[WordPress][教學][架站] 基本使用#06. 頁面Page與Templates模板
[WordPress][教學][架站] 基本使用#06. 頁面Page與Templates模板
此文章也有影片介紹,可以搭配影片一起學習!
在Wordpress的後台編輯器裡,頁面(Page)與文章(Post)這兩個編輯頁面非常相似在一開始使用的新手,突然間可能分辨不出有甚麼差異性,這邊建議可以這樣記。
頁面: 所記載的內容是不會每天改變的,比如「關於我/關於公司/公司介紹」,並且也不會在頁面上架商品。
文章: 文章就像報導一樣,也許每天都會有新的文章產生,所以也會有(分類)以及(標籤)的功能,如果要上架一些產品,則是利用文章來做產生。
常常有同學問我們說能不能把頁面(Page)弄的跟文章(Post)的功能一樣,加上分類之類的。這是完全弄混淆WordPress的邏輯了。WordPress希望你做的其實是再註冊一個Post Type來做,而不是把頁面弄成跟文章一樣。例如:註冊一個叫做電影的文章類別,你就可以寫很多的文章。
但光是註冊其實沒有用,因為無論你是哪一個Post Type,沒有特別為他做樣式的話,他還是會用原本的樣式,也就是single.php。
至於要怎樣製作,就留到後面的課程做完整說明。
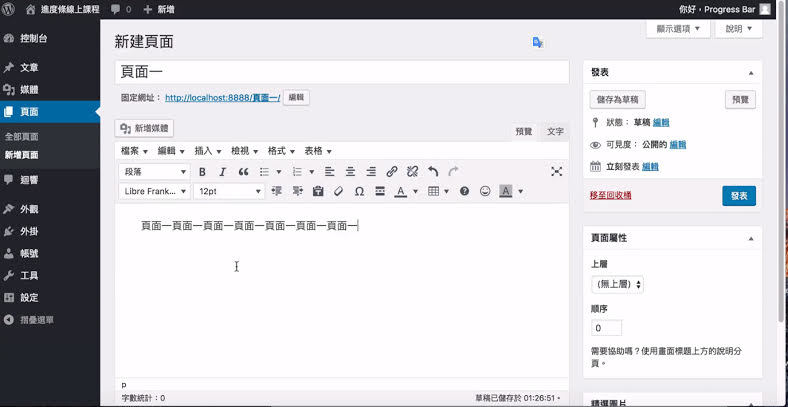
首先我們就來建立一個頁面,在Wordpress後台裡選擇「頁面」→「新增頁面」,在標題以及內容裡輸入一些文字。

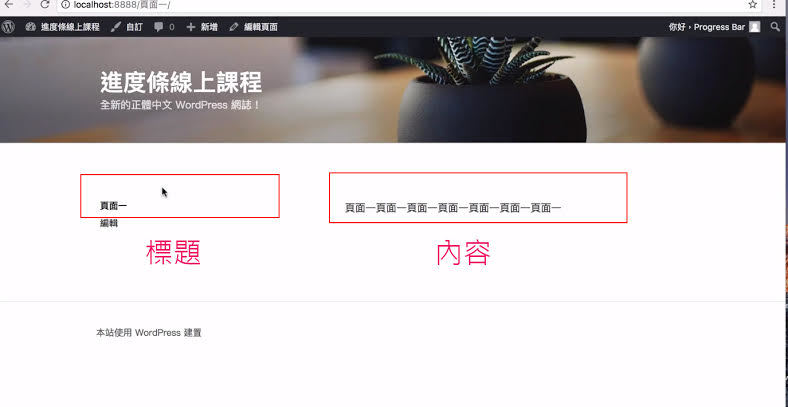
那麼點擊發表之後,我們可以點選檢視頁面或是點擊網址,直接進入到你所發表的頁面去。
那麼左邊這邊就是我們所打的標題,右邊則是內容。所以可以看出來跟文章(post)的頁面畫面是不一樣的。

接下來算是比較進階一點的,如果還沒有對PHP程式有概念的同學可能看不懂。
前面說到,頁面跟文章的不同,主要是頁面不會一直產生。比方說你的日常食記會是文章,你的個人資訊就會是頁面,因為你通常不會同時有很多不同的個人資訊(除非你在做的是交友網站?)。
同時你可能也有隱私條款頁面之類的,各種不同的功能頁面。不同的功能頁面因為目的的不同,所以會需要有不同的樣式。WordPress很貼心的內建了這個功能,就叫做Template(樣板)。
不過你要製作樣板的話會需要對程式的了解,所以不會PHP的話可能就無能為力了。
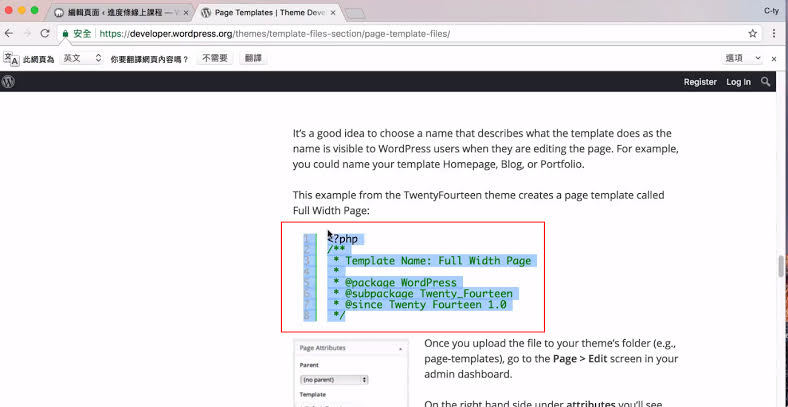
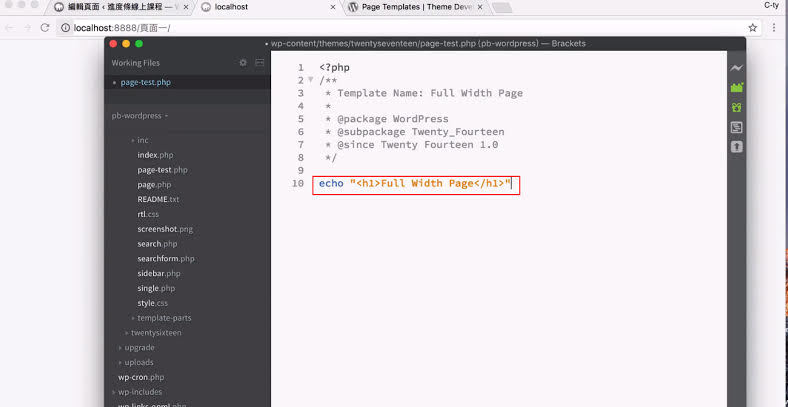
在Wordpress的頁面中,你是可以進到程式碼去編輯頁面的,使用程式編輯器開啟Wordpress的檔案資料夾,然後路徑在「wp-content->themes->twentyseventeen」,右鍵新增一個檔案檔名為「page-test.php」,然後到這個網頁裡面,複製以下內容,並貼在page-test.php的內容中。
注意如果你用的不是2017你看到的可能會完全不一樣。
/**
* Template Name: Full Width Page
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/

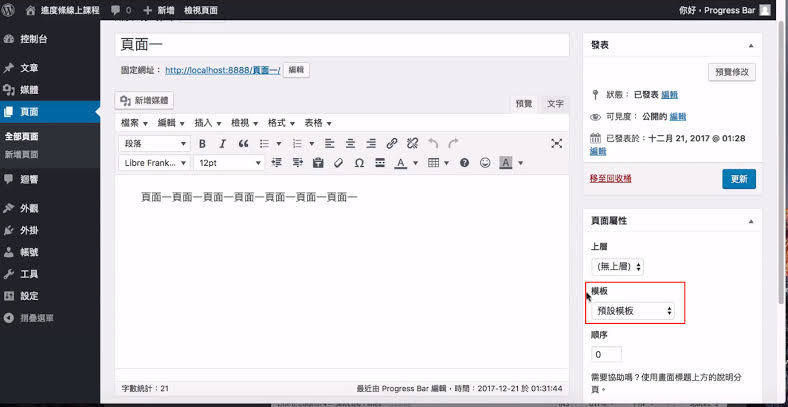
然後回到Wordpress的頁面編輯裡面,按一下重新整理鍵,此時你會看見頁面屬性中會多一個模板。

然後你就可以選擇模板為「Full Width Page」的模板,因為在程式碼裡面 這一行是命名板模名稱的程式碼「Template Name : Full Width Page」,選擇模板後可以點選發表,並進入頁面看一下。
此時你會發現,你的頁面是空白的,這是因為我們的程式碼裡面沒有輸入其他內容,此時我們回到page-test.php裡面,在最下面加上一行程式碼:

然後按儲存,此時回到頁面按重新整裡 ,就可以看到頁面出現內容了,這就是頁面可以客製化的其中一種方式。
除了page-test.php外,我們還有另外一種命名方式。
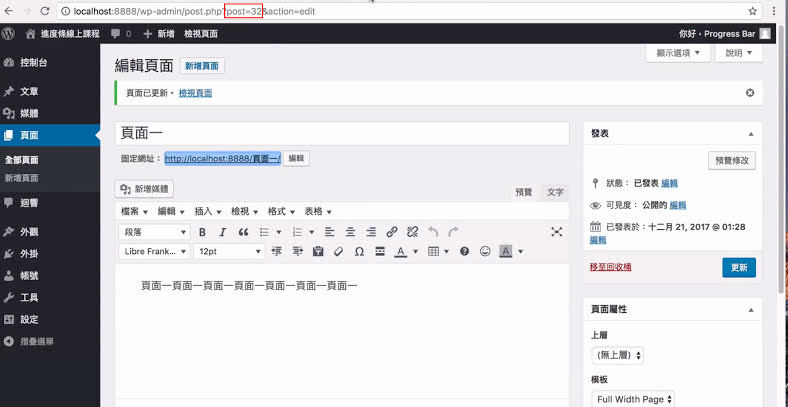
先回到頁面的編輯頁面,我們的網址列後段有一個「post=32」。

在Wordpress的e官方網站裡有說
1.page-{slug}.php
2.page-{ID}.php
「post=32」裡頭的32就是這個頁面的ID
(我們前一個例子用的就是slug的方式,使用的是"test"這個字 )
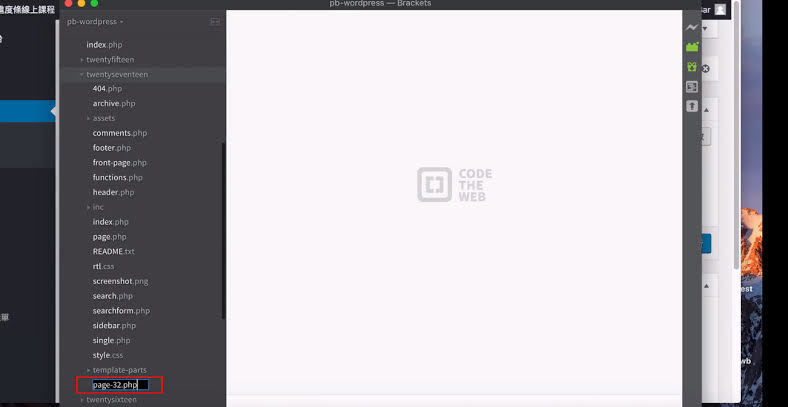
然後到路徑為「wp-content->themes->twentyseventeen」, 右鍵新增一個檔案檔名為「page-32.php」。

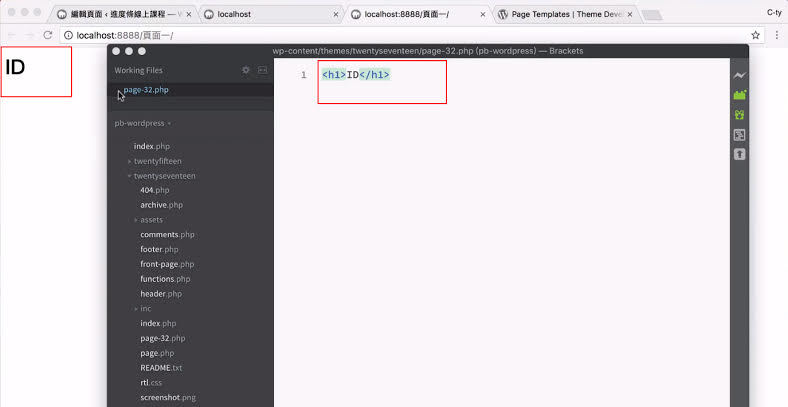
然後在「page-32.php」裡頭打入一段程式碼
儲存之後回到頁面來看就會顯示在頁面上面。

以上介紹兩種可以客製化頁面的方式模板的方式。
而使用ID雖然可以接受,但是ID數字是由資料庫MySQL自動產生的,跟產生頁面的先後順序有關。因此屬於無法控制的一環,建議是不要使用,用slug會比較保險。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

