[HTML][新手] 09. <a> tag(連結標籤)介紹1, 轉址與開啟新頁籤
[HTML][新手] 09. <a> tag(連結標籤)介紹1, 轉址與開啟新頁籤
此文章也有影片介紹,可以搭配影片一起學習!
HTML超連結設定
網站就是多個網頁的集合,沒有連結的網頁只能算是頁面(Page)。一般部落格或者Email編輯器、Office工具列上都會有插入連結的按鈕,在HTML裡我們可以用簡單的語法完成超連結設定。
超連結的寫法:

href 可以想成是http referance的簡稱,它是一個屬性(attribute),之前學過的id、style都是屬性,如果我想要一個頁面中放入一個名為Google,前往「https://www.google.com」的連結,我可以這樣寫:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<div>
<header style="background: rgba(0, 0, 255, 0.56); color: white;">
<span style="width:30%;display: inline-block;">我是標題</span>
<span style="width:300px;"></span>
<nav style="width:40%; display: inline-block;">
<a href="https://www.google.com">Google</a>
</nav>
</header>
<hr/>
<main>
<article style="display: inline-block; width: 500px;">
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
</article>
<aside style="display: inline-block; width: 300px;">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</aside>
</main>
<hr/>
<footer style="background: gray; color: white;">
<span>聯絡我們</span>
<address>
台北市............
</address>
</footer>
</div>
</body>
</html>
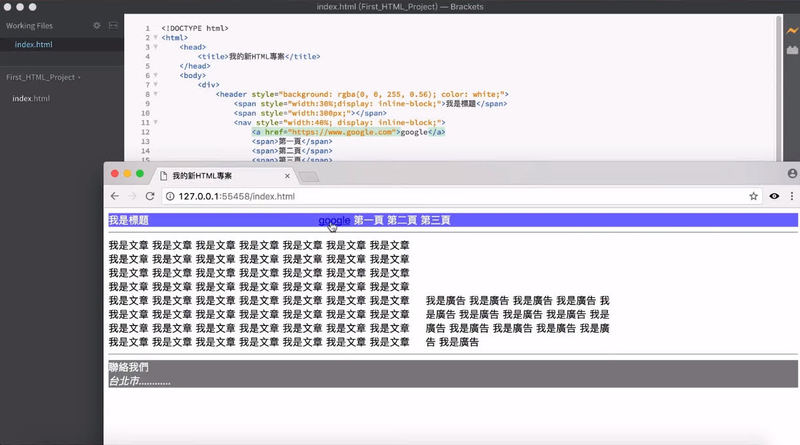
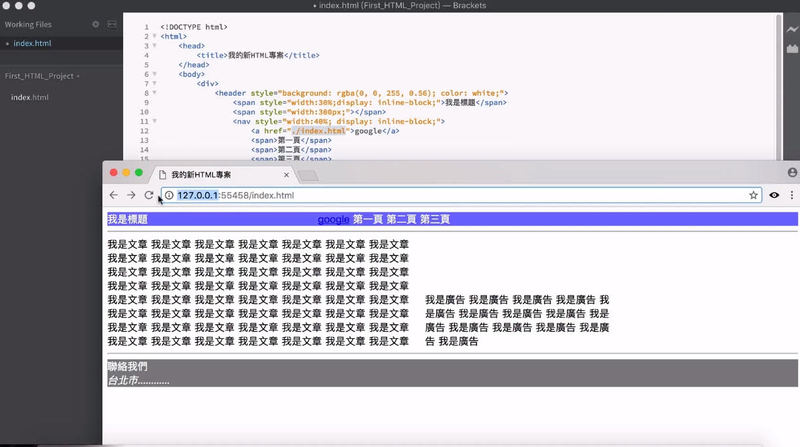
輸出結果:
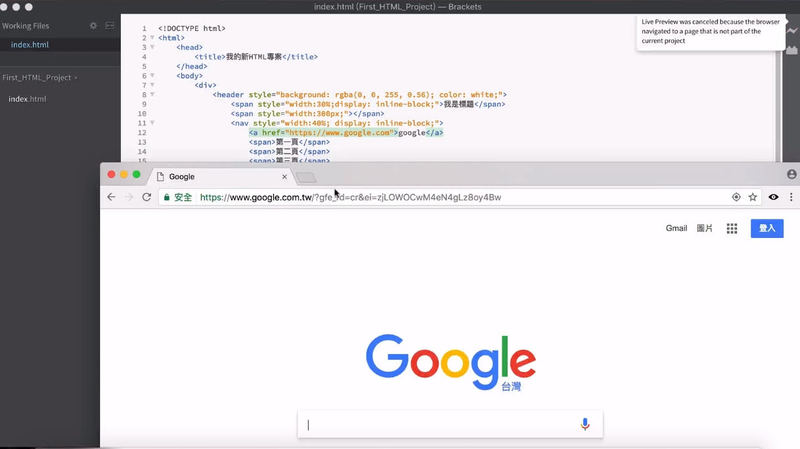
點擊「google」連結,

就會跳進google的頁面了!

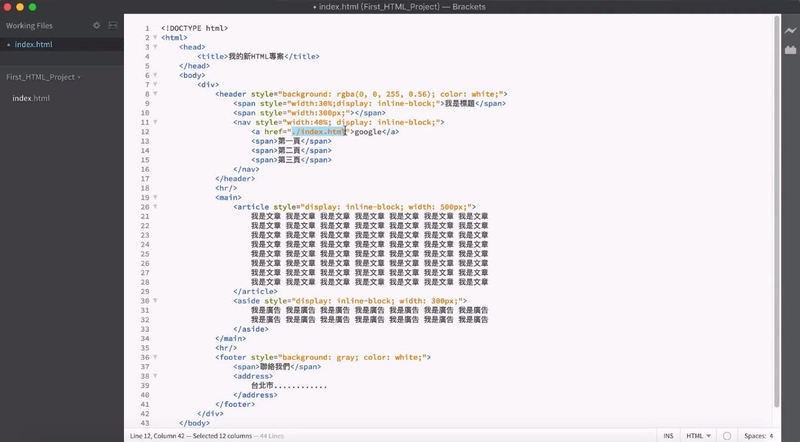
如果是對外連結的話,網址必須輸入完整(例如:https://www.google.com),如果只打./index.html,代表這個超連結的頁面與你現在的頁面是為在同一個網域裡,

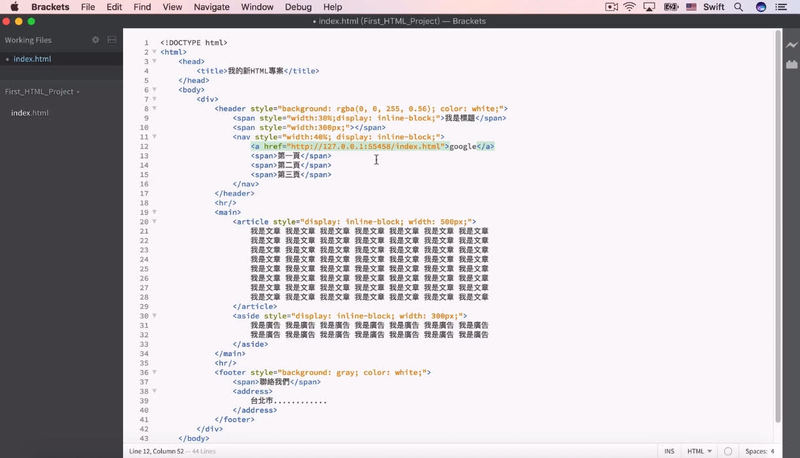
因此我們也可以將./index.html更換成完整的網址連結:http://127.0.0.1:55458/index.html,

[補充] IP位址與PORT號


目前在本機測試網站(Brackets 開啟的話)時是使用上面這個位址,這個意思到底是甚麼呢?
127.0.0.1 代表本地主機的IP位址–它也有一個別名叫localhost (domain name)
(這很重要,網頁基本常識。)
55458代表 PORT號(埠號)–有時進入一個IP位址時不僅僅只是瀏覽該網站而已,可能也需要傳輸資料、郵件寄信等。這時就需要不同PORT號可以傳送不同的服務,http的PORT號是80、https的PORT號是443..等。PORT號是可以設定對外開放或關閉,也可以更改預設的PORT號,例如我們可以預設顯示將預設的80改成55458。
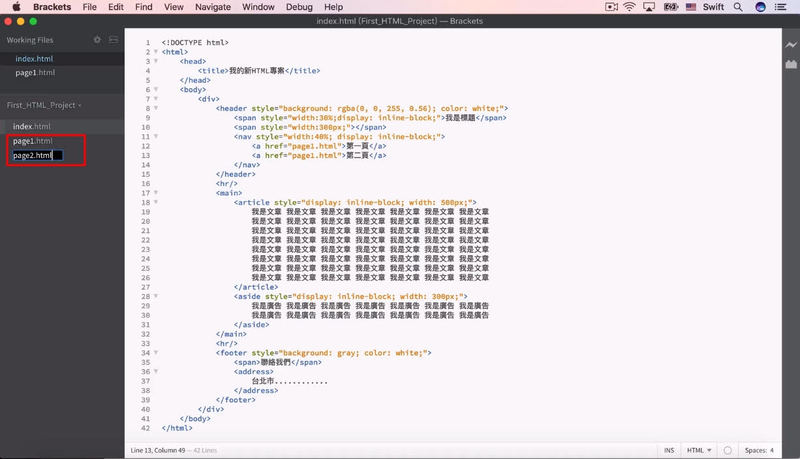
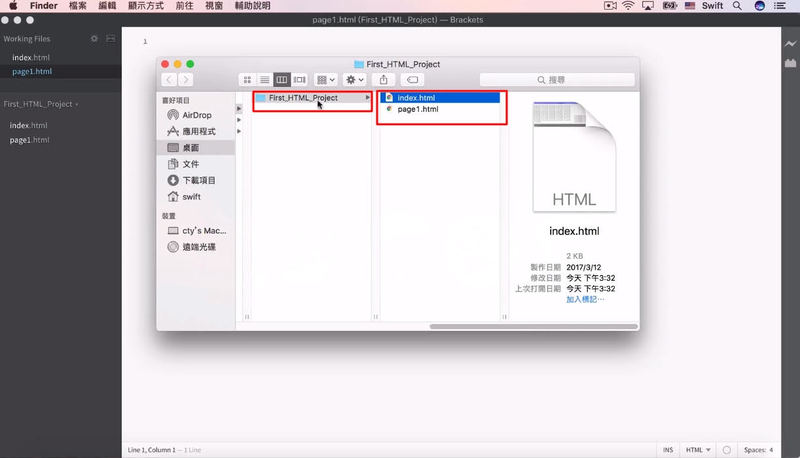
現在我們在brackets左方First_HTML_Project處按下滑鼠右鍵→點擊「New File」→新增「page1.html」及「page2.html」→並在與index.html同層資料夾儲存。


並在個別頁面輸入以下內容:
index.html-建立連結到page1.html及page2.html,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<div>
<header style="background: rgba(0, 0, 255, 0.56); color: white;">
<span style="width:30%;display: inline-block;">我是標題</span>
<span style="width:300px;"></span>
<nav style="width:40%; display: inline-block;">
<a href="https://www.google.com">Google</a>
<a href="page1.html">第一頁</a>
<a href="page2.html">第二頁</a>
</nav>
</header>
<hr/>
<main>
<article style="display: inline-block; width: 500px;">
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
</article>
<aside style="display: inline-block; width: 300px;">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</aside>
</main>
<hr/>
<footer style="background: gray; color: white;">
<span>聯絡我們</span>
<address>
台北市............
</address>
</footer>
</div>
</body>
</html>
page1.html-建立連結回到index.html
<p>
你好
</p>
<a href="index.html">首頁</a>
page2.html-建立連結回到index.html
<p>我今天還不錯</p>
<a href="index.html">首頁</a>
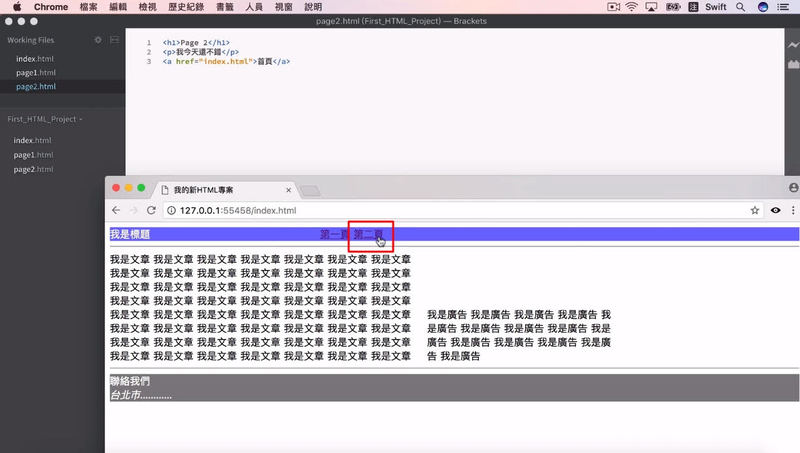
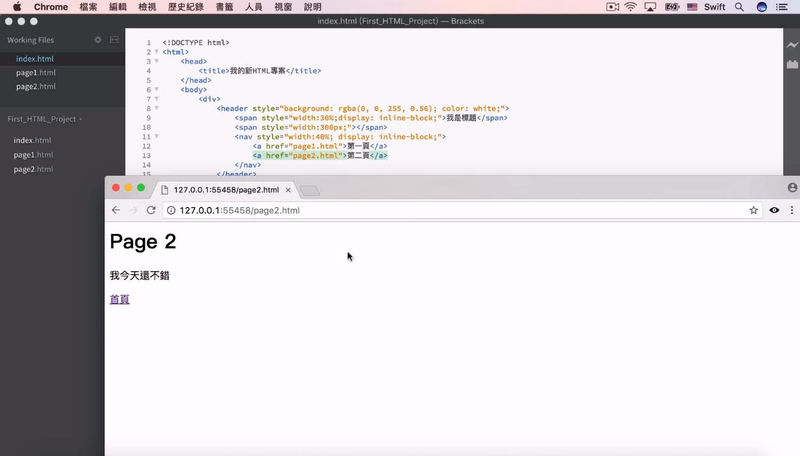
輸出結果:
點擊「第二頁」

順利連接到了page2.html。

如何開啟新視窗連結 - target="_blank"
有時候我們提供一些對外網站的連結時,都會希望其他網站的連結是用開啟新視窗的方式呈現,而不是從原本的視窗直接跳轉,這時我們可以使用target="_blank"這個屬性放在a標籤裡來達成。例如我們將page1.html連結設定開啟新視窗:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<div>
<header style="background: rgba(0, 0, 255, 0.56); color: white;">
<span style="width:30%;display: inline-block;">我是標題</span>
<span style="width:300px;"></span>
<nav style="width:40%; display: inline-block;">
<a href="https://www.google.com">Google</a>
<a href="page1.html" target="_blank">第一頁</a>
<a href="page2.html">第二頁</a>
</nav>
</header>
<hr/>
<main>
<article style="display: inline-block; width: 500px;">
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
</article>
<aside style="display: inline-block; width: 300px;">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</aside>
</main>
<hr/>
<footer style="background: gray; color: white;">
<span>聯絡我們</span>
<address>
台北市............
</address>
</footer>
</div>
</body>
</html>
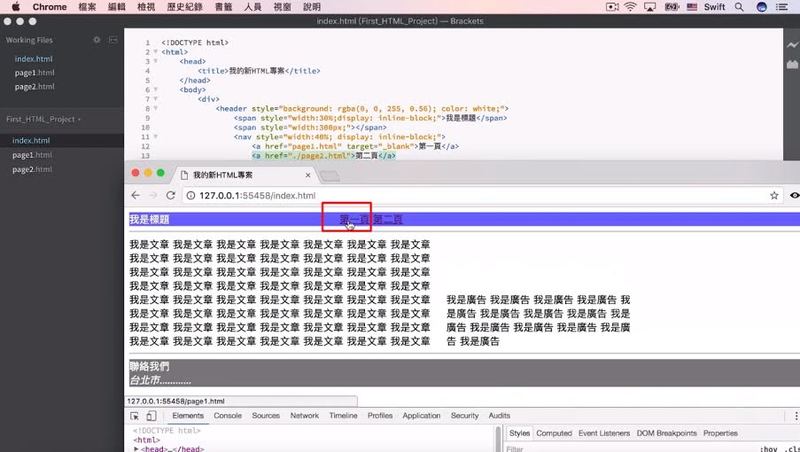
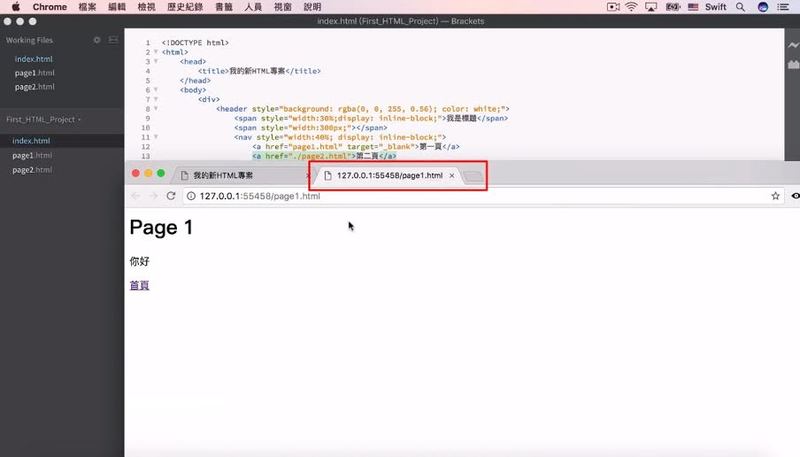
輸出結果:
點擊「第一頁」

它會開起一個新視窗(分頁)。

如果我在target自己預設名稱,會發生甚麼情形呢?例如我設定page.html的target="p2"。
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<div>
<header style="background: rgba(0, 0, 255, 0.56); color: white;">
<span style="width:30%;display: inline-block;">我是標題</span>
<span style="width:300px;"></span>
<nav style="width:40%; display: inline-block;">
<a href="https://www.google.com">Google</a>
<a href="page1.html" target="_blank">第一頁</a>
<a href="page2.html" target="p2">第二頁</a>
</nav>
</header>
<hr/>
<main>
<article style="display: inline-block; width: 500px;">
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
</article>
<aside style="display: inline-block; width: 300px;">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</aside>
</main>
<hr/>
<footer style="background: gray; color: white;">
<span>聯絡我們</span>
<address>
台北市............
</address>
</footer>
</div>
</body>
</html>
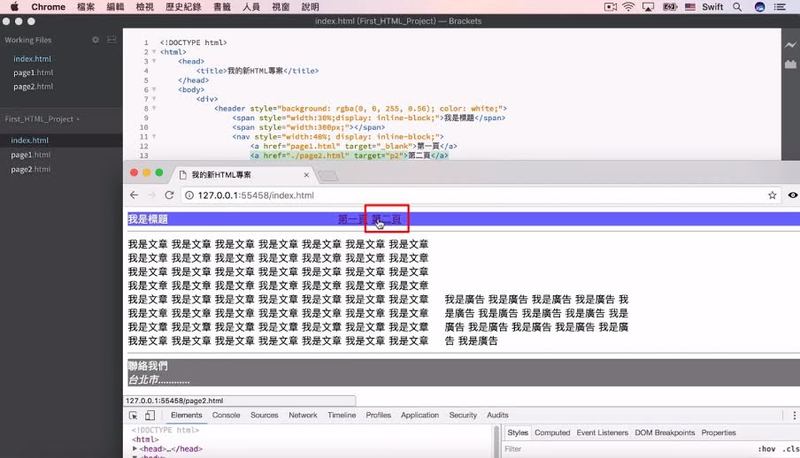
輸出結果:


點擊後也會開啟新分頁,為什麼這麼神奇? 其實上不是,_blank是空白的意思,代表沒有被命名的分頁,但如果給它一個「p2」的命名,它也是會將頁面重新導向新的視窗裡。
不過各為也可以試試看同時給兩個<a> tag 命名為同一個名稱,應該會發現他們除了_blank是一定會開新分頁外,其他的總是會開在同一個分頁上面喔!
所以Target的意思其實是指請幫我開在那一個分頁上面,如果沒有該分頁就新建一個,_blank則是指一定要開新分頁,如果不寫就代表請開在當前的分頁。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

