[WordPress][教學][架站] 基本使用#08. 變更佈景主題與關閉主題編輯器(Theme)
[WordPress][教學][架站] 基本使用#08. 變更佈景主題與關閉主題編輯器(Theme)
此文章也有影片介紹,可以搭配影片一起學習!
今天要做的事情,就是要幫Wordpress的頁面換一個外觀。
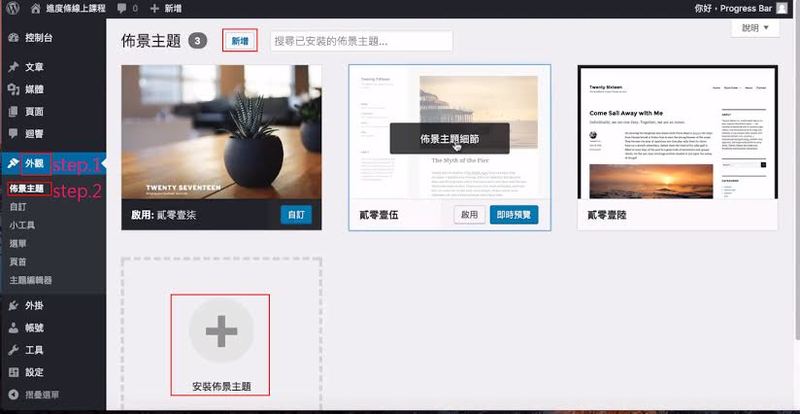
首先要到Wordpress的後台編輯器,選擇「Step.1外觀(Appearence) ->Ste.2 佈景主題(Theme)」
新增有兩種方式:
1. 上方新增
2. 下方大框框新增

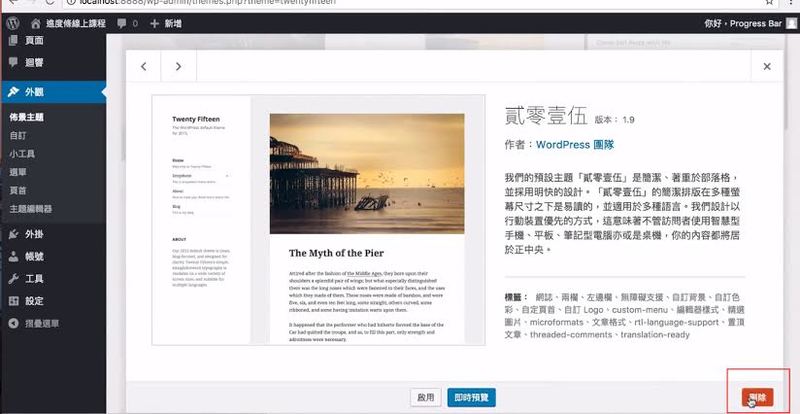
但是刪除就需要點進去該主題,然後右下方有個刪除。

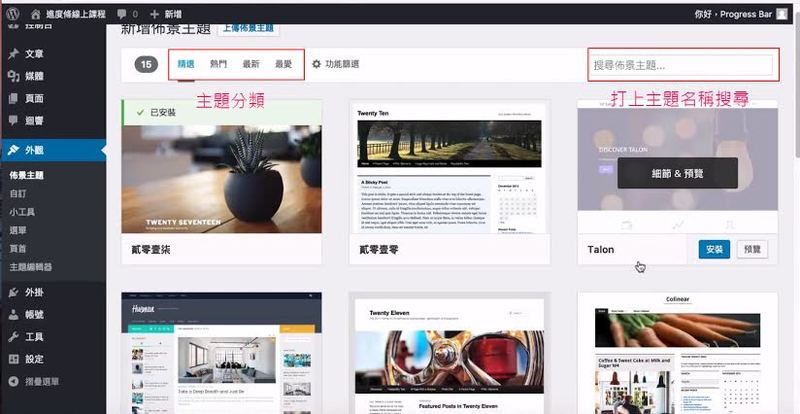
在點選新增後,會出現很多免費主題(需要連上網路), 頁面上方有分類,也可點選右方打上主題名稱搜尋。

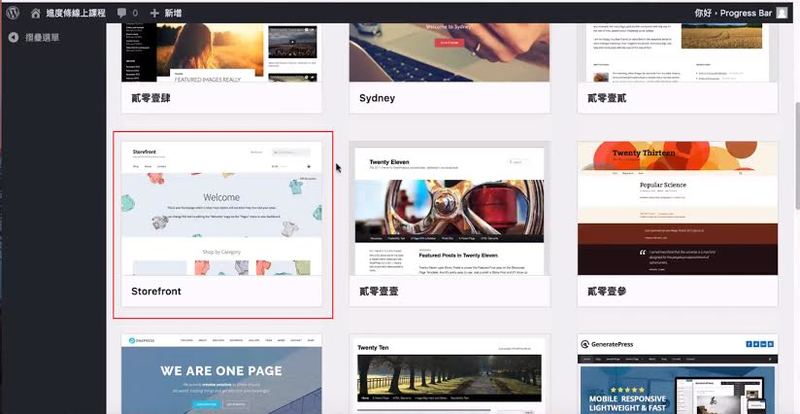
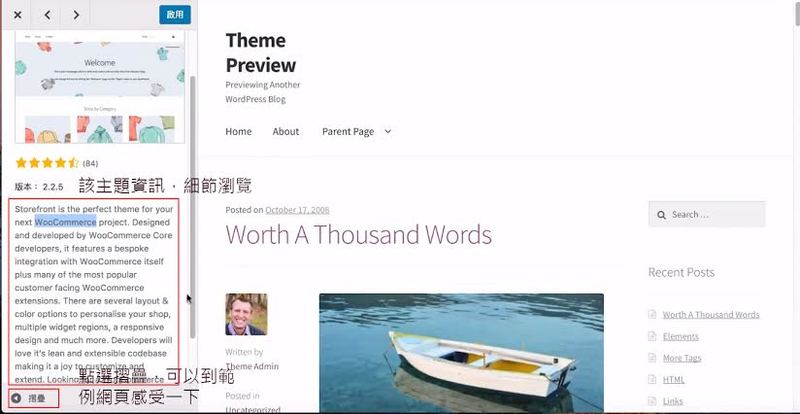
那我們先選到範例選擇的主題為「Storefront」, 位在「熱門」分類裡面 , 將鼠標移至該主題,點選細節&瀏覽 -> 安裝, 安裝好還沒點選啟用都不算套用成功哦!

點選之後會進入到該主題介紹頁面, 會有主題資訊,版本甚至也可以點選「摺疊」試著預覽該主題的頁面感受。

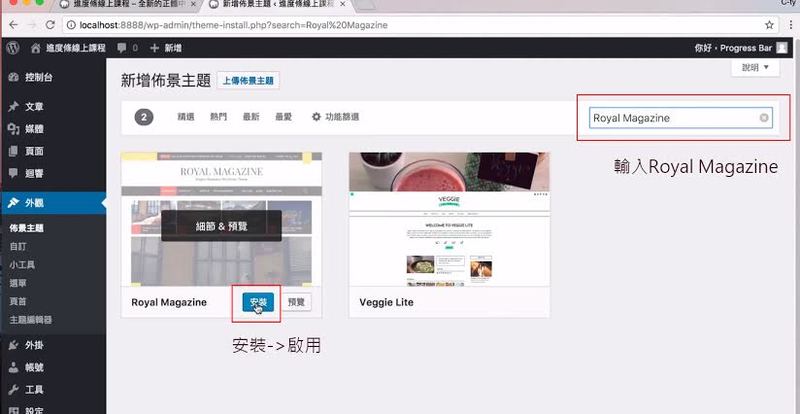
Wordpress主題可以同時安裝很多個,但是同時間能啟用的只有一種,那我們更換另外一個主題選擇 「Royal Magazine」,如果找不到也可以在右方搜尋名稱打上: Royal Magazine 。

當然你也可以在搜尋欄搜尋含有一些功能主題,例如:Boostrap 3 / Boostrap 4都可以直接打進搜尋列Wordpress就會篩選出含有此功能的主題。
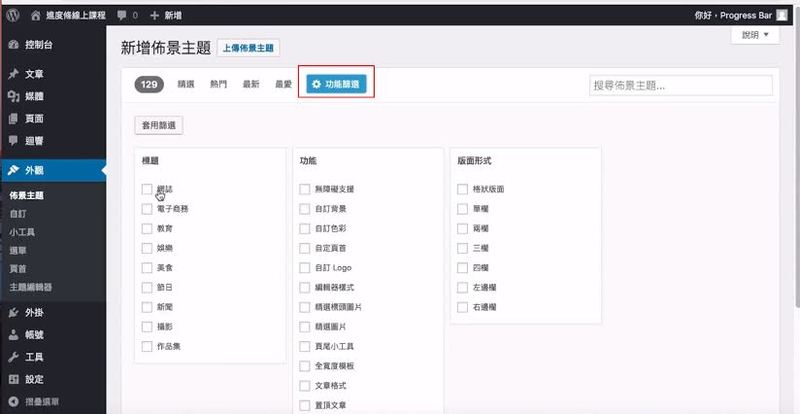
另外也能點選功能篩選,如果自己有一些需求導向的可以點選功能篩選,然後找尋分類是自己要用的那種主題,可以參考看看。

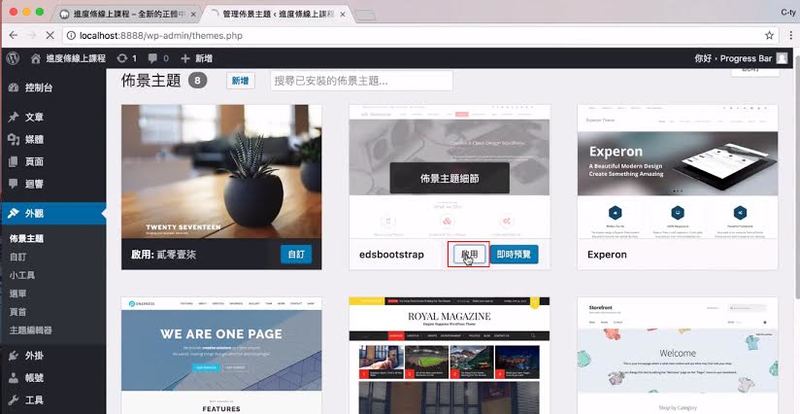
我們回到我們的佈景主題首頁(Wordpress控制台->外觀->佈景主題),然後就可以看到我們剛剛有挑選並安裝了好幾種主題,然後在你想要用的主題點選「啟用」,在這個範例啟用的主題名稱是:「edsbootstrap」。

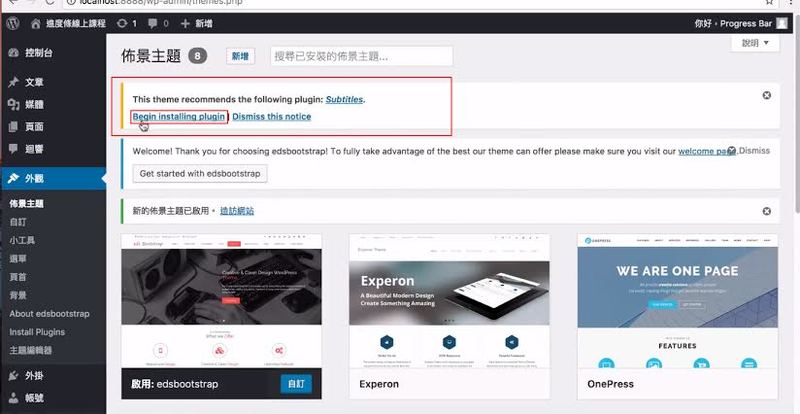
點選啟用之後,因為Wordpress有些主題要實現成範例頁面的某些效果,是透過其他Plugin(外掛程式)來實現的,所以啟用後,它就會跳出提示,建議你安裝該Plugin(外掛程式),可以點進去Begin Installing Plugin 進行安裝。

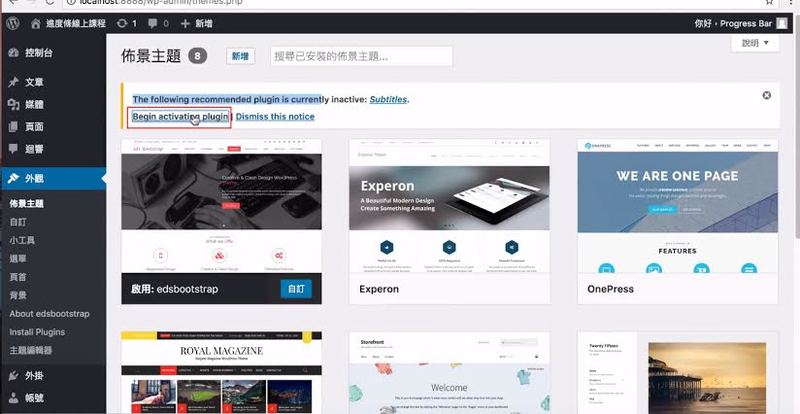
等Plugin安裝完畢後,它會跳出啟動它的提示 Begin activation plugin ,點選這個選項之後 ,此外掛功能就會開啟。

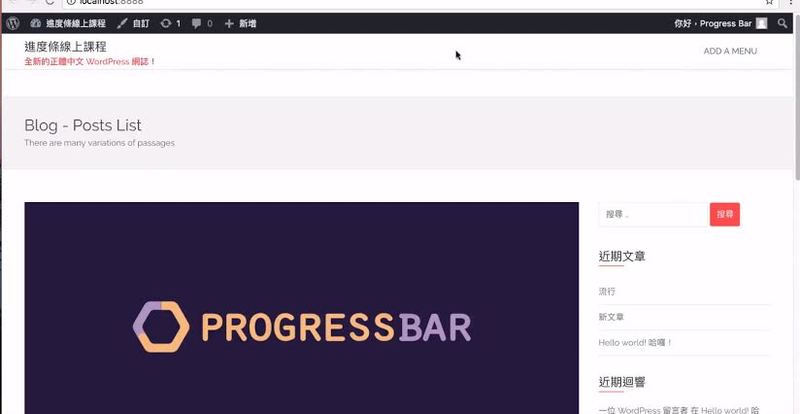
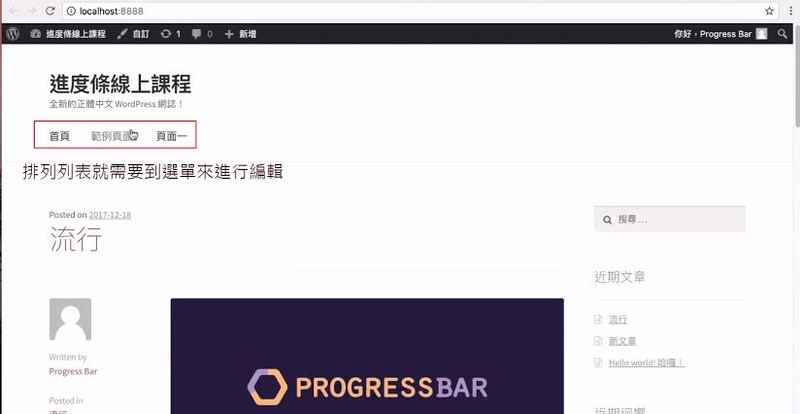
啟用主題後 再回到網站的首頁,並點選重新整理(F5),就可以看到外觀變了。

但是到這邊你會發現, 跟主題的範例頁面, 長得並不完全一樣, 這是因為我們的佈景主題還有地方沒有去實現, 也就是要給它圖片,以及還有一些功能還沒有完全用進去。
因為每一個背景主題要設計的東西都不太相同,被景主題有很多,如果針對一個背景主題去教的話,永遠都會教不完。
課程最後的目的是可以針對主題來進行客製化,因此建議可以先停下腳步,針對某些你喜歡的主題去研究試用看看,或是對整個Wordpress使用更熟悉。
---------------------------------------------------------------------------------
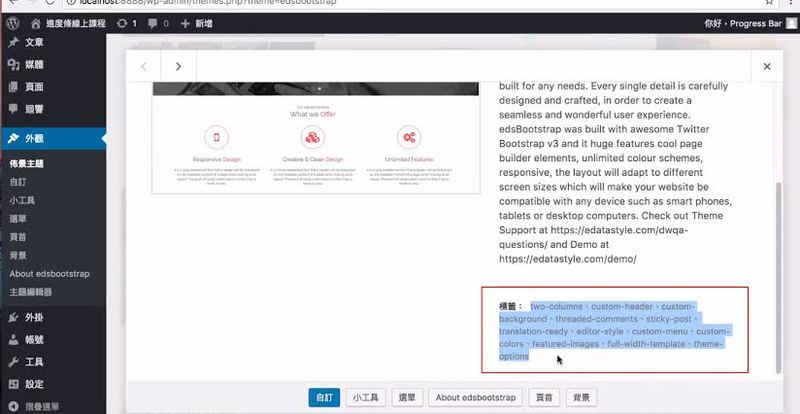
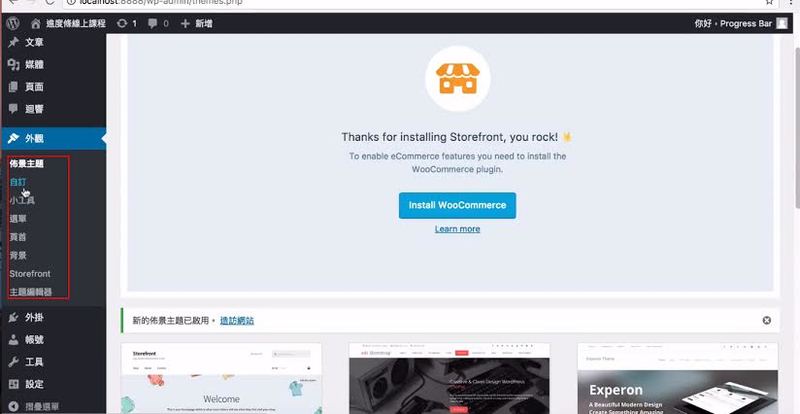
在外觀->佈景主題,點選任一個主題細節會進入到此頁面,右下角的地方會有個標籤(label),這些就是在剛剛篩選主題的時候,它會依照這些標籤選項來篩選。

你會發現 在外觀->佈景主題 下面還有許多選項
備註:每個主題所帶的主題選項都不一樣哦
1. 自訂
2. 小工具
3. 選單
4. 頁首
5. 主題編輯器

自訂
點選後會切換到頁面中,左邊會有一個選單列表,Wordpress有些主題的項目修改就會在這邊做修改那有些主題會自帶編輯器的,那在這個自訂裡,項目就不會這麼多了。

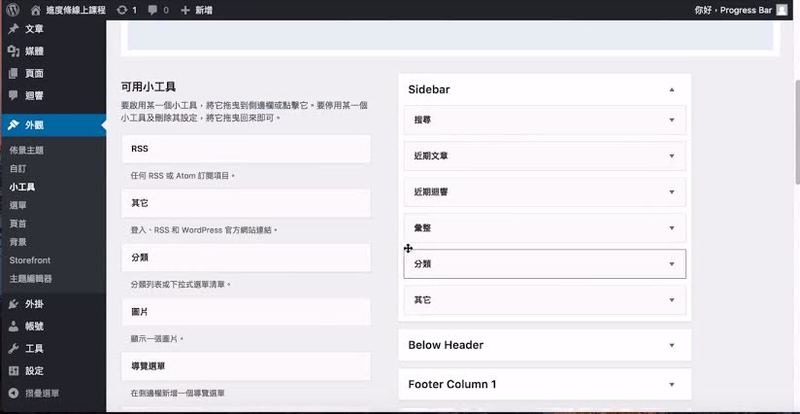
小工具
通常設定到Sidebar或是Footer的功能時候,就會來到這個地方做設定。

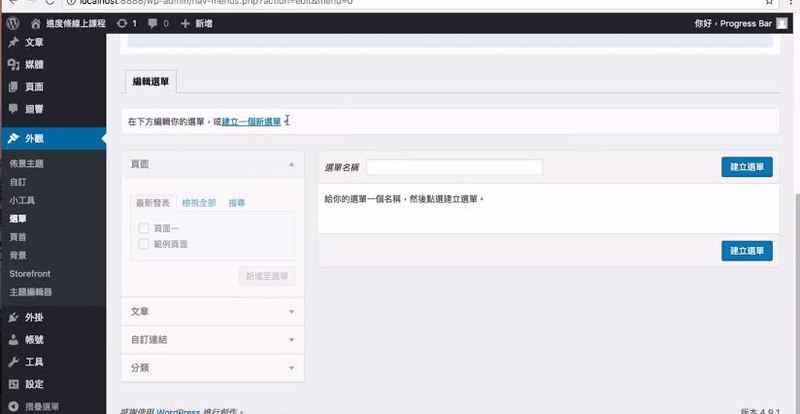
選單
這個功能控制的是網站的頁面連結,這時候就會來到選單來排列。


頁首
這個選單也可以從「自訂->Header」進入,在設計網頁的時候,頁首(Header)的設計也會從這邊做設定。

主題編輯器
在這個地方可以「直接」修改你的網站檔案,如果在這個地方修改程式碼,但因為如此方便,也因此這個地方,是Wordpress網站不安全的地方之一。
如果這個功能沒有關閉的話,就可以直接從後台控制遠端伺服器,植入一些程式後或是利用PHP漏洞,或是其他漏洞直接攻擊你的網站甚至主機,因此我們建議會在這邊關掉主題編輯器的功能以降低風險。
WordPress是一隻程式。只要寫過PHP就知道PHP有讀寫檔案的功能。你之所以可以改PHP程式就代表你可以做寫入的動作。寫入跟刪除對作業系統是同一個權限。所以不見得需要駭客,後台工讀生不熟悉操作,就可以把你的網站全砍了,而且只要使用WordPress帳號就可以。弄得不好連備份檔都可以刪掉。(自動備份就是寫程式自動把資料庫與程式上傳到某個備份空間,所以如果備份空間沒防備,一樣可以用WordPress後台攻擊。)
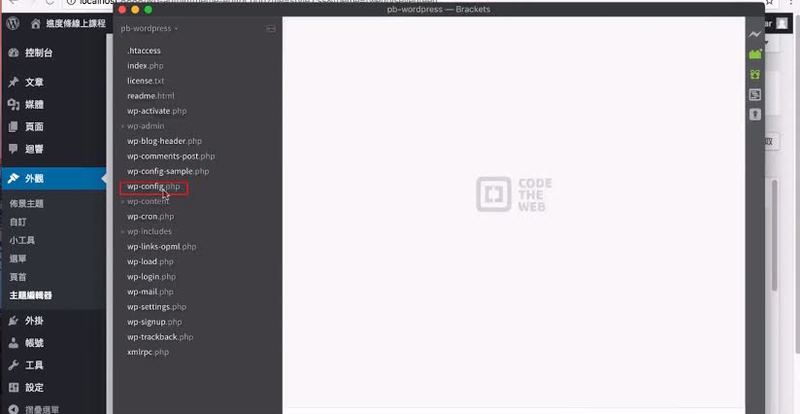
首先使用Brackets開啟你的Wordpress的程式碼的wp-config.php。

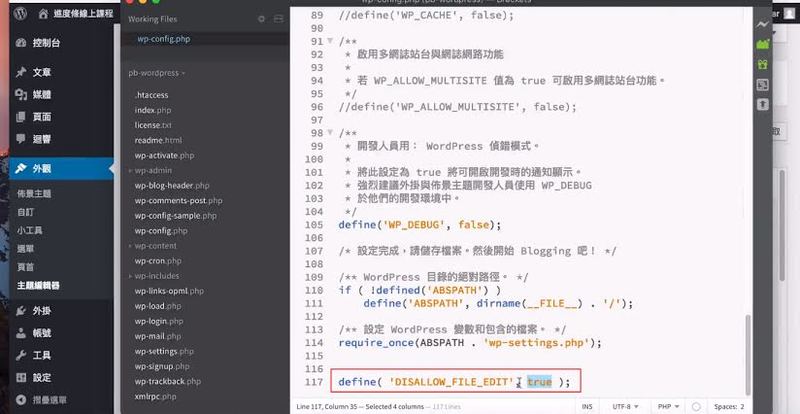
然後在底下輸入一段程式碼(大括號不用),「define( 'DISALLOW_FILE_EDIT', true ); 」。

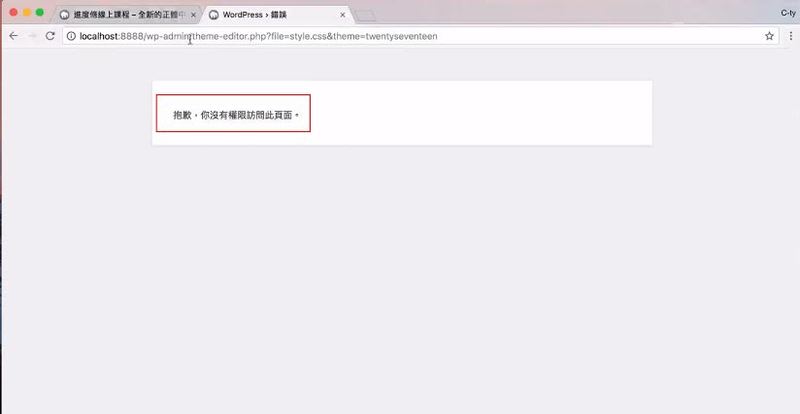
回到主題編輯器的頁面,點選重新整理,就會顯示沒有權限可以設定此頁面,那這樣就是設定成功了。
那當然為了方便也是可以把它打開,但是這個就依照個人取捨。

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

