[HTML][新手] 06. 其他方便的文字標籤與圖文編輯器的關係 - 以CKEditor為例
[HTML][新手] 06. 其他方便的文字標籤與圖文編輯器的關係 - 以CKEditor為例
此文章也有影片介紹,可以搭配影片一起學習!
在之前我們已經介紹過了<h1>~<h6><p><span>,這些都是對文字做處理的標籤,不過HTML的標籤其實還有滿多種的,例如我們平常使用Word或WordPress文章編輯器會看到的粗體、斜體、底線等,在瀏覽器都可以透過HTML標籤來完成。當然大部分的屬性也都可以在CSS設定,只是利用HTML標籤使用上比較方便,除了編輯的人從標籤名稱上就可以很直覺的了解它的功能外,對Google等各大搜尋網站的爬蟲與瀏覽器功能來說,可以更精準的進行文章分析,對於他們的摘要分析有一些小小的幫助喔!
以下我們由WYSIWYG最受歡迎之一的CKEditor為例吧!
(WYSIWYG 是一段非常長的句子的縮寫 -> What You See Is What You Get。翻譯為:所見即所得。白話一點:你所看見的就是你所得到的。)
文字編輯器CKEditor
在WordPress或其他部落格服務提供商常常會內建視覺化文字編輯器,這樣就不用辛辛苦苦的手刻HTML了(當然如果你會用HTML or CSS更好,可以做一些細部修改)。而其中有一個很有名的文字編輯器叫CKEditor,在WordPress也有提供相關插件。CKEditor在open source的情況下是免費的,想要更完善的功能的時候,也可以加入它們的付費專案。
WordPress預設的編輯器不是CKEditor,而且其實我們沒有特別推薦在WordPress上面使用CKEditor。因為WordPress Plugin的好用程度其實取決於套件Plugin整理的程度、當然還有社群活躍程度。
但是其他的WYSIWYG例如TinyMCE Advanced 也有類似的功能與觀念。其中上面提到的如果會HTML與CSS可以對文章編輯有幫助的其中一點是,在很多的WYSIWYG中,拉動表格圖片等大小,會影響到的是HTML的attribute width,而非CSS的width。無論是哪一個,只要被設定,都對RWD響應式頁面有破壞性的影響(響應式頁面的大前提是比例%,而非絕對大小px)。

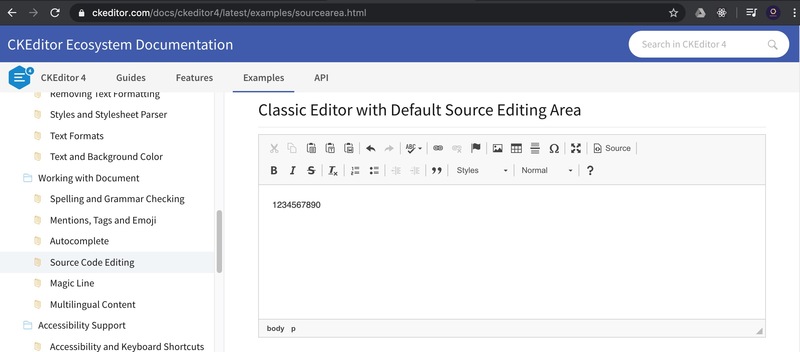
我們先來看看它的基本功能,注意:因為錄製影片的時間點CKEditor 4的首頁DEMO是有打開原始碼功能,但是現在的沒有。所以請進入
https://ckeditor.com/docs/ckeditor4/latest/examples/sourcearea.html
會有類似版面的編輯器。

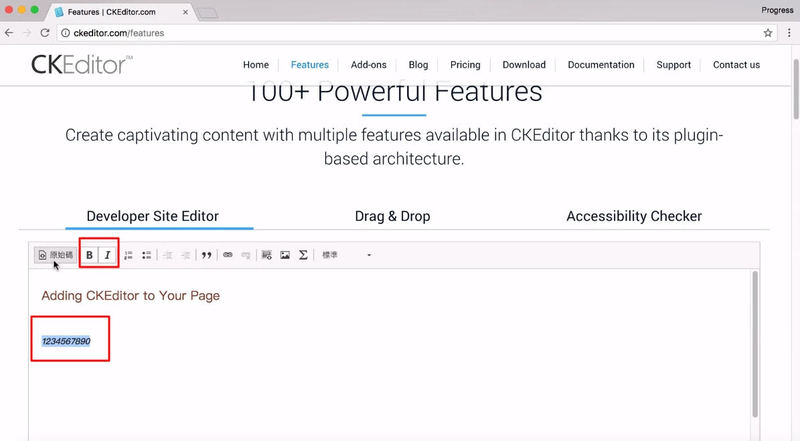
我們可以試著隨意打上內容,譬如輸入1234567890後,按下上方的粗體和斜體,CKEditor就會所見及所得的Show出你打的內容與樣式,
下圖為新測試位置,Source按鈕即為後面顯示原始碼的英文原文。

以下為課程影片截圖

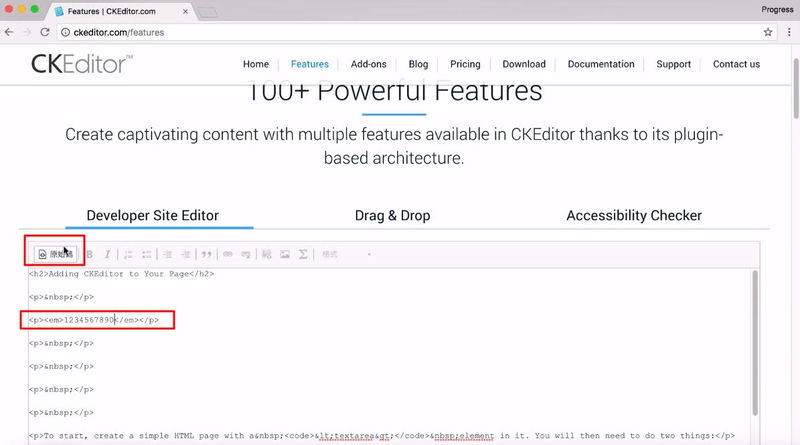
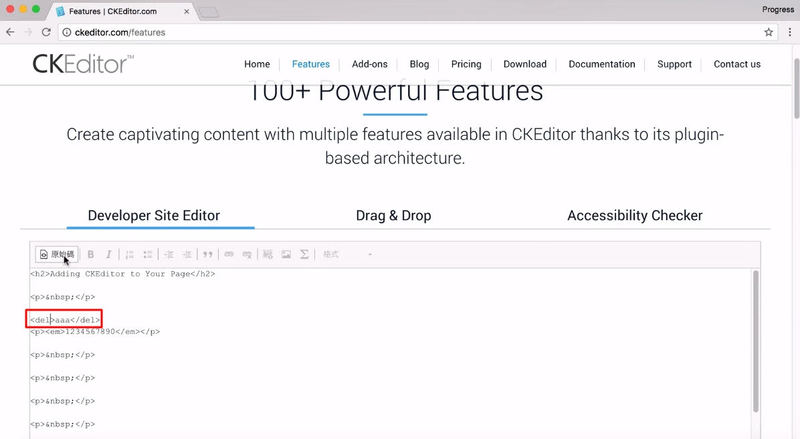
接下來點擊原始碼,直接輸入HTML,可以看到剛才輸入的1234567890被用<p></p>段落標籤給包起來,而<em></em>是剛剛加上的粗體和斜體,我們也可以在這裡將剛剛的<em></em>標籤給刪除並回到編輯模式,

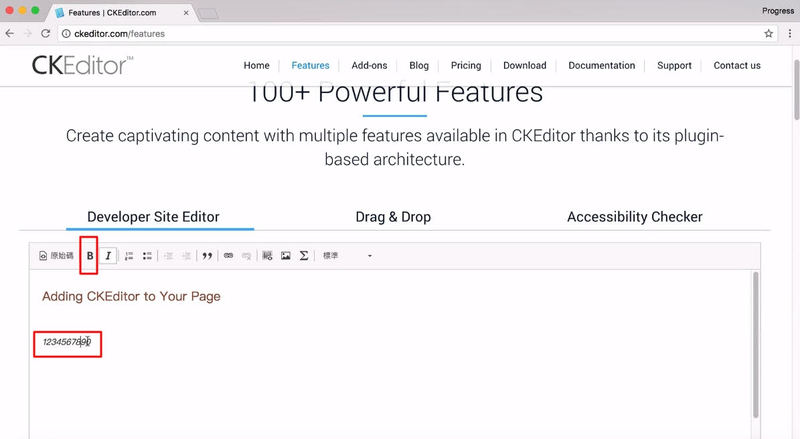
這時你會發現粗體被改回來,按鈕也不見了!

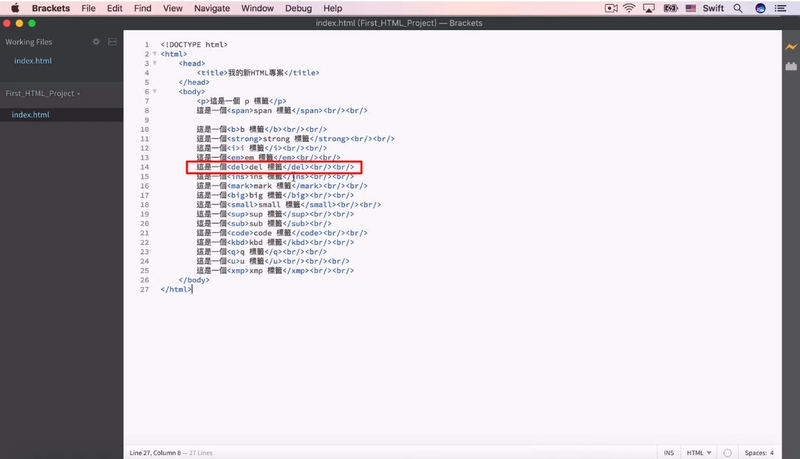
不過我們試著把課程範例中的<del></del>放到CKEditor的時候,


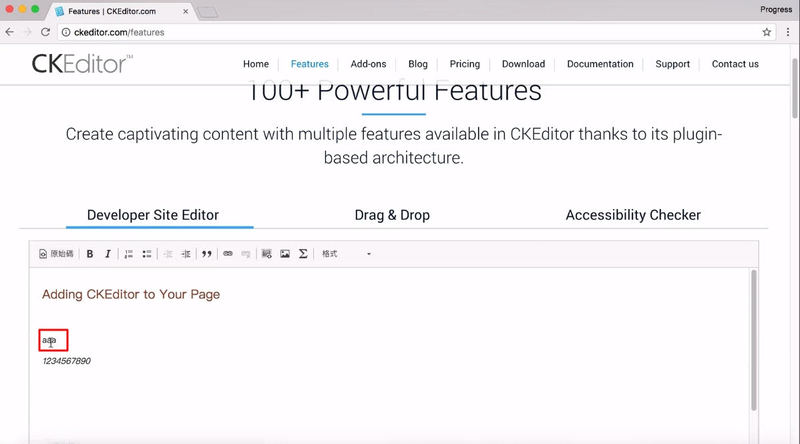
回到編輯模式,會發現沒有反應,原因是因為CKEditor它有鎖住某些標籤讓使用者無法使用,

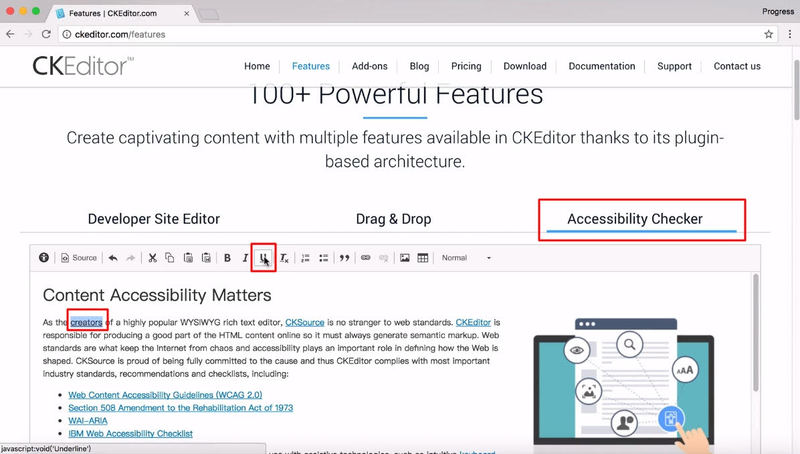
剛才的編輯器比較陽春,也可以找找看有沒有完整版的功能。譬如說下面工具列的功能較多,我們可以試著按下底線,文字就被劃上底線了!

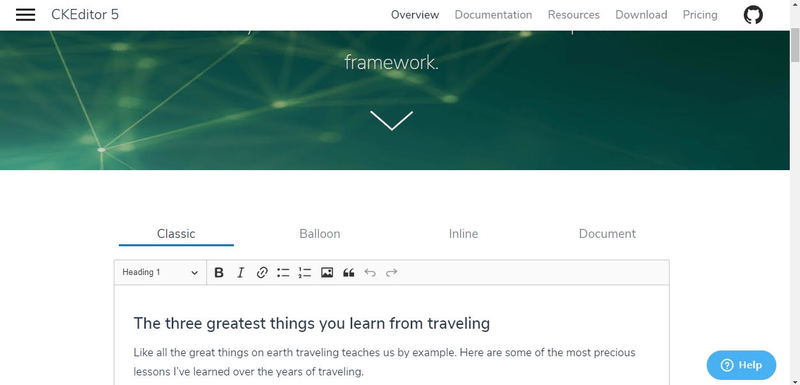
[補充]目前CKEditor已經到第5版,網頁也改版了,可以參考下列網址試著操作看看:
https://ckeditor.com/ckeditor-5/#classic
文字標籤介紹
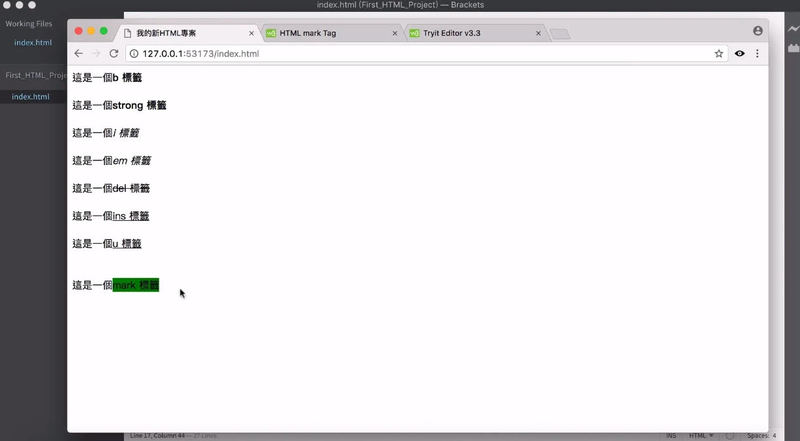
除了先前所介紹過的文字標籤以外,HTML也預設了很多文本格式,<b><strong> - 粗體 - 這兩個標籤基本上都是加粗的功能,它們之間的差異在<strong>有加強語氣的功用,如果網路爬蟲或搜尋引擎對於語氣有作特別的判斷時,寫<strong>會比較有利一點。

<i><em> - 斜體 - 這兩個功能也相同,都是斜體,<i>代表italic ,< em>代表emphasize。

<del> - 刪除線 - 代表delete,在被選的文字畫上一條線代表刪除。

<ins><u> - 底線 - <ins>代表inserted ,< u>代表underline。如果不是連結其實不太需要下底線,以免讀者在閱讀時產生判斷上的錯誤。
HTML5中 u的語意改為標注拼寫錯誤的文字,如果單純需要底線,建議使用CSS的text-decoration:underline;

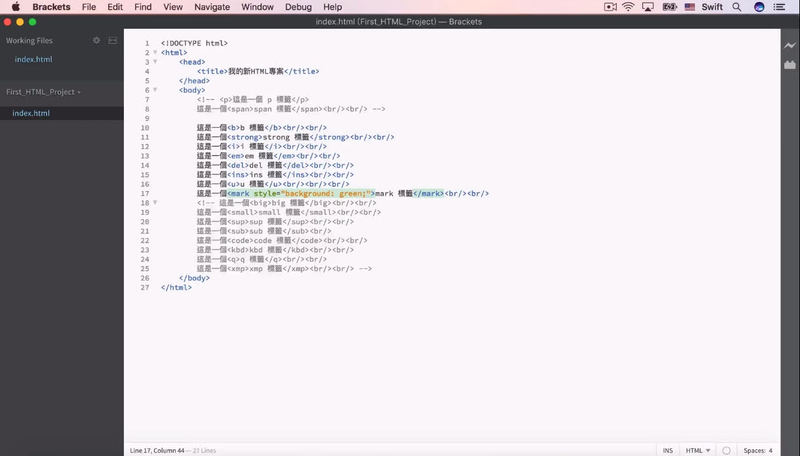
<mark> - 標記 - highlight的意思,其中標記顏色也可以透過CSS更改。

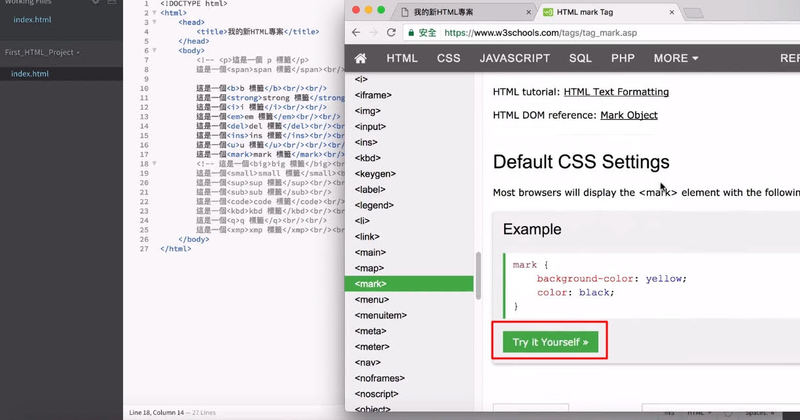
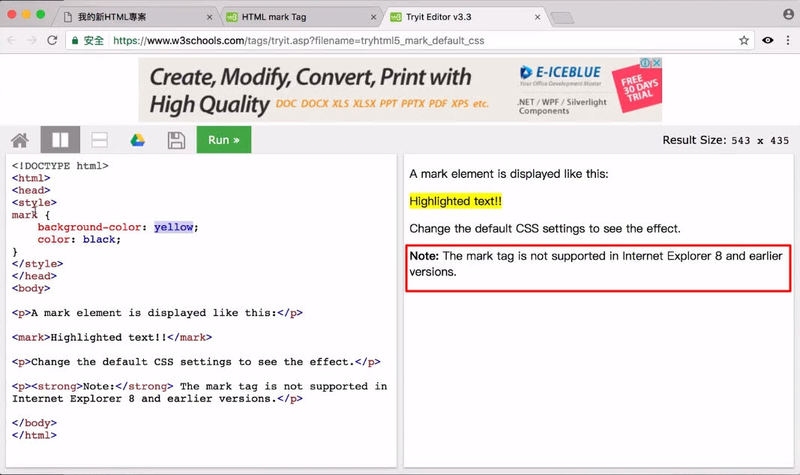
譬如我到W3C教程(https://www.w3schools.com/),點擊HTML→點擊Formatting→<mark>標籤→按下Try It Yourself

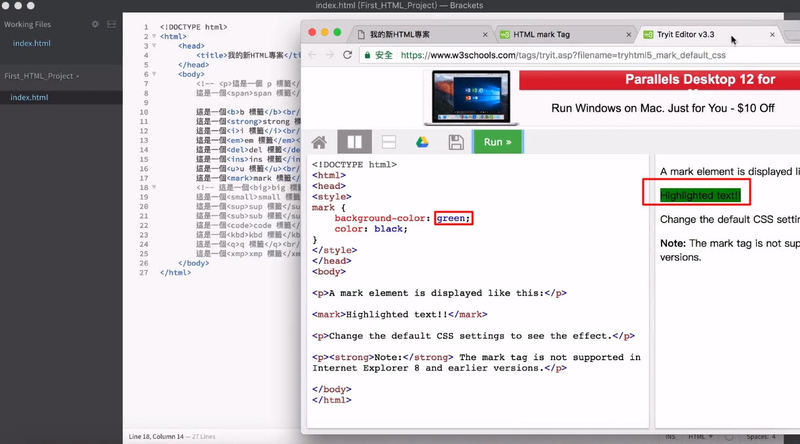
在程式碼background-color的地方將yellow改成green,背景就會變成綠色的了!這個方式其實跟CSS中的background-color功能一樣。



[補充] W3C教程是全球最大程式語言入門網站,網站中匯集了完整的標籤及語法資訊,網頁內也有對各標籤的用法有詳盡的說明,例如下方就有提示該標籤不支援在IE8底下版本使用。

以下幾個標籤有興趣可以記一下,新手時期不需要完全記住,記住有興趣的就好了(很多大網站也沒全部使用它們,很多標籤很少用,老手也只是需要用到再去查而已。)
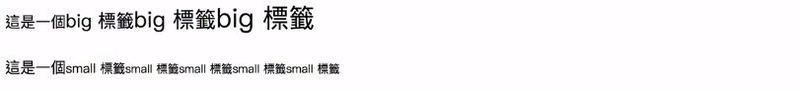
<big> - 字體放大 / <small> - 字體縮小 -

顧名思義<big>會讓字體放大,<small>會讓字體縮小,兩者的的差異是同時使用多個<big>標籤可以讓字體持續變大,但<small>達到一個極限值它就不會再繼續變化下去。
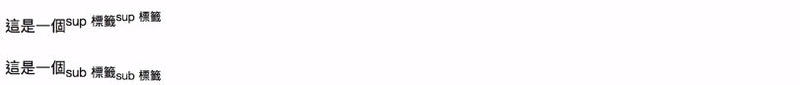
<sup> - 上標 / <sub> - 下標 -<sup><sub>會讓文字產生上標和下標的效果,如果同時擺好幾個相同的<sup> 標籤,它還是繼續上去,只是要小心不要壓到其他的文字。

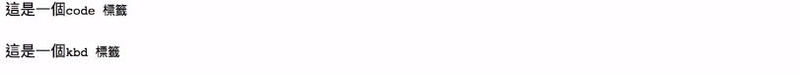
<code><kbd> - 程式碼標籤 - <code> 和<kbd>標籤會呈現類似打字機樣式的字體,讓瀏覽器或爬蟲認為這是一段編碼。<kbd>是keyboard的簡寫,代表輸入內容是從鍵盤上打上去的。

<q> - 引用 - <q>標籤會在文字前後加上雙引號。

<xmp> - 顯示HTML原始碼 - 這個標籤比較特別,如果只是單純輸入文字,它會沒有效果,這是一個<xmp>xmp標籤</xmp>

但如果你有需要在瀏覽器顯示HTML原始碼的需求,而不是瀏覽器解析標籤後的格式,可以使用這個標籤。例如我輸入:
輸出結果:

就可以把HTML原始碼列印在瀏覽器上了。
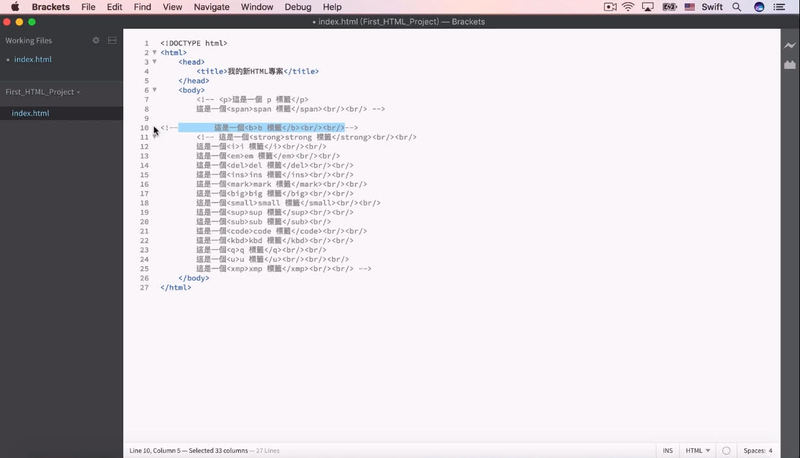
[補充] 在brackets我們使用註解除了<!-- --!>可以註解掉以外,在MAC作業系統也可以使用commet+/註解(windows是ctrl+/),大部分主流編輯器通常都會有這個功能。

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!