[HTML][新手] 01. 程式編輯器 Brackets 安裝教學
本文將示範程式編輯器Brackets的安裝教學
作者: 進度條編輯群
更新日期:
此文章也有影片介紹,可以搭配影片一起學習!
在開始撰寫HTML的語法之前,會需要一個程式編輯器。
本文將示範的是Brackets程式編輯器安裝教學。
(Brackets這個程式編輯器是完全免費的哦!)

在安裝之前先跟大家說明一下,為什麼要使用程式編輯器來撰寫HTML語法呢?
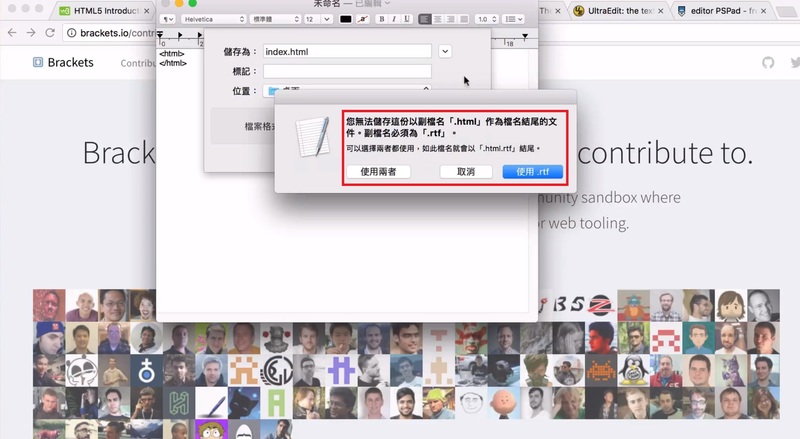
原因是不管使用哪一個編輯器來撰寫HTML語法,儲存後的檔案必須是.html檔,如果今天你隨便使用一個文字編輯器撰寫HTML語法,儲存檔案的時候可能會無法儲存成.html,有可能會儲存成.rtf檔。

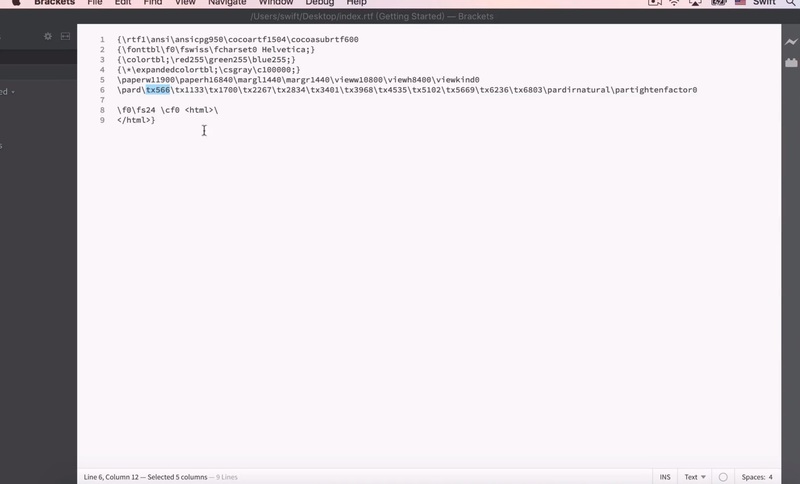
另一個原因是,當你以程式編輯器或是瀏覽器打開這個.rtf檔,你會發現明明你剛剛只寫了一小段很簡單的HTML語法,但裡面卻藏有很多隱藏的原始碼,所以這點對使用編輯器撰寫HTML語法的人會帶來很多不必要的困擾。

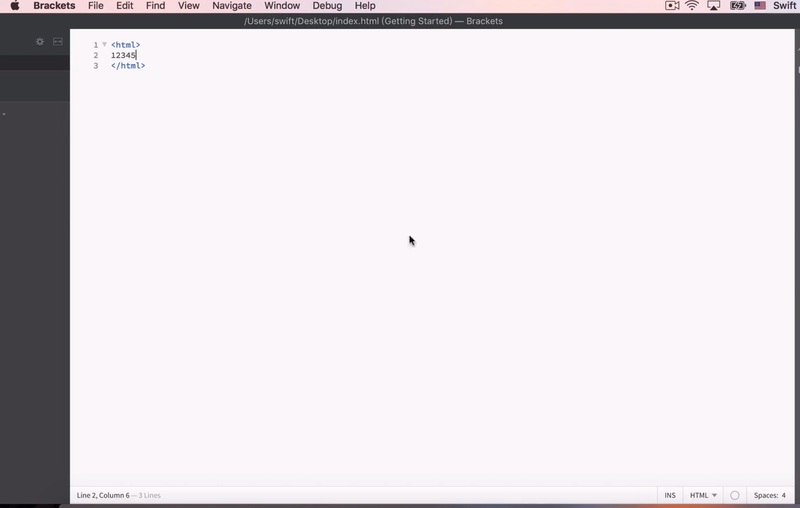
如果今天是使用程式編輯器來撰寫HTML語法,在打開檔案後,畫面就是呈現你之前撰寫並儲存的HTML語法內容,不會有像剛剛那樣檔案裡面出現很多隱藏的原始碼,對於使用者來說,在語法的管理上也相對的比較輕鬆。

接下來是Brackets的安裝步驟 :
STEP 1
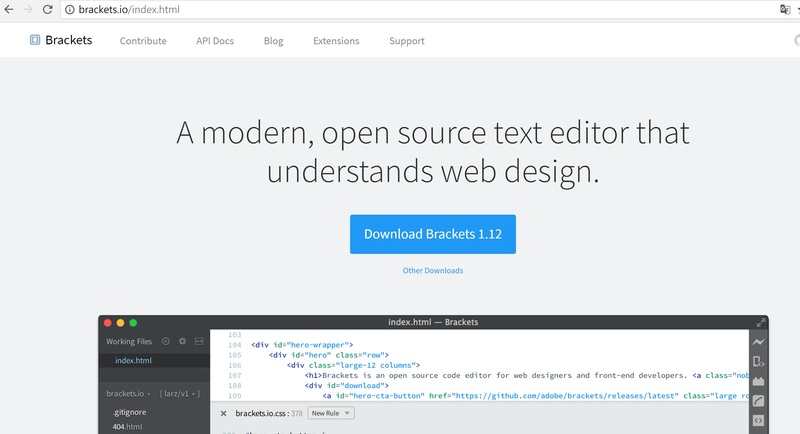
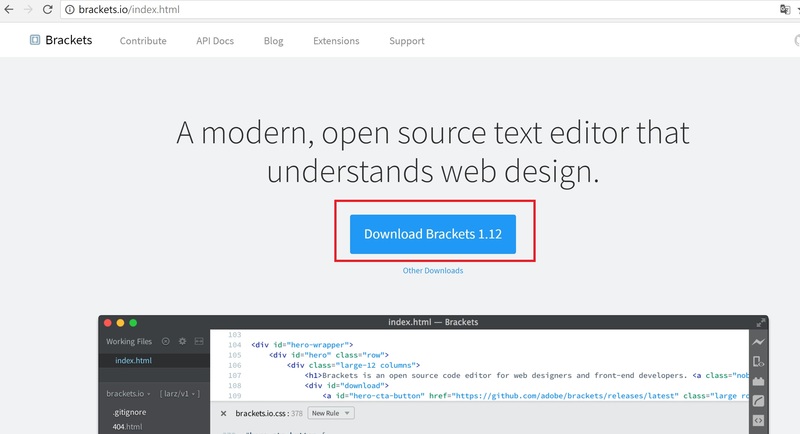
進入Brackets網站,然後點 Download Brakets 1.12

STEP 2
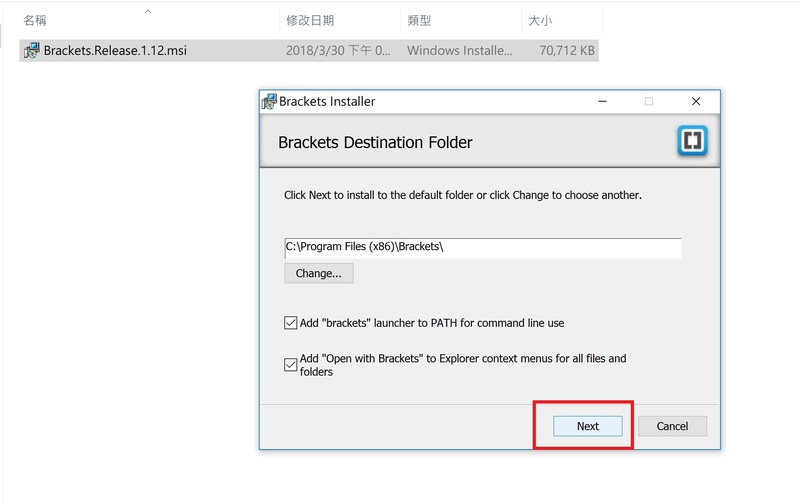
打開下載下來的檔案,然後按Next

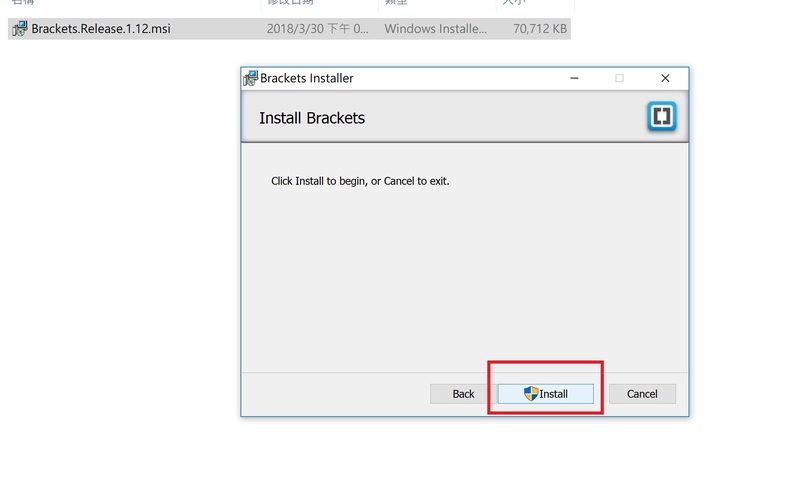
然後再按Install開始進行安裝

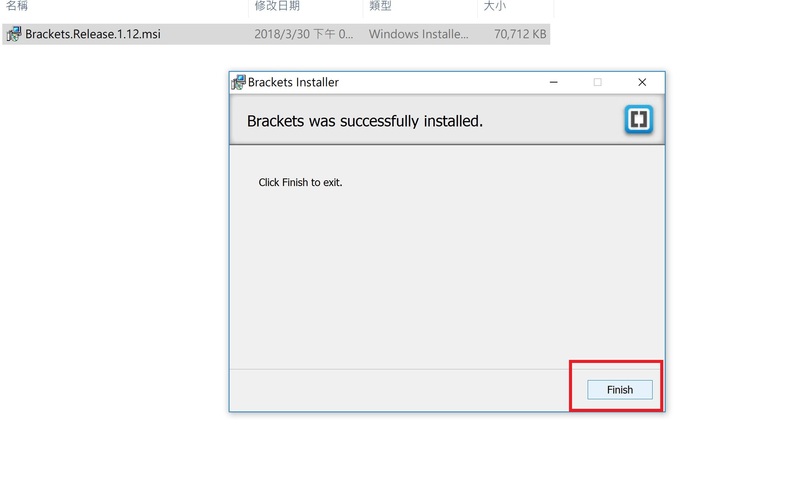
安裝完成後按Finish,如此一來完成了。

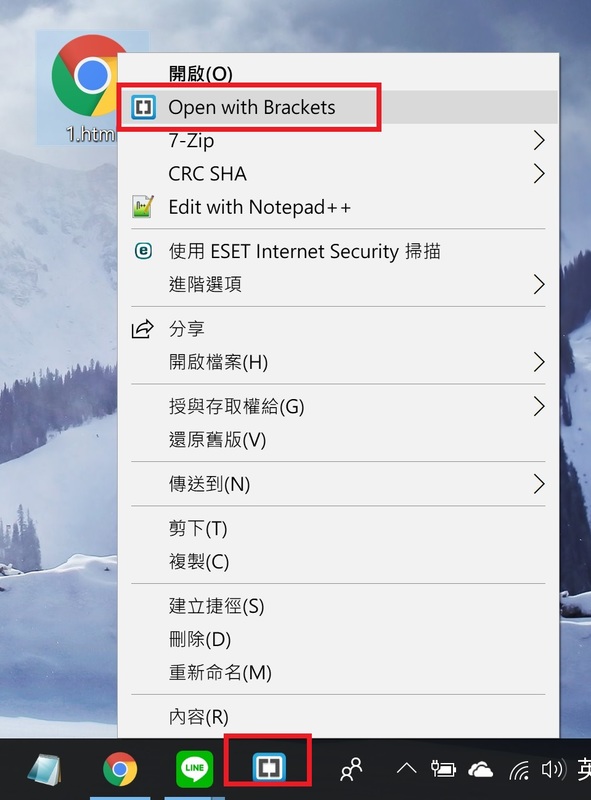
之後就可以選擇把Brakets放在桌面或工作列,就看自己方便囉!!

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

