[WordPress][教學][架站] 外掛#03. ACF 超好用客製化欄位工具
Advanced Custom Fields 是一個讓你可以進階的利用PHP客製化樣式的超級工具
此文章也有影片介紹,可以搭配影片一起學習!
Advanced Custom Fields 是一個讓你可以進階的利用PHP客製化樣式的超級工具。
如果你嘗試在「樣式 theme」中加入本來沒有的功能,比方說加入第二個內文區塊,或是在頁面內容以外的區塊加入多張圖片,這都會需要動到版型。像這樣的功能其實WordPress本來就有,叫做自訂欄位(Custom Fields),但是使用起來比較陽春。很多的不方便。
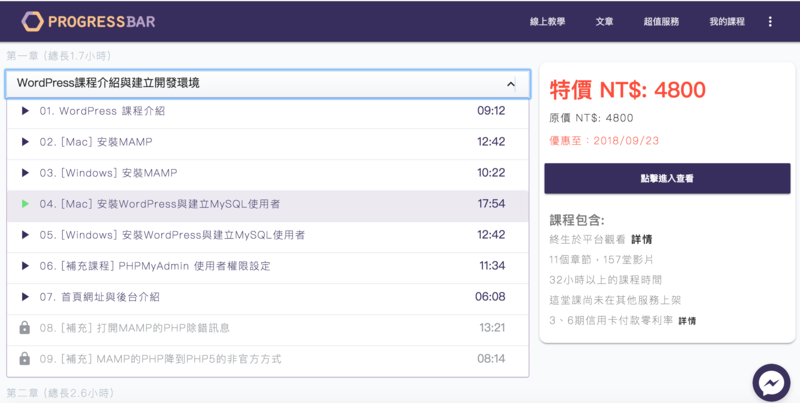
例如像「進度條課程銷售頁」這樣的頁面,如果你沒有什麼概念,應該是完全無法自己把「前台」與「後台」改出來。

首先,這個頁面應該會是一個文章(Post),而非「頁面」(Page)。因為我們有很多的課程,而且不斷的更新。但是如果你真的要用「頁面」做也不是不行,因為實際上也不會每天都出新課程。因此變動率不高。但是如果你想用類別(Category)自動生成頁面的話,還是必須要用文章才行。
當然,想要的話也可以自訂文章類別,不過這並不在我們這篇要講的範圍。
再來麻煩的到了,先不論UI的縮放功能。就直接看到的關聯性來說,每個課程,有很多章節,章節必須要可以排序與新增刪除,然後每個章節裡面有影片,影片也要可以排序與新增刪除。然後這些功能的「使用者管理」必須做在該文章(Post)裡面管理頁面裡面!!
先不論關聯性到底連不連得起來,光是後台使用者介面上面就非常讓人頭痛。真的自己刻的話,工期應該是以週來算的。但是如果你使用ACF,大概一天就可以搞定基本的,至於實際上的要花幾天,就還要看你的UI設計的多複雜了。
不過上面說的功能是ACF Pro 付費版的 The Repeater Field 功能才有可能可以實現。當然,我相信還有很多外掛可以做到這樣的事情。但是WordPress外掛最好不要使用太多,因為外掛的作者彼此在設計的時候是不會考慮到其他外掛的。因為愈多的外掛,相衝突的機率越高,後台的廣告也會越多。過度雜亂的後台大概只有開發的那個人看得懂吧!
ACF 除了 The Repeater Field 功能外還有很多好用的功能,算是一個常用功能大集合,而且相當穩定,又因為套件名聲響亮,所以其它套件多半不會想跟他相衝突,甚至基於ACF去再開發外掛。不過我們這堂課主要還是免費版本的介紹,所以就抓幾個簡單的功能示範給大家看。
(需要會一點點PHP的概念,ACF 好像沒有聯盟行銷,所以推廣他我們也沒有錢賺。)
ACF(Advanced Custom Fields)外掛
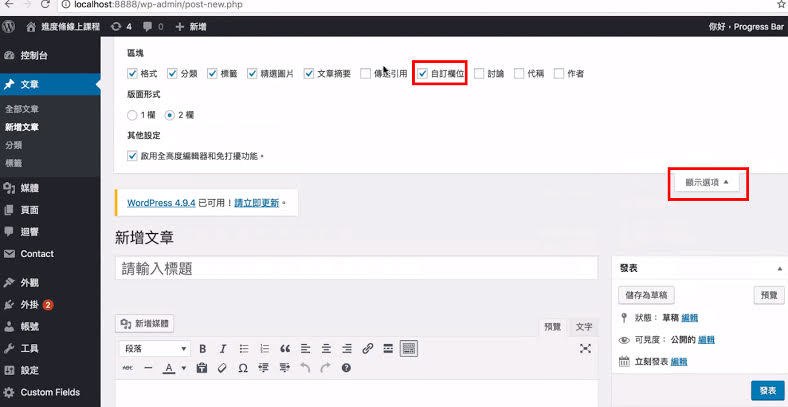
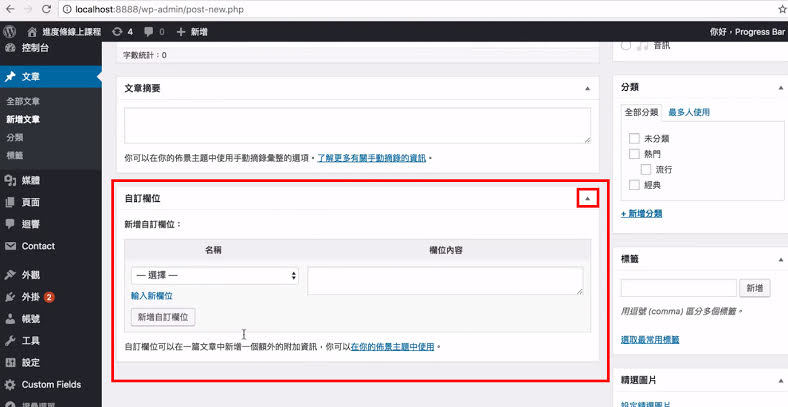
使用ACF要先開啟文章自訂欄位(Custom Fields)的功能,首先到新增文章頁面-> 右上方有一個顯示選項 -> 自訂欄位打勾。


自訂欄位的功能是除了在Wordpress既有的文章顯示內容,還可以另外增加區域讓你可以自行增加欄位,例如圖片、影片等等...,預設是沒有開起來的。
其實ACF算是「自訂欄位」的UI優化版本,所以進行接下來的ACF安裝後,「自訂欄位」的UI會被隱藏起來喔!
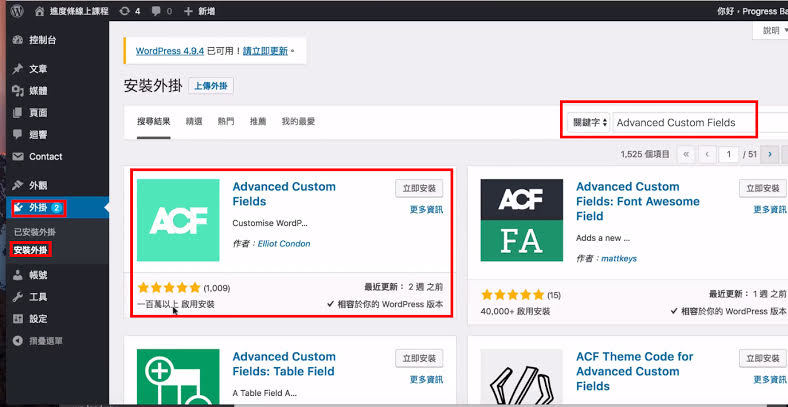
Step.1 安裝並啟用外掛
首先到Wordpress後台->外掛->安裝外掛->搜尋 Advanced Custom Fields,安裝完成後並啟用該外掛

Step.2 開始應用
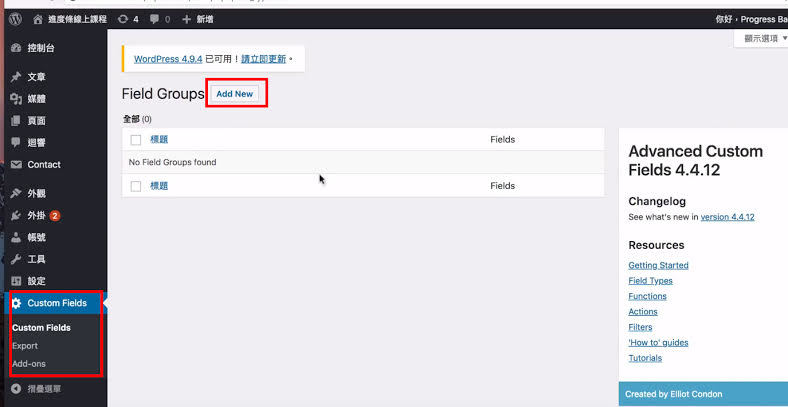
當啟用外掛之後,左方的控制台會多出一個ACF外掛控制台,顯示為(Custom Fields),並點選「Add New」。

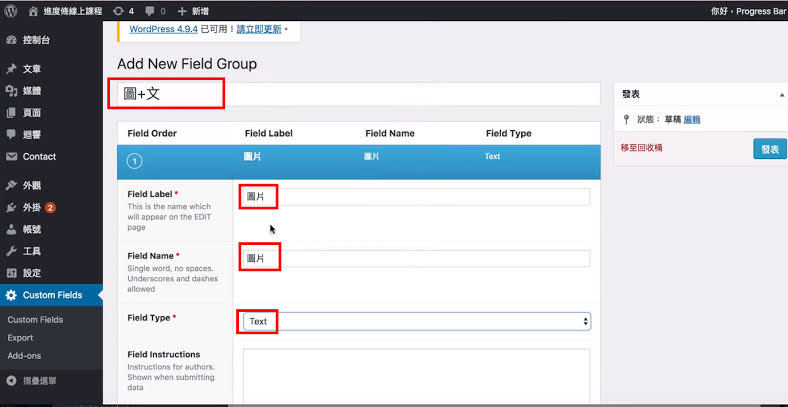
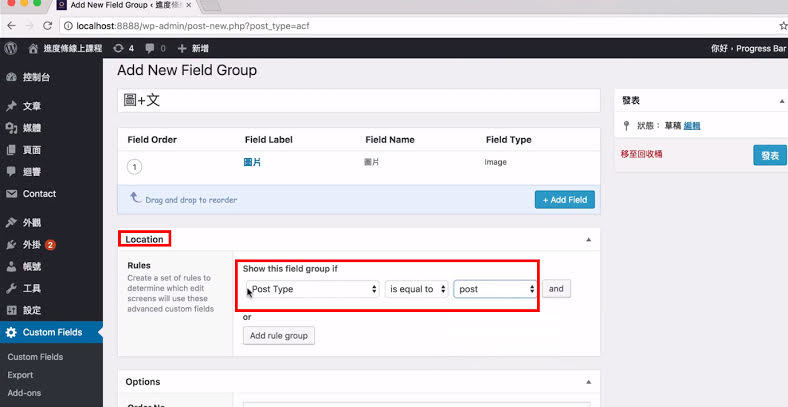
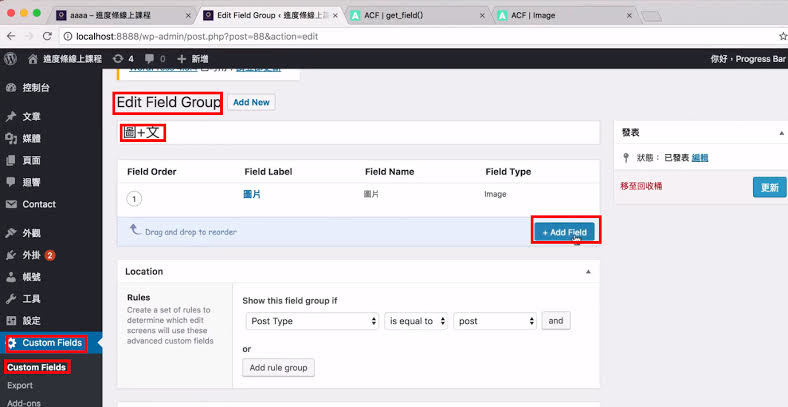
Add New Field Group的概念是說,會把很多客製化的欄位放到一個群組,然後再把這個群組掛到文章或是頁面底下。我們先把欄位填上。

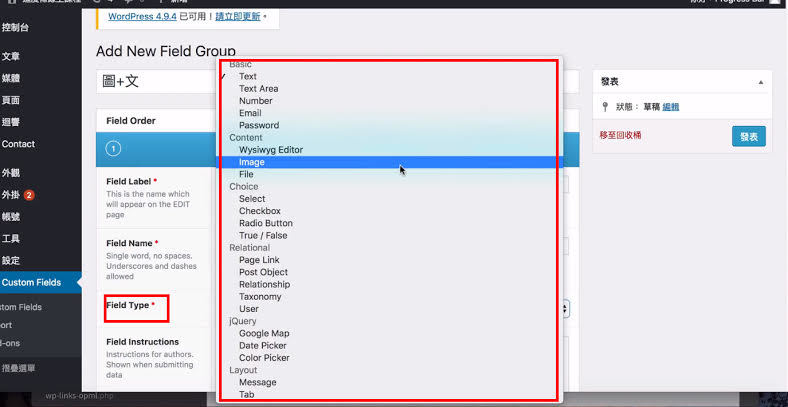
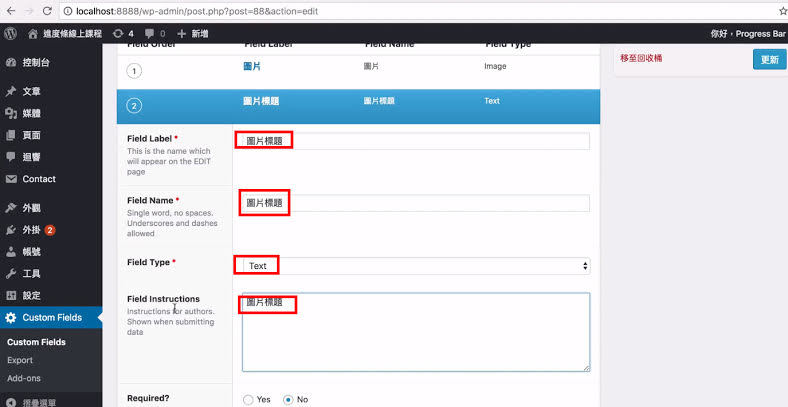
Field Type
這個選項是看你要做甚麼功能用而定,裡面有很多Html的語法可以做選擇。

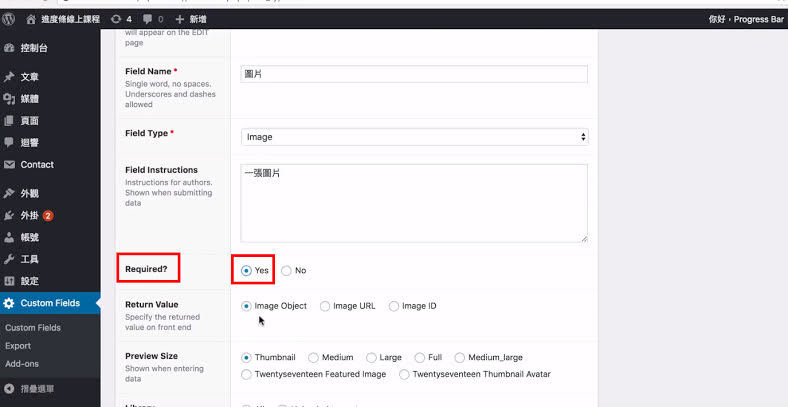
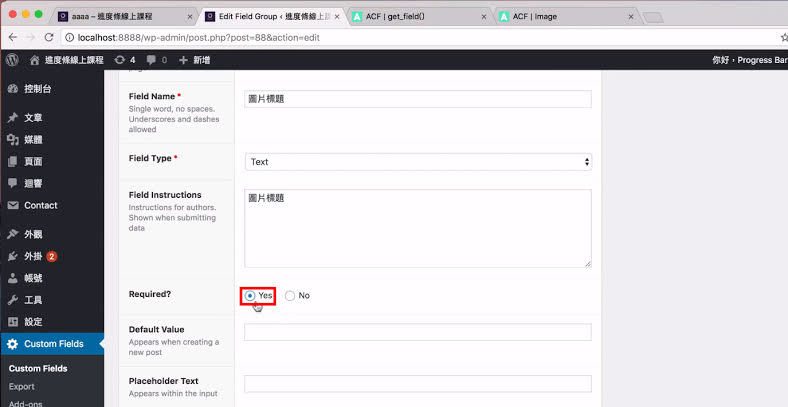
Required
該欄位如果選擇YES則是控制如果今天設定的是上傳圖片,如果沒有選填圖片,那就無法儲存,反之NO的話,就可以直接儲存。

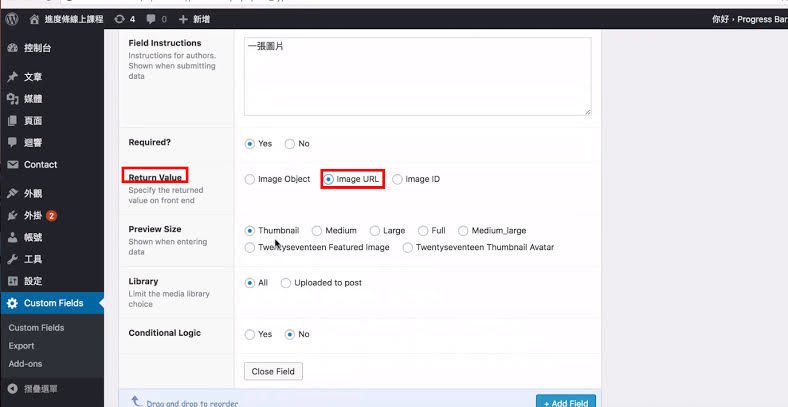
Return Value
該欄位是選擇回傳的值。可以選擇Obiect/URL/ID,在這邊選擇URL作範例。

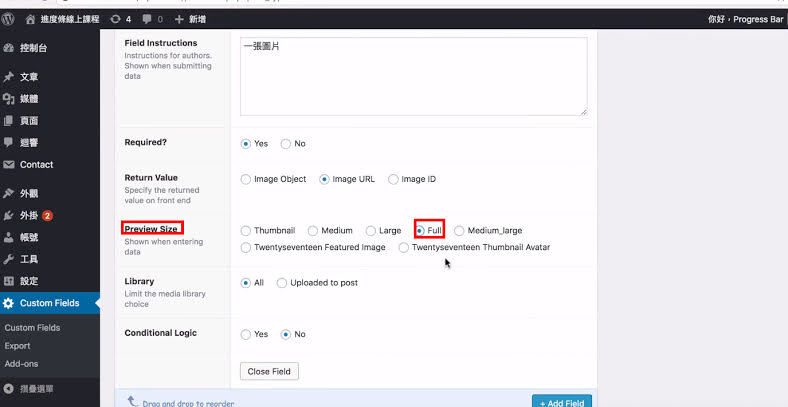
Preview Size
範例選擇Full。

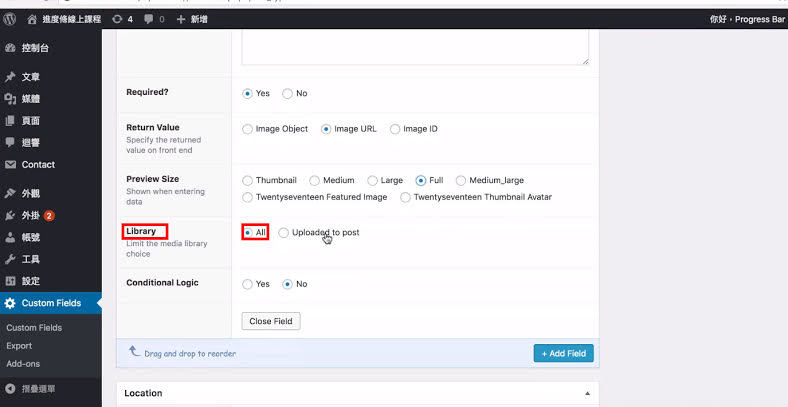
Library
是否要開啟所有的函式庫,選填All。

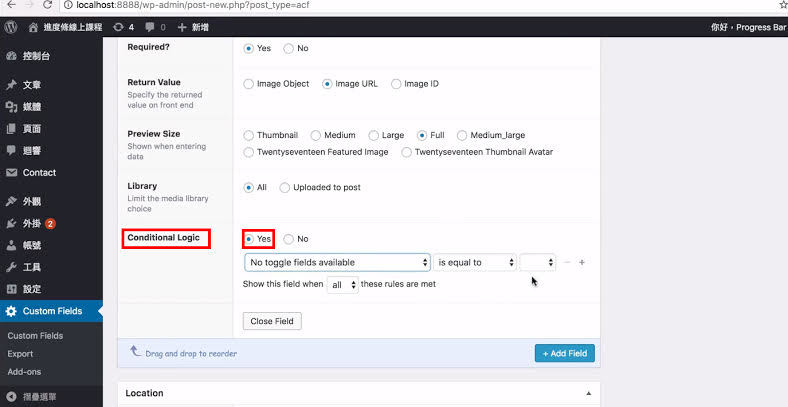
Conditional Logic
該此項目是給Field Type 為 select、checkbox、true/false、radio fields,才會有選項。

注意:下方有一個Close Field,按下去上方欄位會收起來,在按Edit會打開,不過Close Field並不會儲存設定哦,必須按發表才會儲存設定。
Location
在這邊選擇Post Type is equal to post ,意思是說在文章中都會多出這個欄位。

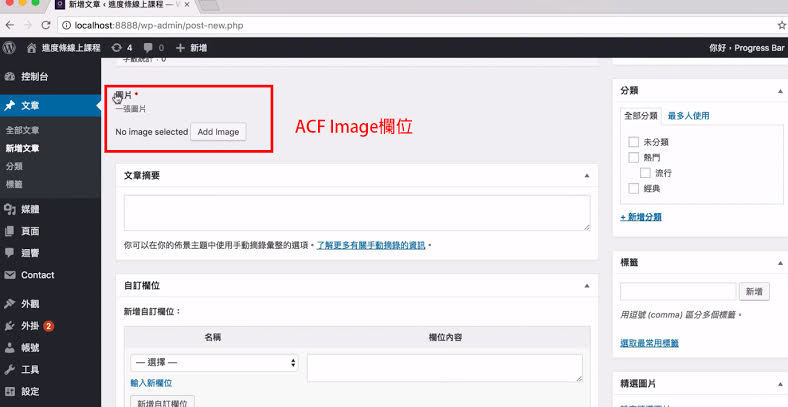
下一步我們直接到新增文章來看,看看ACF在文章中產生了甚麼樣的欄位。

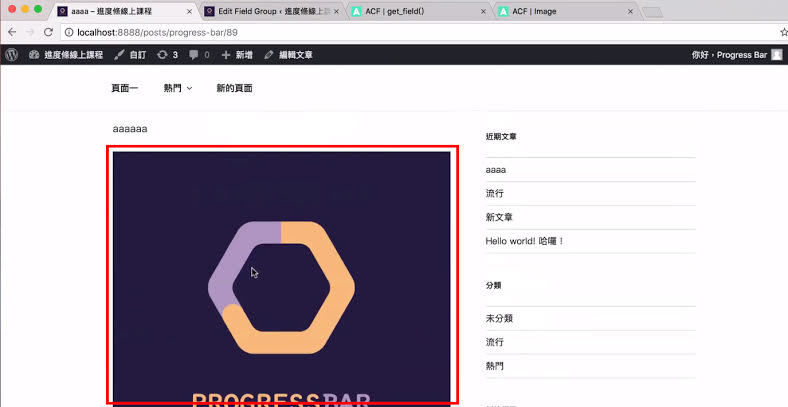
新增圖片並發表之後,到文章前台觀看,會發現沒有圖片顯示出現,這就是我們接下來要做的事情,就是到程式碼裡面來做修改!
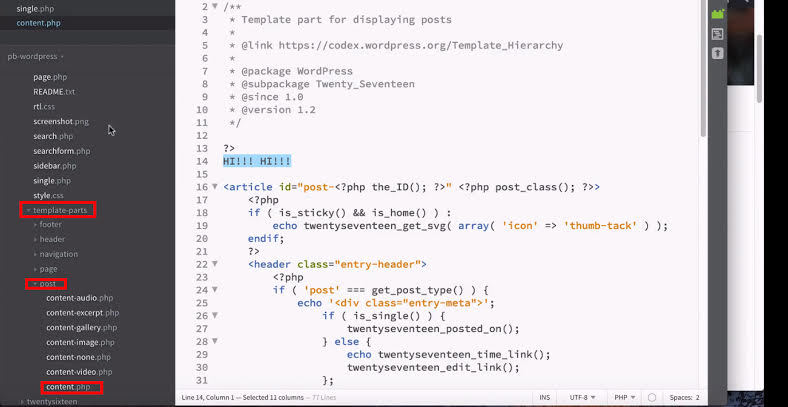
「twentyseventeen -> template parts -> post -> content.php」

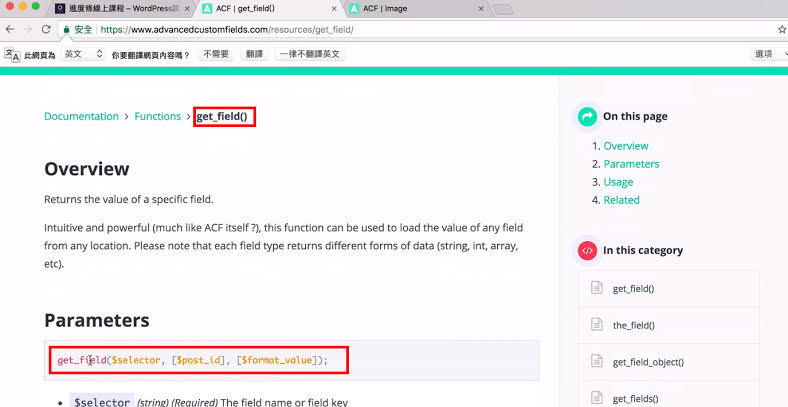
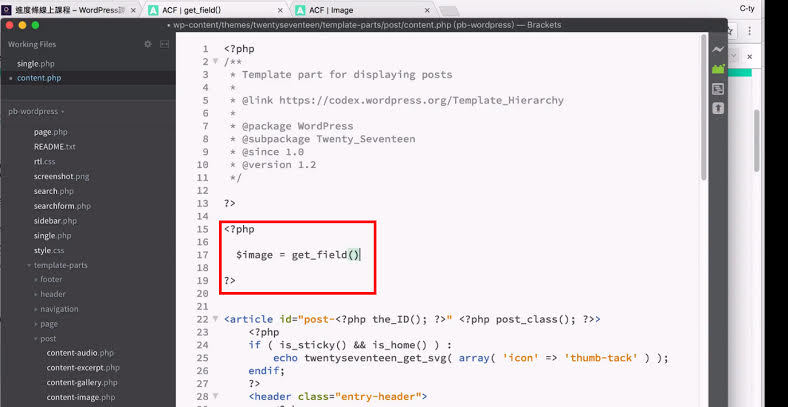
要顯示圖片呢,要在程式碼裡面加上一個函式 get_field ,我們可以到ACF的網站並搜尋get_field的用法。

ACF裡面的API是PHP的,所以要用PHP的語法來撰寫,先在裡面打上程式碼。

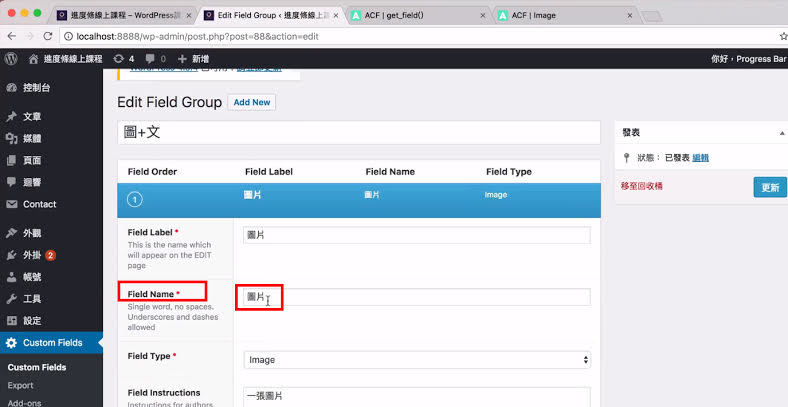
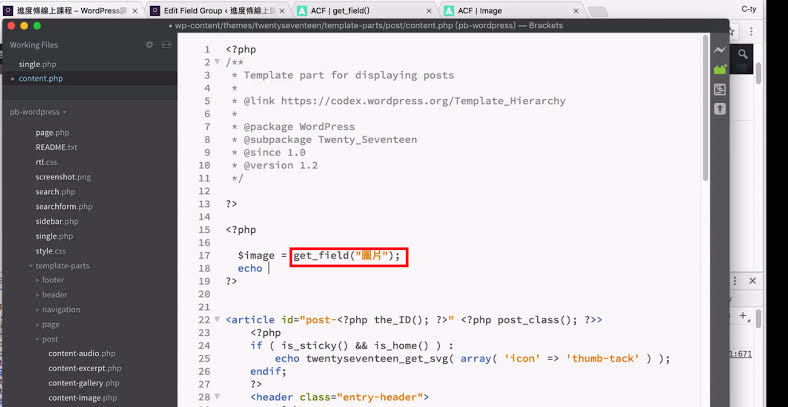
這時候要來查詢一下要放甚麼field呢!還記得在ACF的控制台裡面有填寫一欄「Field Name 」(忘記可以往上看圖片),這一欄寫的是"圖片"。


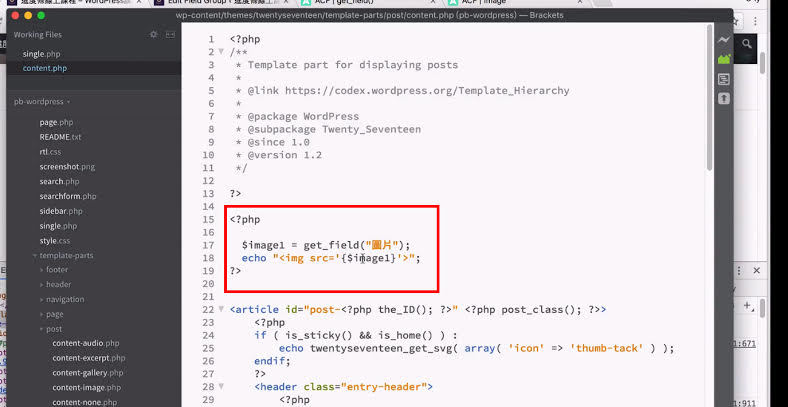
之後再寫入img 的來源。

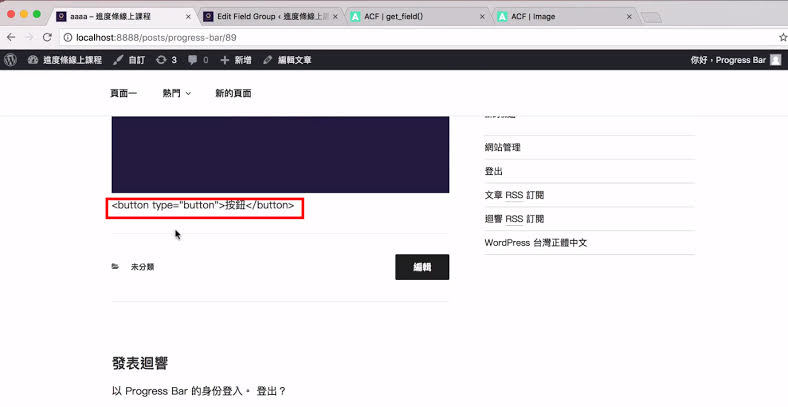
這時候回到文章的前台,就可以看見剛才所上傳的那一張圖片顯現出來了。(get_field這一段程式碼可以調整位子,並不一定要放在範例位置)

下一步要來新增"文字",回到AFC的控制台,進入Edit Field Group的地方,點選add field。

新增的文字為:圖片標題,所以把欄位填好。


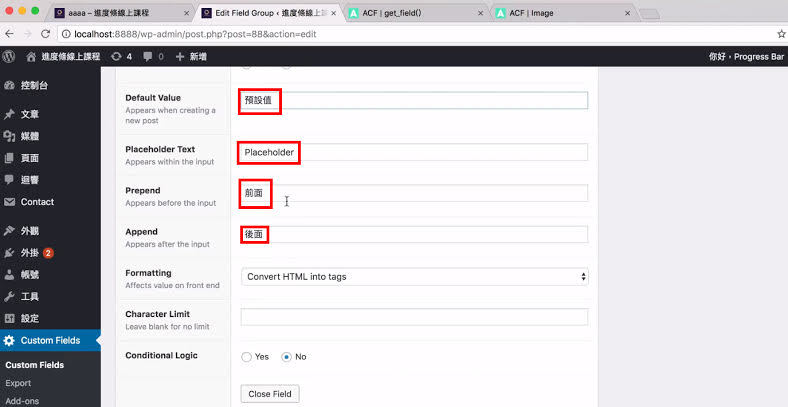
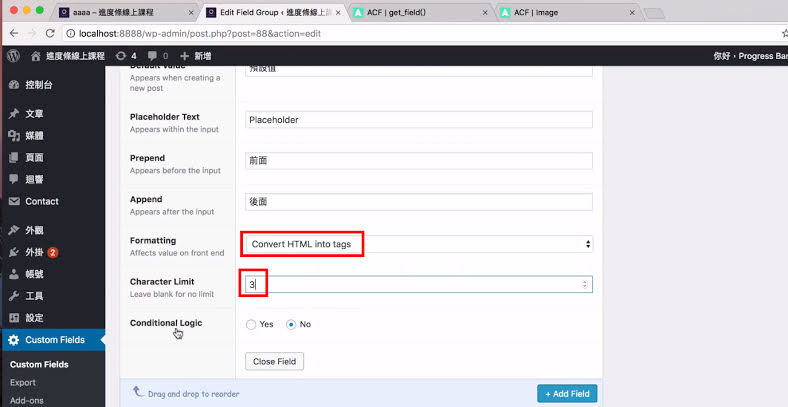
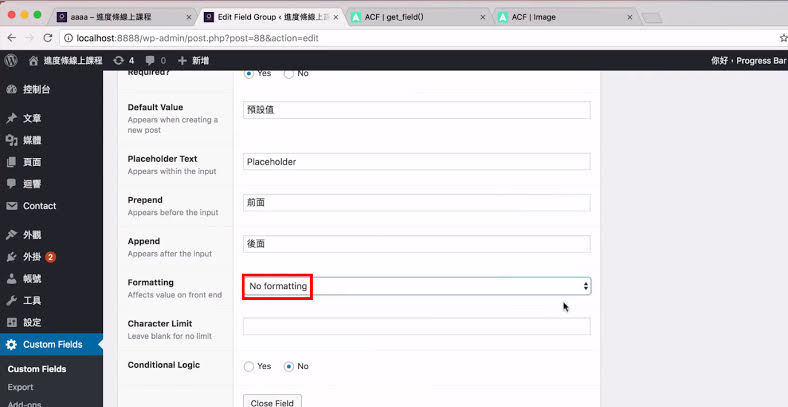
其他下面所填的內容就跟圖片不太一樣了。這些設定就先打上去,之後我們再來看會產生甚麼效果。以下設定好之後點選更新。
Default Value:預設值
Placeholder Text:示意
Prepend:input前面
Formatting:HTML語法的顯示
Character Limit:文字的最大數


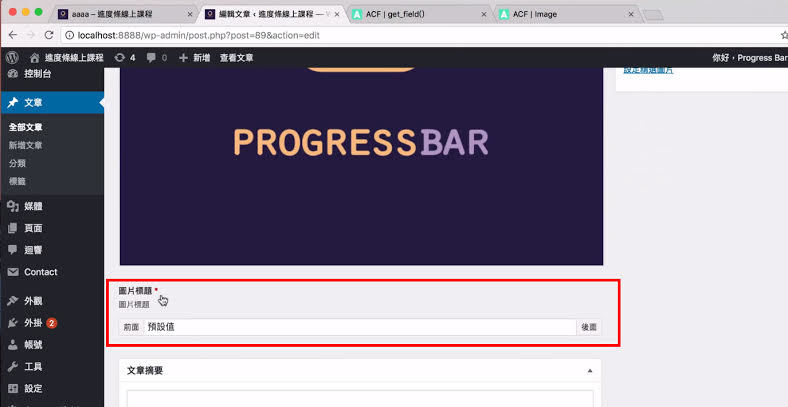
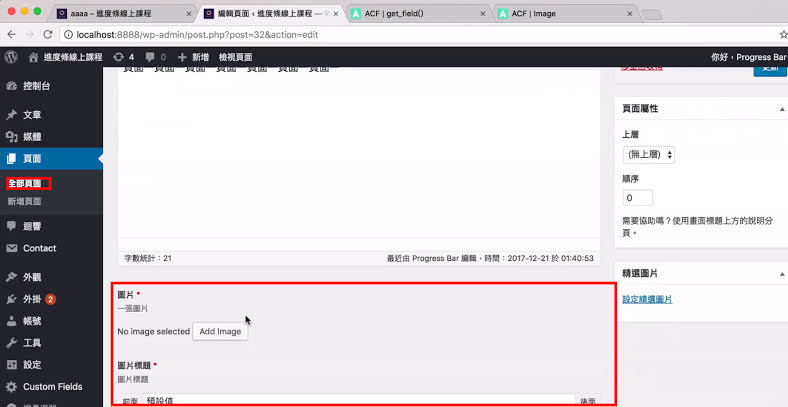
回到文章編輯裡面,就可以看到剛剛新增圖片的地方還在,下方還多了一塊Field,可以填寫圖片標題的地方。

再回到文章前台,會遇到跟圖片有一樣的情況,就是沒有出現圖片標題的欄位,所以下一步我們要來顯示圖片標題的欄位。
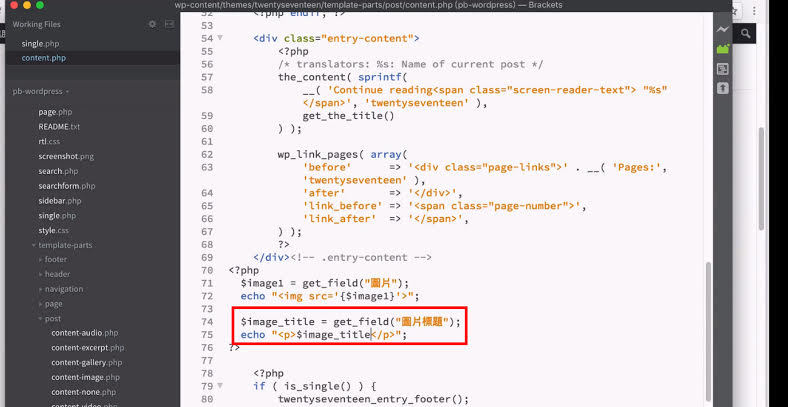
回到Brackets「twentyseventeen -> template parts -> post -> content.php」。一樣是使用get_field,只是顯示的語法不一樣了!

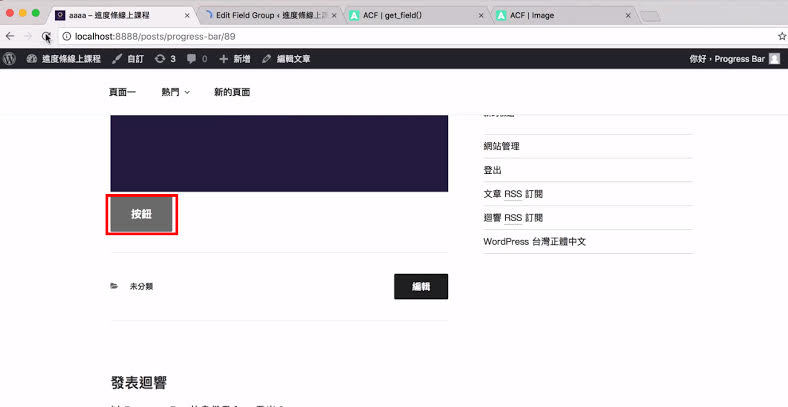
將語法輸入之後,回到網頁前台點選重新整理,就會看到顯示圖片標題了!

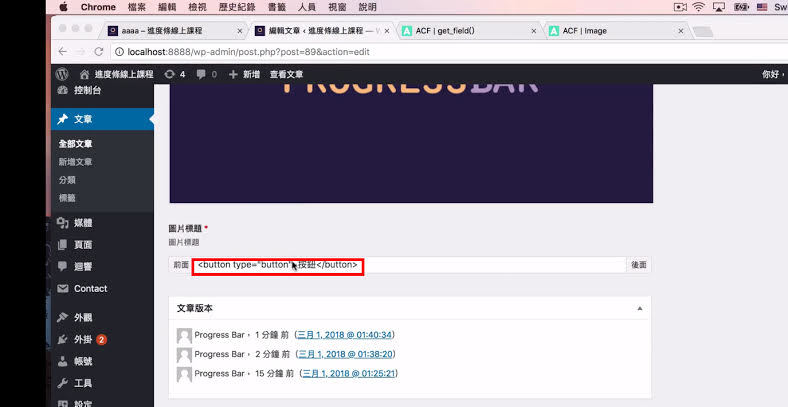
現在要來看Formatting的功能,如果再文章標題的輸入地方打上HTML的語法,現在Formatting的設定是「Convert HTML into tags。」所以輸入的語法就會在網頁呈現HTML的效果


如果把Formattion的設定選擇「Noformatting」的選項的話,回到文章前台就只會顯示你所打上去的語法文字。


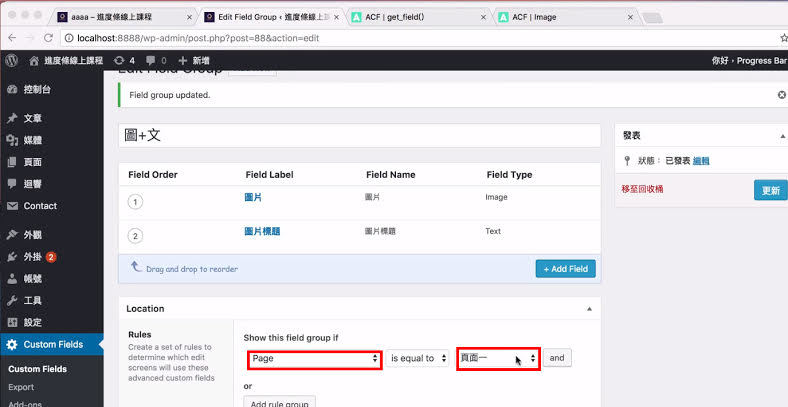
如果我們把Rules的「Post Type」改成「Page」的話,並且選擇作用在「頁面一」裡面。但是除了頁面一之外的頁面,都沒有這個欄位。


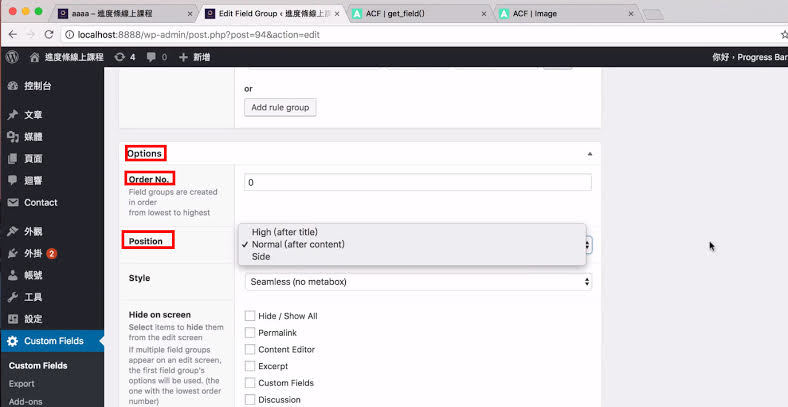
Option
在ACF 編輯Group的最下方還有這些設定。但在使用的習慣上其實沒有太大的關係。
Order No:Group排序,數字越小越上面。
Position:設定欄位的位置

ACF的功能大致上就是這樣去新增欄位,那給予非常彈性的設定,所以建議也不要設定的太複雜,設定很多不同的欄位綁在不同的頁面或文章上面,到最後如果要調整很容易會亂掉。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

