[HTML][新手] 07. Div標籤以及CSS高, 寬 與背景顏色屬性
[HTML][新手] 07. Div標籤以及CSS高, 寬 與背景顏色屬性
此文章也有影片介紹,可以搭配影片一起學習!
關於<div> - 區塊標籤
如果我們用Google瀏覽器打開網站(範例為PEXELS,一個可商用的CC0圖庫網站),按下滑鼠右鍵→檢查,會出現GOOGLE開發工具,在元素上按下滑鼠右鍵→檢查可以看到該元素的CSS樣式設定:

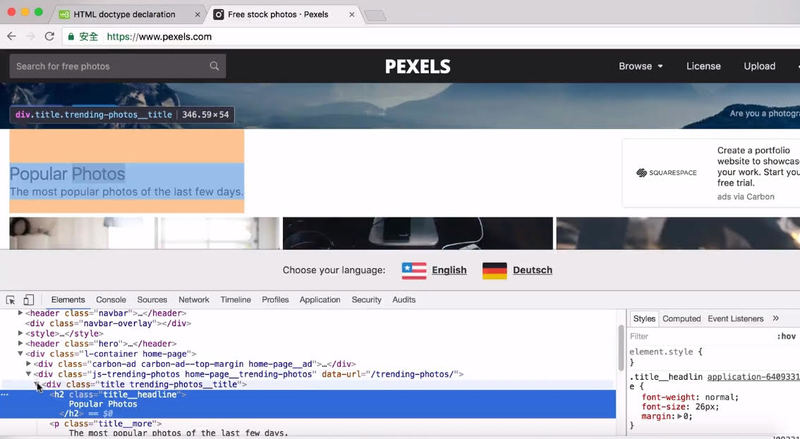
例如這個是h2標籤,

這時我們可以看到很多的div標籤,這些div標籤可以將區塊一個一個隔開來,而div標籤裡面還可以再放div標籤,用來區個別的用途與排版。

例如我們先在文件下<div></div>標籤,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div>
</div>
</body>
</html>
輸出結果:

因為沒有輸入任何字元,所以沒有出現任何內容。按下滑鼠右鍵→檢查,

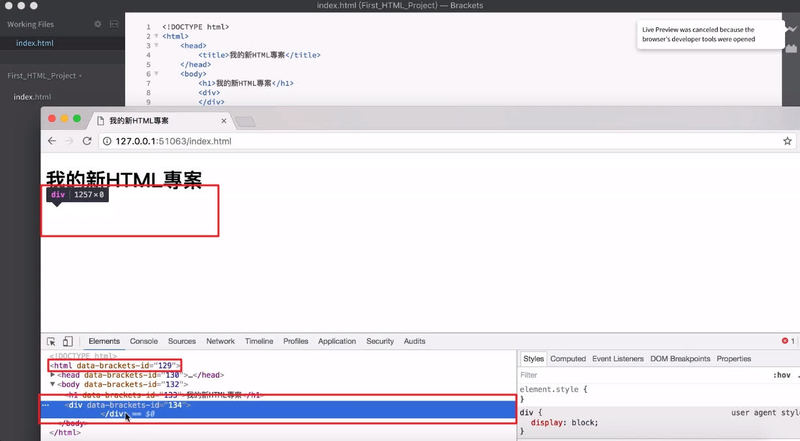
點擊「Elements」,你會發現在live preview的情況下有出現類似 data-brackets-id=129之類的東西,這是bracket自動幫我們加入的,可以暫時忽略沒有關係。點擊div的區塊時,會發現上面寫div 1257x 0,1257代表現在視窗的寬度,0代表高度,如果內容沒有東西,高度就是0,

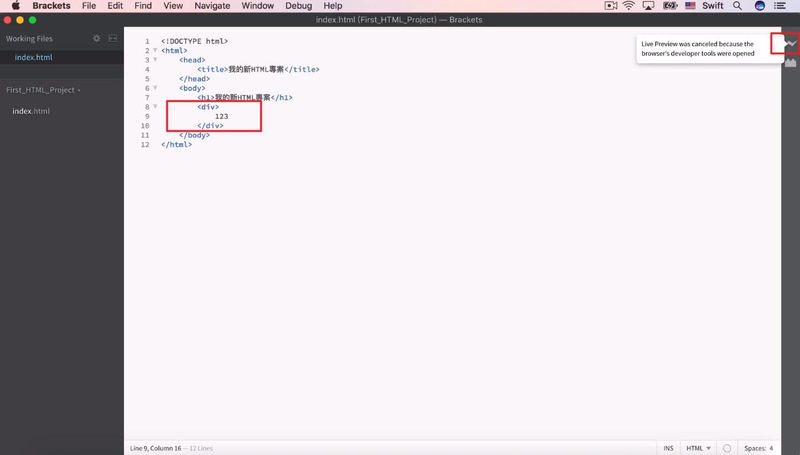
接著回到brackets打上123,按下live preview重新整理,

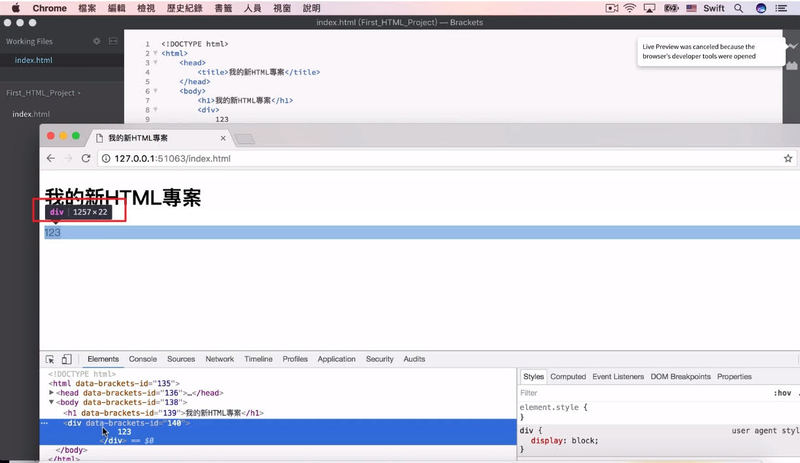
在瀏覽器空白處按下滑鼠右鍵→檢查→點擊Elements的div區塊,現在變成1257x22,高度自動產生了。這就是div的功用。

利用CSS修改div的格式
我們可以用CSS來設定div的寬度、高度和顏色,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div style="width: 120px;heignt:120px;background-color: blue;">
</div>
</body>
</html>
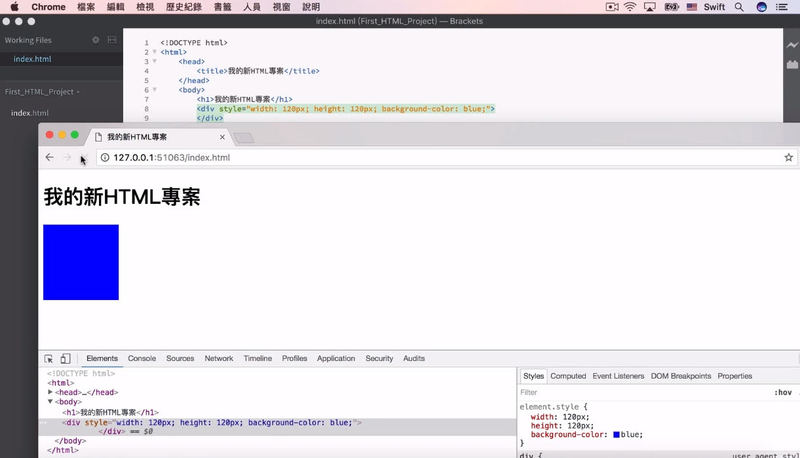
輸出結果:

此時就生出了寬120px,高120px,藍色背景的區塊。其中background-color支援HEXCODE (代碼為六位數,前面要#字號),如果改成#ff0000,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div style="width: 120px;heignt:120px;background-color: #ff0000;">
</div>
</body>
</html>
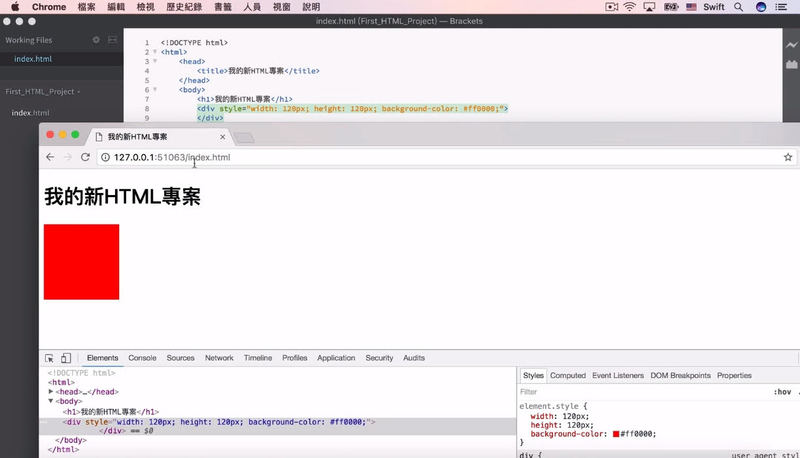
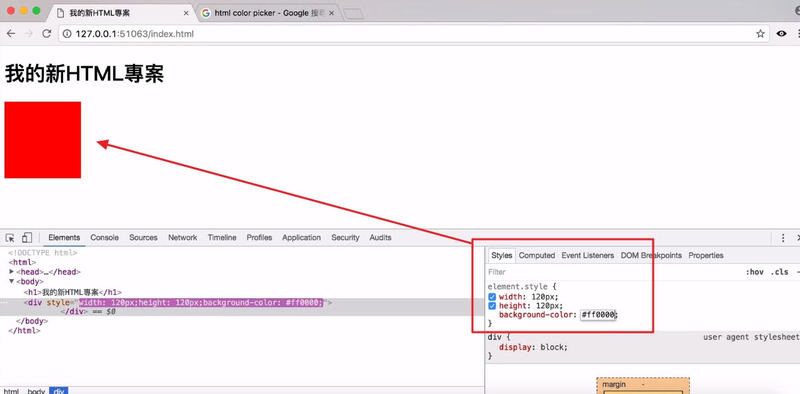
輸出結果:

變成了紅色。
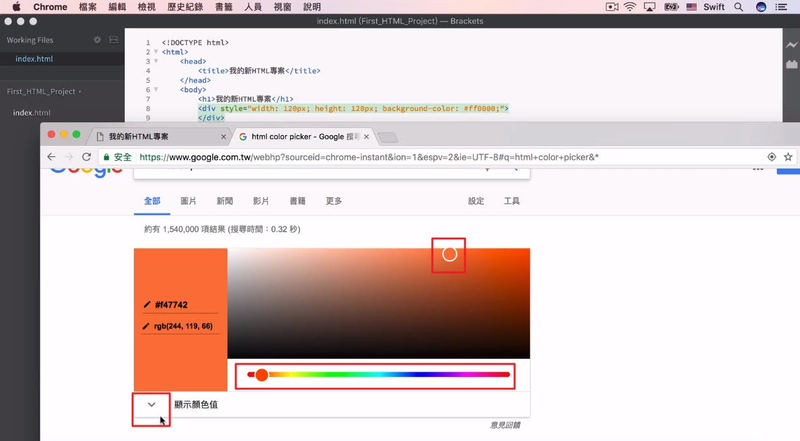
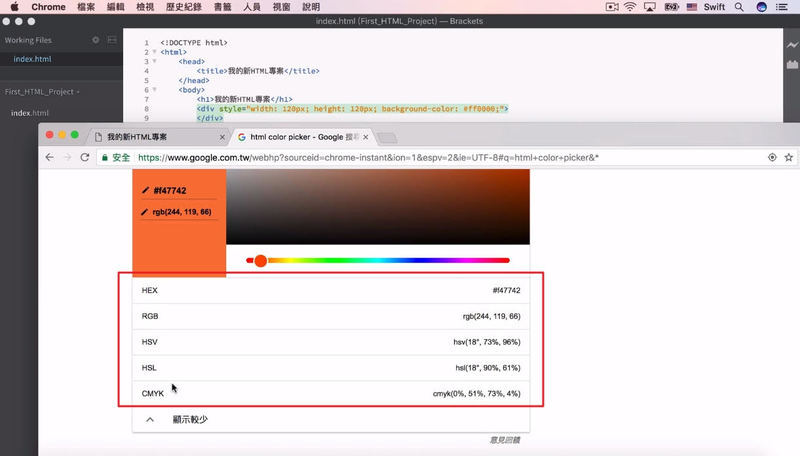
在GOOGLE輸入HTML Color Picker,可以視覺化選擇想要的顏色,移動滑桿可以選擇色相,移動圈圈可以選擇飽和度與亮度,按下顯示顏色值可以選擇更多色碼。


各位也可以下載或購買類似拾色器的桌面版軟體,吸取螢幕上想要的顏色。
(本文示範的是Mac的工具,Windows也有很多種,關鍵字是Windows Color Picker)


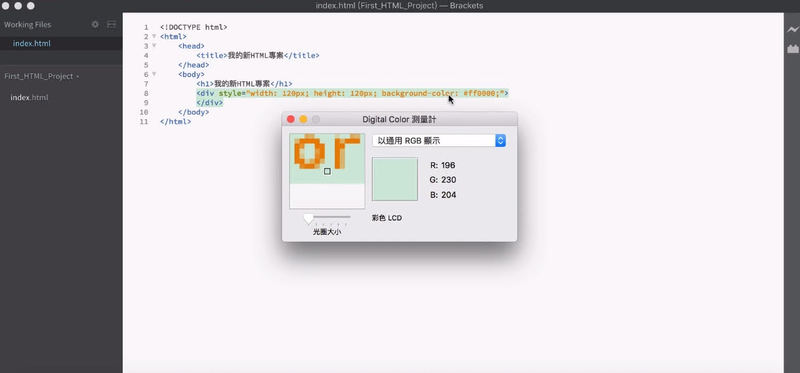
譬如我們想使用rgb(28,167,248)的色碼,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div style="width: 120px; heignt:120px; background-color: rgb(28,167,248);">
</div>
</body>
</html>
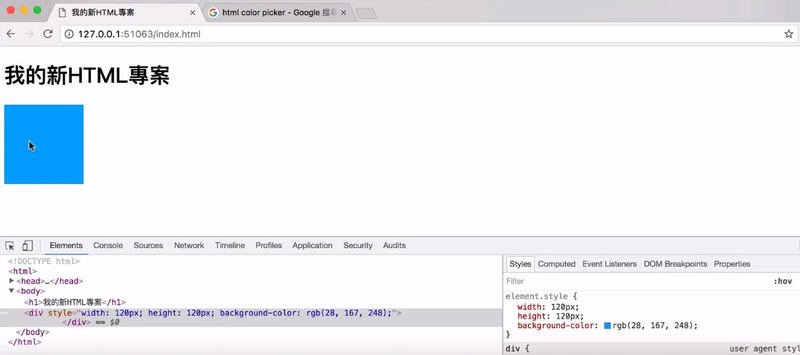
輸出結果:

就可以用這個方法更精準的找到rgb(28,167,248)顏色。
還有另一個是RGBA色碼,前三個數值代表RGB色碼,最後一個數值A(Alpha)可以調整顏色的透明度,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div style="width: 120px; heignt:120px; background-color: rgba(28, 167, 248, 0.3);">
</div>
</body>
</html>
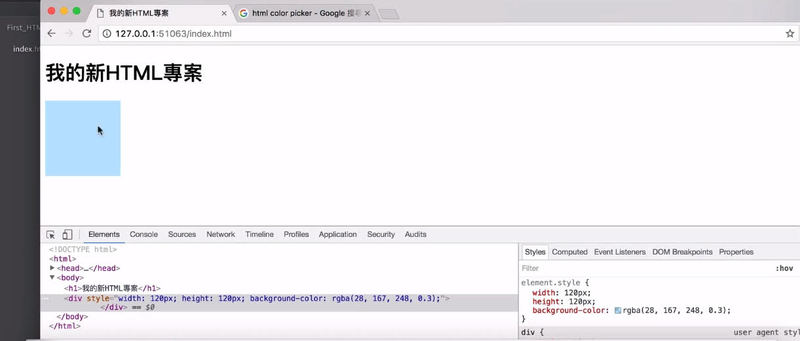
輸出結果:

變成了透明度0.3的淡藍色。
如果顏色要一個一個key入程式碼再儲存預覽的話,會花上很多時間。所以在開發上面我們也可以直接使用Chrome預設的Google 開發工具(按下滑鼠右鍵→檢查),選擇右側的styles中的element.style,直接修改成background-color: #ff0000,瀏覽器就可以立即預覽修改後的樣式,等改到想要的格式後再複製回程式碼即可。在瀏覽器按下重新執行,就可以回復到原本的設定,非常方便。

GBA色碼前三個RGB值是由0~255,最後一個值代表透明度,(0代表完全透明,1代表完全不透明),若超過這個值瀏覽器會沒有反應。
關於div的功用
如果我們同時有兩個div區塊,一個預設紅色,一個預設藍色,中間分別打一些字,各給一個預設寬高 width: 120px; heignt: 120px,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div style="width: 120px; heignt: 120px; background-color: red;">
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
</div>
<div style="width: 120px; heignt:1 20px; background-color: blue;">
<p>test 2</p>
</div>
</body>
</html>
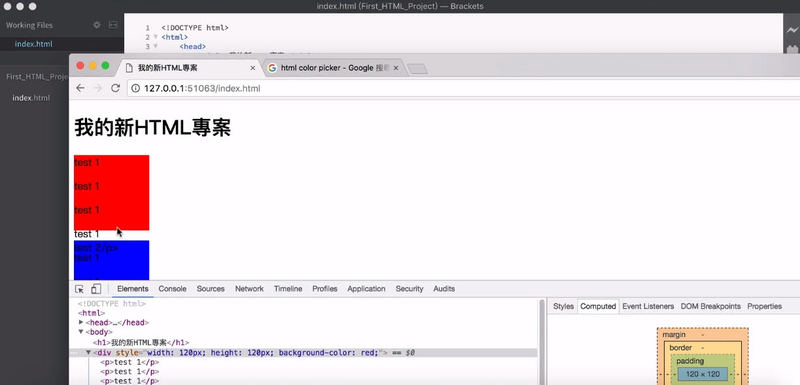
輸出結果:

你會發現紅色的區塊大小因為被heignt: 120px給限制住,所以內容超出紅色範圍了,如果我把heignt: 120px刪除,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div style="width: 120px; background-color: red;">
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
</div>
<div style="width: 120px; heignt: 120px; background-color: blue;">
<p>test 2</p>
</div>
</body>
</html>
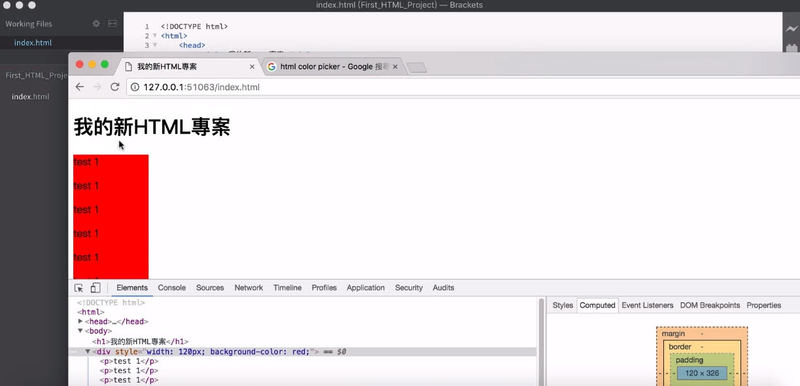
輸出結果:

它就會自動伸展了。因此,區塊內的寬度和高度除非是「確定一定要這麼做」以外,一般不建議設定絕對值,區塊才會隨著文字內容多寡自動調整。
除此之外div還有另一個功能,就是對區塊內所包含的子元素做一併設定,例如我將font-size改成100px,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<h1>我的新HTML專案</h1>
<div style="background-color: red; font-size: 100px;">
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
<p>test 1</p>
</div>
<div style="background-color:blue;">
<p>test 2</p>
</div>
</body>
</html>
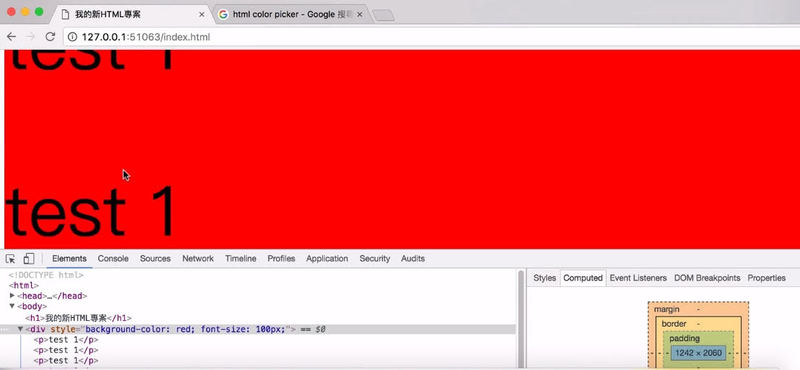
輸出結果:

它會一次將整個div內的font-size調到100px,這樣就不用一個一個設定了。
不過子元素也可以個別設定,最終跑誰的設定其實有權重,不是個別設定一定會蓋掉外部的設定(雖然基本情況下是這樣沒錯,個別設定的權重比較高,但不是最高)。
這部分的話會在CSS章節才提到,有興趣的話可以參考完整課程:
HTML, CSS, JavaScript, jQuery 網頁從零開始
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

