[HTML][新手] 03. 分行與分隔線(br, hr)與註解
[HTML][新手] 03. 分行與分隔線(br, hr)與註解
此文章也有影片介紹,可以搭配影片一起學習!
關於換行標籤:<br/>
在上節我們有學到最基本的HTML語法,大家應該還沒有忘記吧!<body>標籤就是我們要顯示在網頁的主要部分,如果我在body裡面打「第1行」:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行
</body>
</html>
輸出結果:

它也會正常顯示「第1行」,這個沒有什麼問題。那如果我像Word一樣在第1行後面按Enter,直接輸入第2行、第3行的話,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行
第2行
第3行
</body>
</html>
輸出結果:

你會發現文字是並排的,並沒有換行,它並不會像Word按下Enter就跳到下一行,所以在程式碼裡面的Enter並不代表換行符,按Enter並沒有任何反應。如果要換行,我們必須使用<br>標籤。
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行<br>
第2行<br>
第3行<br>
</body>
</html>
輸出結果:

這樣就成功換行了。
這個<br>標籤比較特別,在HTML裡大部分的標籤都是一組的,例如我們之前學到的<html></html>
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行<br/>
第2行<br/>
第3行<br/>
</body>
</html>
輸出結果:

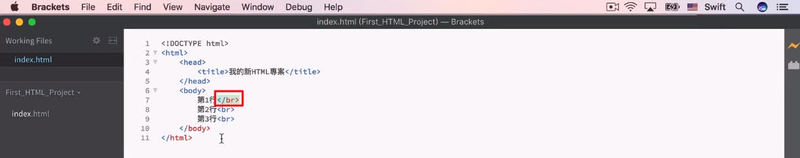
所以不管是寫成<br>或是<br/>都是沒有問題的,但是不可以把反斜線寫在前面</br>,這樣是錯的,編輯器也會提醒:

另外在一些比較先進的JavaScript Library(函式庫)可能會限制一定要關起來<br/>才行。不過現在沒有關起來也沒有關係。
HTML裡面只有幾個標籤是獨立標籤。除了<br>是獨立的標籤以外,我們再看另一個獨立的標籤 <hr/>分隔線標籤
關於分隔線標籤:<hr/>
<hr/>也是獨立標籤,它的功用就是會畫出一條橫線,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行<br/>
<hr/>
第2行<br/>
<hr/>
第3行<br/>
</body>
</html>
輸出結果:

它和<br>一樣,可以寫成<hr>或是<hr/>都是沒有問題的,同樣不可以把反斜線寫在前面</hr>,這樣是錯的。另外如果在<hr>前面不放<br>的話,
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行<br/>
<hr/>
第2行
<hr/>
第3行<br/>
</body>
</html>
輸出結果:

它還是會換行。
關於註解:<!-->
如果我的程式碼寫了很多東西,我現在不想使用它,但又不確定之後會不會用到。我不想把它刪掉,想要把它留著不讓它顯示的話,可以用註解,它的寫法是在註解起始處寫上<!--,結束處寫上-->關閉註解。
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行<br/>
第2行
<hr/>
第3行<br/>
<!--第4行<br/>
第5行<br/> -->
第6行<br/>
</body>
</html>
輸出結果:

你會被註解的地方就真的不會顯示在瀏覽器了。也就是說不管是HTML、CSS、JavaScript,只要我們把它註解掉以後,這些程式碼都不會被執行。而註解除了這個功能以外,如果程式碼越來越長的話,我們也可以用這個方法區分我們的程式碼,譬如說:
<html>
<head>
<meta charset="UTF-8">
<title>我的新HTML專案</title>
</head>
<body>
第1行<br/>
第2行
<hr/>
第3行<br/>
<!--第4行<br/>
第5行<br/> -->
<!--本文開始-->
第6行<br/>
</body>
</html>
譬如說我們去Airbnb這種大型網站,點擊滑鼠右鍵→檢查網頁原始碼,

你會看到它的原始碼非常的長,如果做的專案比較大的時候,有時候自己也會很難找的到當初寫的原始碼在哪裡,所以註解就挺好用的。不過這些原始碼上傳到網路後都是公開的,如果有不適合對外提供的一些機密資訊,就不建議寫在註解裡。
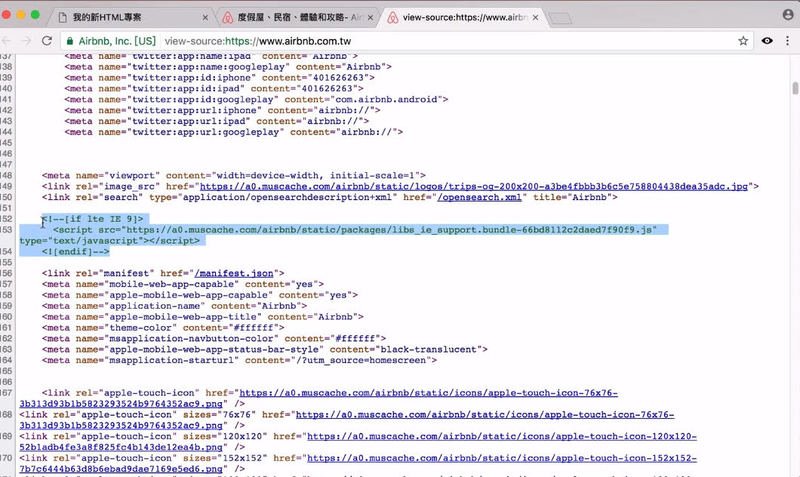
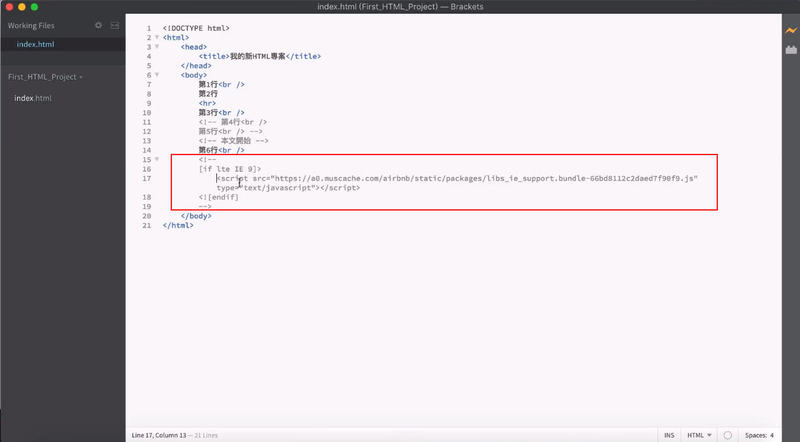
另外像Airbnb裡的這樣一段程式碼,

這段code有特別講到IE支援的問題,因為IE眾所皆知支援度比較低,所以我們通常會加一些<script src="xxxxxxxx.js">的JavaScript語法,讓它能夠支援HTML5或是CSS3最新指令,讓它不會沒有任反應或是破圖,這個就是註解的其中一種使用方法,可以暫時了解一下。

關於<meta charset="UTF-8"> 這一行的功用,將於下一堂講解。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

