[WordPress][教學][架站] 基本使用#09. 自訂佈景主題1 (小工具、選單)
[WordPress][教學][架站] 基本使用#09. 自訂佈景主題1 (小工具、選單)
此文章也有影片介紹,可以搭配影片一起學習!
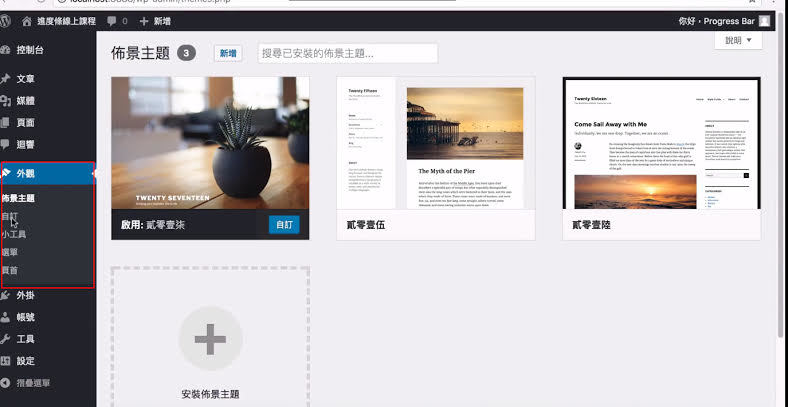
這次的內容是講解, 佈景主題的客製化,官方預設的佈景主題(貳零壹柒),內建了四種可以客製化佈景主題的地方 :
1.自訂
2.小工具
3.選單
4.頁首
那麼這四個項目會依照每種不同的佈景主題,功能也會有所不同。
這次的範例我們就用官方的預設的佈景主題( 貳零壹柒 )來作客製化。

功能一、小工具
自訂這個功能我們會在下面在說明。
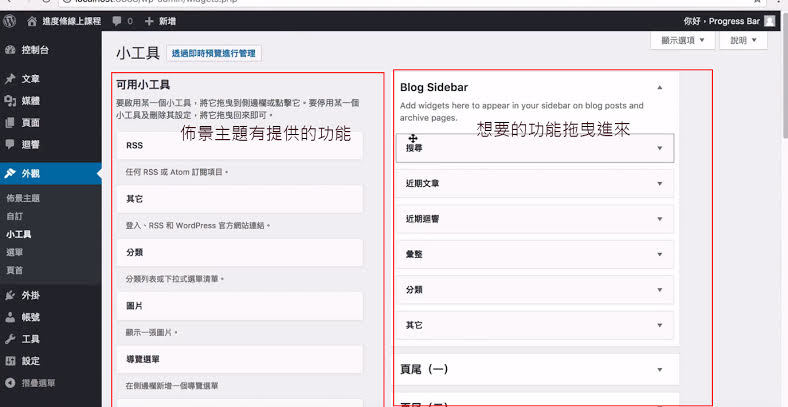
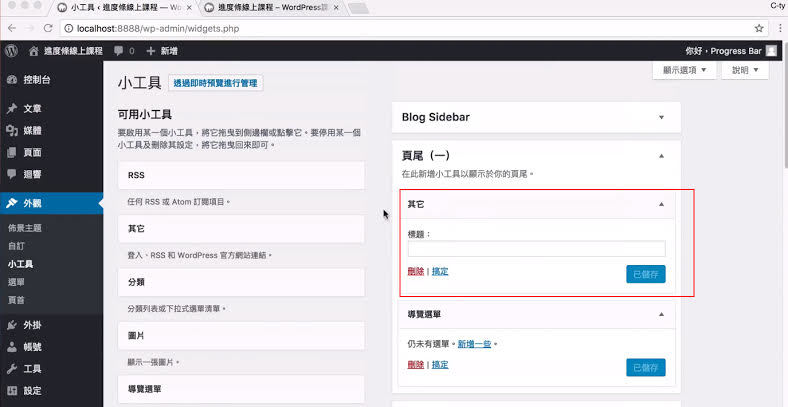
點擊小工具進去這個頁面之後,就會看見左右邊分兩個區域,左方的區域是佈景主題有提供的功能,右方的區域則是把你要實現的功能拖曳進去。
右邊有幾個大項目 :
1.Blog Sidebar
2.頁尾(一)
3.頁尾(二)
如果將功能拖曳進入這些地方,在主網頁的地方就會實現你拖曳進去的功能。

Blog Sidebar
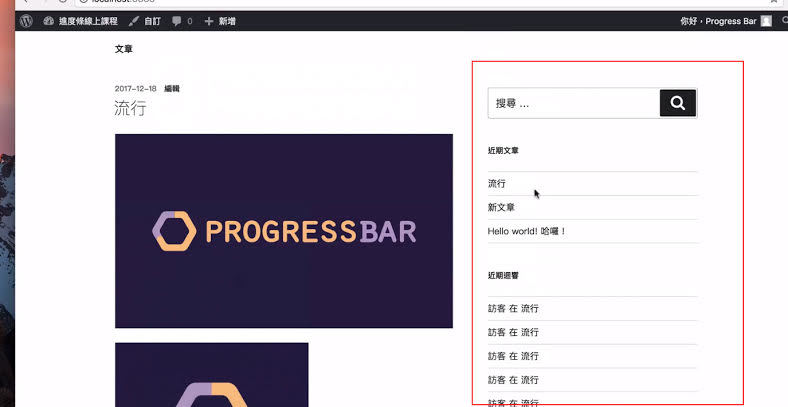
影響的區域就是貳零壹柒首頁側邊的區域,在設計的時候你要去想妳要留下甚麼功能,然後不需要甚麼功能,在這邊沒有一定的格式。

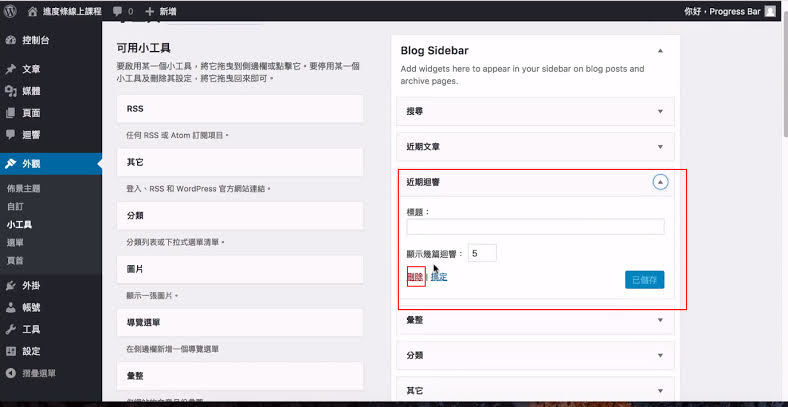
那如果你有不要的功能想要做刪除,就需要回到小工具的頁面 -> Blog Sidebar 找尋你不要的功能(標題)點選開,並且點選刪除。
點選刪除後就會直接影響主網頁,此時回到主網頁點選重新整理後,你刪除的功能就不會顯示在網頁上。

頁尾
頁尾影響的是頁面底部的地方,這邊我們將「導覽選單」拖曳進去。
使用的經驗是拖曳進去Wordpress會自己儲存,如果是改文字的話就必須用手點儲存才可以,通常放上去都要點選儲存(可以養成習慣)。

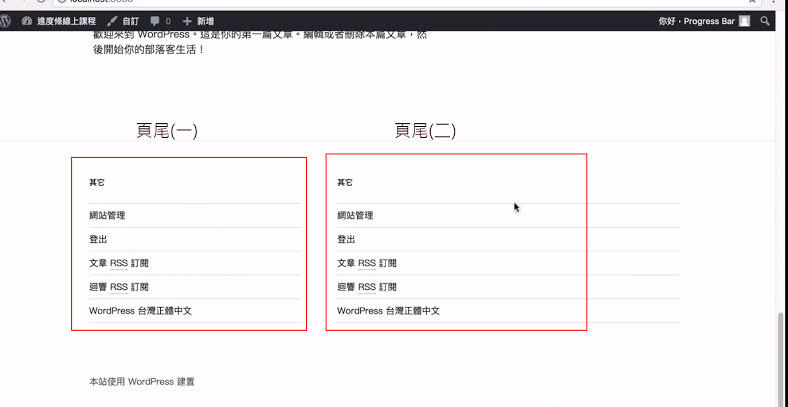
那麼可以回到頁面觀察一下網頁底部的地方,然後可以比對一下頁尾(一),頁尾(二)所置放的區域位置如下圖 :

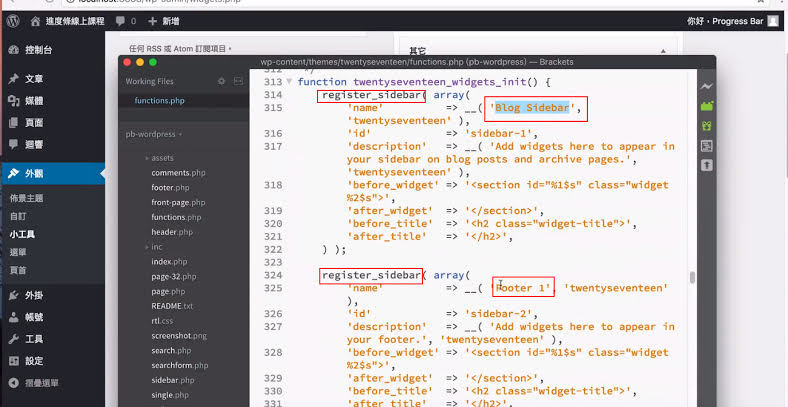
那Wordpress背後的功能當然也是程式碼來完成的,小工具的地方位在,先用Brackets開啟Wordpress的資料夾,路徑為: 「wp-contwnt -> twentyseventeen -> function.php」。
開啟後使用 「搜尋(Ctrl+F)/(Command+F)」,找尋文字: Blog Sidebar,那麼我們找尋的名稱 是 Blog Sidebar,但是在程式碼裡面,它所看的是ID,Blog sidebar的 ID 為"sidebar-1",Footer-1(頁尾一) ID 為 "sidebar-2",Footer-2(頁尾二) ID 為 "sidebar-3"。

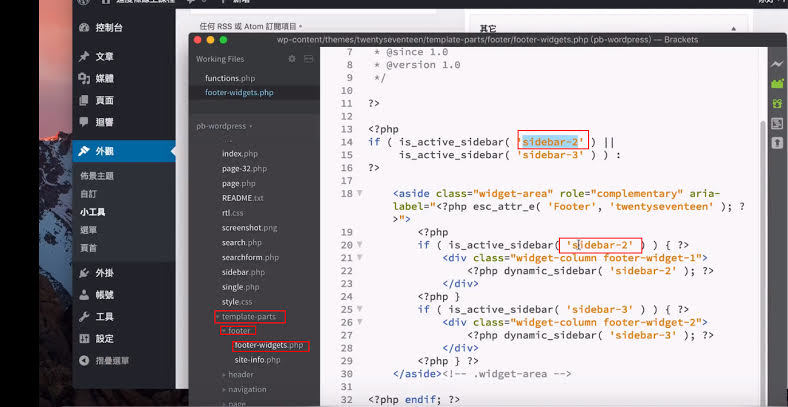
那可以再往內部去看影響運作的程式碼,路徑為「wp-content -> themes -> twentyseventeen -> template-parts-> footer -> footer-widgets.php 」。
裡面就有影響Footer的程式碼,但我們目前沒有要動這裡的程式碼。

選單
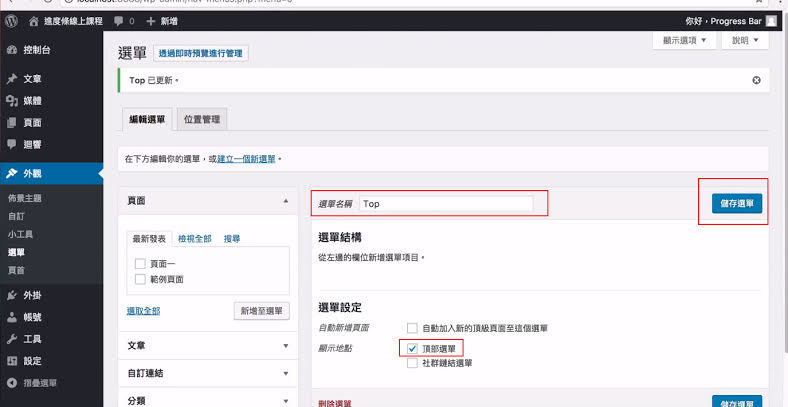
一開始進入選單頁面,是沒有任何選單的,可以先創立一個選單名稱(選單名稱沒有一定,是給自己看的)顯示地點: 頂部選單 -> 儲存。

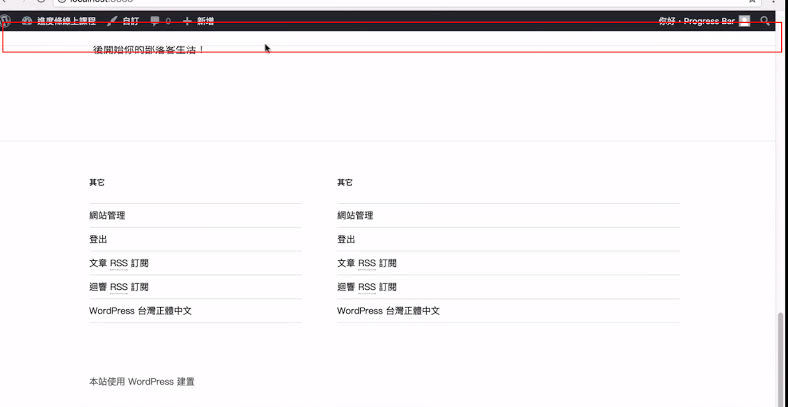
這時候回到網站來看,上頭就會有一列空白列顯示出來,這個地方就是我們選單的表現列(我們的顯示地點勾選在 頂部選單)。

那要新增選單的東西,就位在選單頁面的左手邊,有四種東西可以讓妳新增至選單 :
1.頁面
2.文章
3.自訂連結
4.分類
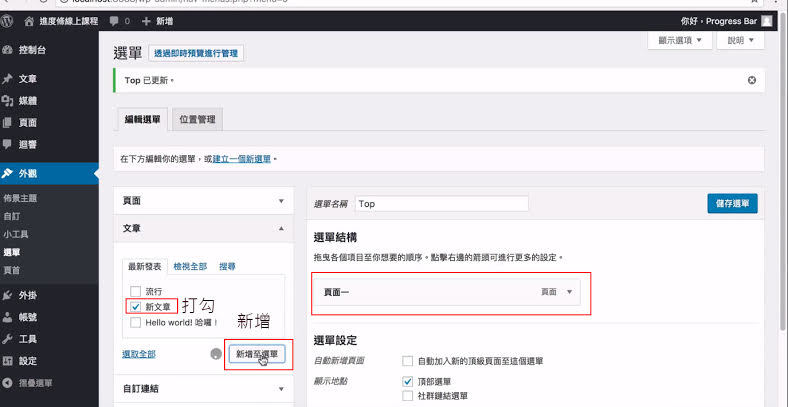
可以點選你要的東西至選單,打勾->新增至選單。

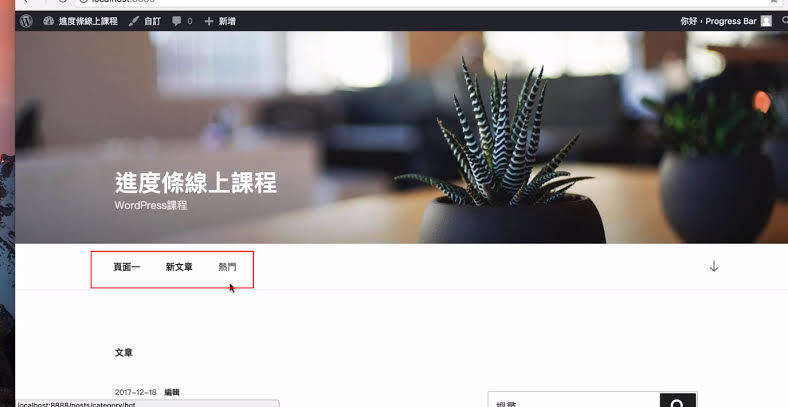
回到網站首頁,剛剛新增至選單的項目就會出現,那你看到的圖片是顯示在網站中間,但是只要把網頁往下滑,選單列就會掛在網頁的上方,它會跟著頁面一起滑動。
那連結到的地方當然就是我們自己所撰寫的內容,包含頁面設置、文章內容。

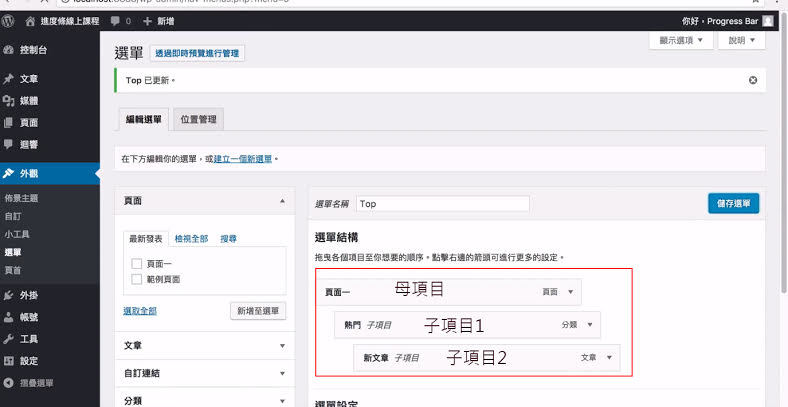
那選單也可以製作出子項目效果,回到選單頁面,「將頁面A拖曳重疊到你要當母項目的地方」,它就會產生子母效果了,如圖示 :

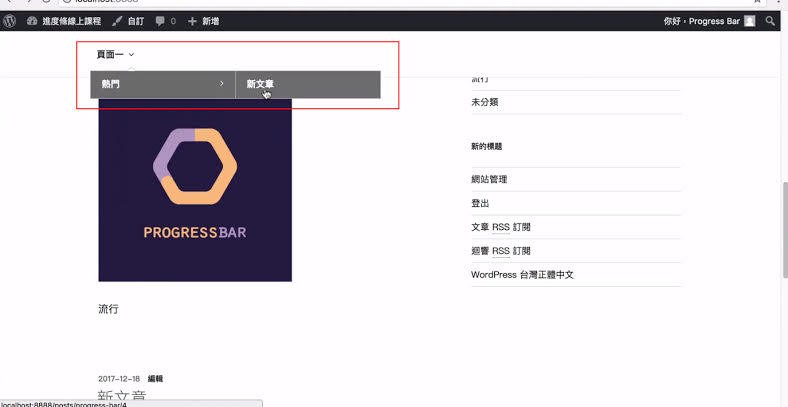
在網頁上面呈現的結果就會呈現下面這張圖片,那顯示的樣式,是取決於主題的支援。

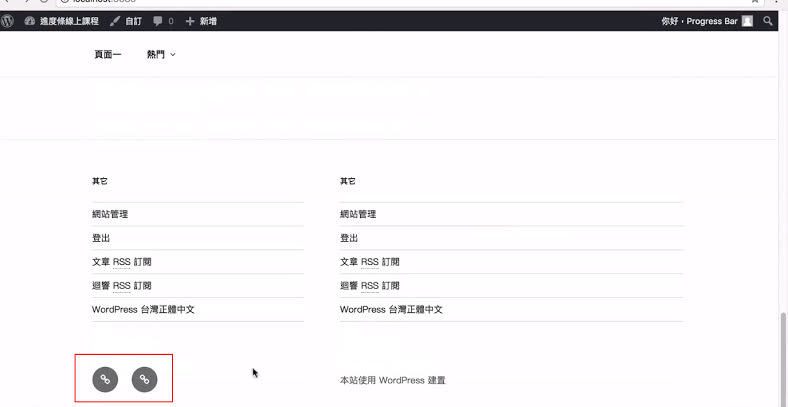
回到選單的控制頁面,還有一個地方,在顯示地點裡「社群鏈結選單」打勾後,儲存回到網頁下方,就會有兩個圖示,這個功能就只有一層子項目的效果,也就是說即使你把子項目置入兩層,那它還是只有一層的效果。

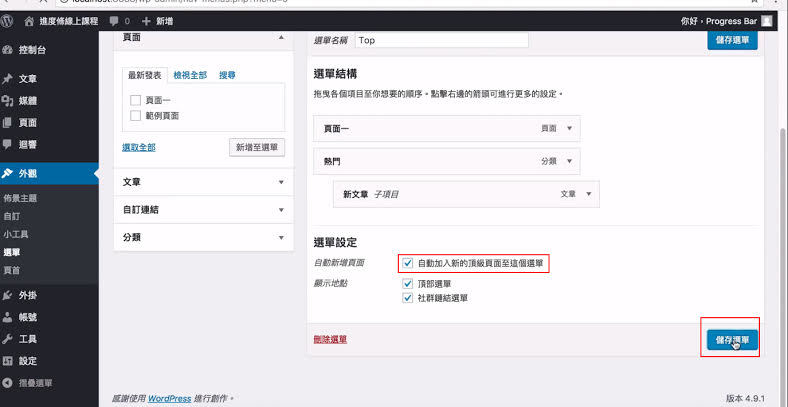
而選單控制頁面下方,還有一個選單設定「自動加入新的頂級頁面至這個選單」。

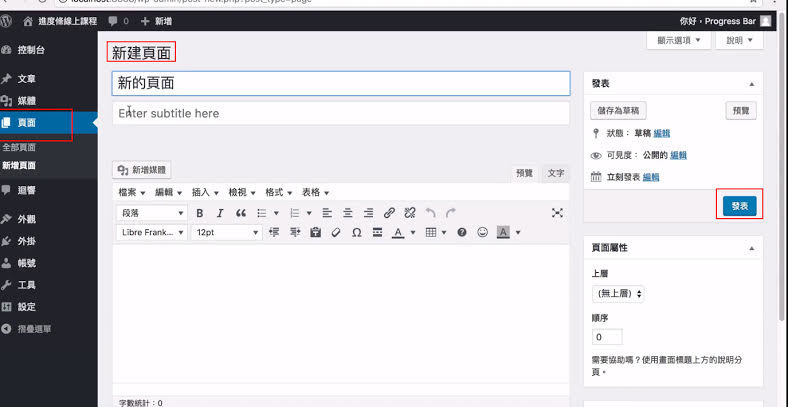
這個功能設定意思是,往後我們在新增頁面的同時,這個設定作用就會自動將新增的頁面,新增至選單中,範例:新增一個頁面名稱叫做「新的頁面」->儲存。

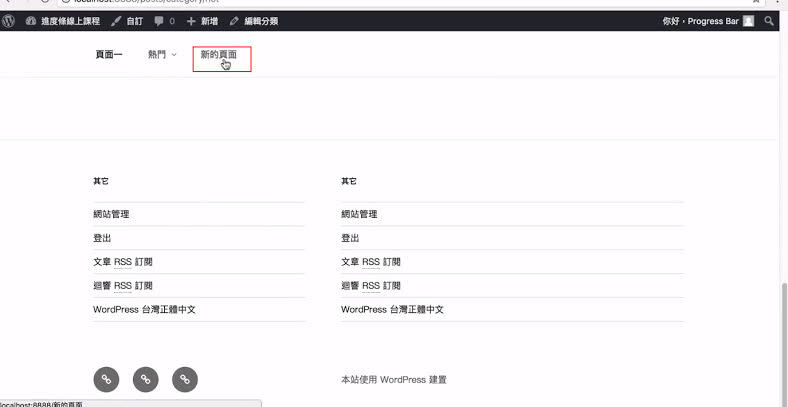
之後回到網站首頁,觀察上方選單,就會出現一個剛剛新增的「新的頁面」選單。

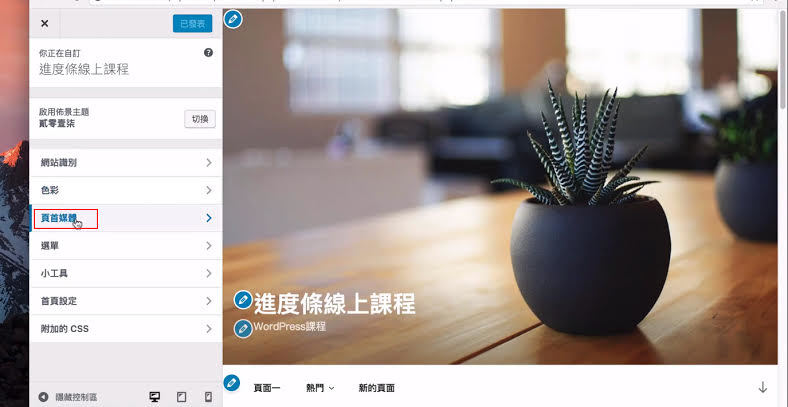
頁首
點擊頁首就會回到跟「自訂」的頁面相同,頁首是「自訂頁面」裡的其中一個項目,會統一在下一章節「自訂」裡面介紹。

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

