[WordPress][教學][架站] 基本使用#10. 自訂佈景主題2 (自訂、預覽與頁首)
[WordPress][教學][架站] 基本使用#10. 自訂佈景主題2 (自訂、預覽與頁首)
此文章也有影片介紹,可以搭配影片一起學習!
這堂課要接著講「自訂」
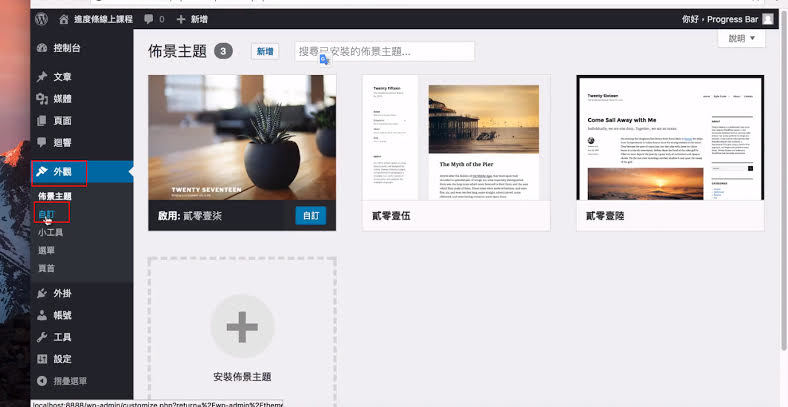
自訂位於 : Wordpress後台->外觀->自訂

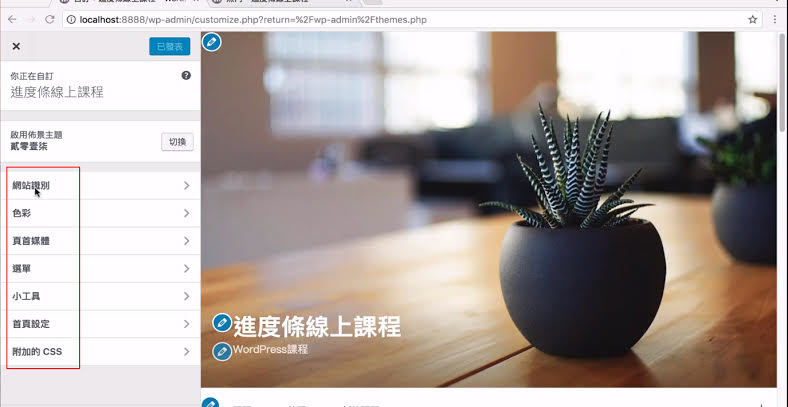
點選後,就會連到Wordpress主題自訂區域,這裡有幾個項目 :
1. 網站識別
2. 色彩
3. 頁首媒體
4. 選單(課堂2-9)
5. 小工具(課堂2-9)
6. 首頁設定
7. 附加的CSS
注意這幾個項目是隨著樣式的,如果你用的不是2017你看到的可能會完全不一樣。
這也是為何在「進階」的客製化的時候我們要學習看PHP程式,你確定你買(下載)的程式碼都正確嗎?當然也可以寄信問樣式作者或是請人來幫你解決問題拉!這時就一分錢一分貨了。

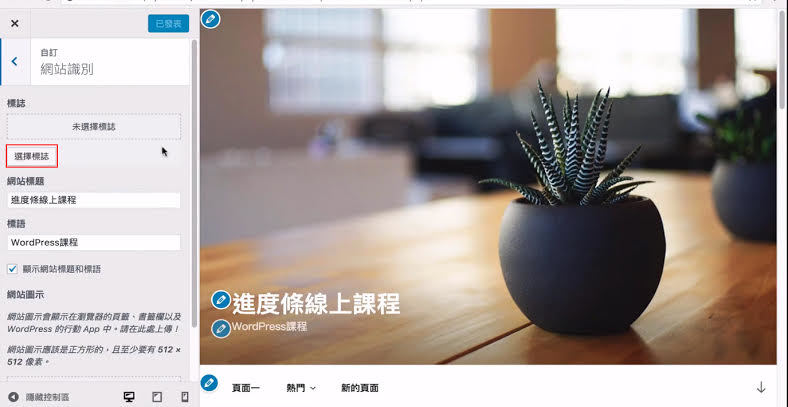
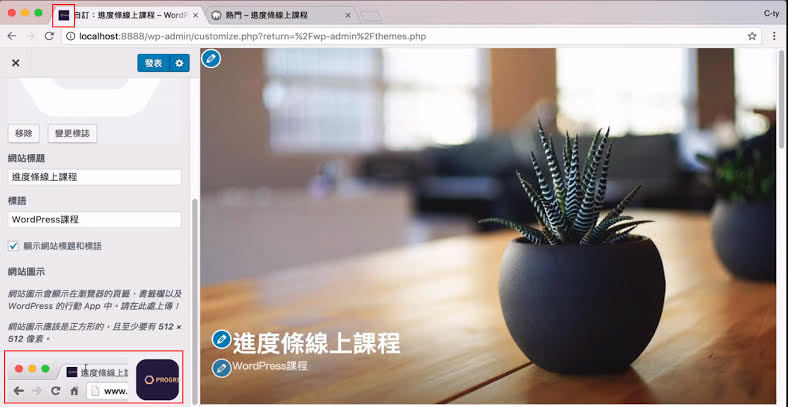
1.網站識別
網站識別可以放置一張圖片,通常會在這個位置放置網站的Logo,在標誌的地方,點選選擇標誌,此時會開啟Wordpress的媒體庫,並且選擇一張適合的圖片,或是點選圖片後,可以直接編輯圖片(裁剪大小)。

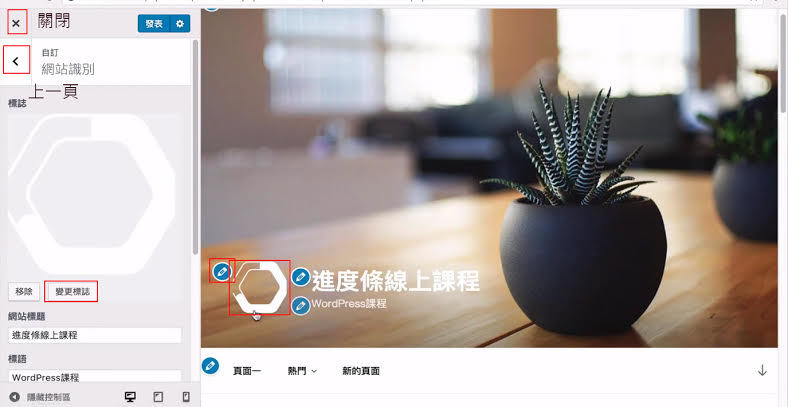
放置上去後,標誌就會出現在網站標題旁邊,注意:每一個樣式顯示標誌的方式都不一定會相同,點擊鉛筆圖案也可以直接變更標誌圖片,或左方「變更標誌」。
提醒 : 如果要選擇上一頁,請點擊箭頭符號!不然會直接關閉「主題自訂編輯頁面」!

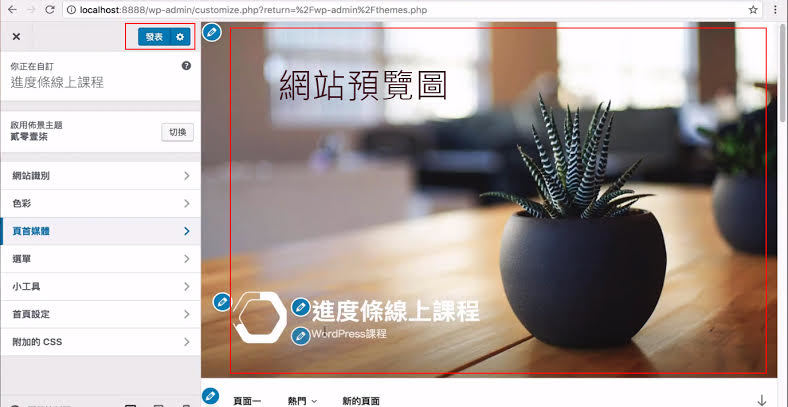
那麼設定好之後,要點選發表,右方是網站預覽,沒有點擊發表都不算存檔。

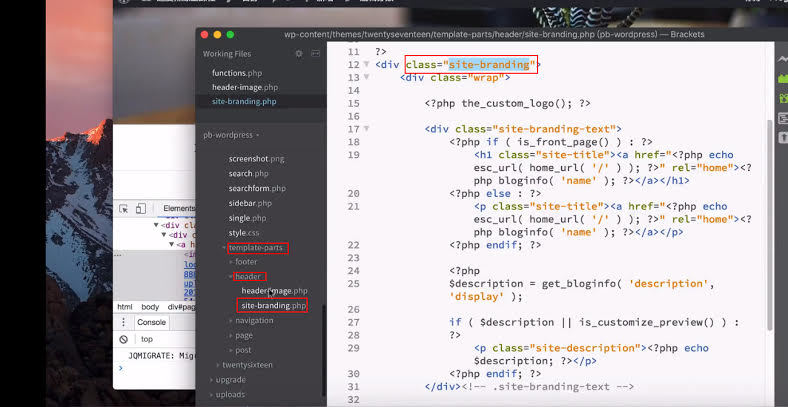
關於網站標誌的程式碼設定,以目前Wordpress主題(貳零壹柒)路徑在 : 「template-parts -> header -> site-branding」,但是這個檔案名稱是可以自訂的,所以換個主題背景就可能會找不到這個地方。

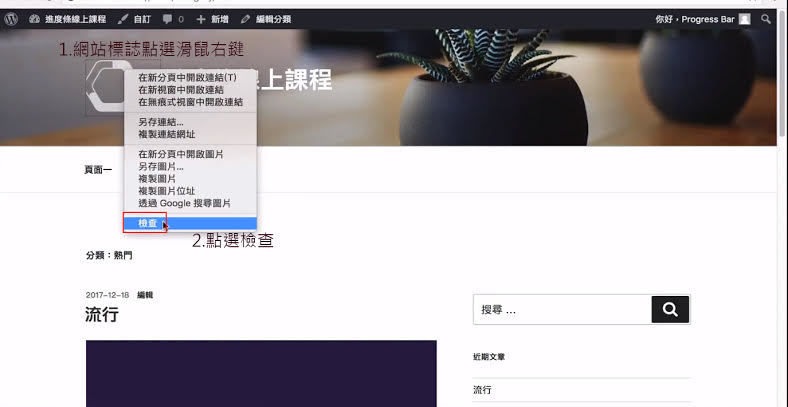
還有一個方法 (不同主題的找法),「在網站標誌的圖片點選滑鼠右鍵->檢查」。

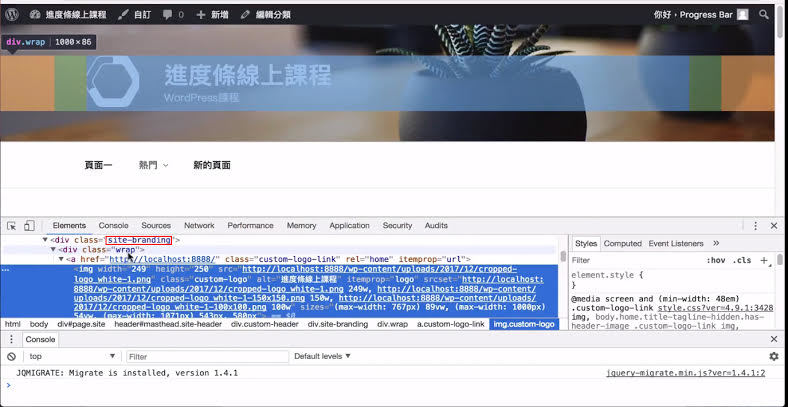
尋找Class Name,往上找會發現有個Class Name叫做 :「site-branding」,再回到程式碼檔案裏頭,一個一個檔案尋找(請利用Ctrl+F),尋找含有相同Class Name的程式碼。

程式碼分為註冊部分以及顯示部分,在程式碼裡面,把顯示檔案的程式碼拿掉,例如標誌的「顯示程式碼」,網站還是可以運作,檔案也能上傳,但就是沒有標誌會顯示出來,或是錯的地方。
2.網站圖示
控制網站的分頁小圖示,要注意圖片尺寸。

3.色彩
控制頁面的顯示顏色,預設有暗色、亮色,當然也可以自訂選擇你喜歡的顏色,也能控制首頁文字色彩。

4.頁首媒體
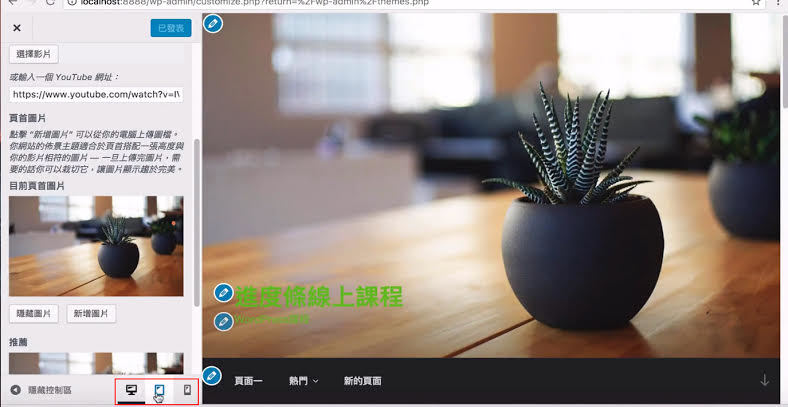
頁首媒體可以放置影片以及圖片,影片的可以從你上傳到Wordpress的媒體庫裡面的影片(注意容量限制)

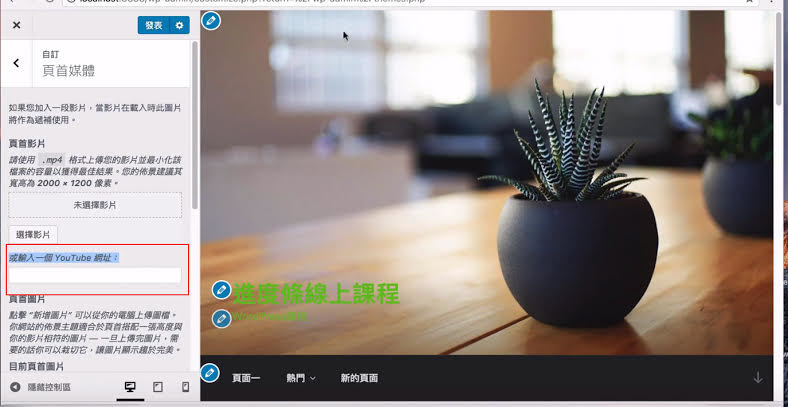
另外也能放置Youtube的影片網址,將Youtube的網址直接複製貼上到這個欄位裡面,萬一如果跳出錯誤,請檢查網址是否含有空格。

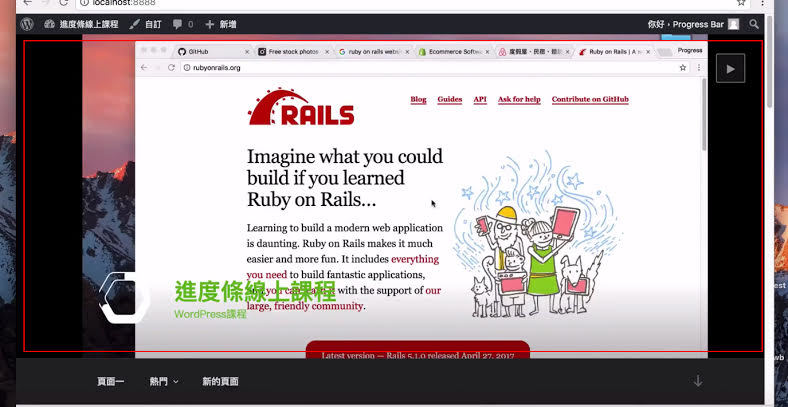
如果有放置影片,就不會顯示頁首圖片,效果如下圖 :

(這是影片播放在網站上播放的截圖)
另外自訂的編輯頁面,可以選擇依據螢幕大小不同的顯示方式來做設定,可以選擇看看會變成怎麼樣的情況。

5.選單以及小工具請觀看上一節課的影片,會有比較詳細的設定內容。
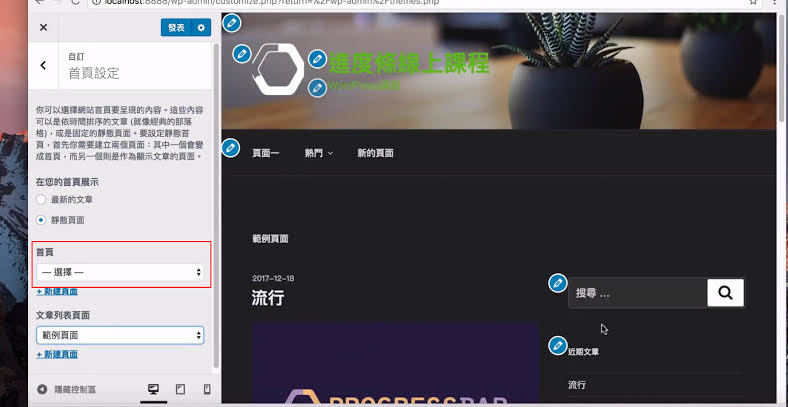
6.首頁設定
首頁我們選擇的頁面就會是當,「輸入網站網址時候,直接顯示的那一個頁面」,在這邊你可以設定要顯示哪一個頁面。

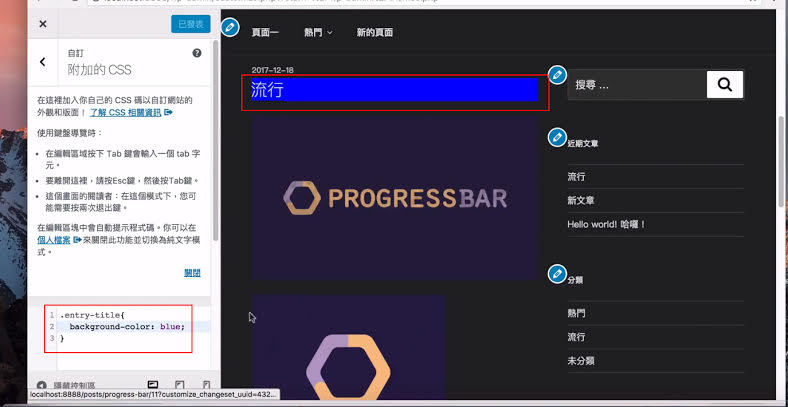
7.附加的CSS
這邊是可以直接編輯CSS的地方,可以按照影片的方式找到標題的Class Name ,直接撰寫CSS語法來改變。

最後,如果你喜歡我們的文章,別忘了到我們的FB粉絲團按讚喔!!

