[WordPress][教學][架站] 外掛#06. 檔案下載管理外掛(Dowload Manager)
[WordPress][教學][架站] 外掛#06.檔案下載管理外掛(Dowload Manager)
此文章也有影片介紹,可以搭配影片一起學習!
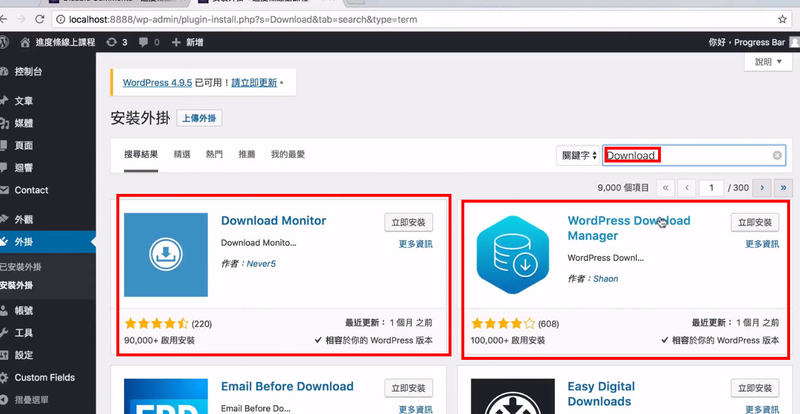
如果今天要在WordPress裡面提供檔案給別人下載,那WordPress這邊有幾款外掛可以把這個功能做得更方便。這邊有兩款我覺得還不錯的管理檔案的外掛,有「Download Monitor」、「WordPress Download Manager」。那麼這堂課會以 WordPress Download Manager做為範例。在搜尋外掛輸入「Download」就可以看到這兩個外掛了。安裝後並啟用。

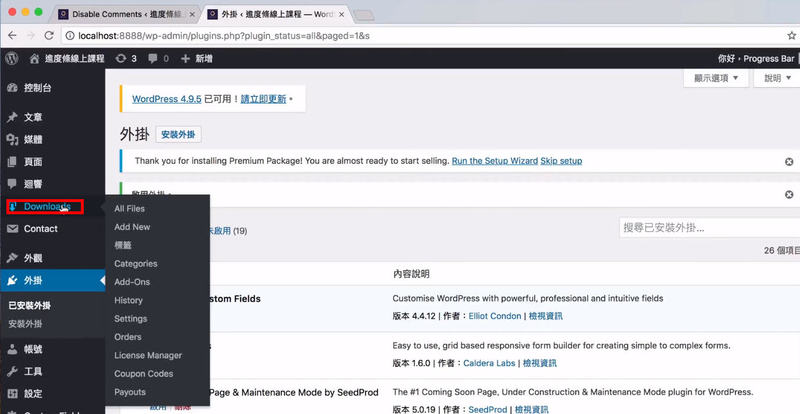
此款外掛的編輯器就崁入在WordPress後台控制器當中,會有一個「Download」。

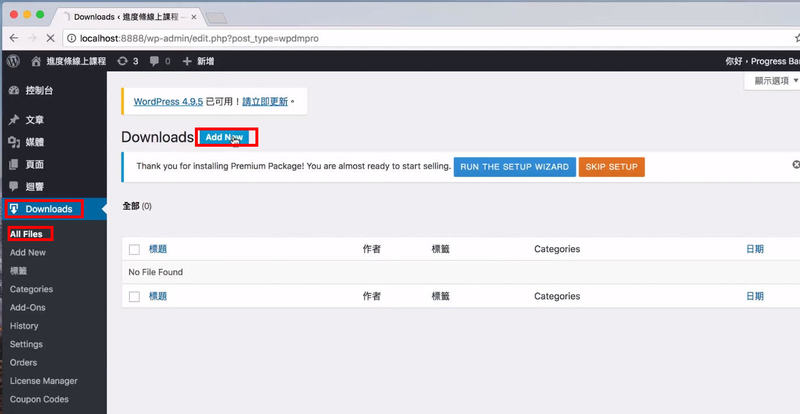
現在我們就來新增一個檔案下載,在控制列表當中,選擇「All Files -> Add New」,會進入到一個很像新增文章的頁面。

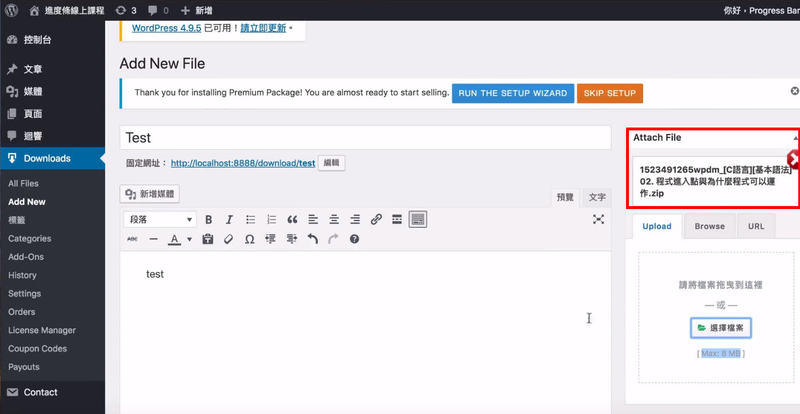
進入之後,我們先測試一下這個外掛,在標題及內容輸入Test,然後在右方有一個上傳檔案的小介面。將檔案上傳之後,可以不用先不用管其他的設定,我們就先發表該文章,並至文章前台觀看。
備註:關於上傳文章的容量限制,可以至「 WordPress 2-05 改變最大上傳檔案大小以及相關的風險」這邊觀看!

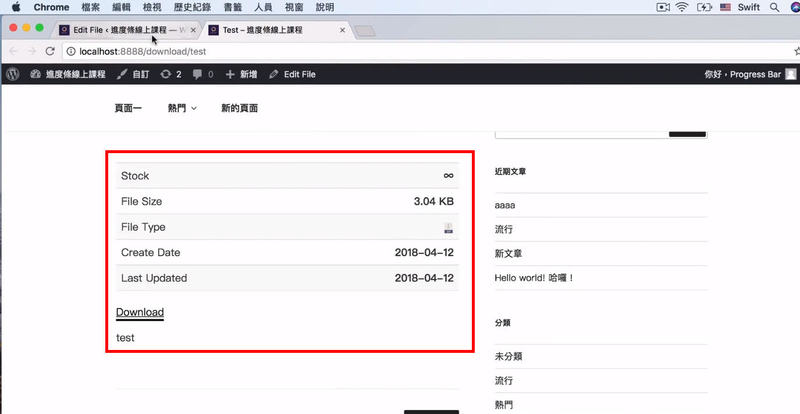
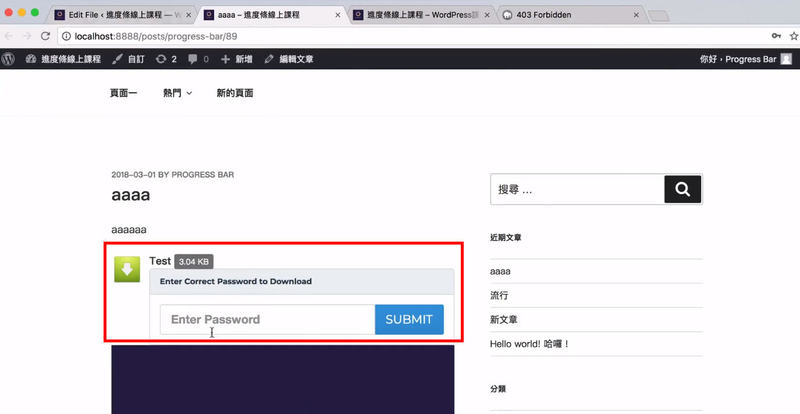
來到前台就可以看見它有一個檔案格式,Size/Type/Date..等等。

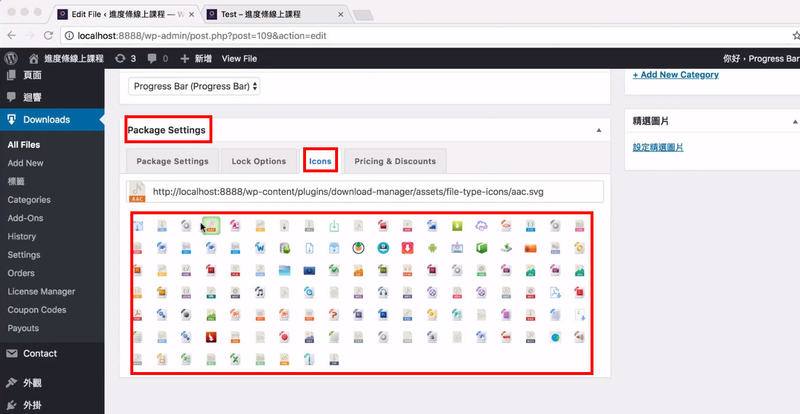
那要對該頁面做設定的話,就必須回到編輯頁面,往下方滑動,有一個Package Settings,裡面可以針對顯示資訊(Package Settings),下載規範(Lock Options)做設定,下載圖示(Icons)。
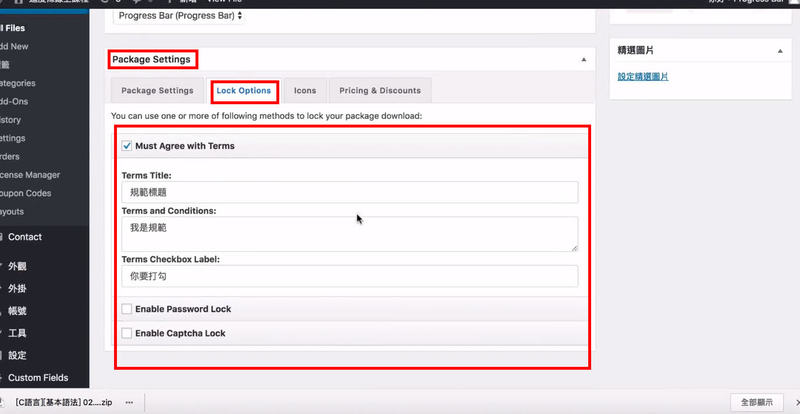
Lock Options(下載規範)
如果有一些內容及規範你希望下載的使用者可以先閱讀的話,可以在Lock Option裡面添加一些文字及規範,使他必須打勾才能下載你的內容的話,可以在這邊做編輯。如果是要設定密碼的話,必須把(Enble Password Lock)這一個選項打勾。

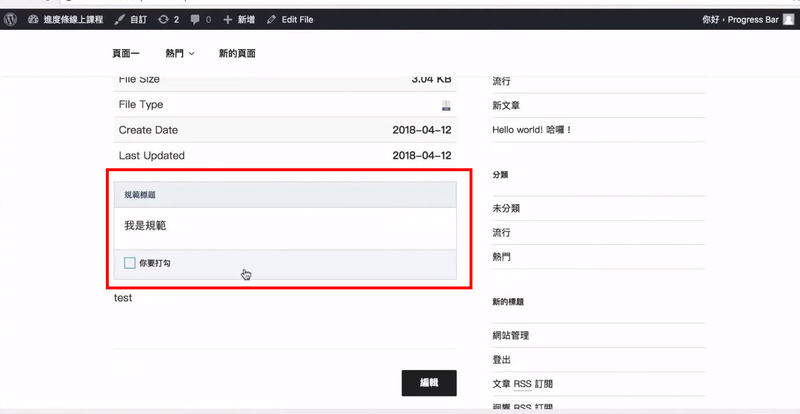
編輯完畢之後,點擊更新,可以到網頁前台看一下設定效果。

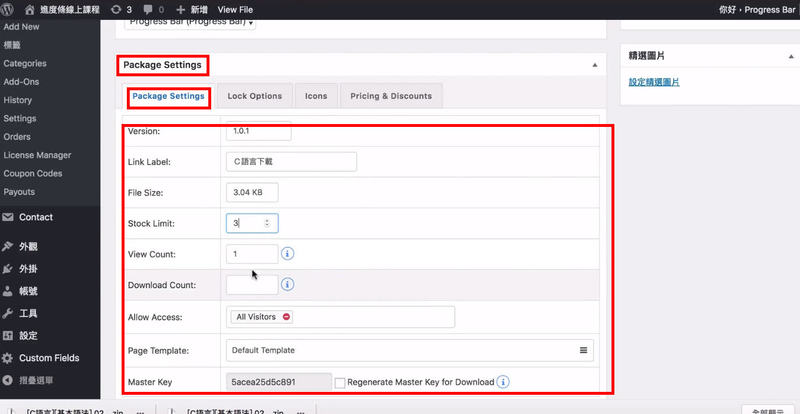
Package settings

Version:發布文件版本設定。
Link Lable:填入標籤。
File Size:上傳之後會自動設定,但也可以自行設定。
Stock Limit:限制下載次數。(以下另外說明)
View Count:瀏覽次數。
Download Count:下載次數。
Allow Access:設定下載權限。
Icon(下載圖示)

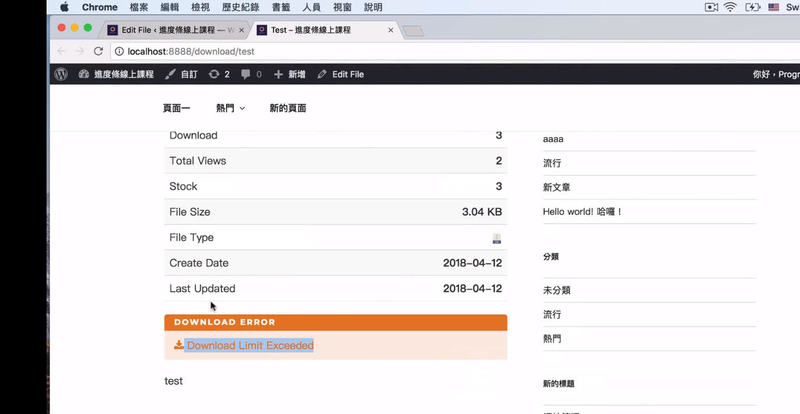
Stock Limit(下載限制)
這套Download Manager針對下載限制其實還算完整,如果達到下載上限次數,前台會顯示下圖。

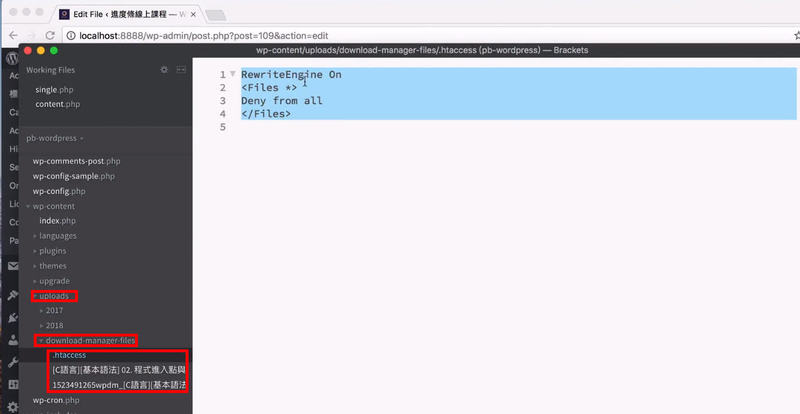
就算是用連結直接輸入下載檔案的網址,也會被Download Manager給擋下來,這是因為以下程式碼的功能。(告知Server如果有使用者直接進來的話,要把它擋住)。

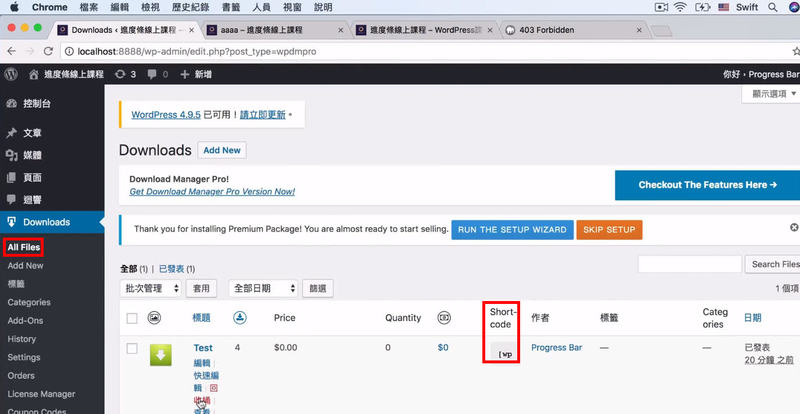
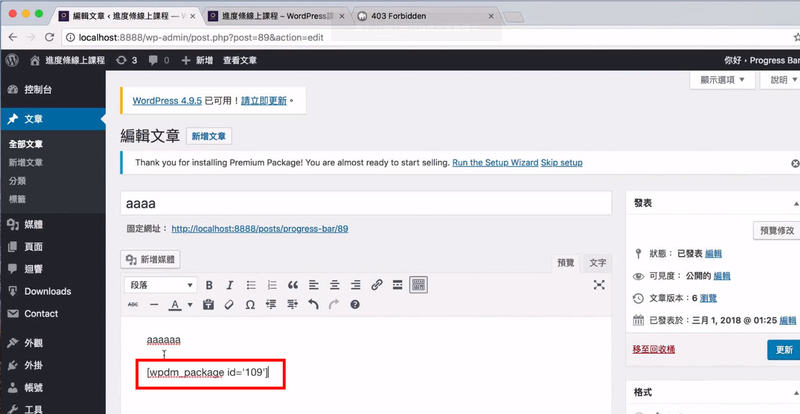
我們回到All File 這邊,介紹一下Short Code的功能,這邊這個程式比較不完善的地方就是他的Short Code 的顯示不完整,你必須反白複製後,在別的地方貼上,才能看到它完整的內容。

複製到Short Code 的內容之後,只要在文章上貼上這個Short Code,就可以在不同文章直接使用該文件下載的設定。


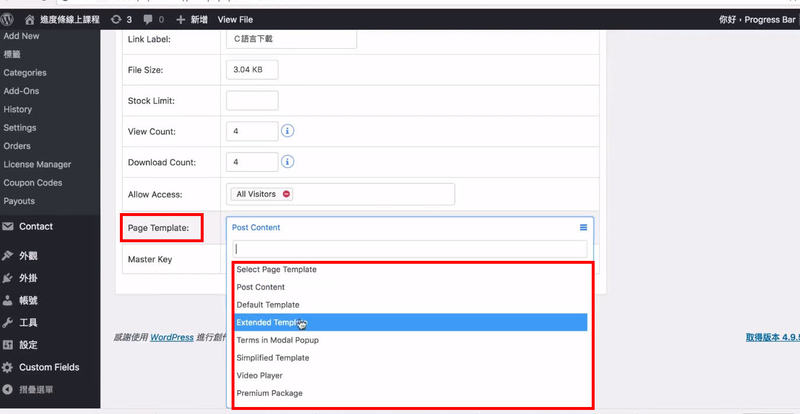
Page Template
這邊有個設定可以顯示不同的下載風格。(預設為:Default Template),可以選擇不同的風格去測試看看。

補充說明:
Download manager有一個設計不良的地方,但不一定會碰到。
他在樣式方面為了好看,所以使用了「完整的」Bootstrap 3 的JavaScript和CSS 檔。造成如果你的樣式是Bootstrap 3 / Bootstrap 4 製作的話會有嚴重問題(尤其是JavaScript部分,等於是被初始化兩次)
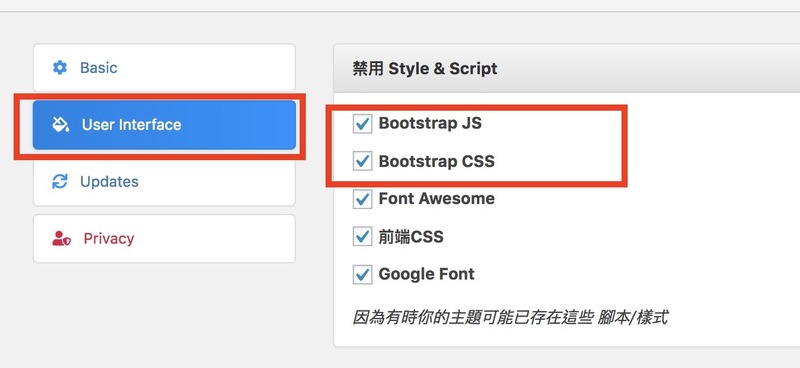
官方也知道這個問題,所以在套件的後台是可以關掉讀取外掛所附的Bootstrap js與css 檔。
步驟如下圖:

如果有其他相衝也可以關掉(Font awesome 之類的)

外掛一般而言不應該影響樣式,除非該外掛的目的是加入樣式。像這樣的外掛設計方式並不推薦。不過因為是免費的,所以也無可奈何。如果你的樣式不是用Bootstrap 製作則多半不會被影響(但還是有可能,如果剛好css class撞到名稱),頂多是頁面加載速度會慢了一點(多下載了完整的Bootstrap 樣式)。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

