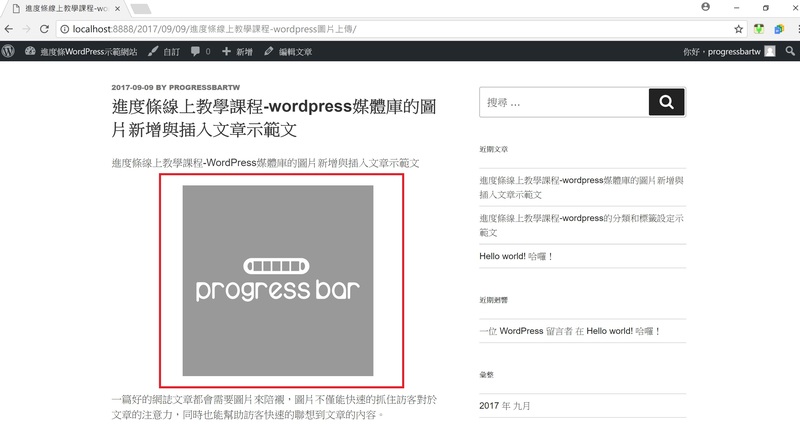
接著,回到網站首頁,點進剛剛插入圖片的那篇文章,可以看到新增的圖片已成功插入該篇文章內容裡。

如此一來即完成了在WrodPress裡上傳及新增圖片至媒體庫與圖片插入文章的設定了。
上一篇:[WordPress][架站] 文章的分類和標籤的新增與設定
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

