[HTML][新手] 08. 其他與Div相似的HTML5所建議的標籤Main, Header, Footer等
[HTML][新手] 08. 其他與Div相似的HTML5所建議的標籤Main, Header, Footer等
此文章也有影片介紹,可以搭配影片一起學習!
之前我們學到用<div>標籤做區塊與分層,這堂課會學到的標籤和<div>差不多,目的都是將一個區塊包住。但它的好處是不管是搜尋引擎或是在看原始碼的時候,能夠很容易辨識出這些區塊的正式用途為何。
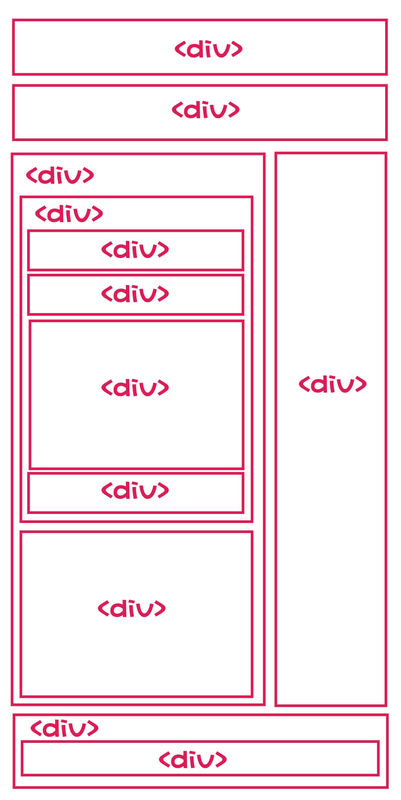
無語意標籤時 – 不易辨識標籤用途,搜尋引擎也無法進行分析

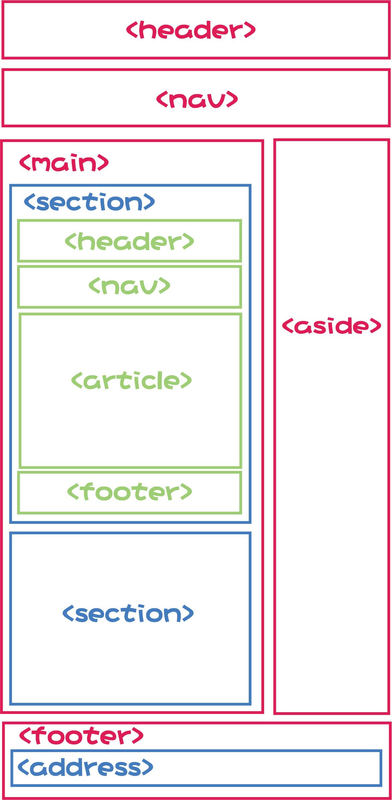
有語意標籤時–區塊內目的一目瞭然,且易於SEO搜尋引擎優化
(最明顯的例子是瀏覽器上面的閱讀器功能,就是iPhone常常會在URL bar上面提醒你的那個。)

HTML語意標籤
<header>–通常列於網頁最上面,用來放置標題或LOGO,不能被放在<header><footer><address>標籤裡,小心與<head>標籤混淆。
<nav>–通常放置網頁選單
<main>–代表網頁主要內容區塊,一個網頁只能有一個<main>標籤。
<section>–通常用來區分段落,一個頁面可有多個<section>,<section>裡面也可放置<header><nav><footer>等次標籤,<section> 雖然語意上面比較通順,但是實際上個人覺得使用<div>會比較好用些,感覺上使用<section>沒有真的那麼有好處。
<article>–通常用來區分文章,一個頁面可有多個<article>標籤,< article >裡面也可放置<header><nav><footer>等次標籤
<aside>–側邊攔,通常放置公告資訊、網頁作者介紹等訊息
<footer>–通常放置網頁頁底,大多顯示網站著作權、聯繫方式及其他公告資訊
<address>–顧名思義,放上地址等聯絡資訊以利搜尋引擎辨識
早期在還沒有發明HTML語意標籤時,通常會以<div id="header">方式表示,而id的特性就是不能被重複,現在多用在JavaScript處理動態功能上。
那我們先從之前學到的<div>利用id的方式來練習看看:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<div id="section_post">
<div id="_header">
<span>標題</span>
<div id="_nav">
<span>第一頁</span>
<span>第二頁</span>
<span>第三頁</span>
</div>
</div>
<hr/>
<div id="_main">
<div id="_article">
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
</div>
<div id="_aside">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</div>
</div>
<hr/>
<div id="_footer">
<span>聯絡我們</span>
<div id="_address">
台北市............
</div>
</div>
</div>
</body>
</html>
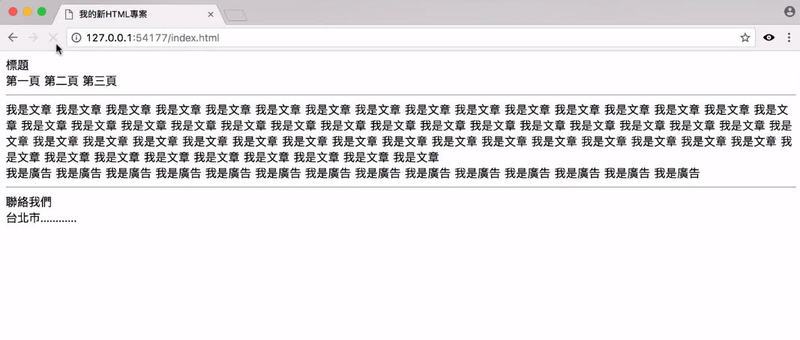
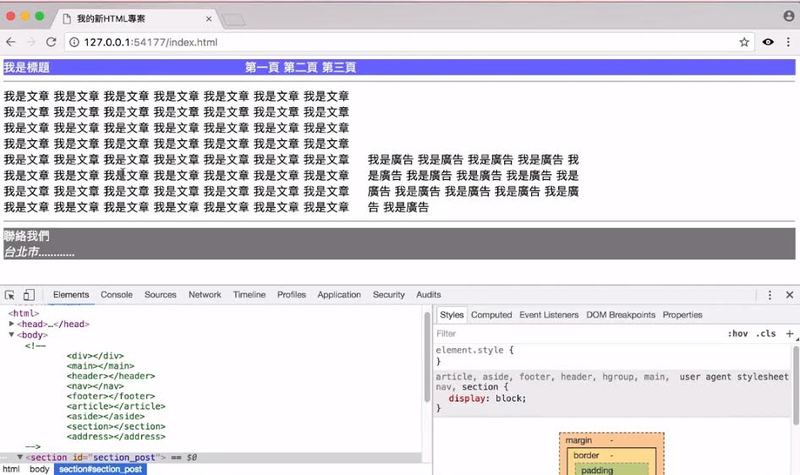
輸出結果:

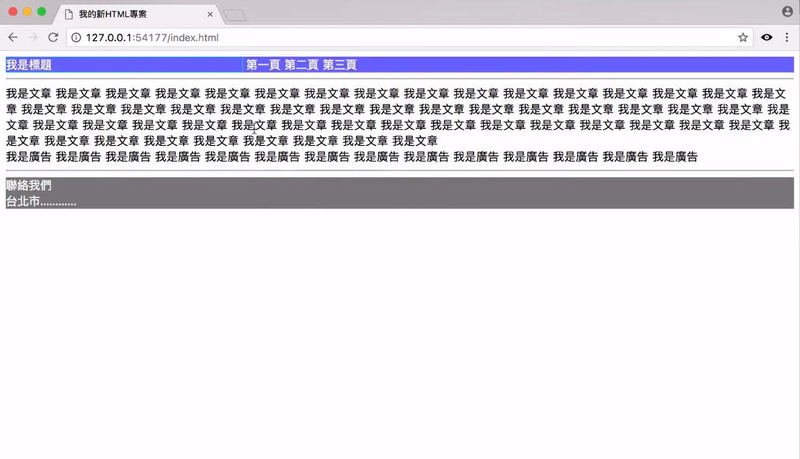
這時看起來有點單調,我再加上一點樣式,CSS樣式效果設定可參考2-6Div標籤以及CSS高, 寬 與背景顏色屬性,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<div id="section_post">
<div id="_header" style="background: rgba(0, 0, 255, 0.56); color: white;">
<span style="width:30%;display: inline-block;">我是標題</span>
<span style="width:30%;"></span>
<div id="_nav" style="width:40%;display: inline-block;">
<span>第一頁</span>
<span>第二頁</span>
<span>第三頁</span>
</div>
</div>
<hr/>
<div id="_main">
<div id="_article">
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
</div>
<div id="_aside">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</div>
</div>
<hr/>
<div id="_footer" style="background: gray; color: white;">
<span>聯絡我們</span>
<div id="_address">
台北市............
</div>
</div>
</div>
</body>
</html>

在這裡簡單示範了一下如何用<div>切版,不過在HTML5出現語意標籤以後,大範圍的部分比較少全用<div>切版了,我們可以換成語意標籤,而id在沒有和JavaScript串聯的情況下也可以先刪除,並使用inline-block將<article>和<aside>水平排列。
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
<div>
<header style="background: rgba(0, 0, 255, 0.56); color: white;">
<span style="width:30%;display: inline-block;">我是標題</span>
<span style="width:300px;"></span>
<nav style="width:40%; display: inline-block;">
<span>第一頁</span>
<span>第二頁</span>
<span>第三頁</span>
</nav>
</header>
<hr/>
<main>
<article style="display: inline-block; width: 500px;">
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
我是文章 我是文章 我是文章 我是文章 我是文章 我是文章 我是文章
</article>
<aside style="display: inline-block; width: 300px;">
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告 我是廣告
</aside>
</main>
<hr/>
<footer style="background: gray; color: white;">
<span>聯絡我們</span>
<address>
台北市............
</address>
</footer>
</div>
</body>
</html>

這時除了<address>變成斜體以外,其他標籤都沒有明顯的變化。
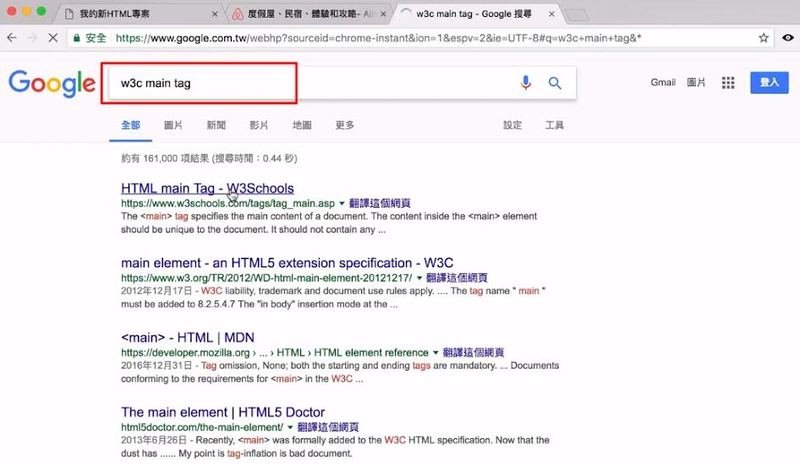
關於標籤的支援度,可以參考W3C School,或者例如我想知道<main>的瀏覽器支援度,我可以在GOOGLE搜尋「W3C main tag」,

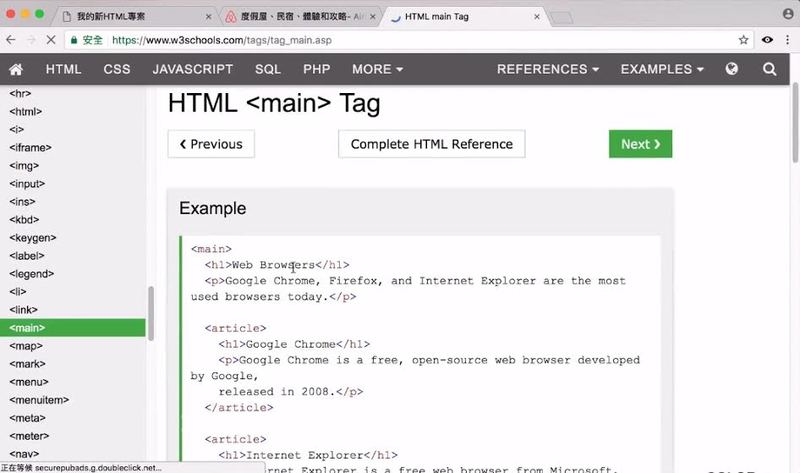
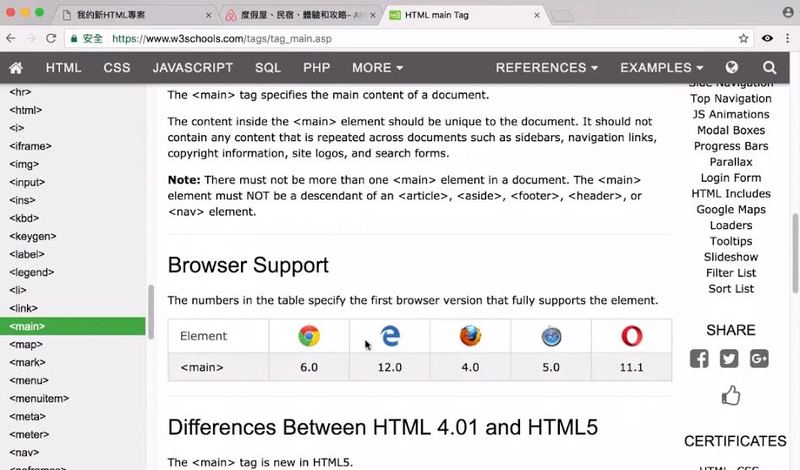
進來後可以看到標籤的使用範例以及<main>標籤的各家瀏覽器支援度,


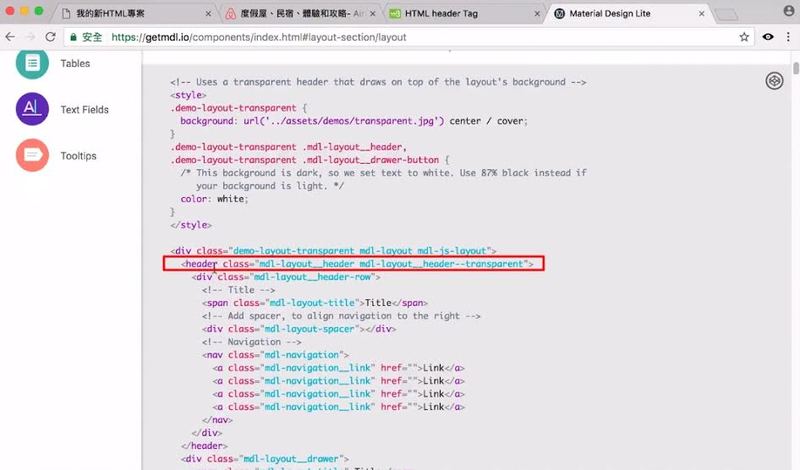
如果目前記不起來這些東西,使用<div>區隔並不會讓網頁呈現有所變化(以剛剛的範例來說也只有address變成斜體而已),不過當你使用到一些前端框架例如bootstrap的模板或是material design lite中的組件(components)→layout→grid,



它會告訴你某些組件必須放在特定的標籤後才會有效果,而不同的套件會有各自的規範,這時就必須遵照它們各別的規定。

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

