[HTML][新手] 12. 表格介紹 Table
[HTML][新手] 12. 表格介紹 Table
此文章也有影片介紹,可以搭配影片一起學習!
表格介紹 Table
這堂課要介紹表格<table>的用法,在早期(約西元2000年)很多網站不是使用<div>標籤做排版,而是用<table>來做排版,所以如果看到網站的程式碼是用<table>來做排版的話,代表它可能是年代久遠的網站了。自從開始流行響應式頁面後,就幾乎沒有人使用<table>來做整個網頁的排版了。但是如果是要使用「表格」的話,在語義上面最好還是使用<table>比較好。
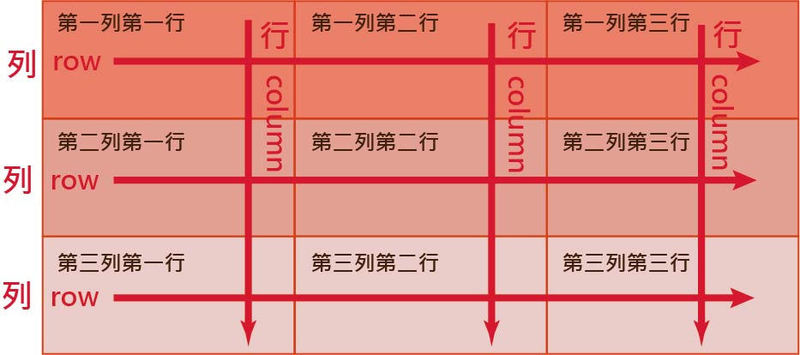
html的<table>表格和word中的表格是同樣的概念,橫向是同一列,直向是同一行。(備註:有時候會看到相反的說法,因為在大陸row是指的是行,column指的是列,如果真的記不起來就記得橫的是row,直的是column吧!不要讓翻譯對應問題困擾你。)

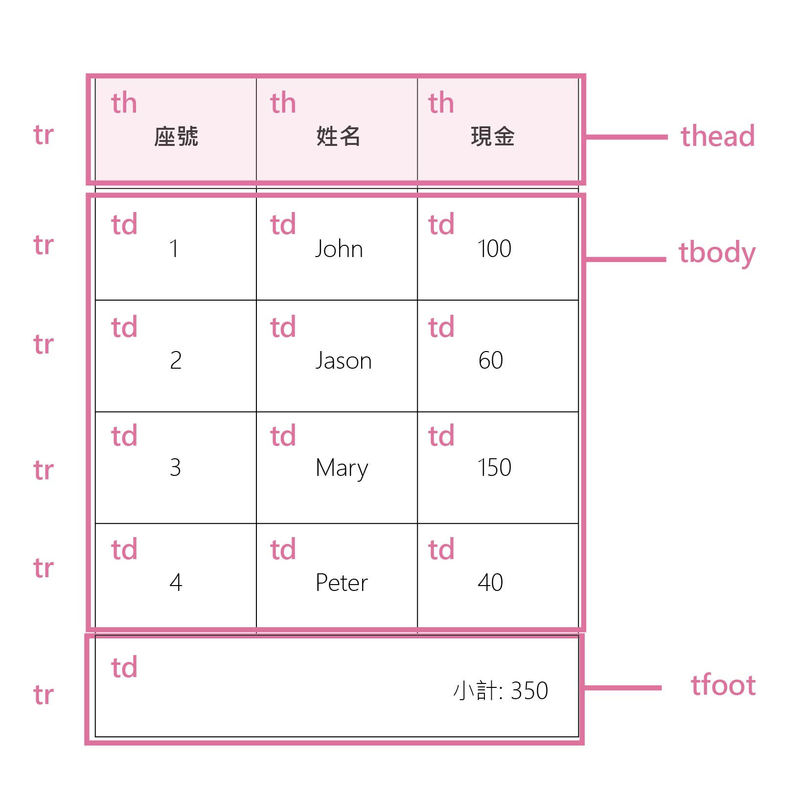
<table>比起列表(list)使用方式更為多元,主要是利用<thead>–表格標題、<tbody>–表格主體、<tfoot>–表格註腳所組成的,每一個欄位都會由<tr>包起來,記法如下:
<tr>標籤 – table row的簡寫,代表表格中的一列,每一列都會出現一個<tr>標籤
<th>標籤 – table head的簡寫,用於<thead>標籤中的欄位,包在<tr>標籤內
<td>標籤 – table data的簡寫,用於<tbody>和<tfoot>標籤中的欄位,包在<tr>標籤內

我們先來練習建立一個表格標題吧!
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
輸出結果:

這樣就成了一個row和三欄(th)的表格標題,其中border = "1" 代表開啟border。(電腦世界中1代表開,0代表關。到JavaScript階段會更明確一些。)
接著建立tbody的部分,
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</body>
</html>
輸出結果:

這時你會發現thead和tbody的差別,thead是粗體,tbody的字體比較細。接著我們幫它加上更多的欄位和內容:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>座號</th>
<th>姓名</th>
<th>分數</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>99</td>
</tr>
<tr>
<td>2</td>
<td>Jason</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td >
2
</td>
<td>
</td>
<td>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
輸出結果:

table還有一個很特別的地方,它可以利用屬性,在<td >標籤加上colspan,做出類似合併欄位的效果。例如<td colspan="2">代表占用兩個欄位的空間 。

但有一個要注意的地方,如果加上<td colspan="2">,但後面仍擺上2個<td>標籤的話:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>座號</th>
<th>姓名</th>
<th>分數</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>99</td>
</tr>
<tr>
<td>2</td>
<td>Jason</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
2
</td>
<td>
</td>
<td>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
輸出結果:

則後面的兩個<td>還是會顯示出來,那要怎麼做才不會讓最後一個<td>跑出來呢?很簡單,只要把最後一個<td>標籤刪除即可。
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>座號</th>
<th>姓名</th>
<th>分數</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>99</td>
</tr>
<tr>
<td>2</td>
<td>Jason</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
2
</td>
<td>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
輸出結果:

所以如果colspan 是3的時候,後面的<td>要再拿掉才行,我們另用style="text-align: right; 將文字向右對齊,再把值更改一下:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>座號</th>
<th>姓名</th>
<th>現金</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>Jason</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" style="text-align: right;">
小計: 160
</td>
</tr>
</tfoot>
</table>
</body>
</html>
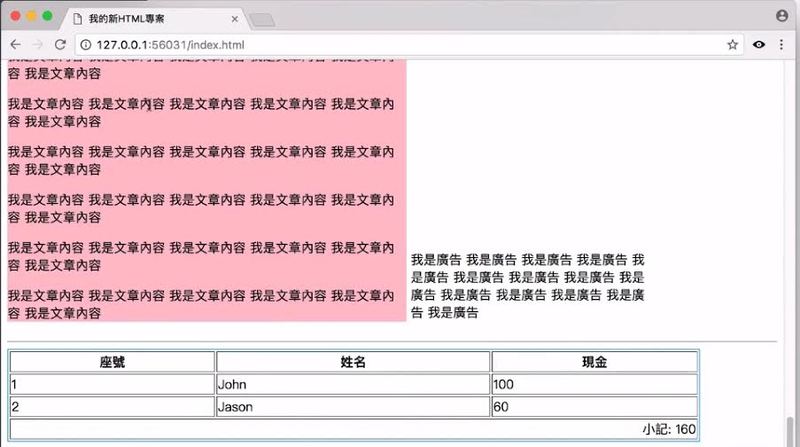
輸出結果:

不過這個table有點小,如果我們想把它放大一點,可以使用width這個屬性,在table標籤上調整<table border="1" width="500px">,將table改成500px的絕對寬度:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1" width="500px">
<thead>
<tr>
<th>座號</th>
<th>姓名</th>
<th>現金</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>Jason</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" style="text-align: right;">
小記: 160
</td>
</tr>
</tfoot>
</table>
</body>
</html>
輸出結果:

不過現在很多都是用手機閱覽,使用固定寬度很容易超出介面,因次現在大部分會使用百分比的方式來設定寬度,這樣不管是哪種顯示寬度table都會自動調整。這次改成用style="width:90%"來設定:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1" style="width:90%">
<thead>
<tr>
<th>座號</th>
<th>姓名</th>
<th>現金</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>Jason</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" style="text-align: right;">
小計: 160
</td>
</tr>
</tfoot>
</table>
</body>
</html>
輸出結果:

除了column可以用colspan做橫向合併以外,row也可以做直向合併。比如Jason有兩個戶頭,我們可以把它分開來寫:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1" style="width:90%">
<thead>
<tr>
<th>座號</th>
<th>姓名</th>
<th>現金</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">2</td>
<td rowspan="2">Jason</td>
<td>60</td>
</tr>
<tr>
<td>200</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" style="text-align: right;">
小計: 360
</td>
</tr>
</tfoot>
</table>
</body>
</html>
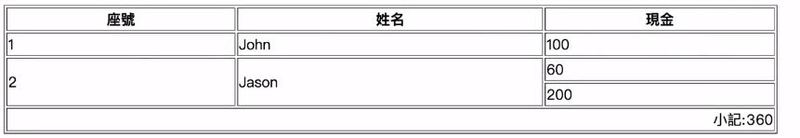
輸出結果:

把2和Jason各合併兩個欄位以後,就可以填入兩個現金了。
最後,我們也可以設定個別欄位的寬度:
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<table border="1" style="width:90%">
<thead>
<tr>
<th style="width:30%">座號</th>
<th style="width:30%">姓名</th>
<th style="width:40%">現金</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">2</td>
<td rowspan="2">Jason</td>
<td>60</td>
</tr>
<tr>
<td>200</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" style="text-align: right;">
小計: 160
</td>
</tr>
</tfoot>
</table>
</body>
</html>
輸出結果:

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

