[WordPress][教學][架站] 基本使用#04. [傳統編輯器 Classic Editor] 圖片與媒體庫與影片
[WordPress][教學][架站] 基本使用#04. [傳統編輯器 Classic Editor] 圖片與媒體庫與影片
此文章也有影片介紹,可以搭配影片一起學習!

Media,在Wordpress後台翻譯為媒體,點擊進來會直接連結到「媒體庫」,這個地方是網站管理者管理Wordpress媒體檔案的地方,媒體檔案可包含以下的內容文件(圖片、影片、音訊..等),也就是說你可以來到這個地方,瀏覽為管理者上傳的檔案,也可以進行編輯及管理的動作。
Step.1 檔案上傳
Wordpress檔案上傳的流程與一般上傳檔案的流程沒有這麼直接,在Wordpress中,要在文章裡頭使用自己電腦裡面的媒體文件,步驟如下:「1.上傳檔案至媒體庫」、「2.從文章選擇插入媒體,選擇媒體庫裡的媒體檔案」,與一般上傳檔案並即時使用的方式多了一個層面。
首先,要開啟媒體庫有兩個方式:
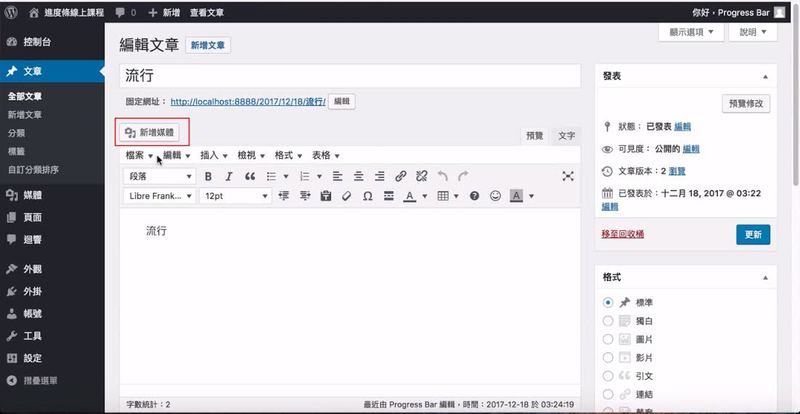
1.從文章中,選擇新增媒體,開啟媒體庫(如下圖)。

2.或是從左邊控制列表中,選擇媒體→媒體庫(如下圖)。

點擊新增媒體後,會至Wordpress上傳檔案的介面,此時在尚未新增任何媒體檔案的時候,顯示的內容如以下,找不到任何項目。但如果有曾經上傳過媒體檔案,想要再新增媒體檔案,可以點選紅框框內「上傳檔案」,進行檔案上傳。

Step.2 點選插入至文章。
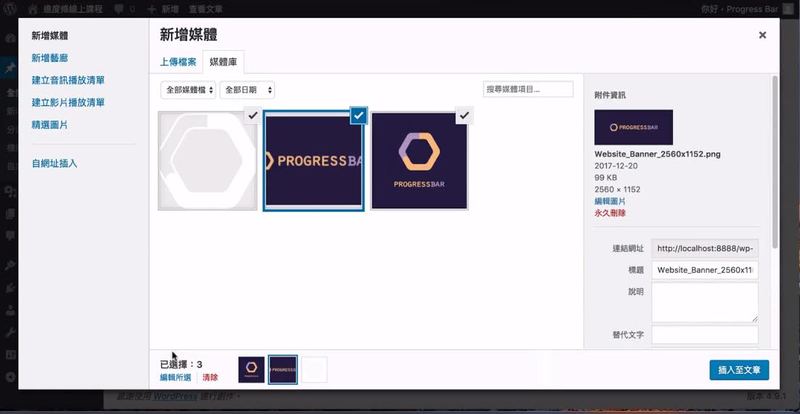
上傳檔案後,即會出現所上傳檔案的圖片(此課程以圖片為例)。如下圖
此時便可以勾取所選擇圖片,並點選「插入至文章」,圖片可以同時勾選多個(或按著Shift)加上點選圖片,並新增插入至文章。

Step.3 編輯/瀏覽/管理上傳圖片資訊
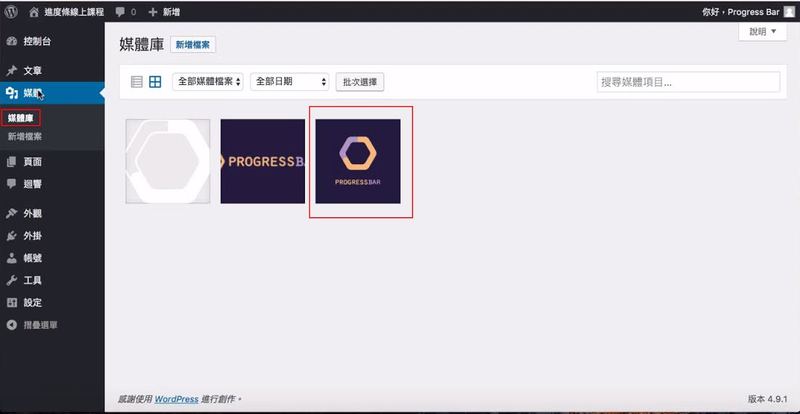
至左邊控制列表中,點選媒體→媒體庫。

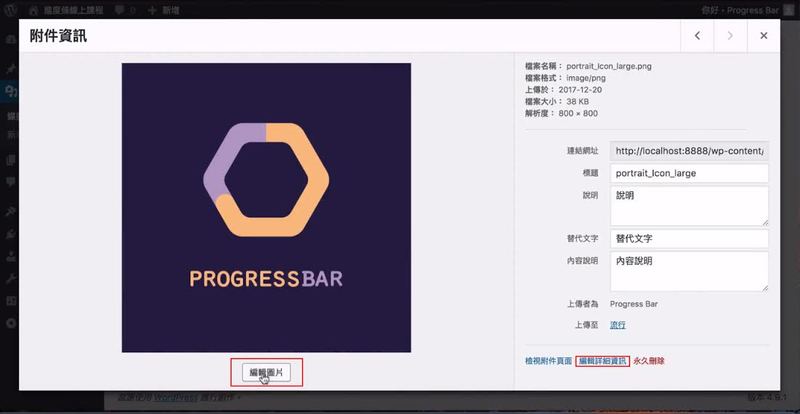
可以直接點擊圖片進行圖片資訊閱讀,此範例點選最右邊之圖片。
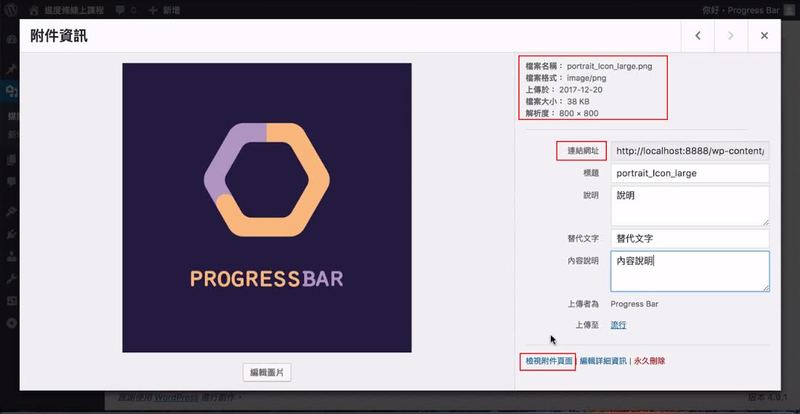
圖片會顯示以下資訊:
1.檔案名稱
2.檔案格式
3.上傳時間
4.檔案大小
5.解析度
6.連結網址:連結網址的意思,可以將此網址複製下來,當作圖片來源貼上網址,即可使用。
例如:Html之語法「<img src="http://..........................">」藍色文字可以貼上此圖片連結網址。
點選最下方紅框「檢視附件頁面」。

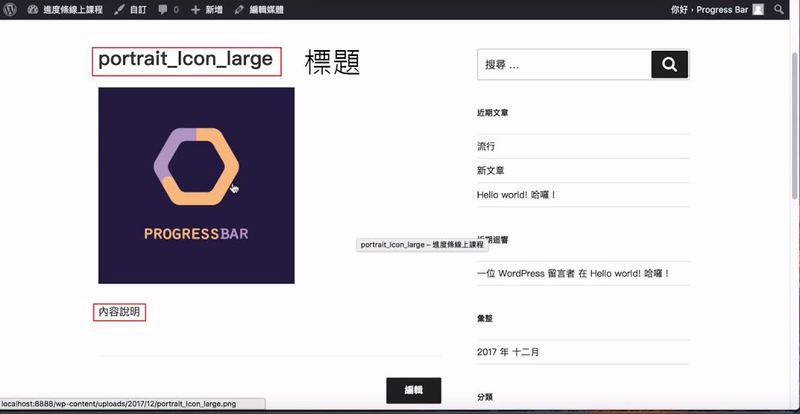
下圖為「檢視附件頁面」的頁面,我們可以看到的內容有 : 標題、內容說明

而替代文字,以及說明需要經過以下方式才能找到。
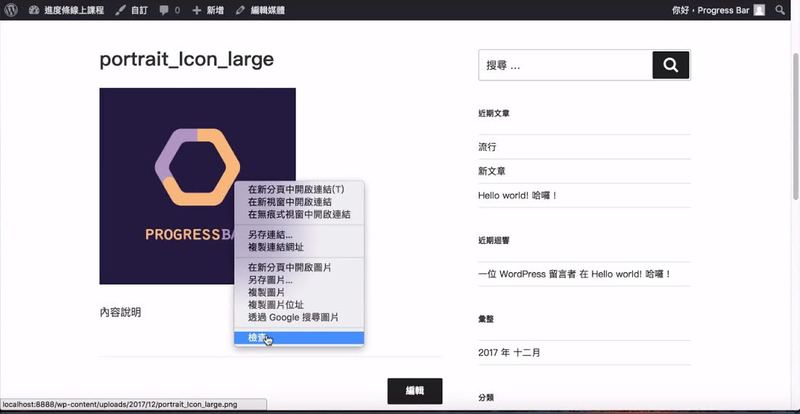
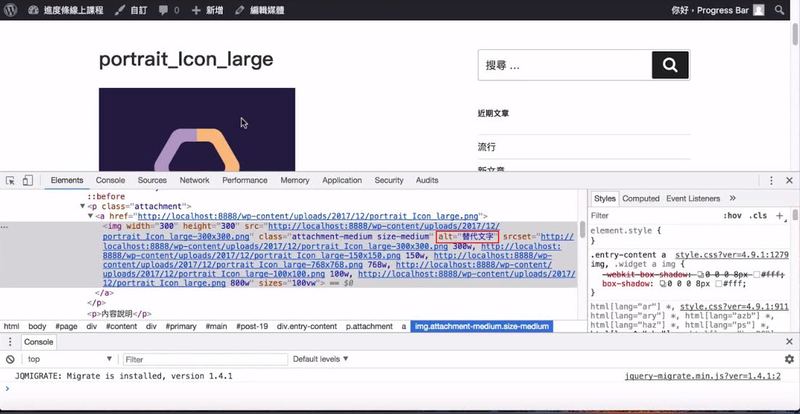
在網頁點選「右鍵」→「檢查」

會出現網頁的程式碼如下圖。
替代文字(alt)的意義,是當網頁無法顯示這張圖片的時候(可能是連結跑掉),網頁瀏覽器此時會將alt裡面的文字顯示出來。

也可以至前一個附件資訊頁面,點選此頁面之「編輯圖片」進行圖片編輯
可以編輯圖片方向,解析度大小,圖片大小等等..之功能。
或是點選編輯詳細資訊,裡面會有較詳細的圖片說明等設定功能。

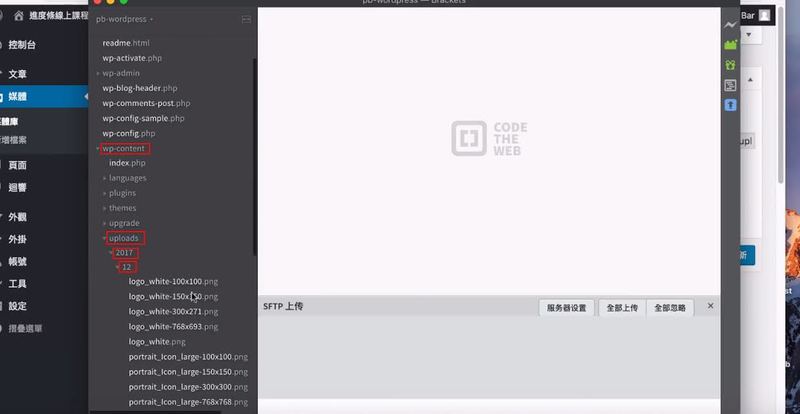
這些所上傳的媒體檔案都會儲存在資料庫裡面,以此圖片為範例,可以至編輯器Brackets的 Wp-content → uploads → 2017 → 12。
Wordpress會在你將圖片上傳時候,在資料庫自動新增儲存不同Size的圖片,目前在自身電腦操作時,網路速度都很快,並不會感受不出不同Size的圖片帶來的影響,但是在網路速度比較慢的環境之下,因應不同速度顯示出不同Size的圖片時,讀取圖片的速度就會比較快速。

提醒,如果要將圖片或媒體檔案進行刪除的時候,建議在Wordpress的媒體庫版面,編輯媒體檔案,不要直接在程式資料夾刪除,以免留下一些不必要的資訊。
Step.4 影片

在Wordpress上傳影片之後,你所要注意的地方是網站的頻寬,當你把影片檔案上傳到本身的資料庫裡,並在文章使用此影片時,就很容易造成網路頻寬不足。
因為當你去瀏覽人家網站,是你去「下載」對方網站的檔案,相反的,當人家來你的網站瀏覽,此時是,你的網站要從資料庫「傳出」檔案給對方下載,如果對方瀏覽的是圖片或文字等容量較小的檔案時可以再短短幾秒內就完成「(網站)傳出→(瀏覽器)下載」等動作,所以對網站造成的負擔不大。
此時如果是影片,這「傳出→下載」的動作就會因架設網站的主機速度有明顯影響,更別說,同時間多人對你的網站要求要瀏覽您的影片時候,更容易造成頻寬不夠的現象。
這並不是影片的原因,而是大型檔案都會有這種問題。只是剛好最常見的大型檔案傳輸就是影片傳輸。你只要還在傳輸就代表後台伺服器與程式正在運作,只要是運作就會消耗效能、只要是傳輸就會消耗網路頻寬,而這兩個在網路伺服器都是有限的資源。所以如果不想網站跑得慢,動不動就死掉,請特別留意這問題。(頁面中如果有大量的圖片也會有這個問題喔!!)
因此,解決辦法為,將影片上傳至其他空間(如Youtube之地方),再將文章置入影片連結。
此時所影響的頻寬就不是你本身網站的頻寬了,而是你所上傳空間的頻寬。
最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

