[HTML][新手] 14. 影片與網頁嵌入(iframe) - 例如youtube
[HTML][新手] 14. 影片與網頁嵌入(iframe) - 例如youtube
此文章也有影片介紹,可以搭配影片一起學習!
影片與網頁嵌入(iframe)
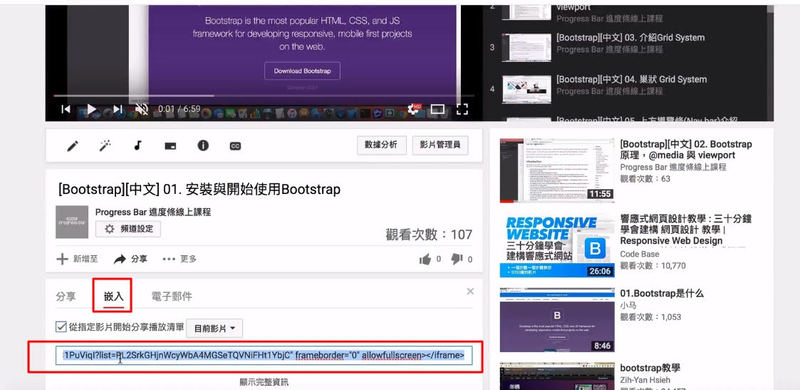
iframe標籤可以把youtube或其他影片網站會想嵌入到自己網站裡面去,例如我們想要將某個youtube影片放到自己的網頁時,點選影片下方的「嵌入」標籤並將語法全部複製。

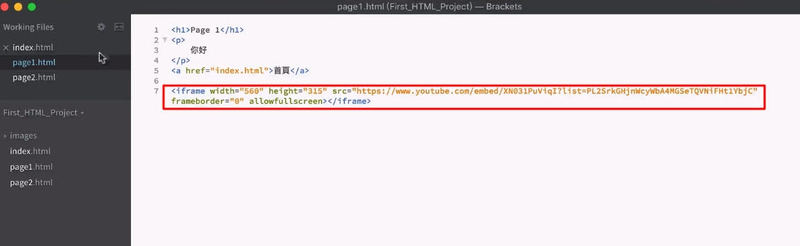
貼在你要呈現的網頁位置上,記得是完全複製喔!包含<iframe ... > ... </iframe>

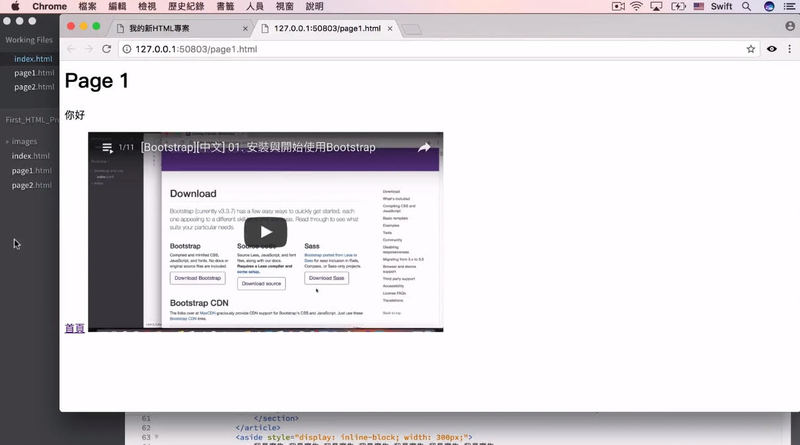
輸出結果:

這樣就把影片嵌入到自己的網站了,youtube等影片就能直接在你的網站上播放,這個就是嵌入的功能。
讓我們來解析一下iframe的屬性:
style – 可設定長寬度等CSS樣式(長寬度建議寫在style裡)
src – 嵌入的影片或網址
frameborder – 0 代表關閉邊框,1代表打開邊框,若iframe內未設置此屬性,預設值為1(打開邊框)
allowfullscreen – 表示允許全螢幕,若iframe內未設置此屬性,代表不能設置全螢幕
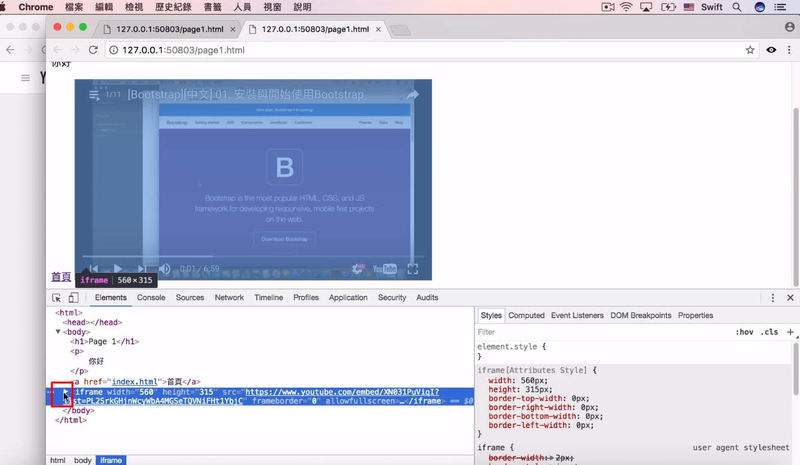
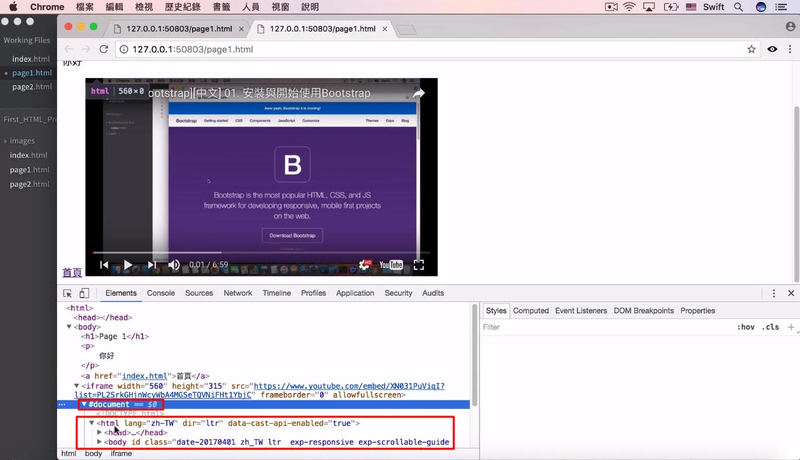
我們在chrome瀏覽器空白處按滑鼠右鍵→檢查,點擊iframe左側的箭頭,

會發現有個#document的項目,點開後又會發現一個完整的html檔,代表iframe是將網頁的內容整個嵌過來,

我們可以利用這個邏輯,將其他網頁嵌入到我們自己的網站。例如我們想嵌入之前寫好的網頁,可以這樣寫:
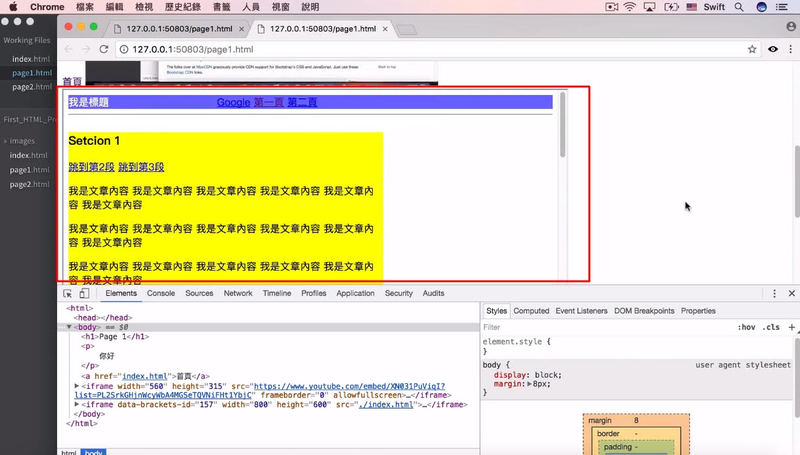
輸出結果:

這樣就把其他頁面嵌入進來了。
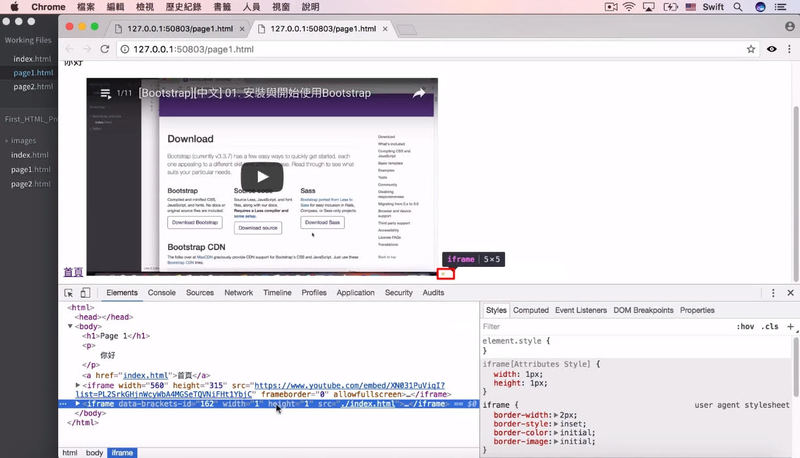
[補充] 有些網路駭客會利用這種方式,故意將某些銀行等網頁嵌入自己的網頁,並將嵌入的內容大小設定到肉眼無法察覺,再利用JavaScript惡意盜取使用者資訊。現在的瀏覽器都預設防護這種攻擊了,所以記得不要用太舊的瀏覽器喔!

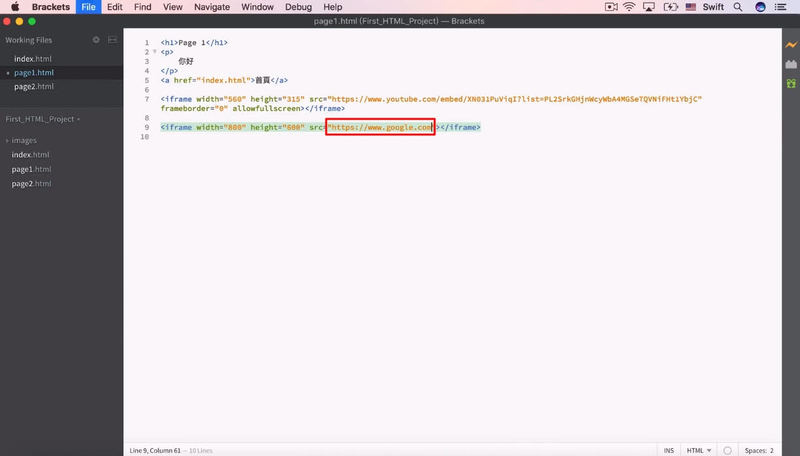
例如我用https://www.google.com做測試,

輸出結果:

代表google有做一些設定防止被其他網頁嵌入。大家也可以多試幾個網站看看那些網站可以被嵌入喔 !
Refused to display 'https://www.google.com.tw/' in a frame because it set 'X-Frame-Options' to 'sameorigin'.
代表只能被自己的網站嵌入。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

