[HTML][新手] 10. <a> tag(連結標籤)介紹2, 定位點與寄信
[HTML][新手] 10. <a> tag(連結標籤)介紹2, 定位點與寄信
此文章也有影片介紹,可以搭配影片一起學習!
關於定位點
在上一堂課我們學到了如何使用<a>標籤連結到新的頁面,但是如果想要連結到當下頁面的某一個定位點呢?我們也可以利用<a>標籤來達成。
方法:
1.在定位點上命名一個id
例如在<section>標籤上設立一個id名為section2,語法為<section id="section2">
注意:相同的id在同一頁面只應該出現一次,如果多個定位點都命名為同一個id時,會跳到第一個id上(不建議使用)。
2.在a標籤的href屬性裡寫上 「#」+「id名稱」
例如連結到section2的id寫法為:<a href="#section2">跳到第2段</a>
它的呈現效果是當你點擊跳到第二段這個連結,螢幕就會定位在id section2這個標籤上。讓我們來看看實際例子吧!
例如我們有三個section,每個section的id分別命名為「section1」「section2」「section3」,並使用<a>標籤href屬性「#section1」「#section2」「#section3」分別連結「跳到第1段」「跳到第2段」「跳到第3段」
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<div>
<header style="background: rgba(0, 0, 255, 0.56); color: white;">
<span style="width:30%;display: inline-block;">我是標題</span>
<span style="width:300px;"></span>
<nav style="width:40%; display: inline-block;">
<a href="https://www.google.com">Google</a>
<a href="page1.html" target="_blank">第一頁</a>
<a href="./page2.html" target="p2">第二頁</a>
</nav>
</header>
<hr/>
<main>
<article style="display: inline-block; width: 500px;">
<section id="section1" style="background: yellow;">
<h1>Setcion 1</h1>
<a href="#section2">跳到第2段</a>
<a href="#section3">跳到第3段</a>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
</section>
<section id="section2" style="background: gray;">
<h1>Setcion 2</h1>
<a href="#section1">跳到第1段</a>
<a href="#section3">跳到第3段</a>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p> 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
</section>
<section id="section3" style="background: pink;">
<h1>Setcion 3</h1>
<a href="#section1">跳到第1段</a>
<a href="#section2">跳到第2段</a>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
<p>我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 我是文章內容 </p>
</section>
</article>
<aside style="display: inline-block; width: 300px;">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</aside>
</main>
<hr/>
<footer style="background: gray; color: white;">
<span> 聯絡我們</span>
<address>
台北市............
</address>
</footer>
</div>
</body>
</html>
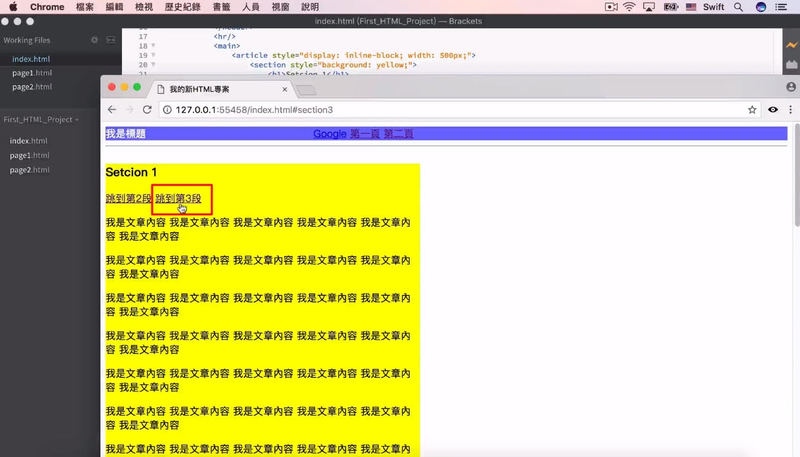
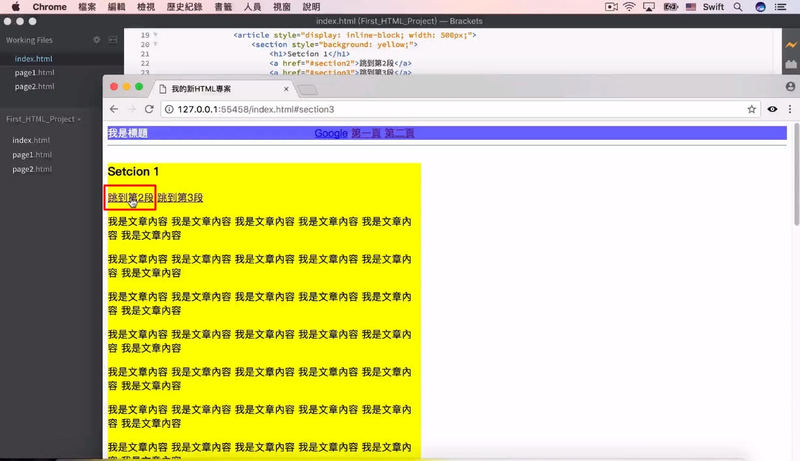
輸出結果:
當點擊「跳到第3段」時,

它就會直接跳到<section id="section3">的地方了!

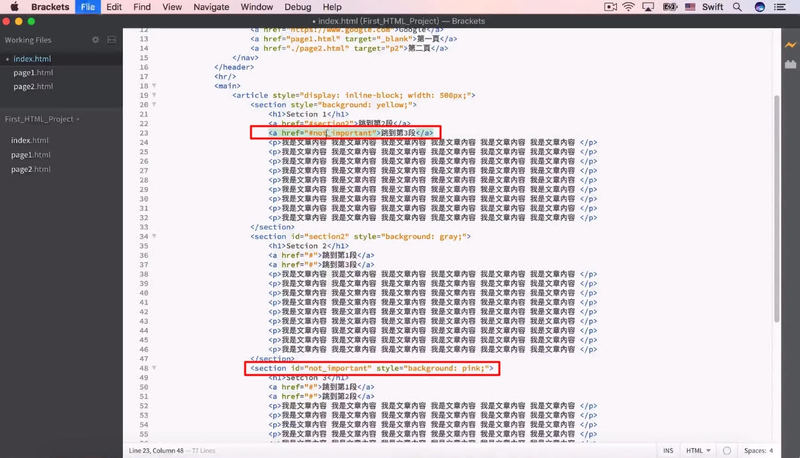
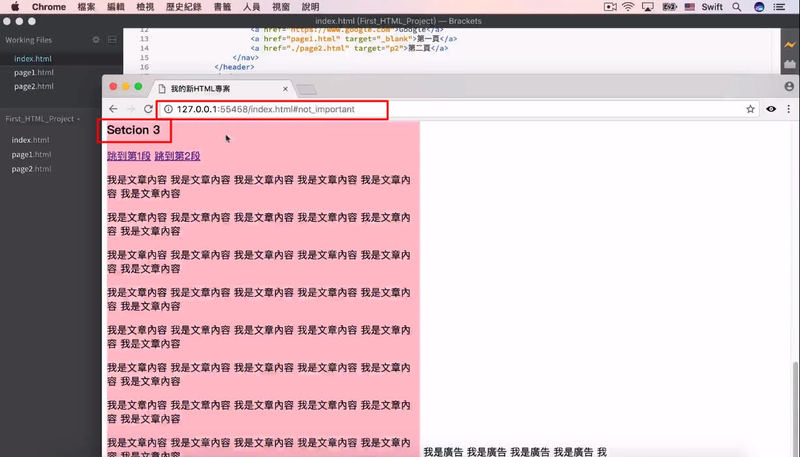
[補充] id可以自行命名,例如即使我將id命名為not_important,

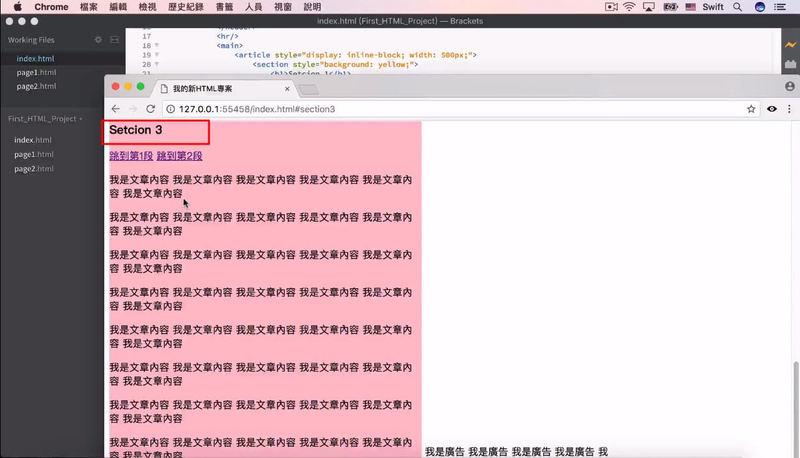
輸出結果:
點擊「跳到第3段」,

它還是可以正常跳到section3。也就是說,id的命名法則是只要不重複就可以。若重複會跳到第一個id上(不建議使用)。

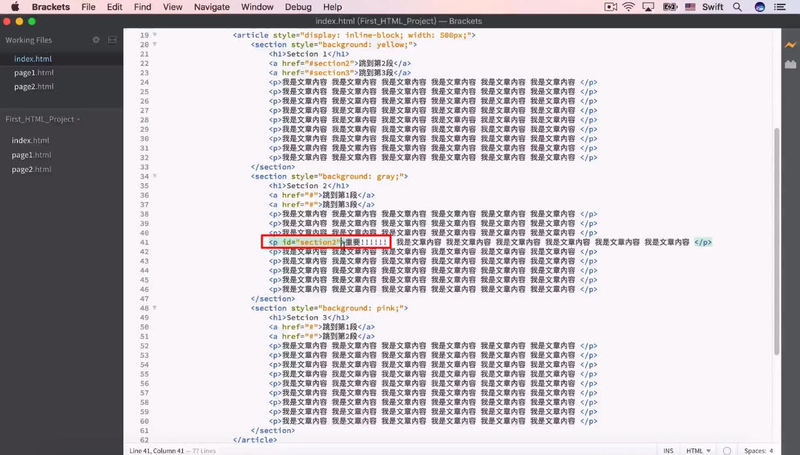
id也可以放在可以放在section以外的標籤(例如<p>標籤),

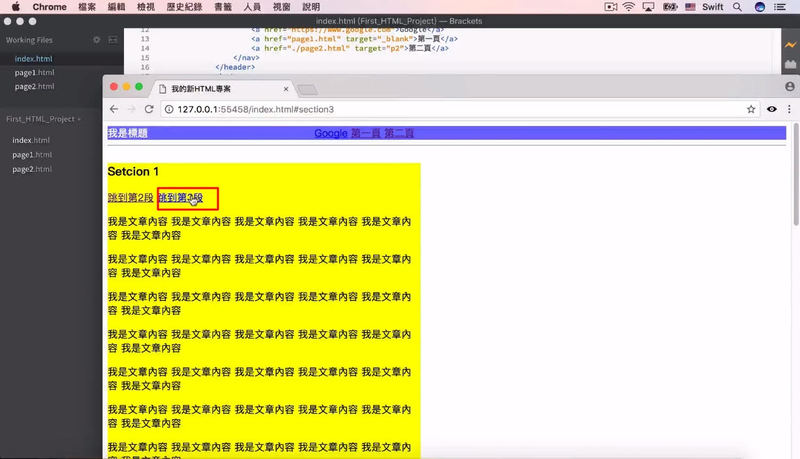
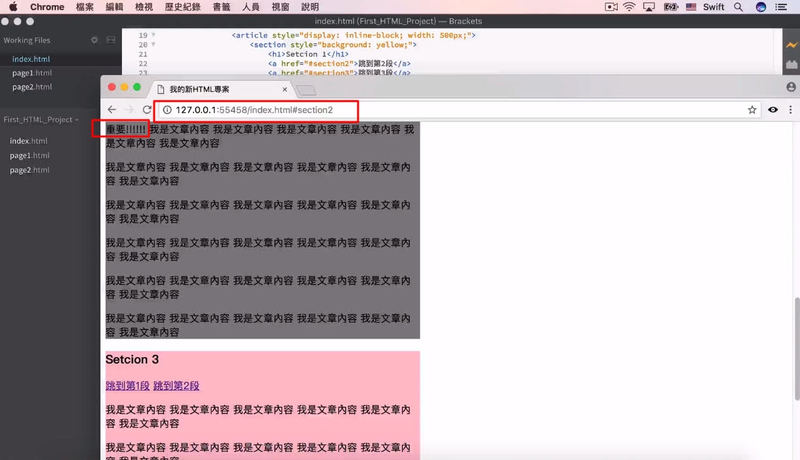
輸出結果:
點擊「跳到第2段」,

確實跳到預設的<p>標籤位置。但它會對齊視窗的頂部,因此要設計某些效果必須考量到它具有這種特性。

E-Mail超連結
<a>標籤還有一個特點是可以利用它寄信,它的寫法是:

mailto:E-mail連結
subject=預設標題
body=預設內文
cc=副本
bcc=密件副本
請注意中間的冒號、問號、and符號、等於符號的擺放位置。
範例(為節省空間刪除部分程式碼):
<html>
<head>
<meta charset="UTF-8" />
<title>我的新HTML專案</title>
</head>
<body>
<footer style="background: gray; color: white;">
<a href="mailto:[email protected]?subject=我有一個問題&body=我看不太懂....">
聯絡我們
</a>
<address>
台北市............
</address>
</footer>
</body>
</html>
輸出結果:
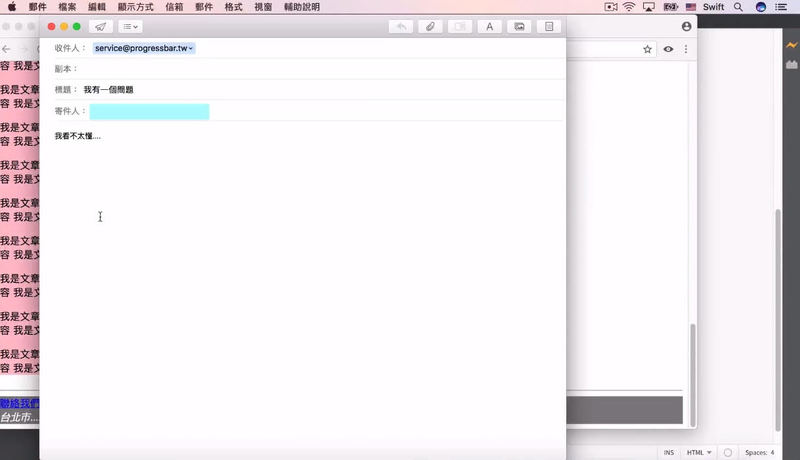
點擊「聯絡我們」,

會自動開啟預設的郵件編輯器,收件人、標題、內文都預設好了。

<a> 的href還有其他功能喔!例如電話之類的,點下去就會問你要不要撥號。
<a href="tel:0229876543">(02) 0229876543</a>
有興趣的話可以再看看也沒有其他沒列出來的功能喔!
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

