[PHP][Mac] 00. 覺得開發環境設定很麻煩嗎,用MAMP安裝就對了!
無論新手老手都痛恨的環境設定,不讓它再成為你放棄程式的理由。
此文章也有影片介紹,可以搭配影片一起學習!
看過我們進度條的前端教學後可能很多同學都躍躍欲試,
想要開始自己的網站架設。
但是放一個靜態網站感覺就是不對,怎麼一點互動性都沒有呢。
別說往現在最夯的人工智慧、大數據邁進。
連一丁點的數據都沒有,著實氣餒。
開始想要學後端與資料庫的技術。
雖然隔壁棚的Ruby on Rails吹得那麼滿看起來很炫,但又怕正妹同學她說沒聽過。
學個PHP還可以吹噓自己跟馬克.扎克伯格(Mark Zuckerberg),下個月就快寫出Facebook了。
這樣正妹一開心,一起出去約個會,電腦就可以上網拍賣掉了(好像不太對?)。
我們聽到大家的心聲了,所以這裡就開始來教大家如何在"本機端"架設PHP開發環境,
如果這有幸幫到大家的話,請大家以後創出來的Facebook要加我為好友,
還要加上Dislike功能,而且不要Dislike這篇文章。
(所以學PHP一定要架Facebook就對了?)
所謂的本地端就是先在自己的電腦上架設網站,等開發完成後再放上雲端讓大家連接你的網站。
除非你家有固定IP(這要特別申請,一般都不會有),不然別人是連不到你本地端的電腦的。
因此在本地端開發的網站如果沒有上傳別人是看不到的噢!
(當然有區域網路這個例外,不過那也要別人在你家,然後你知道怎麼設定連線)
首先要做的就是去MAMP網站下載他佛心來著的一般版,
不過他其實也沒那麼佛,在安裝一般版的時候也會一起把進階版安裝起來。
進階版就是上面有大大的Pro字樣的版本。
因為兩個版本是一起裝的,所以你就直接按下Download,進入下載頁面。

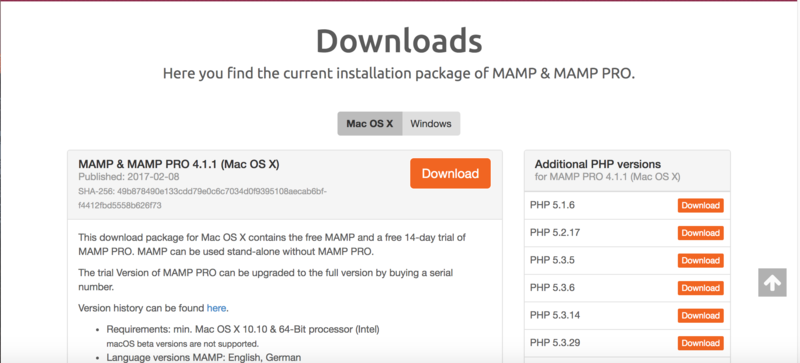
進入下載頁面,你會看到很多版本,就點擊中間的那個按鈕選最新的就好,
一般來說差異就是PHP的版本,現在還是有一些網站使用的是PHP5
不過由於資安的因素,所以通常選最新的就可以了。
當然如果是Mac就選擇Mac版本,PC就選擇PC。
(並不是PHP 5 比 PHP 7不安全,而是如果一個函式庫指定要用PHP 5執行通常代表它是幾年前寫的,
而且沒有更新版的話,代表它可能沒有跟上時代,很多已經被認證補修過的程式漏洞他可能沒有補到。)

下載完後大約330mb,沒什麼問題就開始安裝吧!
Mac:
一直點擊 Continue 到 Agree 再到 install,
中間沒有任何問題就裝完了。
裝完後你可以在Lanchpad裡面找到他們,或是用搜尋的MAMP。



Windows:
可以到下一篇看詳細的步驟:
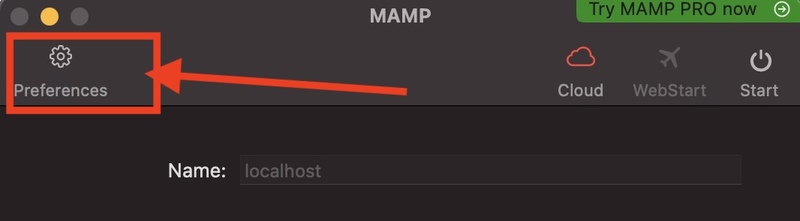
開啟以後,要先設定專案的資料夾
我們可以看到齒輪 Preferences,按下去即可

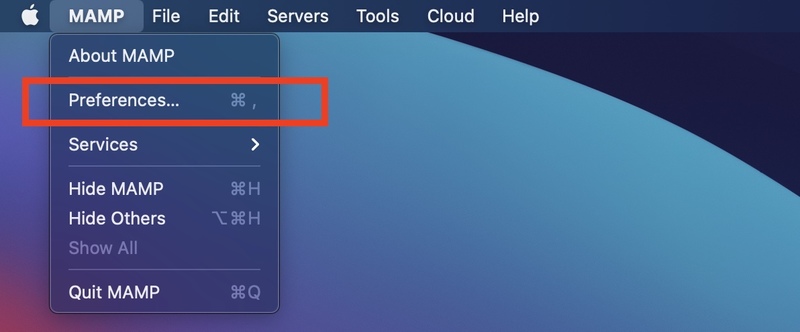
或是要到上方按蘋果旁邊的MAMP,接下來就跟之前版本一樣,所以就沿用之前的說明

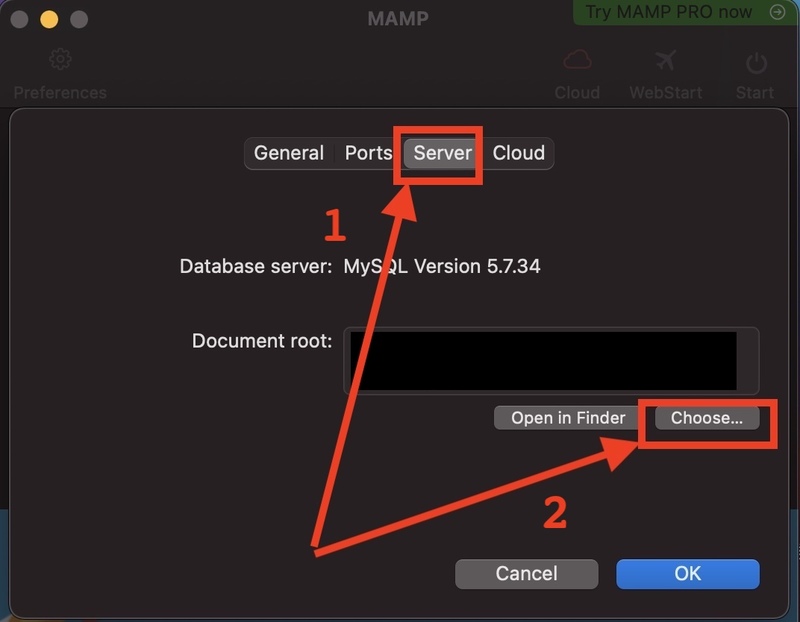
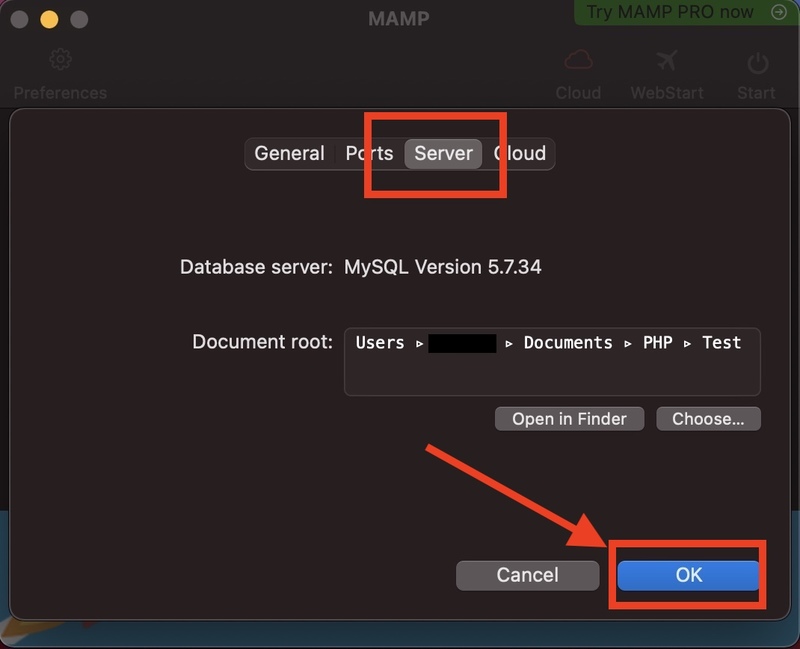
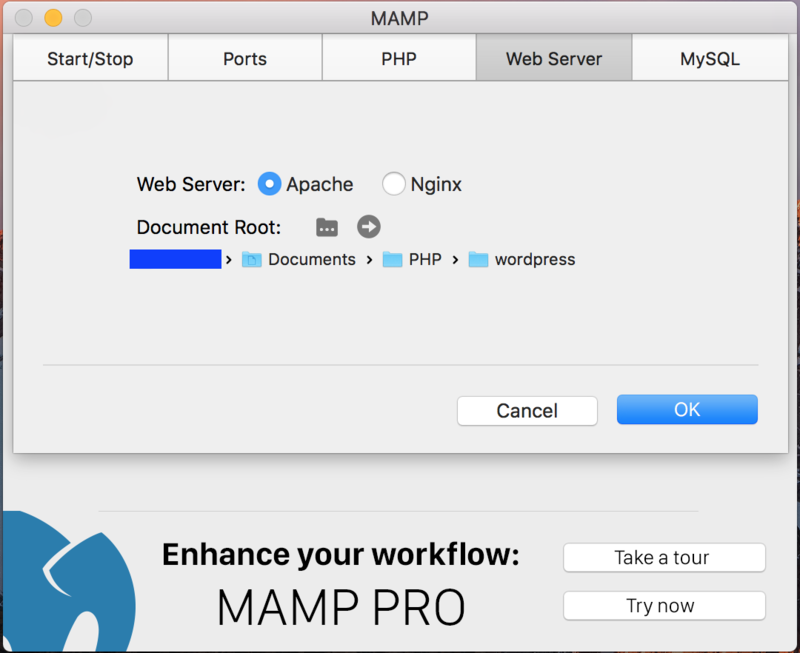
所以就跳出了另外一個視窗,點選 Server,然後點選那個資料夾的圖示。

Mac版記得"不要"點擊Open in Finder,叫出來的視窗沒辦法選擇。
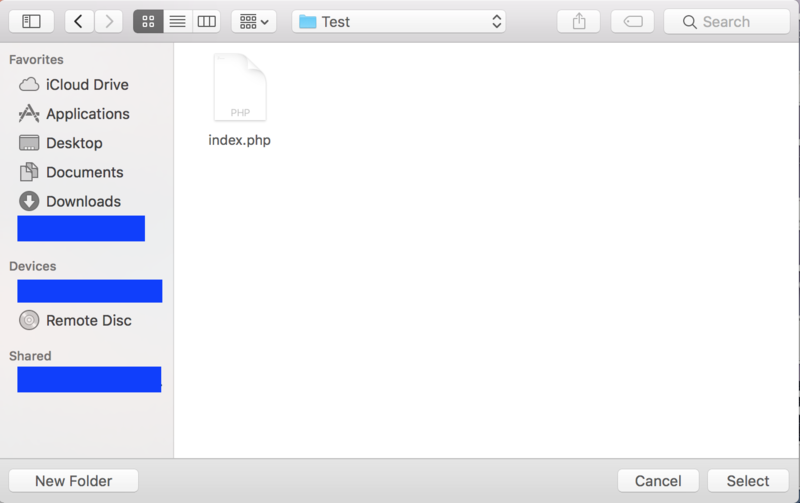
按下資料夾圖示後會跳出來一個選擇視窗,
我們要選擇的就是PHP的根目錄資料夾,
除非你已經寫過PHP程式,不然你是不會有這個資料夾的。
所以我們必須要自己新創一個資料夾,它可以在電腦除了系統資料夾以外的任何的位置。
為了方便起見你可以把它新創在桌面,比較不會有權限的問題。
不過因為預設會以index.php為首頁,
所以我們要在我們的新創的資料夾裡面加上一個 index.php,
我在這裡創了一個叫"Test"的資料夾,然後裡面擺入空白的 index.php。

記得這裡要選擇的不是 index.php,而是包含index.php的資料夾,以我的圖來說的話是Test這個資料夾。

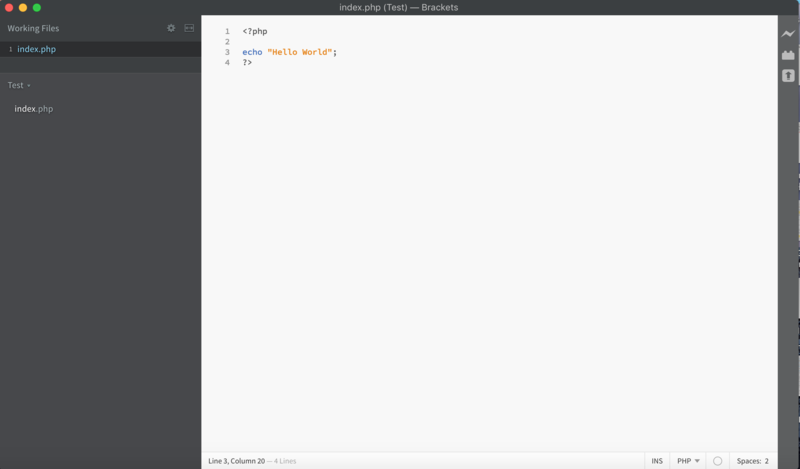
但是空白的PHP不會顯示任何網頁內容,
所以我們幫它加一點內容。
不過這時大家可能還不會寫PHP,
所以這邊我們就給大家看一下我的index.php的內容。如果要抄的話記得標點符號都不能少喔(空白與分行可以)!!

寫完記得回到MAMP選擇正確的資料夾,如果忘記了就把文章往上滾一點點複習一下。
選完會記得看一下路徑有沒有選對,沒問題就按OK。

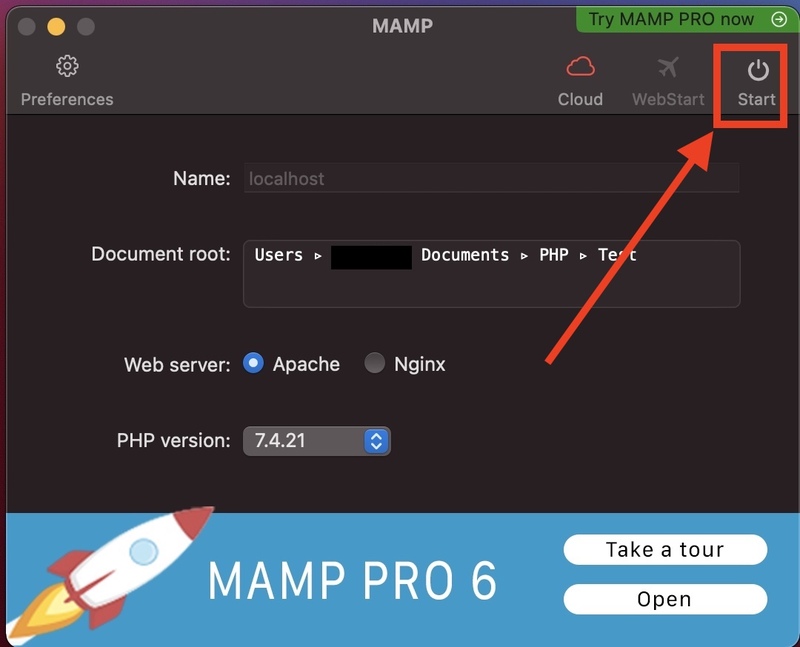
回到最一開始的頁面後,點擊Start Servers。

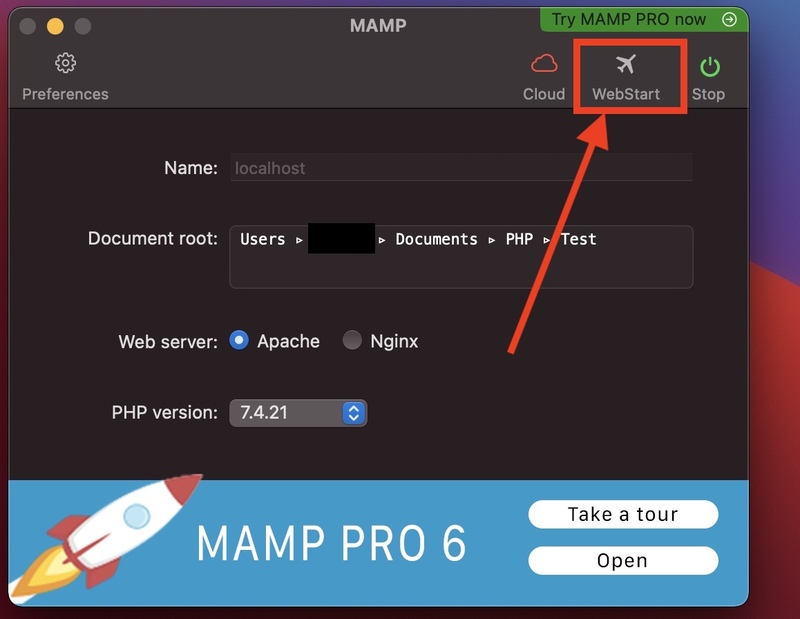
完成後,WebStart Page 就可以被點了。
文字也會變成 Stop

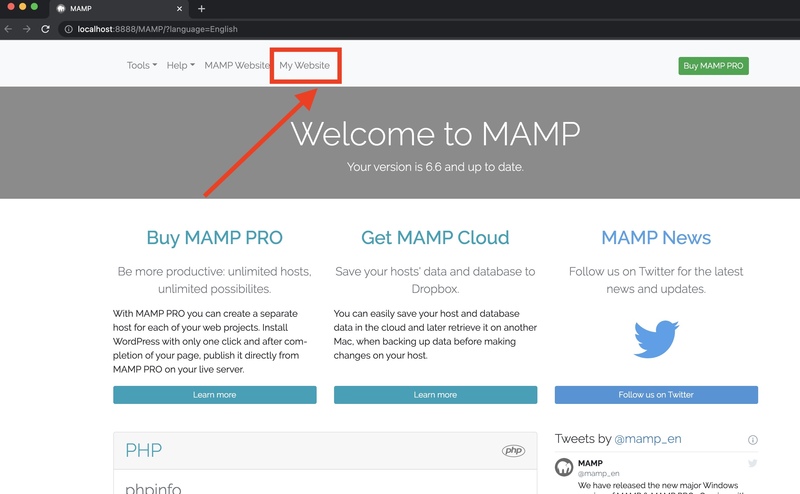
點下去後會開啟一個瀏覽視窗,出現的頁面長得跟MAMP首頁很像。
其中它的網址會是localhost:xxxx <=如果你有改過設定就不一定會是8888
確定沒問題就點擊My Website按鈕。
如下圖:

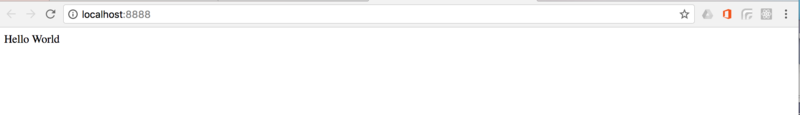
剛剛寫的Hello World就會顯現了。
打完收工。

是不是很簡單!?
同場加映:
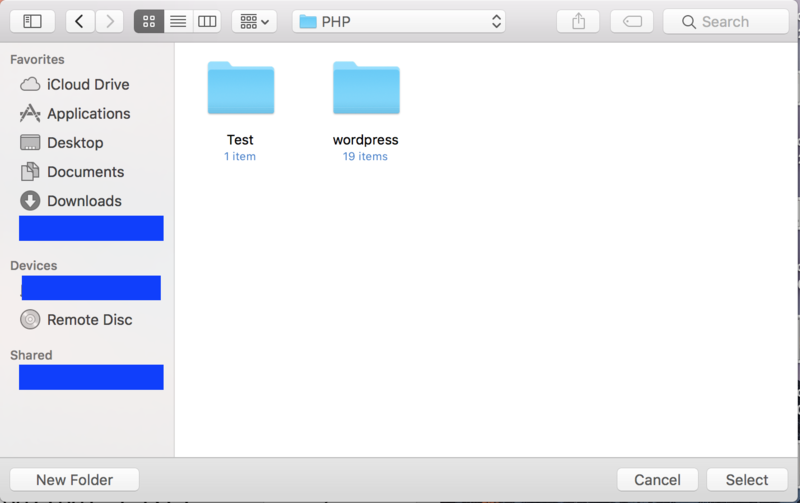
眼尖的同學應該有發現上面的圖片裡面 Test 旁邊有 WordPress。
沒錯,MAMP 當然不是只能執行 Hello World。
不過礙於篇幅的關係,我們會在下一篇進行介紹。
等不及的同學可以先上 WordPress.org 下載(不是WordPress.com)。
下載不會很難,也是點一點就下載下來了,你會得到一個壓縮檔。
再像我圖片一樣,擺在你想擺的位置。
並且選擇它的當 MAMP 的根目錄,就像上文選Test一樣。
記得你選的目錄的裡面要包含 index.php,不要再多一包一層,有些解壓縮程式會多解出一層資料夾。

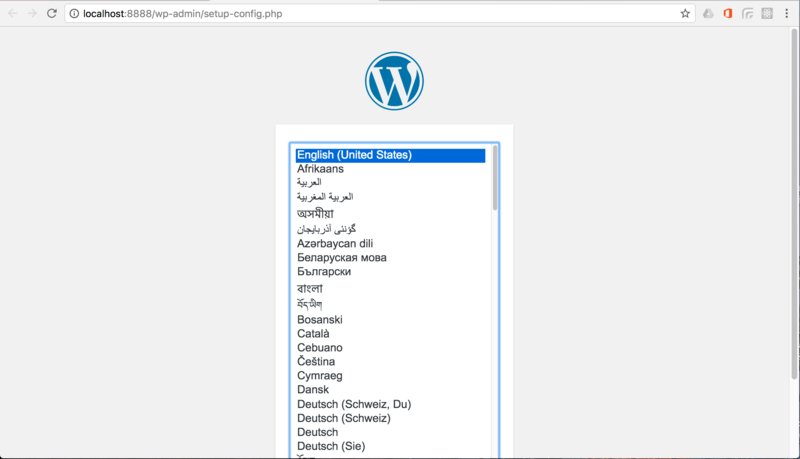
接著跟打開 Hello World 一樣,你就會看到下面的畫面。

這樣就成功了!!
不過成功後先別急,WordPress 接下來會有一大堆的設定。
等下一篇再教大家怎麼設定。
離我們把到妹賣電腦已經不遠了!!
下一篇:
[WordPress] 開始利用MAMP設定WordPress開發環境
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

